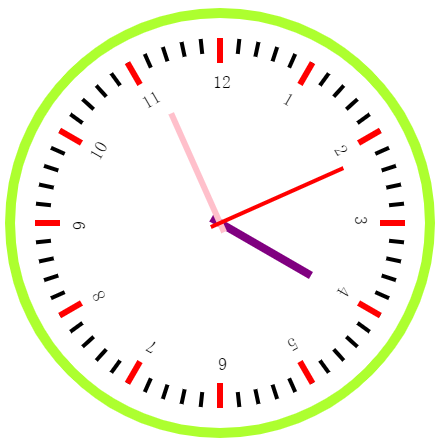
以下是 HTML5 Canvas指针时钟表特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas指针时钟表特效</title>
</head>
<body>
<center>
<canvas id="can" width="500" height="500"></canvas>
</center>
<script>
var can=document.getElementById("can")
var ctx=can.getContext("2d")
function timer(){
ctx.clearRect(0,0,500,500)
ctx.beginPath()
ctx.lineWidth=10
ctx.strokeStyle="greenyellow"
ctx.arc(250,250,210,0,Math.PI*2)
ctx.stroke()
ctx.closePath()
/*分针的刻度*/
for(var i=0;i<60;i++){
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(i*6*Math.PI/180)
ctx.strokeStyle="#000"
ctx.lineWidth=4
ctx.moveTo(0,-170)
ctx.lineTo(0,-185)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
/*时针的刻度*/
for(var i=0;i<12;i++){
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(i*30*Math.PI/180)
ctx.strokeStyle="red"
ctx.lineWidth=6
ctx.moveTo(0,-160)
ctx.lineTo(0,-185)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
//刻度
for(var i=12;i>0;i--){
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(i*30*Math.PI/180)
ctx.font="18px 宋体"
ctx.fillText(i,-7,-135)
ctx.closePath()
ctx.restore()
}
var time=new Date()
var h=time.getHours()
var m=time.getMinutes()
var s=time.getSeconds()
/*时针*/
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(h*30*Math.PI/180)
ctx.strokeStyle="purple"
ctx.lineWidth=8
ctx.moveTo(0,10)
ctx.lineTo(0,-105)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*分针*/
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(m*6*Math.PI/180)
ctx.strokeStyle="pink"
ctx.lineWidth=6
ctx.moveTo(0,10)
ctx.lineTo(0,-120)
ctx.stroke()
ctx.closePath()
ctx.restore()
/*秒针*/
ctx.save()
ctx.beginPath()
ctx.translate(250,250)
ctx.rotate(s*6*Math.PI/180)
ctx.strokeStyle="red"
ctx.lineWidth=4
ctx.moveTo(0,10)
ctx.lineTo(0,-135)
ctx.stroke()
ctx.closePath()
ctx.restore()
}
timer()
setInterval(timer,1000)
</script>
</body>
</html>

