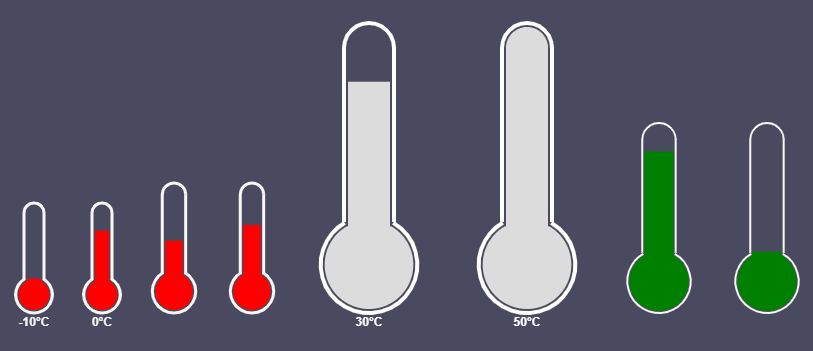
以下是 HTML5 Cancas温度计样式特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 Cancas温度计样式特效</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
</head>
<body>
<article class="zzsc-container">
<div class="zzsc-content bgcolor-20">
<div class="tempGauge0">-10°C</div>
<div class="tempGauge0">0°C</div>
<div class="tempGauge1">10°C</div>
<div class="tempGauge1">20°C</div>
<div class="tempGauge2">30°C</div>
<div class="tempGauge2">50°C</div>
<div class="tempGauge3">34.4°C</div>
<div class="tempGauge3">-200°C</div>
</div>
</article>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.tempgauge.js"></script>
<script type="text/javascript">
$(function(){
$(".tempGauge0").tempGauge({width:60, borderWidth:3, showLabel:true, borderColor:"#f9f7f6"});
$(".tempGauge1").tempGauge({width:70, borderWidth:3, showLabel:false, borderColor:"#f9f7f6"});
$(".tempGauge2").tempGauge({width:150, borderWidth:4, borderColor:"#fff", fillColor:"#dcdcdc", showLabel:true});
$(".tempGauge3").tempGauge({width:100, borderWidth:2, fillColor:"green",borderColor:"#f9f7f6"});
});
</script>
</body>
</html>CSS代码(default.css):
body{/*background:#f9f7f6;color:#404d5b;*/
background:#494A5F;color:#D5D6E2;font-weight:500;font-size:1.05em;font-family:"Microsoft YaHei","宋体","Segoe UI","Lucida Grande",Helvetica,Arial,sans-serif,FreeSans,Arimo;}
a{color:#2fa0ec;text-decoration:none;outline:none;}
a:hover,a:focus{color:#74777b;}
.zzsc-container{margin:0 auto;text-align:center;overflow:hidden;}
.zzsc-content{font-size:150%;padding:1em 0;}


