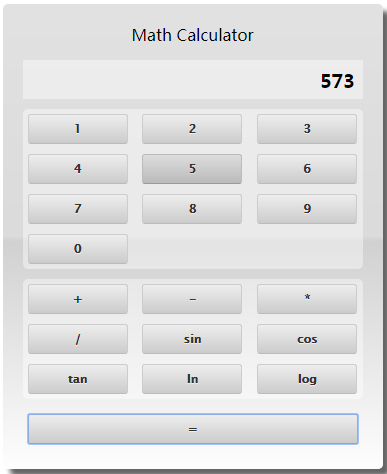
以下是 js科学计算器特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<title>js科学计算器</title>
<!-- add styles -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
<!-- add script -->
<script src="js/knockout-2.2.0.js"></script>
</head>
<body>
<div class="calculator">
<p>Math Calculator</p>
<h3 data-bind="text: commandline"></h3>
<div data-bind="foreach: numbers" class="numbers">
<button data-bind="value: val, text: val, click: $parent.addNumber"></button>
</div>
<div data-bind="foreach: commands" class="commands">
<button data-bind="value: command, text: command, click: $parent.addCommand, disable: $parent.hasNumbers"></button>
</div>
<button data-bind="click: doCalculate" style="width: 330px">=</button>
</div>
<script src="js/main.js"></script>
</body>
</html>JS代码(main.js):
/** * * Calculator using knockout.js * * Licensed under the MIT license. * http://www.opensource.org/licenses/mit-license.php * * Copyright 2012,Script Tutorials * http://www.script-tutorials.com/ */
var CalculatorModel = function(){
var self = this;
// array of possible commands self.commands = [{
command:' + '}
,{
command:' - '}
,{
command:' * '}
,{
command:' / '}
,{
command:'sin',action:'Math.sin(__param__)'}
,{
command:'cos',action:'Math.cos(__param__)'}
,{
command:'tan',action:'Math.tan(__param__)'}
,{
command:'ln',action:'Math.log(__param__)'}
,{
command:'log',action:'Math.log(__param__) / Math.log(10)'}
,];
// array of possible numbers self.numbers = [{
val:1}
,{
val:2}
,{
val:3}
,{
val:4}
,{
val:5}
,{
val:6}
,{
val:7}
,{
val:8}
,{
val:9}
,{
val:0}
,];
// result command line self.commandline = ko.observable('');
// last used command self.lastCommand = ko.observable('');
// do we need cleanup? self.needCleanup = ko.observable(false);
// add a number function self.addNumber = function(e){
if (self.needCleanup()){
self.commandline('');
self.needCleanup(false);
}
// we don't need to add leading zeros if (this.val == 0 && self.commandline() == ''){
return;
}
self.commandline(self.commandline() + this.val);
}
;
// add a command function self.addCommand = function(e){
if (e.action && self.commandline()){
// in case of commands which don't require a second value - we have to calculate a value var newCommand = e.action.replace('__param__',self.commandline());
self.commandline(eval(newCommand));
self.needCleanup(true);
}
if (self.lastCommand() == ''){
// put a command into command line if (! e.action){
self.commandline(self.commandline() + e.command);
}
self.lastCommand(e.command);
}
}
;
// calculation self.doCalculate = function(e){
self.commandline(eval(self.commandline()));
if (self.lastCommand() != ''){
self.lastCommand('');
}
self.needCleanup(true);
}
;
// disable buttons if we haven't added any numbers yet self.hasNumbers = ko.computed(function(){
return self.commandline() == '';
}
,self);
}
;
ko.applyBindings(new CalculatorModel());
CSS代码(main.css):
*{margin:0;padding:0;}
html{background-color:#fff;height:100%;}
header{background-color:rgba(33,33,33,0.9);color:#fff;display:block;font:14px/1.3 Arial,sans-serif;height:50px;position:relative;}
header h2{font-size:22px;margin:0px auto;padding:10px 0;width:80%;text-align:center;}
header a,a:visited{text-decoration:none;color:#fcfcfc;}
.calculator{/*css3 gradient*/
background:#e2e2e2;/* Old browsers */
background:-moz-linear-gradient(top,#e2e2e2 0%,#dbdbdb 50%,#d1d1d1 51%,#fefefe 100%);/* FF3.6+ */
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#e2e2e2),color-stop(50%,#dbdbdb),color-stop(51%,#d1d1d1),color-stop(100%,#fefefe));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(top,#e2e2e2 0%,#dbdbdb 50%,#d1d1d1 51%,#fefefe 100%);/* Chrome10+,Safari5.1+ */
background:-o-linear-gradient(top,#e2e2e2 0%,#dbdbdb 50%,#d1d1d1 51%,#fefefe 100%);/* Opera 11.10+ */
background:-ms-linear-gradient(top,#e2e2e2 0%,#dbdbdb 50%,#d1d1d1 51%,#fefefe 100%);/* IE10+ */
background:linear-gradient(to bottom,#e2e2e2 0%,#dbdbdb 50%,#d1d1d1 51%,#fefefe 100%);/* W3C */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2',endColorstr='#fefefe',GradientType=0 );/* IE6-9 */
display:block;margin:20px auto 0;padding:20px;position:relative;width:340px;/*css3 border radius*/
border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;/*css3 shadow*/
-webkit-box-shadow:7px 7px 5px rgba(50,50,50,0.75);-moz-box-shadow:7px 7px 5px rgba(50,50,50,0.75);box-shadow:7px 7px 5px rgba(50,50,50,0.75);}
.calculator button{background-color:#eeeeee;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#eeeeee),color-stop(100%,#cccccc));background-image:-webkit-linear-gradient(top,#eeeeee,#cccccc);background-image:-moz-linear-gradient(top,#eeeeee,#cccccc);background-image:-ms-linear-gradient(top,#eeeeee,#cccccc);background-image:-o-linear-gradient(top,#eeeeee,#cccccc);background-image:linear-gradient(top,#eeeeee,#cccccc);border:1px solid #ccc;border-bottom:1px solid #bbb;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;color:#333;font:bold 11px/1 "Lucida Grande","Lucida Sans Unicode","Lucida Sans",Geneva,Verdana,sans-serif;margin:5px;padding:8px 0;text-align:center;text-shadow:0 1px 0 #eee;width:100px;}
.calculator button:hover{background-color:#dddddd;background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#dddddd),color-stop(100%,#bbbbbb));background-image:-webkit-linear-gradient(top,#dddddd,#bbbbbb);background-image:-moz-linear-gradient(top,#dddddd,#bbbbbb);background-image:-ms-linear-gradient(top,#dddddd,#bbbbbb);background-image:-o-linear-gradient(top,#dddddd,#bbbbbb);background-image:linear-gradient(top,#dddddd,#bbbbbb);border:1px solid #bbb;border-bottom:1px solid #999;cursor:pointer;text-shadow:0 1px 0 #ddd;}
.calculator button:active{border:1px solid #aaa;border-bottom:1px solid #888;-webkit-box-shadow:inset 0 0 5px 2px #aaaaaa,0 1px 0 0 #eeeeee;box-shadow:inset 0 0 5px 2px #aaaaaa,0 1px 0 0 #eeeeee;}
.calculator p{margin-bottom:15px;text-align:center;}
.calculator h3{background-color:rgba(255,255,255,0.4);height:23px;margin-bottom:10px;padding:8px;text-align:right;}
.calculator div{background-color:rgba(255,255,255,0.4);margin-bottom:10px;/*css3 border radius*/
border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;}


