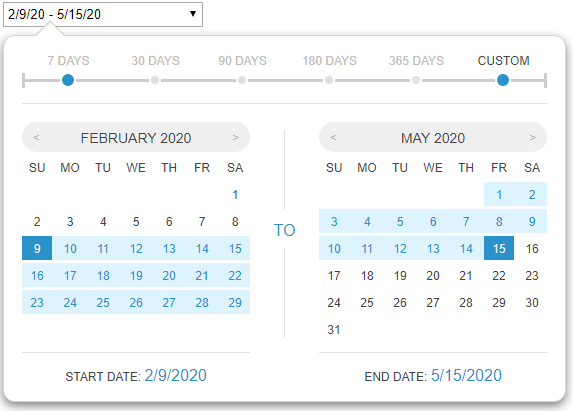
以下是 jQ带日期区间的日期选择插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQ带日期区间的日期选择插件</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div id='wrapper'>
<form>
<select class='custom-date' name='select'>
<option value='7'>7 Days</option>
<option value='30'>30 Days</option>
<option selected='selected' value='90'>90 Days</option>
<option value='180'>180 Days</option>
<option value='365'>365 Days</option>
<option value='custom'>Custom</option>
</select>
</form>
</div>
<script src='js/jquery.js'></script>
<script src="js/index.js"></script>
</body>
</html>JS代码(index.js):
(function(){
var $,Calendar,DAYS,DateRangePicker,MONTHS,TEMPLATE;
$ = jQuery;
DAYS = ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];
MONTHS = ['January','February','March','April','May','June','July','August','September','October','November','December'];
TEMPLATE = "<div class=\"drp-popup\">\n <div class=\"drp-timeline\">\n <ul class=\"drp-timeline-presets\"></ul>\n <div class=\"drp-timeline-bar\"></div>\n </div>\n <div class=\"drp-calendars\">\n <div class=\"drp-calendar drp-calendar-start\">\n <div class=\"drp-month-picker\">\n <div class=\"drp-arrow\"><</div>\n <div class=\"drp-month-title\"></div>\n <div class=\"drp-arrow drp-arrow-right\">></div>\n </div>\n <ul class=\"drp-day-headers\"></ul>\n <ul class=\"drp-days\"></ul>\n <div class=\"drp-calendar-date\"></div>\n </div>\n <div class=\"drp-calendar-separator\"></div>\n <div class=\"drp-calendar drp-calendar-end\">\n <div class=\"drp-month-picker\">\n <div class=\"drp-arrow\"><</div>\n <div class=\"drp-month-title\"></div>\n <div class=\"drp-arrow drp-arrow-right\">></div>\n </div>\n <ul class=\"drp-day-headers\"></ul>\n <ul class=\"drp-days\"></ul>\n <div class=\"drp-calendar-date\"></div>\n </div>\n </div>\n <div class=\"drp-tip\"></div>\n</div>";
DateRangePicker = (function(){
function DateRangePicker($select){
this.$select = $select;
this.$dateRangePicker = $(TEMPLATE);
this.$select.attr('tabindex','-1').before(this.$dateRangePicker);
this.isHidden = true;
this.customOptionIndex = this.$select[0].length - 1;
this.initBindings();
this.setRange(this.$select.val());
}
DateRangePicker.prototype.initBindings = function(){
var self;
self = this;
this.$select.on('focus mousedown',function(e){
var $select;
$select = this;
setTimeout(function(){
return $select.blur();
}
,0);
return false;
}
);
this.$dateRangePicker.click(function(evt){
return evt.stopPropagation();
}
);
$('body').click(function(evt){
if (evt.target === self.$select[0] && self.isHidden){
return self.show();
}
else if (!self.isHidden){
return self.hide();
}
}
);
this.$select.children().each(function(){
return self.$dateRangePicker.find('.drp-timeline-presets').append($("<li class='" + ((this.selected && 'drp-selected') || '') + "'>" + ($(this).text()) + "<div class='drp-button'></div></li>"));
}
);
return this.$dateRangePicker.find('.drp-timeline-presets li').click(function(evt){
var presetIndex;
$(this).addClass('drp-selected').siblings().removeClass('drp-selected');
presetIndex = $(this).index();
self.$select[0].selectedIndex = presetIndex;
self.setRange(self.$select.val());
if (presetIndex === self.customOptionIndex){
return self.showCustomDate();
}
}
);
}
;
DateRangePicker.prototype.hide = function(){
this.isHidden = true;
return this.$dateRangePicker.hide();
}
;
DateRangePicker.prototype.show = function(){
this.isHidden = false;
return this.$dateRangePicker.show();
}
;
DateRangePicker.prototype.showCustomDate = function(){
var text;
this.$dateRangePicker.find('.drp-timeline-presets li:last-child').addClass('drp-selected').siblings().removeClass('drp-selected');
text = this.formatDate(this.startDate()) + ' - ' + this.formatDate(this.endDate());
this.$select.find('option:last-child').text(text);
return this.$select[0].selectedIndex = this.customOptionIndex;
}
;
DateRangePicker.prototype.formatDate = function(d){
return "" + (d.getMonth() + 1) + "/" + (d.getDate()) + "/" + (d.getFullYear().toString().substr(2,2));
}
;
DateRangePicker.prototype.setRange = function(daysAgo){
var endDate,startDate;
if (isNaN(daysAgo)){
return false;
}
daysAgo -= 1;
endDate = new Date();
startDate = new Date();
startDate.setDate(endDate.getDate() - daysAgo);
this.startCalendar = new Calendar(this,this.$dateRangePicker.find('.drp-calendar:first-child'),startDate,true);
this.endCalendar = new Calendar(this,this.$dateRangePicker.find('.drp-calendar:last-child'),endDate,false);
return this.draw();
}
;
DateRangePicker.prototype.endDate = function(){
return this.endCalendar.date;
}
;
DateRangePicker.prototype.startDate = function(){
return this.startCalendar.date;
}
;
DateRangePicker.prototype.draw = function(){
this.startCalendar.draw();
return this.endCalendar.draw();
}
;
return DateRangePicker;
}
)();
Calendar = (function(){
function Calendar(dateRangePicker,$calendar,date,isStartCalendar){
var self;
this.dateRangePicker = dateRangePicker;
this.$calendar = $calendar;
this.date = date;
this.isStartCalendar = isStartCalendar;
self = this;
this.date.setHours(0,0,0,0);
this._visibleMonth = this.month();
this._visibleYear = this.year();
this.$title = this.$calendar.find('.drp-month-title');
this.$dayHeaders = this.$calendar.find('.drp-day-headers');
this.$days = this.$calendar.find('.drp-days');
this.$dateDisplay = this.$calendar.find('.drp-calendar-date');
$calendar.find('.drp-arrow').click(function(evt){
if ($(this).hasClass('drp-arrow-right')){
self.showNextMonth();
}
else{
self.showPreviousMonth();
}
return false;
}
);
}
Calendar.prototype.showPreviousMonth = function(){
if (this._visibleMonth === 1){
this._visibleMonth = 12;
this._visibleYear -= 1;
}
else{
this._visibleMonth -= 1;
}
return this.draw();
}
;
Calendar.prototype.showNextMonth = function(){
if (this._visibleMonth === 12){
this._visibleMonth = 1;
this._visibleYear += 1;
}
else{
this._visibleMonth += 1;
}
return this.draw();
}
;
Calendar.prototype.setDay = function(day){
this.setDate(this.visibleYear(),this.visibleMonth(),day);
return this.dateRangePicker.showCustomDate();
}
;
Calendar.prototype.setDate = function(year,month,day){
this.date = new Date(year,month - 1,day);
return this.dateRangePicker.draw();
}
;
Calendar.prototype.draw = function(){
var day,_i,_len;
this.$dayHeaders.empty();
this.$title.text("" + (this.nameOfMonth(this.visibleMonth())) + " " + (this.visibleYear()));
for (_i = 0,_len = DAYS.length;
_i < _len;
_i++){
day = DAYS[_i];
this.$dayHeaders.append($("<li>" + (day.substr(0,2)) + "</li>"));
}
this.drawDateDisplay();
return this.drawDays();
}
;
Calendar.prototype.dateIsSelected = function(date){
return date.getTime() === this.date.getTime();
}
;
Calendar.prototype.dateIsInRange = function(date){
return date >= this.dateRangePicker.startDate() && date <= this.dateRangePicker.endDate();
}
;
Calendar.prototype.dayClass = function(day,firstDayOfMonth,lastDayOfMonth){
var classes,date;
date = new Date(this.visibleYear(),this.visibleMonth() - 1,day);
classes = '';
if (this.dateIsSelected(date)){
classes = 'drp-day-selected';
}
else if (this.dateIsInRange(date)){
classes = 'drp-day-in-range';
if (date.getTime() === this.dateRangePicker.endDate().getTime()){
classes += ' drp-day-last-in-range';
}
}
else if (this.isStartCalendar){
if (date > this.dateRangePicker.endDate()){
classes += ' drp-day-disabled';
}
}
else if (date < this.dateRangePicker.startDate()){
classes += ' drp-day-disabled';
}
if ((day + firstDayOfMonth - 1) % 7 === 0 || day === lastDayOfMonth){
classes += ' drp-day-last-in-row';
}
return classes;
}
;
Calendar.prototype.drawDays = function(){
var firstDayOfMonth,i,lastDayOfMonth,self,_i,_j,_ref;
self = this;
this.$days.empty();
firstDayOfMonth = this.firstDayOfMonth(this.visibleMonth(),this.visibleYear());
lastDayOfMonth = this.daysInMonth(this.visibleMonth(),this.visibleYear());
for (i = _i = 1,_ref = firstDayOfMonth - 1;
_i <= _ref;
i = _i += 1){
this.$days.append($("<li class='drp-day drp-day-empty'></li>"));
}
for (i = _j = 1;
_j <= lastDayOfMonth;
i = _j += 1){
this.$days.append($("<li class='drp-day " + (this.dayClass(i,firstDayOfMonth,lastDayOfMonth)) + "'>" + i + "</li>"));
}
return this.$calendar.find('.drp-day').click(function(evt){
var day;
if ($(this).hasClass('drp-day-disabled')){
return false;
}
day = parseInt($(this).text(),10);
if (isNaN(day)){
return false;
}
return self.setDay(day);
}
);
}
;
Calendar.prototype.drawDateDisplay = function(){
return this.$dateDisplay.text([this.month(),this.day(),this.year()].join('/'));
}
;
Calendar.prototype.month = function(){
return this.date.getMonth() + 1;
}
;
Calendar.prototype.day = function(){
return this.date.getDate();
}
;
Calendar.prototype.dayOfWeek = function(){
return this.date.getDay() + 1;
}
;
Calendar.prototype.year = function(){
return this.date.getFullYear();
}
;
Calendar.prototype.visibleMonth = function(){
return this._visibleMonth;
}
;
Calendar.prototype.visibleYear = function(){
return this._visibleYear;
}
;
Calendar.prototype.nameOfMonth = function(month){
return MONTHS[month - 1];
}
;
Calendar.prototype.firstDayOfMonth = function(month,year){
return new Date(year,month - 1,1).getDay() + 1;
}
;
Calendar.prototype.daysInMonth = function(month,year){
month || (month = this.visibleMonth());
year || (year = this.visibleYear());
return new Date(year,month,0).getDate();
}
;
return Calendar;
}
)();
$.fn.dateRangePicker = function(){
return new DateRangePicker(this);
}
;
$('.custom-date').dateRangePicker();
}
).call(this);
CSS代码(style.css):
html,body{margin:0;padding:0;height:100%;}
#wrapper{padding:12px;}
select{-webkit-appearance:menulist-button;width:200px;height:25px;}
.drp-popup{font-family:"AvenirLTStd-Heavy","Avenir LT Std 85 Heavy","Open Sans",Helvetica,Arial,sans-serif;}
.drp-popup{top:30px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;position:absolute;z-index:9999;font-size:12px;color:#444444;background-color:white;margin:15px 0;padding:18px 18px 38px;text-transform:uppercase;border:1px solid #d6d6d6;-webkit-border-radius:12px;-moz-border-radius:12px;border-radius:12px;-webkit-box-shadow:0px 4px 10px 0 #828282;-moz-box-shadow:0px 4px 10px 0 #828282;box-shadow:0px 4px 10px 0 #828282;}
.drp-popup *,.drp-popup *:before,.drp-popup *:after{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.drp-popup a{text-decoration:none;}
.drp-popup ul{list-style:none;padding:0;margin:0;}
.drp-popup .drp-timeline{position:relative;}
.drp-popup .drp-timeline .drp-timeline-bar{position:relative;height:13px;border-bottom:3px solid #cccccc;bottom:21px;}
.drp-popup .drp-timeline .drp-timeline-bar:before,.drp-popup .drp-timeline .drp-timeline-bar:after{content:"";position:absolute;height:15px;border-left:3px solid #cccccc;bottom:-9px;left:0;}
.drp-popup .drp-timeline .drp-timeline-bar:after{left:auto;right:0;}
.drp-popup .drp-timeline .drp-timeline-presets{position:relative;z-index:1;}
.drp-popup .drp-timeline .drp-timeline-presets li{position:relative;width:87px;height:36px;display:inline-block;color:#bcbcbc;background-image:url("data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==");text-align:center;cursor:pointer;}
.drp-popup .drp-timeline .drp-timeline-presets li:first-child{margin-left:3px;}
.drp-popup .drp-timeline .drp-timeline-presets li .drp-button{z-index:2;cursor:pointer;background-color:#e0e0e0;width:12px;height:12px;position:absolute;bottom:4px;left:37px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;border:2px solid white;-webkit-transition:all 0.15s ease;-moz-transition:all 0.15s ease;-o-transition:all 0.15s ease;transition:all 0.15s ease;}
.drp-popup .drp-timeline .drp-timeline-presets li.drp-selected{color:#444444;}
.drp-popup .drp-timeline .drp-timeline-presets li.drp-selected .drp-button,.drp-popup .drp-timeline .drp-timeline-presets li:hover .drp-button{background-color:#2a91ca;width:16px;height:16px;left:35px;bottom:2px;}
.drp-popup .drp-calendar{display:table-cell;vertical-align:top;width:228px;padding-bottom:8px;border-bottom:1px solid #e0e0e0;}
.drp-popup .drp-calendar .drp-month-picker{position:relative;background-color:#efefef;height:30px;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px;margin-bottom:3px;line-height:32px;}
.drp-popup .drp-calendar .drp-month-picker .drp-month-title{font-size:14px;text-align:center;}
.drp-popup .drp-calendar .drp-month-picker .drp-arrow{-moz-user-select:-moz-none;-khtml-user-select:none;-webkit-user-select:none;-ms-user-select:none;user-select:none;cursor:pointer;position:absolute;width:28px;height:30px;line-height:32px;text-align:center;left:0;top:0;color:#afafaf;}
.drp-popup .drp-calendar .drp-month-picker .drp-arrow-right{left:auto;right:0px;}
.drp-popup .drp-calendar .drp-day-headers li{display:inline-block;width:30px;height:24px;line-height:26px;margin:0 0 3px 3px;text-align:center;}
.drp-popup .drp-calendar .drp-day-headers li:first-child{margin-left:0;}
.drp-popup .drp-calendar .drp-days{zoom:1;}
.drp-popup .drp-calendar .drp-days:before,.drp-popup .drp-calendar .drp-days:after{content:"";display:table;}
.drp-popup .drp-calendar .drp-days:after{clear:both;}
.drp-popup .drp-calendar .drp-days li{-moz-user-select:-moz-none;-khtml-user-select:none;-webkit-user-select:none;-ms-user-select:none;user-select:none;width:33px;height:24px;border-right:solid 3px white;float:left;cursor:pointer;line-height:26px;text-align:center;margin:0 0 3px 0;}
.drp-popup .drp-calendar .drp-days li.drp-day-last-in-row{width:30px;border-right:none;}
.drp-popup .drp-calendar .drp-days li.drp-day-in-range{color:#2a91ca;background-color:#ddf3fe;border-color:#ddf3fe;}
.drp-popup .drp-calendar .drp-days li.drp-day-last-in-range{border-color:white;}
.drp-popup .drp-calendar .drp-days li.drp-day-selected,.drp-popup .drp-calendar .drp-days li:hover{color:#efefef;background-color:#2a91ca;}
.drp-popup .drp-calendar .drp-days li.drp-day-disabled{color:#cccccc;}
.drp-popup .drp-calendar .drp-days li.drp-day-disabled:hover{background-color:white;cursor:default;}
.drp-popup .drp-calendar .drp-days .drp-day-empty{background-color:transparent !important;cursor:auto;}
.drp-popup .drp-calendars{padding:18px 0 10px;border-top:1px solid #e0e0e0;}
.drp-popup .drp-calendar:first-child .drp-day-selected{border-color:#ddf3fe;}
.drp-popup .drp-calendar-date{position:absolute;bottom:0px;height:34px;width:inherit;text-align:center;color:#2a91ca;font-size:16px;}
.drp-popup .drp-calendar-date:before{font-size:12px;color:#444444;}
.drp-popup .drp-calendar-start .drp-calendar-date:before{content:"Start Date:";}
.drp-popup .drp-calendar-end .drp-calendar-date:before{content:"End Date:";}
.drp-popup .drp-calendar-separator{display:table-cell;position:relative;width:69px;top:8px;}
.drp-popup .drp-calendar-separator:before{content:"";position:absolute;height:90%;border-left:1px solid #e0e0e0;left:34px;}
.drp-popup .drp-calendar-separator:after{content:"To";position:absolute;top:80px;color:#2a91ca;background-color:white;height:38px;width:69px;text-align:center;font-size:16px;line-height:41px;}
.drp-popup .drp-tip{position:absolute;top:0;left:30px;}
.drp-popup .drp-tip:before,.drp-popup .drp-tip:after{content:"";position:absolute;border-style:solid;bottom:0;}
.drp-popup .drp-tip:before{left:0;border-width:0 16px 16px;border-color:#d6d6d6 transparent;}
.drp-popup .drp-tip:after{left:2px;border-width:0px 14px 14px;border-color:white transparent;}


