以下是 jQuery烟雾背景发生器特效代码 的示例演示效果:
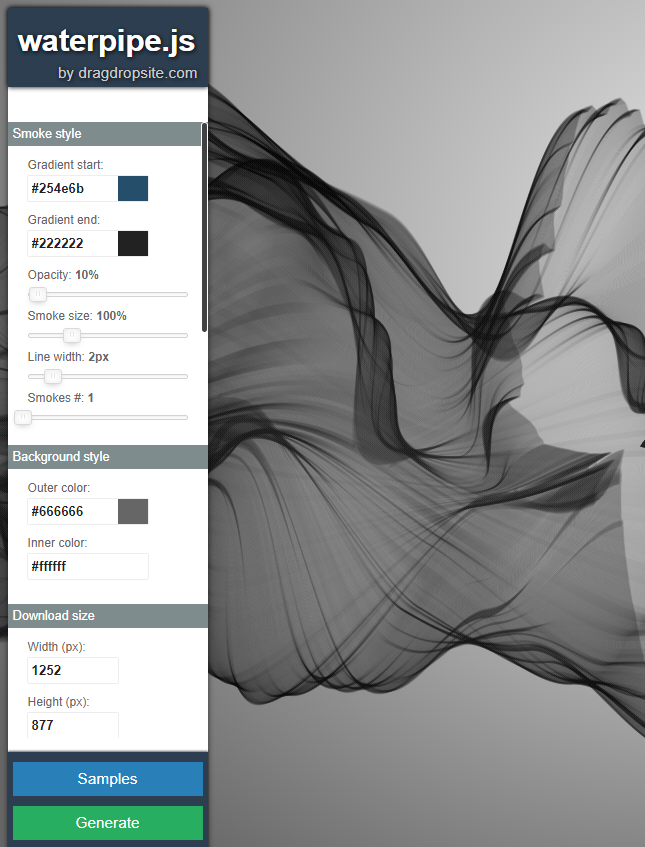
部分效果截图1:

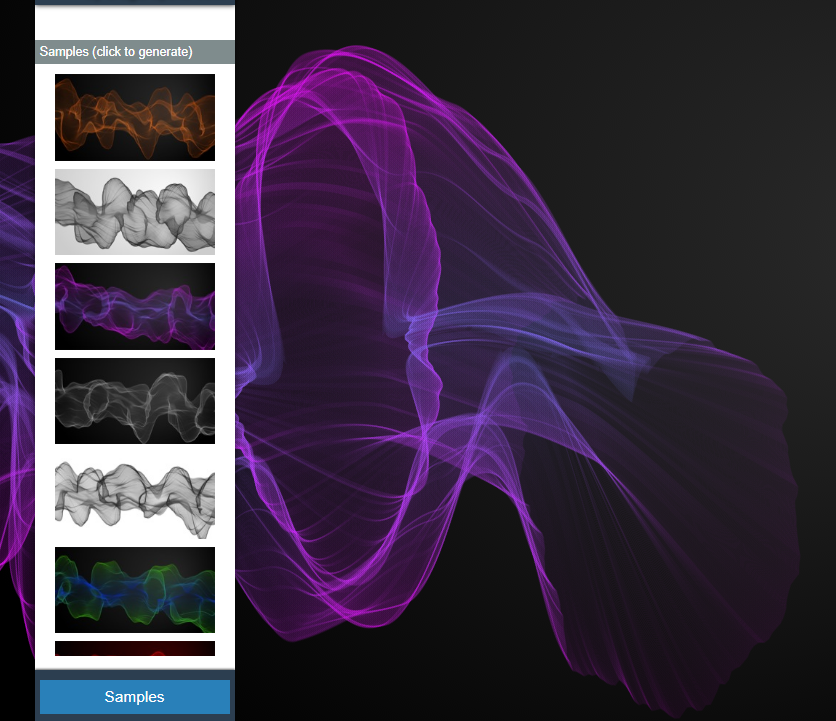
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="gb2312">
<script src="lib/modernizr-2.7.2.js"></script>
<title>jQuery�������������</title>
<link rel="stylesheet" href="css/colpick.css">
<link rel="stylesheet" href="css/jquery.nouislider.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wavybg-wrapper" style="width: 100%; height: 100%;">
<canvas>Your browser does not support HTML5 canvas.</canvas>
</div>
<div class="sidebar-wrapper">
<div class="intro">
<h1>waterpipe.js</h1>
<div class="created-by">by dragdropsite.com </div>
</div>
<div style="clear:both"></div>
<div class="generator-form-wrap">
<form class="generator-params">
<h2>Smoke style</h2>
<div class="input-group">
<label for="gradientStart">Gradient start:</label>
<input type="text" id="gradientStart" name="gradientStart" value="#000000" class="color-picker gradient-start"></input>
</div>
<div class="input-group">
<label for="gradientEnd">Gradient end:</label>
<input type="text" id="gradientEnd" name="gradientEnd" class="color-picker gradient-end" value="#222222"></input>
</div>
<div class="input-group">
<label for="smokeOpacity">Opacity: <span class="value">10%</span></label>
<div class="smokeOpacity-slider"></div>
<input type="hidden" id="smokeOpacity" name="smokeOpacity" value="10" class="slider"></input>
</div>
<div class="input-group">
<label for="radiusSize">Smoke size: <span class="value">100%</span></label>
<div class="radiusSize-slider"></div>
<input type="hidden" id="radiusSize" name="radiusSize" value="100" class=""></input>
</div>
<div class="input-group">
<label for="lineWidth">Line width: <span class="value">2px</span></label>
<div class="lineWidth-slider"></div>
<input type="hidden" id="lineWidth" name="lineWidth" value="2" class=""></input>
</div>
<div class="input-group">
<label for="numCircles">Smokes #: <span class="value">1</span></label>
<div class="numCircles-slider"></div>
<input type="hidden" id="numCircles" name="numCircles" value="1" class=""></input>
</div>
<h2>Background style</h2>
<div class="input-group">
<label for="bgColorOuter">Outer color:</label>
<input type="text" id="bgColorOuter" name="bgColorOuter" class="color-picker color-outer" value="#666666"></input>
</div>
<div class="input-group">
<label for="bgColorInner">Inner color:</label>
<input type="text" id="bgColorInner" name="bgColorInner" class="color-picker color-inner" value="#ffffff"></input>
</div>
<h2>Download size</h2>
<div class="input-group">
<label for="downloadWidth">Width (px):</label>
<input type="text" id="downloadWidth" name="downloadWidth"></input>
</div>
<div class="input-group">
<label for="downloadHeight">Height (px):</label>
<input type="text" id="downloadHeight" name="downloadHeight"></input>
</div>
<h2 id="samples-section">Samples (click to generate)</h2>
<div class="input-group samples">
<a href="#" class="sample-smoke" data-id="0"><img src="img/samples/small/sample-1.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="1"><img src="img/samples/small/sample-2.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="2"><img src="img/samples/small/sample-3.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="3"><img src="img/samples/small/sample-4.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="4"><img src="img/samples/small/sample-5.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="5"><img src="img/samples/small/sample-6.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="6"><img src="img/samples/small/sample-7.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="7"><img src="img/samples/small/sample-8.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="8"><img src="img/samples/small/sample-9.jpg" alt=""</a>
<a href="#" class="sample-smoke" data-id="9"><img src="img/samples/small/sample-10.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="10"><img src="img/samples/small/sample-11.jpg" alt=""></a>
<a href="#" class="sample-smoke" data-id="11"><img src="img/samples/small/sample-12.jpg" alt=""></a>
</div>
</form>
</div>
<div style="clear:both"></div>
<div class="buttons-wrap">
<div class="btn btn-grey btn-samples">Samples</div>
<div class="btn btn-grey btn-generate">Generate</div>
<div class="btn btn-grey btn-download">Download</div>
</div>
</div>
<script src="lib/jquery-1.11.0.min.js"></script>
<script src="lib/colpick.js"></script>
<script src="lib/jquery.nouislider.min.js"></script>
<script src="lib/jquery.nicescroll.min.js"></script>
<script src="lib/builder_scripts.js"></script>
<script src="waterpipe.js"></script>
</body>
</html>JS代码(colpick.js):
/*colpick Color PickerCopyright 2013 Jose Vargas. Licensed under GPL license. Based on Stefan Petre's Color Picker www.eyecon.ro,dual licensed under the MIT and GPL licensesFor usage and examples:colpick.com/plugin */
(function ($){
var colpick = function (){
vartpl = '<div class="colpick"><div class="colpick_color"><div class="colpick_color_overlay1"><div class="colpick_color_overlay2"><div class="colpick_selector_outer"><div class="colpick_selector_inner"></div></div></div></div></div><div class="colpick_hue"><div class="colpick_hue_arrs"><div class="colpick_hue_larr"></div><div class="colpick_hue_rarr"></div></div></div><div class="colpick_new_color"></div><div class="colpick_current_color"></div><div class="colpick_hex_field"><div class="colpick_field_letter">#</div><input type="text" maxlength="6" size="6" /></div><div class="colpick_rgb_r colpick_field"><div class="colpick_field_letter">R</div><input type="text" maxlength="3" size="3" /><div class="colpick_field_arrs"><div class="colpick_field_uarr"></div><div class="colpick_field_darr"></div></div></div><div class="colpick_rgb_g colpick_field"><div class="colpick_field_letter">G</div><input type="text" maxlength="3" size="3" /><div class="colpick_field_arrs"><div class="colpick_field_uarr"></div><div class="colpick_field_darr"></div></div></div><div class="colpick_rgb_b colpick_field"><div class="colpick_field_letter">B</div><input type="text" maxlength="3" size="3" /><div class="colpick_field_arrs"><div class="colpick_field_uarr"></div><div class="colpick_field_darr"></div></div></div><div class="colpick_hsb_h colpick_field"><div class="colpick_field_letter">H</div><input type="text" maxlength="3" size="3" /><div class="colpick_field_arrs"><div class="colpick_field_uarr"></div><div class="colpick_field_darr"></div></div></div><div class="colpick_hsb_s colpick_field"><div class="colpick_field_letter">S</div><input type="text" maxlength="3" size="3" /><div class="colpick_field_arrs"><div class="colpick_field_uarr"></div><div class="colpick_field_darr"></div></div></div><div class="colpick_hsb_b colpick_field"><div class="colpick_field_letter">B</div><input type="text" maxlength="3" size="3" /><div class="colpick_field_arrs"><div class="colpick_field_uarr"></div><div class="colpick_field_darr"></div></div></div><div class="colpick_submit"></div></div>',defaults ={
showEvent:'click',onShow:function (){
}
,onBeforeShow:function(){
}
,onHide:function (){
}
,onChange:function (){
}
,onSubmit:function (){
}
,colorScheme:'light',color:'3289c7',livePreview:true,flat:false,layout:'full',submit:1,submitText:'OK',height:156}
,//Fill the inputs of the pluginfillRGBFields = function (hsb,cal){
var rgb = hsbToRgb(hsb);
$(cal).data('colpick').fields.eq(1).val(rgb.r).end().eq(2).val(rgb.g).end().eq(3).val(rgb.b).end();
}
,fillHSBFields = function (hsb,cal){
$(cal).data('colpick').fields.eq(4).val(Math.round(hsb.h)).end().eq(5).val(Math.round(hsb.s)).end().eq(6).val(Math.round(hsb.b)).end();
}
,fillHexFields = function (hsb,cal){
$(cal).data('colpick').fields.eq(0).val(hsbToHex(hsb));
}
,//Set the round selector positionsetSelector = function (hsb,cal){
$(cal).data('colpick').selector.css('backgroundColor','#' + hsbToHex({
h:hsb.h,s:100,b:100}
));
$(cal).data('colpick').selectorIndic.css({
left:parseInt($(cal).data('colpick').height * hsb.s/100,10),top:parseInt($(cal).data('colpick').height * (100-hsb.b)/100,10)}
);
}
,//Set the hue selector positionsetHue = function (hsb,cal){
$(cal).data('colpick').hue.css('top',parseInt($(cal).data('colpick').height - $(cal).data('colpick').height * hsb.h/360,10));
}
,//Set current and new colorssetCurrentColor = function (hsb,cal){
$(cal).data('colpick').currentColor.css('backgroundColor','#' + hsbToHex(hsb));
}
,setNewColor = function (hsb,cal){
$(cal).data('colpick').newColor.css('backgroundColor','#' + hsbToHex(hsb));
}
,//Called when the new color is changedchange = function (ev){
var cal = $(this).parent().parent(),col;
if (this.parentNode.className.indexOf('_hex') > 0){
cal.data('colpick').color = col = hexToHsb(fixHex(this.value));
fillRGBFields(col,cal.get(0));
fillHSBFields(col,cal.get(0));
}
else if (this.parentNode.className.indexOf('_hsb') > 0){
cal.data('colpick').color = col = fixHSB({
h:parseInt(cal.data('colpick').fields.eq(4).val(),10),s:parseInt(cal.data('colpick').fields.eq(5).val(),10),b:parseInt(cal.data('colpick').fields.eq(6).val(),10)}
);
fillRGBFields(col,cal.get(0));
fillHexFields(col,cal.get(0));
}
else{
cal.data('colpick').color = col = rgbToHsb(fixRGB({
r:parseInt(cal.data('colpick').fields.eq(1).val(),10),g:parseInt(cal.data('colpick').fields.eq(2).val(),10),b:parseInt(cal.data('colpick').fields.eq(3).val(),10)}
));
fillHexFields(col,cal.get(0));
fillHSBFields(col,cal.get(0));
}
setSelector(col,cal.get(0));
setHue(col,cal.get(0));
setNewColor(col,cal.get(0));
cal.data('colpick').onChange.apply(cal.parent(),[col,hsbToHex(col),hsbToRgb(col),cal.data('colpick').el,0]);
}
,//Change style on blur and on focus of inputsblur = function (ev){
$(this).parent().removeClass('colpick_focus');
}
,focus = function (){
$(this).parent().parent().data('colpick').fields.parent().removeClass('colpick_focus');
$(this).parent().addClass('colpick_focus');
}
,//Increment/decrement arrows functionsdownIncrement = function (ev){
ev.preventDefault ? ev.preventDefault():ev.returnValue = false;
var field = $(this).parent().find('input').focus();
var current ={
el:$(this).parent().addClass('colpick_slider'),max:this.parentNode.className.indexOf('_hsb_h') > 0 ? 360:(this.parentNode.className.indexOf('_hsb') > 0 ? 100:255),y:ev.pageY,field:field,val:parseInt(field.val(),10),preview:$(this).parent().parent().data('colpick').livePreview}
;
$(document).mouseup(current,upIncrement);
$(document).mousemove(current,moveIncrement);
}
,moveIncrement = function (ev){
ev.data.field.val(Math.max(0,Math.min(ev.data.max,parseInt(ev.data.val - ev.pageY + ev.data.y,10))));
if (ev.data.preview){
change.apply(ev.data.field.get(0),[true]);
}
return false;
}
,upIncrement = function (ev){
change.apply(ev.data.field.get(0),[true]);
ev.data.el.removeClass('colpick_slider').find('input').focus();
$(document).off('mouseup',upIncrement);
$(document).off('mousemove',moveIncrement);
return false;
}
,//Hue slider functionsdownHue = function (ev){
ev.preventDefault ? ev.preventDefault():ev.returnValue = false;
var current ={
cal:$(this).parent(),y:$(this).offset().top}
;
$(document).on('mouseup touchend',current,upHue);
$(document).on('mousemove touchmove',current,moveHue);
var pageY = ((ev.type == 'touchstart') ? ev.originalEvent.changedTouches[0].pageY:ev.pageY );
change.apply(current.cal.data('colpick').fields.eq(4).val(parseInt(360*(current.cal.data('colpick').height - (pageY - current.y))/current.cal.data('colpick').height,10)).get(0),[current.cal.data('colpick').livePreview]);
return false;
}
,moveHue = function (ev){
var pageY = ((ev.type == 'touchmove') ? ev.originalEvent.changedTouches[0].pageY:ev.pageY );
change.apply(ev.data.cal.data('colpick').fields.eq(4).val(parseInt(360*(ev.data.cal.data('colpick').height - Math.max(0,Math.min(ev.data.cal.data('colpick').height,(pageY - ev.data.y))))/ev.data.cal.data('colpick').height,10)).get(0),[ev.data.preview]);
return false;
}
,upHue = function (ev){
fillRGBFields(ev.data.cal.data('colpick').color,ev.data.cal.get(0));
fillHexFields(ev.data.cal.data('colpick').color,ev.data.cal.get(0));
$(document).off('mouseup touchend',upHue);
$(document).off('mousemove touchmove',moveHue);
return false;
}
,//Color selector functionsdownSelector = function (ev){
ev.preventDefault ? ev.preventDefault():ev.returnValue = false;
var current ={
cal:$(this).parent(),pos:$(this).offset()}
;
current.preview = current.cal.data('colpick').livePreview;
$(document).on('mouseup touchend',current,upSelector);
$(document).on('mousemove touchmove',current,moveSelector);
var payeX,pageY;
if(ev.type == 'touchstart'){
pageX = ev.originalEvent.changedTouches[0].pageX,pageY = ev.originalEvent.changedTouches[0].pageY;
}
else{
pageX = ev.pageX;
pageY = ev.pageY;
}
change.apply(current.cal.data('colpick').fields.eq(6).val(parseInt(100*(current.cal.data('colpick').height - (pageY - current.pos.top))/current.cal.data('colpick').height,10)).end().eq(5).val(parseInt(100*(pageX - current.pos.left)/current.cal.data('colpick').height,10)).get(0),[current.preview]);
return false;
}
,moveSelector = function (ev){
var payeX,pageY;
if(ev.type == 'touchmove'){
pageX = ev.originalEvent.changedTouches[0].pageX,pageY = ev.originalEvent.changedTouches[0].pageY;
}
else{
pageX = ev.pageX;
pageY = ev.pageY;
}
change.apply(ev.data.cal.data('colpick').fields.eq(6).val(parseInt(100*(ev.data.cal.data('colpick').height - Math.max(0,Math.min(ev.data.cal.data('colpick').height,(pageY - ev.data.pos.top))))/ev.data.cal.data('colpick').height,10)).end().eq(5).val(parseInt(100*(Math.max(0,Math.min(ev.data.cal.data('colpick').height,(pageX - ev.data.pos.left))))/ev.data.cal.data('colpick').height,10)).get(0),[ev.data.preview]);
return false;
}
,upSelector = function (ev){
fillRGBFields(ev.data.cal.data('colpick').color,ev.data.cal.get(0));
fillHexFields(ev.data.cal.data('colpick').color,ev.data.cal.get(0));
$(document).off('mouseup touchend',upSelector);
$(document).off('mousemove touchmove',moveSelector);
return false;
}
,//Submit buttonclickSubmit = function (ev){
var cal = $(this).parent();
var col = cal.data('colpick').color;
cal.data('colpick').origColor = col;
setCurrentColor(col,cal.get(0));
cal.data('colpick').onSubmit(col,hsbToHex(col),hsbToRgb(col),cal.data('colpick').el);
}
,//Show/hide the color pickershow = function (ev){
// Prevent the trigger of any direct parentev.stopPropagation();
var cal = $('#' + $(this).data('colpickId'));
cal.data('colpick').onBeforeShow.apply(this,[cal.get(0)]);
var pos = $(this).offset();
var top = pos.top + this.offsetHeight;
var left = pos.left;
var viewPort = getViewport();
var calW = cal.width();
if (left + calW > viewPort.l + viewPort.w){
left -= calW;
}
cal.css({
left:left + 'px',top:top + 'px'}
);
if (cal.data('colpick').onShow.apply(this,[cal.get(0)]) != false){
cal.show();
}
//Hide when user clicks outside$('html').mousedown({
cal:cal}
,hide);
cal.mousedown(function(ev){
ev.stopPropagation();
}
)}
,hide = function (ev){
if (ev.data.cal.data('colpick').onHide.apply(this,[ev.data.cal.get(0)]) != false){
ev.data.cal.hide();
}
$('html').off('mousedown',hide);
}
,getViewport = function (){
var m = document.compatMode == 'CSS1Compat';
return{
l:window.pageXOffset || (m ? document.documentElement.scrollLeft:document.body.scrollLeft),w:window.innerWidth || (m ? document.documentElement.clientWidth:document.body.clientWidth)}
;
}
,//Fix the values if the user enters a negative or high valuefixHSB = function (hsb){
return{
h:Math.min(360,Math.max(0,hsb.h)),s:Math.min(100,Math.max(0,hsb.s)),b:Math.min(100,Math.max(0,hsb.b))}
;
}
,fixRGB = function (rgb){
return{
r:Math.min(255,Math.max(0,rgb.r)),g:Math.min(255,Math.max(0,rgb.g)),b:Math.min(255,Math.max(0,rgb.b))}
;
}
,fixHex = function (hex){
var len = 6 - hex.length;
if (len > 0){
var o = [];
for (var i=0;
i<len;
i++){
o.push('0');
}
o.push(hex);
hex = o.join('');
}
return hex;
}
,restoreOriginal = function (){
var cal = $(this).parent();
var col = cal.data('colpick').origColor;
cal.data('colpick').color = col;
fillRGBFields(col,cal.get(0));
fillHexFields(col,cal.get(0));
fillHSBFields(col,cal.get(0));
setSelector(col,cal.get(0));
setHue(col,cal.get(0));
setNewColor(col,cal.get(0));
}
;
return{
init:function (opt){
opt = $.extend({
}
,defaults,opt||{
}
);
//Set colorif (typeof opt.color == 'string'){
opt.color = hexToHsb(opt.color);
}
else if (opt.color.r != undefined && opt.color.g != undefined && opt.color.b != undefined){
opt.color = rgbToHsb(opt.color);
}
else if (opt.color.h != undefined && opt.color.s != undefined && opt.color.b != undefined){
opt.color = fixHSB(opt.color);
}
else{
return this;
}
//For each selected DOM elementreturn this.each(function (){
//If the element does not have an IDif (!$(this).data('colpickId')){
var options = $.extend({
}
,opt);
options.origColor = opt.color;
//Generate and assign a random IDvar id = 'collorpicker_' + parseInt(Math.random() * 1000);
$(this).data('colpickId',id);
//Set the tpl's ID and get the HTMLvar cal = $(tpl).attr('id',id);
//Add class according to layoutcal.addClass('colpick_'+options.layout+(options.submit?'':' colpick_'+options.layout+'_ns'));
//Add class if the color scheme is not defaultif(options.colorScheme != 'light'){
cal.addClass('colpick_'+options.colorScheme);
}
//Setup submit buttoncal.find('div.colpick_submit').html(options.submitText).click(clickSubmit);
//Setup input fieldsoptions.fields = cal.find('input').change(change).blur(blur).focus(focus);
cal.find('div.colpick_field_arrs').mousedown(downIncrement).end().find('div.colpick_current_color').click(restoreOriginal);
//Setup hue selectoroptions.selector = cal.find('div.colpick_color').on('mousedown touchstart',downSelector);
options.selectorIndic = options.selector.find('div.colpick_selector_outer');
//Store parts of the pluginoptions.el = this;
options.hue = cal.find('div.colpick_hue_arrs');
huebar = options.hue.parent();
//Paint the hue barvar UA = navigator.userAgent.toLowerCase();
var isIE = navigator.appName === 'Microsoft Internet Explorer';
var IEver = isIE ? parseFloat( UA.match( /msie ([0-9]{
1,}
[\.0-9]{
0,}
)/ )[1] ):0;
var ngIE = ( isIE && IEver < 10 );
var stops = ['#ff0000','#ff0080','#ff00ff','#8000ff','#0000ff','#0080ff','#00ffff','#00ff80','#00ff00','#80ff00','#ffff00','#ff8000','#ff0000'];
if(ngIE){
var i,div;
for(i=0;
i<=11;
i++){
div = $('<div></div>').attr('style','height:8.333333%;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='+stops[i]+',endColorstr='+stops[i+1]+');
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='+stops[i]+',endColorstr='+stops[i+1]+')";
');
huebar.append(div);
}
}
else{
stopList = stops.join(',');
huebar.attr('style','background:-webkit-linear-gradient(top,'+stopList+');
background:-o-linear-gradient(top,'+stopList+');
background:-ms-linear-gradient(top,'+stopList+');
background:-moz-linear-gradient(top,'+stopList+');
-webkit-linear-gradient(top,'+stopList+');
background:linear-gradient(to bottom,'+stopList+');
');
}
cal.find('div.colpick_hue').on('mousedown touchstart',downHue);
options.newColor = cal.find('div.colpick_new_color');
options.currentColor = cal.find('div.colpick_current_color');
//Store options and fill with default colorcal.data('colpick',options);
fillRGBFields(options.color,cal.get(0));
fillHSBFields(options.color,cal.get(0));
fillHexFields(options.color,cal.get(0));
setHue(options.color,cal.get(0));
setSelector(options.color,cal.get(0));
setCurrentColor(options.color,cal.get(0));
setNewColor(options.color,cal.get(0));
//Append to body if flat=false,else show in placeif (options.flat){
cal.appendTo(this).show();
cal.css({
position:'relative',display:'block'}
);
}
else{
cal.appendTo(document.body);
$(this).on(options.showEvent,show);
cal.css({
position:'absolute'}
);
}
}
}
);
}
,//Shows the pickershowPicker:function(){
return this.each( function (){
if ($(this).data('colpickId')){
show.apply(this);
}
}
);
}
,//Hides the pickerhidePicker:function(){
return this.each( function (){
if ($(this).data('colpickId')){
$('#' + $(this).data('colpickId')).hide();
}
}
);
}
,//Sets a color as new and current (default)setColor:function(col,setCurrent){
setCurrent = (typeof setCurrent === "undefined") ? 1:setCurrent;
if (typeof col == 'string'){
col = hexToHsb(col);
}
else if (col.r != undefined && col.g != undefined && col.b != undefined){
col = rgbToHsb(col);
}
else if (col.h != undefined && col.s != undefined && col.b != undefined){
col = fixHSB(col);
}
else{
return this;
}
return this.each(function(){
if ($(this).data('colpickId')){
var cal = $('#' + $(this).data('colpickId'));
cal.data('colpick').color = col;
cal.data('colpick').origColor = col;
fillRGBFields(col,cal.get(0));
fillHSBFields(col,cal.get(0));
fillHexFields(col,cal.get(0));
setHue(col,cal.get(0));
setSelector(col,cal.get(0));
setNewColor(col,cal.get(0));
cal.data('colpick').onChange.apply(cal.parent(),[col,hsbToHex(col),hsbToRgb(col),cal.data('colpick').el,1]);
if(setCurrent){
setCurrentColor(col,cal.get(0));
}
}
}
);
}
}
;
}
();
//Color space convertionsvar hexToRgb = function (hex){
var hex = parseInt(((hex.indexOf('#') > -1) ? hex.substring(1):hex),16);
return{
r:hex >> 16,g:(hex & 0x00FF00) >> 8,b:(hex & 0x0000FF)}
;
}
;
var hexToHsb = function (hex){
return rgbToHsb(hexToRgb(hex));
}
;
var rgbToHsb = function (rgb){
var hsb ={
h:0,s:0,b:0}
;
var min = Math.min(rgb.r,rgb.g,rgb.b);
var max = Math.max(rgb.r,rgb.g,rgb.b);
var delta = max - min;
hsb.b = max;
hsb.s = max != 0 ? 255 * delta / max:0;
if (hsb.s != 0){
if (rgb.r == max) hsb.h = (rgb.g - rgb.b) / delta;
else if (rgb.g == max) hsb.h = 2 + (rgb.b - rgb.r) / delta;
else hsb.h = 4 + (rgb.r - rgb.g) / delta;
}
else hsb.h = -1;
hsb.h *= 60;
if (hsb.h < 0) hsb.h += 360;
hsb.s *= 100/255;
hsb.b *= 100/255;
return hsb;
}
;
var hsbToRgb = function (hsb){
var rgb ={
}
;
var h = hsb.h;
var s = hsb.s*255/100;
var v = hsb.b*255/100;
if(s == 0){
rgb.r = rgb.g = rgb.b = v;
}
else{
var t1 = v;
var t2 = (255-s)*v/255;
var t3 = (t1-t2)*(h%60)/60;
if(h==360) h = 0;
if(h<60){
rgb.r=t1;
rgb.b=t2;
rgb.g=t2+t3}
else if(h<120){
rgb.g=t1;
rgb.b=t2;
rgb.r=t1-t3}
else if(h<180){
rgb.g=t1;
rgb.r=t2;
rgb.b=t2+t3}
else if(h<240){
rgb.b=t1;
rgb.r=t2;
rgb.g=t1-t3}
else if(h<300){
rgb.b=t1;
rgb.g=t2;
rgb.r=t2+t3}
else if(h<360){
rgb.r=t1;
rgb.g=t2;
rgb.b=t1-t3}
else{
rgb.r=0;
rgb.g=0;
rgb.b=0}
}
return{
r:Math.round(rgb.r),g:Math.round(rgb.g),b:Math.round(rgb.b)}
;
}
;
var rgbToHex = function (rgb){
var hex = [rgb.r.toString(16),rgb.g.toString(16),rgb.b.toString(16)];
$.each(hex,function (nr,val){
if (val.length == 1){
hex[nr] = '0' + val;
}
}
);
return hex.join('');
}
;
var hsbToHex = function (hsb){
return rgbToHex(hsbToRgb(hsb));
}
;
$.fn.extend({
colpick:colpick.init,colpickHide:colpick.hidePicker,colpickShow:colpick.showPicker,colpickSetColor:colpick.setColor}
);
$.extend({
colpick:{
rgbToHex:rgbToHex,rgbToHsb:rgbToHsb,hsbToHex:hsbToHex,hsbToRgb:hsbToRgb,hexToHsb:hexToHsb,hexToRgb:hexToRgb}
}
);
}
)(jQuery);
CSS代码(style.css):
body,html{width:100%;min-height:100%;height:100%;}
body{padding:0;margin:0;font-family:Arial,Helvetica,sans-serif;font-size:14px;}
.sidebar-wrapper{padding:0;margin:10px 0;position:absolute;top:0;left:3%;width:200px;background:#fff;box-sizing:border-box;-moz-box-sizing:border-box;box-shadow:0px 0px 6px rgba(0,0,0,0.6);}
.sidebar-wrapper h1{margin:0;padding:15px 10px 0 10px;font-size:2.2em;color:#fff;font-weight:700;text-shadow:1px 1px 5px #000000;}
.sidebar-wrapper h2{font-size:0.9em;background:#7f8c8d;color:#fff;font-weight:400;margin:25px 0 10px 0;padding:5px;}
.sidebar-wrapper h2:first-child{margin-top:0;}
.sidebar-wrapper p{margin:0;padding:0 10px;}
.sidebar-wrapper label{display:block;width:100%;color:#666;font-size:0.8em;padding:2px 0;margin-bottom:2px;}
.sidebar-wrapper label .value{font-weight:700;}
.sidebar-wrapper input{width:90px;height:25px;color:#222;font-weight:700;border:none;background:#fff;padding:2px 4px;box-sizing:border-box;-moz-box-sizing:border-box;box-shadow:0px 0px 1px rgba(0,0,0,0.4);}
.sidebar-wrapper .input-group{display:block;position:relative;margin-bottom:10px;width:100%;padding:0 20px;box-sizing:border-box;-moz-box-sizing:border-box;}
.sidebar-wrapper .slider-value{color:#666;font-size:0.8em;}
.sidebar-wrapper .intro{position:absolute;padding-bottom:5px;top:0;width:100%;background:#2c3e50;z-index:8888;box-shadow:0 0 5px #000000;}
.sidebar-wrapper .intro div{padding:0 10px;font-size:0.9em;}
.sidebar-wrapper .intro .created-by{margin-top:5px;color:#ccc;text-align:right;font-size:1.1em;text-shadow:1px 1px 5px #000000;}
.sidebar-wrapper .intro .created-by a{color:#FF9900;font-weight:700;}
.sidebar-wrapper .intro .created-by a:hover{text-decoration:underline;}
.sidebar-wrapper .intro .share{margin:10px 0 5px;text-align:right;}
.sidebar-wrapper .generator-form-wrap{margin-top:114px;margin-bottom:166px;overflow:hidden;box-sizing:border-box;-moz-box-sizing:border-box;}
.sidebar-wrapper .samples img{max-width:100%;height:auto;margin-bottom:5px;}
.sidebar-wrapper .buttons-wrap{position:absolute;width:100%;bottom:0;padding:10px 5px;background:#2c3e50;box-sizing:border-box;-moz-box-sizing:border-box;z-index:8888;box-shadow:0 -1px 2px rgba(0,0,0,0.6);}
.sidebar-wrapper .buttons-wrap .credits-to{font-size:0.8em;text-align:right;color:#ccc;margin-top:15px;}
.sidebar-wrapper .buttons-wrap .credits-to a{color:#ccc;text-decoration:none;}
.sidebar-wrapper .buttons-wrap .credits-to a:hover{text-decoration:underline;}
.btn{display:block;width:100%;text-align:center;font-size:1.1em;padding:8px 10px;margin-bottom:10px;color:#fff;text-decoration:none;box-sizing:border-box;-moz-box-sizing:border-box;cursor:pointer;}
.btn-samples{background:#2980b9;}
.btn-generate{background:#27ae60;}
.btn-download{background:#16a085;}
input.color-picker{border-right:30px solid green;width:120px;box-shadow:0px 0px 1px rgba(0,0,0,0.4);}
input.color-picker.gradient-start{border-right:30px solid #000000;}
input.color-picker.gradient-end{border-right:30px solid #222222;}
input.color-picker.color-outer{border-right:30px solid #666666;}
input.color-picker.color-inner{border-right:30px solid #ffffff;}
.colpick{z-index:9999;}
.nicescroll-rails{z-index:8888 !important;}


