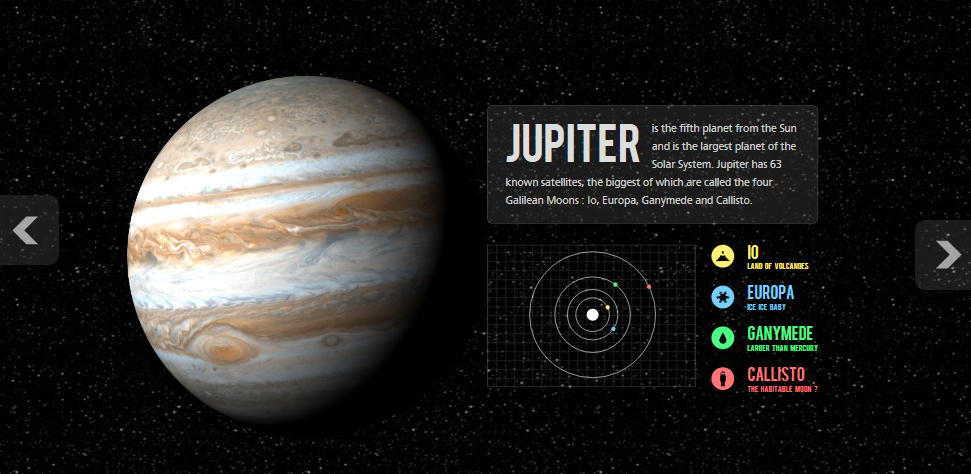
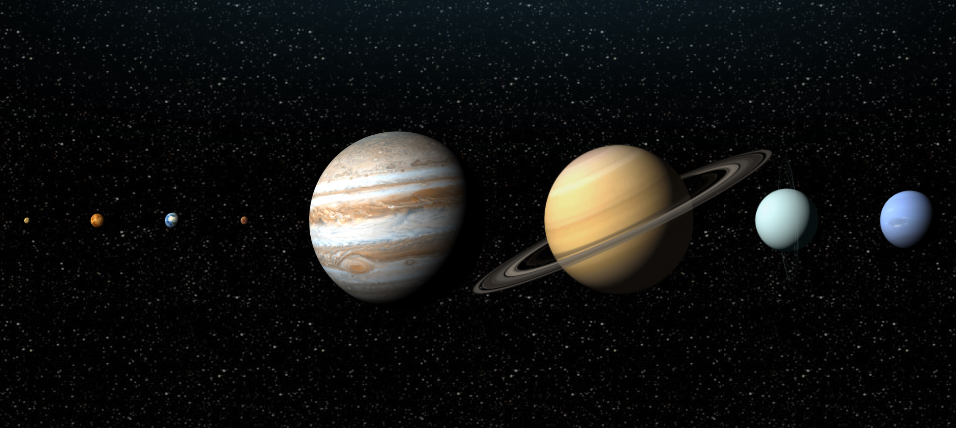
以下是 jQuery宇宙星球信息介绍特效 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=800">
<style>html {overflow: hidden;}</style>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link rel="stylesheet" href="css/style.css" type="text/css" charset="utf-8">
<style>
.hidden { display:none; }
#spinner {position:absolute;left:50%;top:50%;margin-left:-25px;margin-top:-25px;height:50px;width:50px;background:url('img/spinner.gif') no-repeat;}
</style>
<title>jQuery宇宙星球信息介绍特效</title>
</head>
<body class="system">
<div id="starfield">
</div>
<div id="spinner"></div>
<img id="glow" src="img/glow.png">
<div id="title">
<h1 class="franchise"><span class="marketing">The</span>Planetarium</h1>
<span id="subtitle" class="carto">An HTML5 Astronomical Adventure</span>
</div>
<div id="instructions" class="carto loading">
click on a planet to start
</div>
<div id="toggle-credits" class="loading">
<span class="marketing">view credits</span>
</div>
<section id="credits">
<span id="madeby" class="carto">Made on Earth by <a href="#" target="_blank" title="Visit Little Workshop">Little Workshop</a></span>
<div id="door">
<div></div>
<div></div>
</div>
<div id="doorlight">
<div></div>
<div></div>
</div>
<div id="authors">
<p id="guillaume">
<span class="marketing">design by</span>
<span class="bebas">Guillaume Lecollinet</span>
<span class="carto"><a target="_blank" href="#" title="follow Guillaume on Twitter">@glecollinet</a></span>
</p>
<p id="franck">
<span class="marketing">code by</span>
<span class="bebas">Franck Lecollinet</span>
<span class="carto"><a target="_blank" href="#" title="follow Franck on Twitter">@whatthefranck</a></span>
</p>
</div>
<section id="typefaces">
<header>
<span class="separator"></span>
<span id="title-hr" class="marketing">typefaces</span>
<span class="separator"></span>
</header>
<ul>
<li class="carto">Marketing Script <br/><span>by</span> <a href="#" target="_blank" title="Dieter Steffmann">Dieter Steffmann</a></li>
<li class="carto">Franchise <br/><span>by</span> <a href="#" target="_blank" title="Derek Weathersbee">Derek Weathersbee</a></li>
<li class="carto">Bebas <br/><span>by</span> <a href="#" target="_blank" title="Flat-it Type Foundry">Flat-it</a></li>
<li class="carto">CartoGothic Std <br/><span>by</span> <a href="#" target="_blank" title="FontSite Inc.">FontSite Inc.</a></li>
</ul>
</section>
</section>
<ul id="planets" class="loading">
<li id="mercury" class="planet"></li>
<li id="venus" class="planet"></li>
<li id="earth" class="planet"></li>
<li id="mars" class="planet"></li>
<li id="jupiter" class="planet"></li>
<li id="saturn" class="planet"></li>
<li id="uranus" class="planet"></li>
<li id="neptune" class="planet"></li>
</ul>
<div id="gui" class="shrink">
<div id="container"></div>
<div id="ruler">
</div>
<div id="back">
<span class="carto">Back to space</span>
</div>
<div id="moveleft">
<div id="previous">
<img src="img/previous.svg" type="image/svg+xml" alt="Previous planet">
</div>
</div>
<div id="moveright">
<div id="next">
<img src="img/previous.svg" type="image/svg+xml" alt="Next planet">
</div>
</div>
<section class="content hidden" id="mercury-info">
<article id="mercury-window" class="window">
<div class="reflect">
<h1 class="bebas">
Mercury
</h1>
<p class="carto">is the first planet from the Sun and is also the smallest and densest planet of the Solar System. Mercury has yet to be entirely mapped, making it the least known planet in our system.</p>
</div>
</article>
<div id="mercury-missions">
<h2 class="bebas">Mercury Observation Progress</h2>
<ul>
<li><img src="img/mercuryobs1.png" alt=""></li>
<li><img src="img/mercuryobs2.png" alt=""></li>
<li><img src="img/mercuryobs3.png" alt=""></li>
</ul>
<img id="mariner10" src="img/mariner10.png" alt="">
<img id="techarrow" src="img/30years.png" alt="">
<img id="messenger" src="img/messenger.png" alt="">
</div>
</section>
<section class="content hidden" id="venus-info">
<article id="venus-window" class="window">
<div class="reflect">
<h1 class="bebas">
Venus
</h1>
<p>is the second planet from the Sun and is often called Earth's sister due to its many similarities with the Blue Planet. However, a strong greenhouse effect gives Venus the hottest climate in the Solar System.</p>
</div>
</article>
<ul id="venus-atmosphere" class="bebas">
<li>65 KM
<span>-100°C</span>
<span>Sulfuric Acid Cloud Layers</span>
</li>
<li>50 KM
<span>0°C</span>
<span>Sulfuric Acid Haze</span>
</li>
<li>38 KM
<span>25°C</span>
<span>Troposphere</span>
</li>
<li>0 KM
<span>467°C</span>
<span>Surface Level</span>
</li>
</ul>
</section>
<section class="content hidden" id="earth-info">
<article id="earth-window" class="window">
<div class="reflect">
<h1 class="bebas">
Earth
</h1>
<p>is the third planet from the Sun, and the densest and fifth-largest of the eight planets in the Solar System. Sometimes referred to as the Blue Planet, Earth is the only known planet to harbor life.</p>
</div>
</article>
<div id="earth-moon" class="grid moon">
<img id="distance" src="img/distance.png" alt="">
</div>
<ul id="earth-facts" class="properties bebas">
<li class="mass">
<img src="img/mass.svg" alt="mass">
5.9736 <small>x</small> 10<span class="exposant">24</span> kg
<span>That's 80 times the mass of the moon</span>
</li>
<li class="perimeter">
<img src="img/perimeter.svg" alt="perimeter">
40,075,16 km
<span>Equatorial circumference</span>
</li>
<li class="revolution">
<img src="img/revolution.svg" alt="revolution">
365 days
<span>Complete Orbital Period</span>
</li>
<li class="temperature">
<img src="img/temperature.svg" alt="temperature">
-89.2°C to 57.8°C
<span>Temperature range</span>
</li>
</ul>
</section>
<section class="content hidden" id="mars-info">
<article id="mars-window" class="window">
<div class="reflect">
<h1 class="bebas">
Mars
</h1>
<p>is the fourth planet from the Sun. Named after the Roman god of war, Mars is often described as the "Red Planet" and is the site of Olympus Mons, the highest known mountain in the Solar System.</p>
</div>
</article>
<ul id="volcanoes" class="bebas">
<li>Olympus Mons<span>27,000 KM</span><hr /></li>
<li>Mount Everest<span>8,848 KM</span><hr /></li>
<li>Mount Fuji<span>3,776 KM</span><hr /></li>
</ul>
</section>
<section class="content hidden" id="jupiter-info">
<article id="jupiter-window" class="window">
<div class="reflect">
<h1 class="bebas">
Jupiter
</h1>
<p> is the fifth planet from the Sun and is the largest planet of the Solar System. Jupiter has 63 known satellites, the biggest of which are called the four Galilean Moons : Io, Europa, Ganymede and Callisto.</p>
</div>
</article>
<ul id="jupiter-moons" class="properties bebas">
<li><img src="img/iopicto.png" alt="">
IO
<span>Land of Volcanoes</span>
</li>
<li><img src="img/europapicto.png" alt="">
EUROPA
<span>Ice Ice Baby</span>
</li>
<li><img src="img/ganymedepicto.png" alt="">
GANYMEDE
<span>Larger than Mercury</span>
</li>
<li><img src="img/callistopicto.png" alt="">
CALLISTO
<span>The Habitable Moon ?</span>
</li>
</ul>
<div id="galilean-moons" class="grid bebas"></div>
</section>
<section class="content hidden" id="saturn-info">
<article id="saturn-window" class="window">
<div class="reflect">
<h1 class="bebas">
Saturn
</h1>
<p>is the sixth planet from the Sun and is the second largest planet in our system. Despite its size (9.4 Earths), Saturn's density is so low that it would float on water if there was a large enough ocean.</p>
</div>
</article>
<div id="rings-origin">
<h2 class="bebas">The origin of Saturn's rings</h2>
<p class="carto">Almost entirely composed of water ice,<br />Saturn's rings are believed to<br />be the remains of a<br />former moon.</p>
<ul id="arrows" class="bebas">
<li><span>1</span>
<img class="saturnarrow" src="img/saturn-arrow1.png" alt="">
<img class="rings" src="img/rings1.png" alt="">
</li>
<li><span>2</span>
<img class="saturnarrow" src="img/saturn-arrow2.png" alt="">
<img class="rings" src="img/rings2.png" alt="">
</li>
<li><span>3</span>
<img class="saturnarrow" src="img/saturn-arrow3.png" alt="">
<img class="rings" src="img/rings3.png" alt="">
</li>
</ul>
</div>
</section>
<section class="content hidden" id="uranus-info">
<article id="uranus-window" class="window">
<div class="reflect">
<h1 class="bebas">
Uranus
</h1>
<p>is the seventh planet from the Sun and is the coldest in the Solar System. Altough the first pictures taken by Voyager 2 showed a featureless, pale-blue planet, astronomers later discovered the complex atmosphere of Uranus.</p>
</div>
</article>
<div id="axial-tilt" class="grid">
<h2 class="bebas">Axial Tilt</h2>
<img src="img/tilt.png" alt="">
<span class="bebas">98°</span>
</div>
<div id="uranus-atmosphere">
<h2 class="bebas">The atmosphere of uranus</h2>
<div id="hydrogen">
<div></div>
<div></div>
<div></div>
<span class="bebas">85.3%<br />
Hydrogen
</span>
</div>
<div id="helium">
<div></div>
<div></div>
<div></div>
<span class="bebas">15.3%<br />
Helium
</span>
</div>
<div id="methane">
<div></div>
<div></div>
<div></div>
<span class="bebas">2.3%<br />
Methane
</span>
</div>
<div id="deuteride">
<div></div>
<div></div>
<div></div>
<span class="bebas">0.01%<br />
Hydrogen Deuteride
</span>
</div>
</div>
</section>
<section class="content hidden" id="neptune-info">
<article id="neptune-window" class="window">
<div class="reflect">
<h1 class="bebas">
Neptune
</h1>
<p>is the eighth and farthest planet from the sun. Neptune has been approached only once by a man-made object, Voyager 2 space probe, in 1989. Most of our knowledge of Neptune comes from this first and only flyby.</p>
</div>
</article>
<ul id="neptune-facts" class="bebas">
<li><img src="img/wind.png" alt="">
2100 <span>km/h</span>
<br />
<span class="carto">max wind speed</span>
</li>
<li><img src="img/satellite.png" alt="">
13 <span>known satellites</span>
<br />
<span class="carto">and counting</span>
</li>
<li><img src="img/time.png" alt="">
164 <span>earth years</span>
<br />
<span class="carto">per neptunian year</span>
</li>
</ul>
<div id="flyby">
<img src="img/earthicon.png" alt="">
<img src="img/246min.png" alt="">
<img id="voyager2" src="img/voyager2.png" alt="Voyager 2">
</div>
</section>
</div>
<div id="counters"></div>
<script data-main="main.min" src="js/require-jquery-1.4.4.min.js"></script>
</body>
</html>JS代码(main.min.js):
define("constants",{
VIEW:{
PLANET:0,SYSTEM:1}
,IMG_SIZE:600,TRANSITION_END:"transitionend webkitTransitionEnd oTransitionEnd"}
);
(function(){
function k(){
if(k.is(arguments[0],da)){
for(var a=arguments[0],b=Ja[M](k,a.splice(0,3+k.is(a[0],X))),c=b.set(),e=0,f=a[v];
e<f;
e++){
var d=a[e]||{
}
;
fa[u](d.type)&&c[N](b[d.type]().attr(d))}
return c}
return Ja[M](k,arguments)}
function t(){
for(var a=[],b=0;
b<32;
b++)a[b]=(~~(G.random()*16))[ka](16);
a[12]=4;
a[16]=(a[16]&3|8)[ka](16);
return"r-"+a[Y]("")}
function q(a,b,c){
function e(){
var f=Array[p].slice.call(arguments,0),d=f[Y]("\u25ba"),g=e.cache=e.cache||{
}
,h=e.count=e.count||[];
if(g[u](d))return c?c(g[d]):g[d];
h[v]>=1E3&&delete g[h.shift()];
h[N](d);
g[d]=a[M](b,f);
return c?c(g[d]):g[d]}
return e}
function w(){
return this.x+V+this.y}
function K(a){
return function(b,c,e,f){
var d={
back:a}
;
k.is(e,"function")?(f=e):(d.rot=e);
b&&b.constructor==L&&(b=b.attrs.path);
b&&(d.along=b);
return this.animate(d,c,f)}
}
function O(a,b,c,e,f,d){
function g(z){
return((m*z+l)*z+i)*z}
function h(z,E){
z=j(z,E);
return((s*z+o)*z+n)*z}
function j(z,E){
var A,R,T,S;
T=z;
for(R=0;
R<8;
R++){
S=g(T)-z;
if(W(S)<E)return T;
A=(3*m*T+2*l)*T+i;
if(W(A)<1.0E-6)break;
T-=S/A}
A=0;
R=1;
T=z;
if(T<A)return A;
if(T>R)return R;
for(;
A<R;
){
S=g(T);
if(W(S-z)<E)return T;
z>S?(A=T):(R=T);
T=(R-A)/2+A}
return T}
var i=3*b,l=3*(e-b)-i,m=1-i-l,n=3*c,o=3*(f-c)-n,s=1-n-o;
return h(a,1/(200*d))}
k.version="1.5.2";
var C=/[,]+/,fa={
circle:1,rect:1,path:1,ellipse:1,text:1,image:1}
,qa=/\{
(\d+)\}
/g,p="prototype",u="hasOwnProperty",y=document,H=window,J={
was:Object[p][u].call(H,"Raphael"),is:H.Raphael}
,na=function(){
this.customAttributes={
}
}
,P,M="apply",oa="createTouch"iny,V=" ",D=String,sa="click dblclick mousedown mousemove mouseout mouseover mouseup touchstart touchmove touchend orientationchange touchcancel gesturestart gesturechange gestureend".split(V),Ka={
mousedown:"touchstart",mousemove:"touchmove",mouseup:"touchend"}
,Y="join",v="length",pa=D[p].toLowerCase,G=Math,ca=G.max,ja=G.min,W=G.abs,Q=G.pow,aa=G.PI,X="number",da="array",ka="toString",sb=Object[p][ka],N="push",Wa=/^url\(['"]?([^\)]+?)['"]?\)$/i,tb=/^\s*((#[a-f\d]{
6}
)|(#[a-f\d]{
3}
)|rgba?\(\s*([\d\.]+%?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\)|hsba?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\)|hsla?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\))\s*$/i,ub={
NaN:1,Infinity:1,"-Infinity":1}
,vb=/^(?:cubic-)?bezier\(([^,]+),([^,]+),([^,]+),([^\)]+)\)/,Z=G.round,F=parseFloat,la=parseInt,ya=D[p].toUpperCase,za={
blur:0,"clip-rect":"0 0 1e9 1e9",cursor:"default",cx:0,cy:0,fill:"#fff","fill-opacity":1,font:'10px "Arial"',"font-family":'"Arial"',"font-size":"10","font-style":"normal","font-weight":400,gradient:0,height:0,href:"http://raphaeljs.com/",opacity:1,path:"M0,0",r:0,rotation:0,rx:0,ry:0,scale:"1 1",src:"",stroke:"#000","stroke-dasharray":"","stroke-linecap":"butt","stroke-linejoin":"butt","stroke-miterlimit":0,"stroke-opacity":1,"stroke-width":1,target:"_blank","text-anchor":"middle",title:"Raphael",translation:"0 0",width:0,x:0,y:0}
,La={
along:"along",blur:X,"clip-rect":"csv",cx:X,cy:X,fill:"colour","fill-opacity":X,"font-size":X,height:X,opacity:X,path:"path",r:X,rotation:"csv",rx:X,ry:X,scale:"csv",stroke:"colour","stroke-opacity":X,"stroke-width":X,translation:"csv",width:X,x:X,y:X}
,wb=/^(from|to|\d+%?)$/,Ma=/\s*,\s*/
,xb={
hs:1,rg:1}
,yb=/,?([achlmqrstvxz]),?/gi,zb=/([achlmqstvz])[\s,]*((-?\d*\.?\d*(?:e[-+]?\d+)?\s*,?\s*)+)/ig,Ab=/(-?\d*\.?\d*(?:e[-+]?\d+)?)\s*,?\s*/
ig,Xa=/^r(?:\(([^,]+?)\s*,\s*([^\)]+?)\))?/,Bb=function(a,b){
return a.key-b.key}
;
k.type=H.SVGAngle||y.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#BasicStructure","1.1")?"SVG":"VML";
if(k.type=="VML"){
var ga=y.createElement("div");
ga.innerHTML='<v:shape adj="1"/>';
ga=ga.firstChild;
ga.style.behavior="url(#default#VML)";
if(!(ga&&typeof ga.adj=="object"))return k.type=null;
ga=null}
k.svg=!(k.vml=k.type=="VML");
na[p]=k[p];
P=na[p];
k._id=0;
k._oid=0;
k.fn={
}
;
k.is=function(a,b){
b=pa.call(b);
if(b=="finite")return!ub[u](+a);
return b=="null"&&a===null||b==typeof a||b=="object"&&a===Object(a)||b=="array"&&Array.isArray&&Array.isArray(a)||sb.call(a).slice(8,-1).toLowerCase()==b}
;
k.angle=function(a,b,c,e,f,d){
if(f==null){
a=a-c;
b=b-e;
if(!a&&!b)return 0;
return((a<0)*180+G.atan(-b/-a)*180/aa+360)%360}
return k.angle(a,b,f,d)-k.angle(c,e,f,d)}
;
k.rad=function(a){
return a%360*aa/180}
;
k.deg=function(a){
return a*180/aa%360}
;
k.snapTo=function(a,b,c){
c=k.is(c,"finite")?c:10;
if(k.is(a,da))for(var e=a.length;
e--;
){
if(W(a[e]-b)<=c)return a[e]}
else{
a=+a;
e=b%a;
if(e<c)return b-e;
if(e>a-c)return b-e+a}
return b}
;
k.setWindow=function(a){
H=a;
y=H.document}
;
var Aa=function(a){
if(k.vml){
var b=/^\s+|\s+$/g,c;
try{
var e=new ActiveXObject("htmlfile");
e.write("<body>");
e.close();
c=e.body}
catch(f){
c=createPopup().document.body}
var d=c.createTextRange();
Aa=q(function(h){
try{
c.style.color=D(h).replace(b,"");
var j=d.queryCommandValue("ForeColor");
j=(j&255)<<16|j&65280|(j&16711680)>>>16;
return"#"+("000000"+j[ka](16)).slice(-6)}
catch(i){
return"none"}
}
)}
else{
var g=y.createElement("i");
g.title="Rapha\u00ebl Colour Picker";
g.style.display="none";
y.body.appendChild(g);
Aa=q(function(h){
g.style.color=h;
return y.defaultView.getComputedStyle(g,"").getPropertyValue("color")}
)}
return Aa(a)}
,Ya=function(){
return"hsb("+[this.h,this.s,this.b]+")"}
,Cb=function(){
return"hsl("+[this.h,this.s,this.l]+")"}
,Db=function(){
return this.hex}
;
k.hsb2rgb=function(a,b,c,e){
if(k.is(a,"object")&&"h"in a&&"s"in a&&"b"in a){
c=a.b;
b=a.s;
a=a.h;
e=a.o}
return k.hsl2rgb(a,b,c/2,e)}
;
k.hsl2rgb=function(a,b,c,e){
if(k.is(a,"object")&&"h"in a&&"s"in a&&"l"in a){
c=a.l;
b=a.s;
a=a.h}
if(a>1||b>1||c>1){
a/=360;
b/=100;
c/=100}
var f={
}
,d=["r","g","b"],g;
if(b){
c<0.5?(g=c*(1+b)):(g=c+b-c*b);
b=2*c-g;
for(var h=0;
h<3;
h++){
c=a+1/3*-(h-1);
c<0&&c++;
c>1&&c--;
c*6<1?(f[d[h]]=b+(g-b)*6*c):c*2<1?(f[d[h]]=g):c*3<2?(f[d[h]]=b+(g-b)*(2/3-c)*6):(f[d[h]]=b)}
}
else f={
r:c,g:c,b:c}
;
f.r*=255;
f.g*=255;
f.b*=255;
f.hex="#"+(16777216|f.b|f.g<<8|f.r<<16).toString(16).slice(1);
k.is(e,"finite")&&(f.opacity=e);
f.toString=Db;
return f}
;
k.rgb2hsb=function(a,b,c){
if(b==null&&k.is(a,"object")&&"r"in a&&"g"in a&&"b"in a){
c=a.b;
b=a.g;
a=a.r}
if(b==null&&k.is(a,"string")){
c=k.getRGB(a);
a=c.r;
b=c.g;
c=c.b}
if(a>1||b>1||c>1){
a/=255;
b/=255;
c/=255}
var e=ca(a,b,c),f=ja(a,b,c),d;
if(f==e)return{
h:0,s:0,b:e,toString:Ya}
;
var g=e-f;
f=g/e;
a==e?(d=(b-c)/g):b==e?(d=2+(c-a)/g):(d=4+(a-b)/g);
d/=6;
d<0&&d++;
d>1&&d--;
return{
h:d,s:f,b:e,toString:Ya}
}
;
k.rgb2hsl=function(a,b,c){
if(b==null&&k.is(a,"object")&&"r"in a&&"g"in a&&"b"in a){
c=a.b;
b=a.g;
a=a.r}
if(b==null&&k.is(a,"string")){
c=k.getRGB(a);
a=c.r;
b=c.g;
c=c.b}
if(a>1||b>1||c>1){
a/=255;
b/=255;
c/=255}
var e=ca(a,b,c),f=ja(a,b,c),d,g=(e+f)/2;
if(f==e)a={
h:0,s:0,l:g}
;
else{
var h=e-f;
f=g<0.5?h/(e+f):h/(2-e-f);
a==e?(d=(b-c)/h):b==e?(d=2+(c-a)/h):(d=4+(a-b)/h);
d/=6;
d<0&&d++;
d>1&&d--;
a={
h:d,s:f,l:g}
}
a.toString=Cb;
return a}
;
k._path2string=function(){
return this.join(",").replace(yb,"$1")}
;
k.getRGB=q(function(a){
if(!a||(a=D(a)).indexOf("-")+1)return{
r:-1,g:-1,b:-1,hex:"none",error:1}
;
if(a=="none")return{
r:-1,g:-1,b:-1,hex:"none"}
;
!(xb[u](a.toLowerCase().substring(0,2))||a.charAt()=="#")&&(a=Aa(a));
var b,c,e,f,d;
if(a=a.match(tb)){
if(a[2]){
e=la(a[2].substring(5),16);
c=la(a[2].substring(3,5),16);
b=la(a[2].substring(1,3),16)}
if(a[3]){
e=la((d=a[3].charAt(3))+d,16);
c=la((d=a[3].charAt(2))+d,16);
b=la((d=a[3].charAt(1))+d,16)}
if(a[4]){
d=a[4].split(Ma);
b=F(d[0]);
d[0].slice(-1)=="%"&&(b*=2.55);
c=F(d[1]);
d[1].slice(-1)=="%"&&(c*=2.55);
e=F(d[2]);
d[2].slice(-1)=="%"&&(e*=2.55);
a[1].toLowerCase().slice(0,4)=="rgba"&&(f=F(d[3]));
d[3]&&d[3].slice(-1)=="%"&&(f/=100)}
if(a[5]){
d=a[5].split(Ma);
b=F(d[0]);
d[0].slice(-1)=="%"&&(b*=2.55);
c=F(d[1]);
d[1].slice(-1)=="%"&&(c*=2.55);
e=F(d[2]);
d[2].slice(-1)=="%"&&(e*=2.55);
(d[0].slice(-3)=="deg"||d[0].slice(-1)=="\u00b0")&&(b/=360);
a[1].toLowerCase().slice(0,4)=="hsba"&&(f=F(d[3]));
d[3]&&d[3].slice(-1)=="%"&&(f/=100);
return k.hsb2rgb(b,c,e,f)}
if(a[6]){
d=a[6].split(Ma);
b=F(d[0]);
d[0].slice(-1)=="%"&&(b*=2.55);
c=F(d[1]);
d[1].slice(-1)=="%"&&(c*=2.55);
e=F(d[2]);
d[2].slice(-1)=="%"&&(e*=2.55);
(d[0].slice(-3)=="deg"||d[0].slice(-1)=="\u00b0")&&(b/=360);
a[1].toLowerCase().slice(0,4)=="hsla"&&(f=F(d[3]));
d[3]&&d[3].slice(-1)=="%"&&(f/=100);
return k.hsl2rgb(b,c,e,f)}
a={
r:b,g:c,b:e}
;
a.hex="#"+(16777216|e|c<<8|b<<16).toString(16).slice(1);
k.is(f,"finite")&&(a.opacity=f);
return a}
return{
r:-1,g:-1,b:-1,hex:"none",error:1}
}
,k);
k.getColor=function(a){
a=this.getColor.start=this.getColor.start||{
h:0,s:1,b:a||0.75}
;
var b=this.hsb2rgb(a.h,a.s,a.b);
a.h+=0.075;
if(a.h>1){
a.h=0;
a.s-=0.2;
a.s<=0&&(this.getColor.start={
h:0,s:1,b:a.b}
)}
return b.hex}
;
k.getColor.reset=function(){
delete this.start}
;
k.parsePathString=q(function(a){
if(!a)return null;
var b={
a:7,c:6,h:1,l:2,m:2,q:4,s:4,t:2,v:1,z:0}
,c=[];
k.is(a,da)&&k.is(a[0],da)&&(c=Ba(a));
c[v]||D(a).replace(zb,function(e,f,d){
var g=[];
e=pa.call(f);
d.replace(Ab,function(h,j){
j&&g[N](+j)}
);
if(e=="m"&&g[v]>2){
c[N]([f].concat(g.splice(0,2)));
e="l";
f=f=="m"?"l":"L"}
for(;
g[v]>=b[e];
){
c[N]([f].concat(g.splice(0,b[e])));
if(!b[e])break}
}
);
c[ka]=k._path2string;
return c}
);
k.findDotsAtSegment=function(a,b,c,e,f,d,g,h,j){
var i=1-j,l=Q(i,3)*a+Q(i,2)*3*j*c+i*3*j*j*f+Q(j,3)*g;
i=Q(i,3)*b+Q(i,2)*3*j*e+i*3*j*j*d+Q(j,3)*h;
var m=a+2*j*(c-a)+j*j*(f-2*c+a),n=b+2*j*(e-b)+j*j*(d-2*e+b),o=c+2*j*(f-c)+j*j*(g-2*f+c),s=e+2*j*(d-e)+j*j*(h-2*d+e);
a=(1-j)*a+j*c;
b=(1-j)*b+j*e;
f=(1-j)*f+j*g;
d=(1-j)*d+j*h;
h=90-G.atan((m-o)/(n-s))*180/aa;
(m>o||n<s)&&(h+=180);
return{
x:l,y:i,m:{
x:m,y:n}
,n:{
x:o,y:s}
,start:{
x:a,y:b}
,end:{
x:f,y:d}
,alpha:h}
}
;
var Da=q(function(a){
if(!a)return{
x:0,y:0,width:0,height:0}
;
a=Ca(a);
for(var b=0,c=0,e=[],f=[],d,g=0,h=a[v];
g<h;
g++){
d=a[g];
if(d[0]=="M"){
b=d[1];
c=d[2];
e[N](b);
f[N](c)}
else{
b=Eb(b,c,d[1],d[2],d[3],d[4],d[5],d[6]);
e=e.concat(b.min.x,b.max.x);
f=f.concat(b.min.y,b.max.y);
b=d[5];
c=d[6]}
}
a=ja[M](0,e);
d=ja[M](0,f);
return{
x:a,y:d,width:ca[M](0,e)-a,height:ca[M](0,f)-d}
}
),Ba=function(a){
var b=[];
if(!k.is(a,da)||!k.is(a&&a[0],da))a=k.parsePathString(a);
for(var c=0,e=a[v];
c<e;
c++){
b[c]=[];
for(var f=0,d=a[c][v];
f<d;
f++)b[c][f]=a[c][f]}
b[ka]=k._path2string;
return b}
,Na=q(function(a){
if(!k.is(a,da)||!k.is(a&&a[0],da))a=k.parsePathString(a);
var b=[],c=0,e=0,f=0,d=0,g=0;
if(a[0][0]=="M"){
c=a[0][1];
e=a[0][2];
f=c;
d=e;
g++;
b[N](["M",c,e])}
g=g;
for(var h=a[v];
g<h;
g++){
var j=b[g]=[],i=a[g];
if(i[0]!=pa.call(i[0])){
j[0]=pa.call(i[0]);
switch(j[0]){
case "a":j[1]=i[1];
j[2]=i[2];
j[3]=i[3];
j[4]=i[4];
j[5]=i[5];
j[6]=+(i[6]-c).toFixed(3);
j[7]=+(i[7]-e).toFixed(3);
break;
case "v":j[1]=+(i[1]-e).toFixed(3);
break;
case "m":f=i[1];
d=i[2];
default:for(var l=1,m=i[v];
l<m;
l++)j[l]=+(i[l]-(l%2?c:e)).toFixed(3)}
}
else{
b[g]=[];
if(i[0]=="m"){
f=i[1]+c;
d=i[2]+e}
j=0;
for(l=i[v];
j<l;
j++)b[g][j]=i[j]}
i=b[g][v];
switch(b[g][0]){
case "z":c=f;
e=d;
break;
case "h":c+=+b[g][i-1];
break;
case "v":e+=+b[g][i-1];
break;
default:c+=+b[g][i-2];
e+=+b[g][i-1]}
}
b[ka]=k._path2string;
return b}
,0,Ba),ua=q(function(a){
if(!k.is(a,da)||!k.is(a&&a[0],da))a=k.parsePathString(a);
var b=[],c=0,e=0,f=0,d=0,g=0;
if(a[0][0]=="M"){
c=+a[0][1];
e=+a[0][2];
f=c;
d=e;
g++;
b[0]=["M",c,e]}
g=g;
for(var h=a[v];
g<h;
g++){
var j=b[g]=[],i=a[g];
if(i[0]!=ya.call(i[0])){
j[0]=ya.call(i[0]);
switch(j[0]){
case "A":j[1]=i[1];
j[2]=i[2];
j[3]=i[3];
j[4]=i[4];
j[5]=i[5];
j[6]=+(i[6]+c);
j[7]=+(i[7]+e);
break;
case "V":j[1]=+i[1]+e;
break;
case "H":j[1]=+i[1]+c;
break;
case "M":f=+i[1]+c;
d=+i[2]+e;
default:for(var l=1,m=i[v];
l<m;
l++)j[l]=+i[l]+(l%2?c:e)}
}
else{
l=0;
for(m=i[v];
l<m;
l++)b[g][l]=i[l]}
switch(j[0]){
case "Z":c=f;
e=d;
break;
case "H":c=j[1];
break;
case "V":e=j[1];
break;
case "M":f=b[g][b[g][v]-2];
d=b[g][b[g][v]-1];
default:c=b[g][b[g][v]-2];
e=b[g][b[g][v]-1]}
}
b[ka]=k._path2string;
return b}
,null,Ba),Ea=function(a,b,c,e){
return[a,b,c,e,c,e]}
,Za=function(a,b,c,e,f,d){
var g=1/3,h=2/3;
return[g*a+h*c,g*b+h*e,g*f+h*c,g*d+h*e,f,d]}
,$a=function(a,b,c,e,f,d,g,h,j,i){
var l=aa*120/180,m=aa/180*(+f||0),n=[],o,s=q(function(T,S,U){
var ra=T*G.cos(U)-S*G.sin(U);
T=T*G.sin(U)+S*G.cos(U);
return{
x:ra,y:T}
}
);
if(i){
A=i[0];
o=i[1];
d=i[2];
E=i[3]}
else{
o=s(a,b,-m);
a=o.x;
b=o.y;
o=s(h,j,-m);
h=o.x;
j=o.y;
G.cos(aa/180*f);
G.sin(aa/180*f);
o=(a-h)/2;
A=(b-j)/2;
var z=o*o/(c*c)+A*A/(e*e);
if(z>1){
z=G.sqrt(z);
c=z*c;
e=z*e}
z=c*c;
E=e*e;
z=(d==g?-1:1)*G.sqrt(W((z*E-z*A*A-E*o*o)/(z*A*A+E*o*o)));
d=z*c*A/e+(a+h)/2;
var E=z*-e*o/c+(b+j)/2,A=G.asin(((b-E)/e).toFixed(9));
o=G.asin(((j-E)/e).toFixed(9));
A=a<d?aa-A:A;
o=h<d?aa-o:o;
A<0&&(A=aa*2+A);
o<0&&(o=aa*2+o);
g&&A>o&&(A-=aa*2);
!g&&o>A&&(o-=aa*2)}
z=o-A;
if(W(z)>l){
n=o;
z=h;
var R=j;
o=A+l*(g&&o>A?1:-1);
h=d+c*G.cos(o);
j=E+e*G.sin(o);
n=$a(h,j,c,e,f,0,g,z,R,[o,n,d,E])}
z=o-A;
f=G.cos(A);
l=G.sin(A);
g=G.cos(o);
o=G.sin(o);
d=G.tan(z/4);
c=4/3*c*d;
d=4/3*e*d;
e=[a,b];
a=[a+c*l,b-d*f];
b=[h+c*o,j-d*g];
h=[h,j];
a[0]=2*e[0]-a[0];
a[1]=2*e[1]-a[1];
if(i)return[a,b,h].concat(n);
n=[a,b,h].concat(n)[Y]().split(",");
i=[];
h=0;
for(j=n[v];
h<j;
h++)i[h]=h%2?s(n[h-1],n[h],m).y:s(n[h],n[h+1],m).x;
return i}
,Fa=function(a,b,c,e,f,d,g,h,j){
var i=1-j;
return{
x:Q(i,3)*a+Q(i,2)*3*j*c+i*3*j*j*f+Q(j,3)*g,y:Q(i,3)*b+Q(i,2)*3*j*e+i*3*j*j*d+Q(j,3)*h}
}
,Eb=q(function(a,b,c,e,f,d,g,h){
var j=f-2*c+a-(g-2*f+c),i=2*(c-a)-2*(f-c),l=a-c,m=(-i+G.sqrt(i*i-4*j*l))/2/j;
j=(-i-G.sqrt(i*i-4*j*l))/2/j;
var n=[b,h],o=[a,g];
W(m)>"1e12"&&(m=0.5);
W(j)>"1e12"&&(j=0.5);
if(m>0&&m<1){
m=Fa(a,b,c,e,f,d,g,h,m);
o[N](m.x);
n[N](m.y)}
if(j>0&&j<1){
m=Fa(a,b,c,e,f,d,g,h,j);
o[N](m.x);
n[N](m.y)}
j=d-2*e+b-(h-2*d+e);
i=2*(e-b)-2*(d-e);
l=b-e;
m=(-i+G.sqrt(i*i-4*j*l))/2/j;
j=(-i-G.sqrt(i*i-4*j*l))/2/j;
W(m)>"1e12"&&(m=0.5);
W(j)>"1e12"&&(j=0.5);
if(m>0&&m<1){
m=Fa(a,b,c,e,f,d,g,h,m);
o[N](m.x);
n[N](m.y)}
if(j>0&&j<1){
m=Fa(a,b,c,e,f,d,g,h,j);
o[N](m.x);
n[N](m.y)}
return{
min:{
x:ja[M](0,o),y:ja[M](0,n)}
,max:{
x:ca[M](0,o),y:ca[M](0,n)}
}
}
),Ca=q(function(a,b){
var c=ua(a),e=b&&ua(b);
a={
x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null}
;
b={
x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null}
;
var f=function(o,s){
var z;
if(!o)return["C",s.x,s.y,s.x,s.y,s.x,s.y];
!(o[0]in{
T:1,Q:1}
)&&(s.qx=s.qy=null);
switch(o[0]){
case "M":s.X=o[1];
s.Y=o[2];
break;
case "A":o=["C"].concat($a[M](0,[s.x,s.y].concat(o.slice(1))));
break;
case "S":z=s.x+(s.x-(s.bx||s.x));
s=s.y+(s.y-(s.by||s.y));
o=["C",z,s].concat(o.slice(1));
break;
case "T":s.qx=s.x+(s.x-(s.qx||s.x));
s.qy=s.y+(s.y-(s.qy||s.y));
o=["C"].concat(Za(s.x,s.y,s.qx,s.qy,o[1],o[2]));
break;
case "Q":s.qx=o[1];
s.qy=o[2];
o=["C"].concat(Za(s.x,s.y,o[1],o[2],o[3],o[4]));
break;
case "L":o=["C"].concat(Ea(s.x,s.y,o[1],o[2]));
break;
case "H":o=["C"].concat(Ea(s.x,s.y,o[1],s.y));
break;
case "V":o=["C"].concat(Ea(s.x,s.y,s.x,o[1]));
break;
case "Z":o=["C"].concat(Ea(s.x,s.y,s.X,s.Y));
break}
return o}
,d=function(o,s){
if(o[s][v]>7){
o[s].shift();
for(var z=o[s];
z[v];
)o.splice(s++,0,["C"].concat(z.splice(0,6)));
o.splice(s,1);
j=ca(c[v],e&&e[v]||0)}
}
,g=function(o,s,z,E,A){
if(o&&s&&o[A][0]=="M"&&s[A][0]!="M"){
s.splice(A,0,["M",E.x,E.y]);
z.bx=0;
z.by=0;
z.x=o[A][1];
z.y=o[A][2];
j=ca(c[v],e&&e[v]||0)}
}
,h=0,j=ca(c[v],e&&e[v]||0);
for(;
h<j;
h++){
c[h]=f(c[h],a);
d(c,h);
e&&(e[h]=f(e[h],b));
e&&d(e,h);
g(c,e,a,b,h);
g(e,c,b,a,h);
var i=c[h],l=e&&e[h],m=i[v],n=e&&l[v];
a.x=i[m-2];
a.y=i[m-1];
a.bx=F(i[m-4])||a.x;
a.by=F(i[m-3])||a.y;
b.bx=e&&(F(l[n-4])||b.x);
b.by=e&&(F(l[n-3])||b.y);
b.x=e&&l[n-2];
b.y=e&&l[n-1]}
return e?[c,e]:c}
,null,Ba),ab=q(function(a){
for(var b=[],c=0,e=a[v];
c<e;
c++){
var f={
}
,d=a[c].match(/^([^:]*):?([\d\.]*)/);
f.color=k.getRGB(d[1]);
if(f.color.error)return null;
f.color=f.color.hex;
d[2]&&(f.offset=d[2]+"%");
b[N](f)}
c=1;
for(e=b[v]-1;
c<e;
c++)if(!b[c].offset){
a=F(b[c-1].offset||0);
d=0;
for(f=c+1;
f<e;
f++)if(b[f].offset){
d=b[f].offset;
break}
if(!d){
d=100;
f=e}
d=F(d);
for(d=(d-a)/(f-c+1);
c<f;
c++){
a+=d;
b[c].offset=a+"%"}
}
return b}
),bb=function(a,b,c,e){
if(k.is(a,"string")||k.is(a,"object")){
a=k.is(a,"string")?y.getElementById(a):a;
if(a.tagName)return b==null?{
container:a,width:a.style.pixelWidth||a.offsetWidth,height:a.style.pixelHeight||a.offsetHeight}
:{
container:a,width:b,height:c}
}
else return{
container:1,x:a,y:b,width:c,height:e}
}
,Oa=function(a,b){
var c=this;
for(var e in b)if(b[u](e)&&!(e in a))switch(typeof b[e]){
case "function":(function(f){
a[e]=a===c?f:function(){
return f[M](c,arguments)}
}
)(b[e]);
break;
case "object":a[e]=a[e]||{
}
;
Oa.call(this,a[e],b[e]);
break;
default:a[e]=b[e];
break}
}
,ta=function(a,b){
a==b.top&&(b.top=a.prev);
a==b.bottom&&(b.bottom=a.next);
a.next&&(a.next.prev=a.prev);
a.prev&&(a.prev.next=a.next)}
,cb=function(a,b){
if(b.top!==a){
ta(a,b);
a.next=null;
a.prev=b.top;
b.top.next=a;
b.top=a}
}
,db=function(a,b){
if(b.bottom!==a){
ta(a,b);
a.next=b.bottom;
a.prev=null;
b.bottom.prev=a;
b.bottom=a}
}
,eb=function(a,b,c){
ta(a,c);
b==c.top&&(c.top=a);
b.next&&(b.next.prev=a);
a.next=b.next;
a.prev=b;
b.next=a}
,fb=function(a,b,c){
ta(a,c);
b==c.bottom&&(c.bottom=a);
b.prev&&(b.prev.next=a);
a.prev=b.prev;
b.prev=a;
a.next=b}
,gb=function(a){
return function(){
throw new Error("Rapha\u00ebl:you are calling to method \u201c"+a+"\u201d of removed object");
}
}
;
k.pathToRelative=Na;
if(k.svg){
P.svgns="http://www.w3.org/2000/svg";
P.xlink="http://www.w3.org/1999/xlink";
Z=function(a){
return+a+(~~a===a)*0.5}
;
var B=function(a,b){
if(b)for(var c in b)b[u](c)&&a.setAttribute(c,D(b[c]));
else{
a=y.createElementNS(P.svgns,a);
a.style.webkitTapHighlightColor="rgba(0,0,0,0)";
return a}
}
;
k[ka]=function(){
return"Your browser supports SVG.\nYou are running Rapha\u00ebl "+this.version}
;
var hb=function(a,b){
var c=B("path");
b.canvas&&b.canvas.appendChild(c);
b=new L(c,b);
b.type="path";
ma(b,{
fill:"none",stroke:"#000",path:a}
);
return b}
,va=function(a,b,c){
var e="linear",f=0.5,d=0.5,g=a.style;
b=D(b).replace(Xa,function(l,m,n){
e="radial";
if(m&&n){
f=F(m);
d=F(n);
l=(d>0.5)*2-1;
Q(f-0.5,2)+Q(d-0.5,2)>0.25&&(d=G.sqrt(0.25-Q(f-0.5,2))*l+0.5)&&d!=0.5&&(d=d.toFixed(5)-1.0E-5*l)}
return""}
);
b=b.split(/\s*\-\s*/
);
if(e=="linear"){
var h=b.shift();
h=-F(h);
if(isNaN(h))return null;
h=[0,0,G.cos(h*aa/180),G.sin(h*aa/180)];
var j=1/(ca(W(h[2]),W(h[3]))||1);
h[2]*=j;
h[3]*=j;
if(h[2]<0){
h[0]=-h[2];
h[2]=0}
if(h[3]<0){
h[1]=-h[3];
h[3]=0}
}
b=ab(b);
if(!b)return null;
j=a.getAttribute("fill");
(j=j.match(/^url\(#(.*)\)$/))&&c.defs.removeChild(y.getElementById(j[1]));
j=B(e+"Gradient");
j.id=t();
B(j,e=="radial"?{
fx:f,fy:d}
:{
x1:h[0],y1:h[1],x2:h[2],y2:h[3]}
);
c.defs.appendChild(j);
c=0;
for(h=b[v];
c<h;
c++){
var i=B("stop");
B(i,{
offset:b[c].offset?b[c].offset:c?"100%":"0%","stop-color":b[c].color||"#fff"}
);
j.appendChild(i)}
B(a,{
fill:"url(#"+j.id+")",opacity:1,"fill-opacity":1}
);
g.fill="";
g.opacity=1;
return g.fillOpacity=1}
,Pa=function(a){
var b=a.getBBox();
B(a.pattern,{
patternTransform:k.format("translate({
0}
,{
1}
)",b.x,b.y)}
)}
,ma=function(a,b){
var c={
"":[0],none:[0],"-":[3,1],".":[1,1],"-.":[3,1,1,1],"-..":[3,1,1,1,1,1],". ":[1,3],"- ":[4,3],"--":[8,3],"- .":[4,3,1,3],"--.":[8,3,1,3],"--..":[8,3,1,3,1,3]}
,e=a.node,f=a.attrs,d=a.rotate(),g=function(s,z){
if(z=c[pa.call(z)]){
var E=s.attrs["stroke-width"]||"1";
s={
round:E,square:E,butt:0}
[s.attrs["stroke-linecap"]||b["stroke-linecap"]]||0;
for(var A=[],R=z[v];
R--;
)A[R]=z[R]*E+(R%2?1:-1)*s;
B(e,{
"stroke-dasharray":A[Y](",")}
)}
}
;
b[u]("rotation")&&(d=b.rotation);
var h=D(d).split(C);
if(h.length-1){
h[1]=+h[1];
h[2]=+h[2]}
else h=null;
F(d)&&a.rotate(0,true);
for(var j in b)if(b[u](j))if(za[u](j)){
var i=b[j];
f[j]=i;
switch(j){
case "blur":a.blur(i);
break;
case "rotation":a.rotate(i,true);
break;
case "href":case "title":case "target":var l=e.parentNode;
if(pa.call(l.tagName)!="a"){
var m=B("a");
l.insertBefore(m,e);
m.appendChild(e);
l=m}
j=="target"&&i=="blank"?l.setAttributeNS(a.paper.xlink,"show","new"):l.setAttributeNS(a.paper.xlink,j,i);
break;
case "cursor":e.style.cursor=i;
break;
case "clip-rect":l=D(i).split(C);
if(l[v]==4){
a.clip&&a.clip.parentNode.parentNode.removeChild(a.clip.parentNode);
var n=B("clipPath");
m=B("rect");
n.id=t();
B(m,{
x:l[0],y:l[1],width:l[2],height:l[3]}
);
n.appendChild(m);
a.paper.defs.appendChild(n);
B(e,{
"clip-path":"url(#"+n.id+")"}
);
a.clip=m}
if(!i){
(i=y.getElementById(e.getAttribute("clip-path").replace(/(^url\(#|\)$)/g,"")))&&i.parentNode.removeChild(i);
B(e,{
"clip-path":""}
);
delete a.clip}
break;
case "path":a.type=="path"&&B(e,{
d:i?(f.path=ua(i)):"M0,0"}
);
break;
case "width":e.setAttribute(j,i);
if(f.fx){
j="x";
i=f.x}
else break;
case "x":f.fx&&(i=-f.x-(f.width||0));
case "rx":if(j=="rx"&&a.type=="rect")break;
case "cx":h&&(j=="x"||j=="cx")&&(h[1]+=i-f[j]);
e.setAttribute(j,i);
a.pattern&&Pa(a);
break;
case "height":e.setAttribute(j,i);
if(f.fy){
j="y";
i=f.y}
else break;
case "y":f.fy&&(i=-f.y-(f.height||0));
case "ry":if(j=="ry"&&a.type=="rect")break;
case "cy":h&&(j=="y"||j=="cy")&&(h[2]+=i-f[j]);
e.setAttribute(j,i);
a.pattern&&Pa(a);
break;
case "r":a.type=="rect"?B(e,{
rx:i,ry:i}
):e.setAttribute(j,i);
break;
case "src":a.type=="image"&&e.setAttributeNS(a.paper.xlink,"href",i);
break;
case "stroke-width":e.style.strokeWidth=i;
e.setAttribute(j,i);
f["stroke-dasharray"]&&g(a,f["stroke-dasharray"]);
break;
case "stroke-dasharray":g(a,i);
break;
case "translation":i=D(i).split(C);
i[0]=+i[0]||0;
i[1]=+i[1]||0;
if(h){
h[1]+=i[0];
h[2]+=i[1]}
Ga.call(a,i[0],i[1]);
break;
case "scale":i=D(i).split(C);
a.scale(+i[0]||1,+i[1]||+i[0]||1,isNaN(F(i[2]))?null:+i[2],isNaN(F(i[3]))?null:+i[3]);
break;
case "fill":if(l=D(i).match(Wa)){
n=B("pattern");
var o=B("image");
n.id=t();
B(n,{
x:0,y:0,patternUnits:"userSpaceOnUse",height:1,width:1}
);
B(o,{
x:0,y:0}
);
o.setAttributeNS(a.paper.xlink,"href",l[1]);
n.appendChild(o);
i=y.createElement("img");
i.style.cssText="position:absolute;
left:-9999em;
top-9999em";
i.onload=function(){
B(n,{
width:this.offsetWidth,height:this.offsetHeight}
);
B(o,{
width:this.offsetWidth,height:this.offsetHeight}
);
y.body.removeChild(this);
a.paper.safari()}
;
y.body.appendChild(i);
i.src=l[1];
a.paper.defs.appendChild(n);
e.style.fill="url(#"+n.id+")";
B(e,{
fill:"url(#"+n.id+")"}
);
a.pattern=n;
a.pattern&&Pa(a);
break}
l=k.getRGB(i);
if(l.error)if(({
circle:1,ellipse:1}
[u](a.type)||D(i).charAt()!="r")&&va(e,i,a.paper)){
f.gradient=i;
f.fill="none";
break}
else{
delete b.gradient;
delete f.gradient;
!k.is(f.opacity,"undefined")&&k.is(b.opacity,"undefined")&&B(e,{
opacity:f.opacity}
);
!k.is(f["fill-opacity"],"undefined")&&k.is(b["fill-opacity"],"undefined")&&B(e,{
"fill-opacity":f["fill-opacity"]}
)}
l[u]("opacity")&&B(e,{
"fill-opacity":l.opacity>1?l.opacity/100:l.opacity}
);
case "stroke":l=k.getRGB(i);
e.setAttribute(j,l.hex);
j=="stroke"&&l[u]("opacity")&&B(e,{
"stroke-opacity":l.opacity>1?l.opacity/100:l.opacity}
);
break;
case "gradient":(({
circle:1,ellipse:1}
)[u](a.type)||D(i).charAt()!="r")&&va(e,i,a.paper);
break;
case "opacity":f.gradient&&!f[u]("stroke-opacity")&&B(e,{
"stroke-opacity":i>1?i/100:i}
);
case "fill-opacity":if(f.gradient){
if(l=y.getElementById(e.getAttribute("fill").replace(/^url\(#|\)$/g,""))){
l=l.getElementsByTagName("stop");
l[l[v]-1].setAttribute("stop-opacity",i)}
break}
default:j=="font-size"&&(i=la(i,10)+"px");
l=j.replace(/(\-.)/g,function(s){
return ya.call(s.substring(1))}
);
e.style[l]=i;
e.setAttribute(j,i);
break}
}
Fb(a,b);
h?a.rotate(h.join(V)):F(d)&&a.rotate(d,true)}
,Fb=function(a,b){
if(!(a.type!="text"||!(b[u]("text")||b[u]("font")||b[u]("font-size")||b[u]("x")||b[u]("y")))){
var c=a.attrs,e=a.node,f=e.firstChild?la(y.defaultView.getComputedStyle(e.firstChild,"").getPropertyValue("font-size"),10):10;
if(b[u]("text")){
for(c.text=b.text;
e.firstChild;
)e.removeChild(e.firstChild);
b=D(b.text).split("\n");
for(var d=0,g=b[v];
d<g;
d++)if(b[d]){
var h=B("tspan");
d&&B(h,{
dy:f*1.2,x:c.x}
);
h.appendChild(y.createTextNode(b[d]));
e.appendChild(h)}
}
else{
b=e.getElementsByTagName("tspan");
d=0;
for(g=b[v];
d<g;
d++)d&&B(b[d],{
dy:f*1.2,x:c.x}
)}
B(e,{
y:c.y}
);
a=a.getBBox();
(a=c.y-(a.y+a.height/2))&&k.is(a,"finite")&&B(e,{
y:c.y+a}
)}
}
,L=function(a,b){
this[0]=a;
this.id=k._oid++;
this.node=a;
a.raphael=this;
this.paper=b;
this.attrs=this.attrs||{
}
;
this.transformations=[];
this._={
tx:0,ty:0,rt:{
deg:0,cx:0,cy:0}
,sx:1,sy:1}
;
!b.bottom&&(b.bottom=this);
(this.prev=b.top)&&(b.top.next=this);
b.top=this;
this.next=null}
,I=L[p];
L[p].rotate=function(a,b,c){
if(this.removed)return this;
if(a==null){
if(this._.rt.cx)return[this._.rt.deg,this._.rt.cx,this._.rt.cy][Y](V);
return this._.rt.deg}
var e=this.getBBox();
a=D(a).split(C);
if(a[v]-1){
b=F(a[1]);
c=F(a[2])}
a=F(a[0]);
b!=null&&b!==false?(this._.rt.deg=a):(this._.rt.deg+=a);
c==null&&(b=null);
this._.rt.cx=b;
this._.rt.cy=c;
b=b==null?e.x+e.width/2:b;
c=c==null?e.y+e.height/2:c;
if(this._.rt.deg){
this.transformations[0]=k.format("rotate({
0}
{
1}
{
2}
)",this._.rt.deg,b,c);
this.clip&&B(this.clip,{
transform:k.format("rotate({
0}
{
1}
{
2}
)",-this._.rt.deg,b,c)}
)}
else{
this.transformations[0]="";
this.clip&&B(this.clip,{
transform:""}
)}
B(this.node,{
transform:this.transformations[Y](V)}
);
return this}
;
L[p].hide=function(){
!this.removed&&(this.node.style.display="none");
return this}
;
L[p].show=function(){
!this.removed&&(this.node.style.display="");
return this}
;
L[p].remove=function(){
if(!this.removed){
ta(this,this.paper);
this.node.parentNode.removeChild(this.node);
for(var a in this)delete this[a];
this.removed=true}
}
;
L[p].getBBox=function(){
if(this.removed)return this;
if(this.type=="path")return Da(this.attrs.path);
if(this.node.style.display=="none"){
this.show();
var a=true}
var b={
}
;
try{
b=this.node.getBBox()}
catch(c){
}
finally{
b=b||{
}
}
if(this.type=="text"){
b={
x:b.x,y:Infinity,width:0,height:0}
;
for(var e=0,f=this.node.getNumberOfChars();
e<f;
e++){
var d=this.node.getExtentOfChar(e);
d.y<b.y&&(b.y=d.y);
d.y+d.height-b.y>b.height&&(b.height=d.y+d.height-b.y);
d.x+d.width-b.x>b.width&&(b.width=d.x+d.width-b.x)}
}
a&&this.hide();
return b}
;
L[p].attr=function(a,b){
if(this.removed)return this;
if(a==null){
a={
}
;
for(var c in this.attrs)this.attrs[u](c)&&(a[c]=this.attrs[c]);
this._.rt.deg&&(a.rotation=this.rotate());
(this._.sx!=1||this._.sy!=1)&&(a.scale=this.scale());
a.gradient&&a.fill=="none"&&(a.fill=a.gradient)&&delete a.gradient;
return a}
if(b==null&&k.is(a,"string")){
if(a=="translation")return Ga.call(this);
if(a=="rotation")return this.rotate();
if(a=="scale")return this.scale();
if(a=="fill"&&this.attrs.fill=="none"&&this.attrs.gradient)return this.attrs.gradient;
return this.attrs[a]}
if(b==null&&k.is(a,da)){
c={
}
;
for(var e=0,f=a.length;
e<f;
e++)c[a[e]]=this.attr(a[e]);
return c}
if(b!=null){
e={
}
;
e[a]=b}
else a!=null&&k.is(a,"object")&&(e=a);
for(f in this.paper.customAttributes)if(this.paper.customAttributes[u](f)&&e[u](f)&&k.is(this.paper.customAttributes[f],"function")){
a=this.paper.customAttributes[f].apply(this,[].concat(e[f]));
this.attrs[f]=e[f];
for(var d in a)a[u](d)&&(e[d]=a[d])}
ma(this,e);
return this}
;
L[p].toFront=function(){
if(this.removed)return this;
this.node.parentNode.appendChild(this.node);
var a=this.paper;
a.top!=this&&cb(this,a);
return this}
;
L[p].toBack=function(){
if(this.removed)return this;
if(this.node.parentNode.firstChild!=this.node){
this.node.parentNode.insertBefore(this.node,this.node.parentNode.firstChild);
db(this,this.paper)}
return this}
;
L[p].insertAfter=function(a){
if(this.removed)return this;
var b=a.node||a[a.length-1].node;
b.nextSibling?b.parentNode.insertBefore(this.node,b.nextSibling):b.parentNode.appendChild(this.node);
eb(this,a,this.paper);
return this}
;
L[p].insertBefore=function(a){
if(this.removed)return this;
var b=a.node||a[0].node;
b.parentNode.insertBefore(this.node,b);
fb(this,a,this.paper);
return this}
;
L[p].blur=function(a){
if(+a!==0){
var b=B("filter"),c=B("feGaussianBlur");
this.attrs.blur=a;
b.id=t();
B(c,{
stdDeviation:+a||1.5}
);
b.appendChild(c);
this.paper.defs.appendChild(b);
this._blur=b;
B(this.node,{
filter:"url(#"+b.id+")"}
)}
else{
if(this._blur){
this._blur.parentNode.removeChild(this._blur);
delete this._blur;
delete this.attrs.blur}
this.node.removeAttribute("filter")}
}
;
var ib=function(a,b,c,e){
var f=B("circle");
a.canvas&&a.canvas.appendChild(f);
a=new L(f,a);
a.attrs={
cx:b,cy:c,r:e,fill:"none",stroke:"#000"}
;
a.type="circle";
B(f,a.attrs);
return a}
,jb=function(a,b,c,e,f,d){
var g=B("rect");
a.canvas&&a.canvas.appendChild(g);
a=new L(g,a);
a.attrs={
x:b,y:c,width:e,height:f,r:d||0,rx:d||0,ry:d||0,fill:"none",stroke:"#000"}
;
a.type="rect";
B(g,a.attrs);
return a}
,kb=function(a,b,c,e,f){
var d=B("ellipse");
a.canvas&&a.canvas.appendChild(d);
a=new L(d,a);
a.attrs={
cx:b,cy:c,rx:e,ry:f,fill:"none",stroke:"#000"}
;
a.type="ellipse";
B(d,a.attrs);
return a}
,lb=function(a,b,c,e,f,d){
var g=B("image");
B(g,{
x:c,y:e,width:f,height:d,preserveAspectRatio:"none"}
);
g.setAttributeNS(a.xlink,"href",b);
a.canvas&&a.canvas.appendChild(g);
a=new L(g,a);
a.attrs={
x:c,y:e,width:f,height:d,src:b}
;
a.type="image";
return a}
,mb=function(a,b,c,e){
var f=B("text");
B(f,{
x:b,y:c,"text-anchor":"middle"}
);
a.canvas&&a.canvas.appendChild(f);
a=new L(f,a);
a.attrs={
x:b,y:c,"text-anchor":"middle",text:e,font:za.font,stroke:"none",fill:"#000"}
;
a.type="text";
ma(a,a.attrs);
return a}
,nb=function(a,b){
this.width=a||this.width;
this.height=b||this.height;
this.canvas.setAttribute("width",this.width);
this.canvas.setAttribute("height",this.height);
return this}
,Ja=function(){
var a=bb[M](0,arguments),b=a&&a.container,c=a.x,e=a.y,f=a.width;
a=a.height;
if(!b)throw new Error("SVG container not found.");
var d=B("svg");
c=c||0;
e=e||0;
f=f||512;
a=a||342;
B(d,{
xmlns:"http://www.w3.org/2000/svg",version:1.1,width:f,height:a}
);
if(b==1){
d.style.cssText="position:absolute;
left:"+c+"px;
top:"+e+"px";
y.body.appendChild(d)}
else b.firstChild?b.insertBefore(d,b.firstChild):b.appendChild(d);
b=new na;
b.width=f;
b.height=a;
b.canvas=d;
Oa.call(b,b,k.fn);
b.clear();
return b}
;
P.clear=function(){
for(var a=this.canvas;
a.firstChild;
)a.removeChild(a.firstChild);
this.bottom=this.top=null;
(this.desc=B("desc")).appendChild(y.createTextNode("Created with Rapha\u00ebl"));
a.appendChild(this.desc);
a.appendChild(this.defs=B("defs"))}
;
P.remove=function(){
this.canvas.parentNode&&this.canvas.parentNode.removeChild(this.canvas);
for(var a in this)this[a]=gb(a)}
}
if(k.vml){
var ob={
M:"m",L:"l",C:"c",Z:"x",m:"t",l:"r",c:"v",z:"x"}
,Gb=/([clmz]),?([^clmz]*)/gi,Hb=/ progid:\S+Blur\([^\)]+\)/g,Ib=/-?[^,\s-]+/g,wa=1E3+V+1E3,xa={
path:1,rect:1}
,Jb=function(a){
var b=/[ahqstv]/ig,c=ua;
D(a).match(b)&&(c=Ca);
b=/[clmz]/g;
if(c==ua&&!D(a).match(b))return a=D(a).replace(Gb,function(j,i,l){
var m=[],n=pa.call(i)=="m",o=ob[i];
l.replace(Ib,function(s){
if(n&&m[v]==2){
o+=m+ob[i=="m"?"l":"L"];
m=[]}
m[N](Z(s*10))}
);
return o+m}
);
b=c(a);
var e;
a=[];
for(var f=0,d=b[v];
f<d;
f++){
c=b[f];
e=pa.call(b[f][0]);
e=="z"&&(e="x");
for(var g=1,h=c[v];
g<h;
g++)e+=Z(c[g]*10)+(g!=h-1?",":"");
a[N](e)}
return a[Y](V)}
;
k[ka]=function(){
return"Your browser doesn\u2019t support SVG. Falling down to VML.\nYou are running Rapha\u00ebl "+this.version}
;
hb=function(a,b){
var c=ba("group");
c.style.cssText="position:absolute;
left:0;
top:0;
width:"+b.width+"px;
height:"+b.height+"px";
c.coordsize=b.coordsize;
c.coordorigin=b.coordorigin;
var e=ba("shape"),f=e.style;
f.width=b.width+"px";
f.height=b.height+"px";
e.coordsize=wa;
e.coordorigin=b.coordorigin;
c.appendChild(e);
e=new L(e,c,b);
f={
fill:"none",stroke:"#000"}
;
a&&(f.path=a);
e.type="path";
e.path=[];
e.Path="";
ma(e,f);
b.canvas.appendChild(c);
return e}
;
ma=function(a,b){
a.attrs=a.attrs||{
}
;
var c=a.node,e=a.attrs,f=c.style,d;
d=(b.x!=e.x||b.y!=e.y||b.width!=e.width||b.height!=e.height||b.r!=e.r)&&a.type=="rect";
for(var g in b)b[u](g)&&(e[g]=b[g]);
if(d){
e.path=pb(e.x,e.y,e.width,e.height,e.r);
a.X=e.x;
a.Y=e.y;
a.W=e.width;
a.H=e.height}
b.href&&(c.href=b.href);
b.title&&(c.title=b.title);
b.target&&(c.target=b.target);
b.cursor&&(f.cursor=b.cursor);
"blur"in b&&a.blur(b.blur);
if(b.path&&a.type=="path"||d)c.path=Jb(e.path);
b.rotation!=null&&a.rotate(b.rotation,true);
if(b.translation){
d=D(b.translation).split(C);
Ga.call(a,d[0],d[1]);
if(a._.rt.cx!=null){
a._.rt.cx+=+d[0];
a._.rt.cy+=+d[1];
a.setBox(a.attrs,d[0],d[1])}
}
if(b.scale){
d=D(b.scale).split(C);
a.scale(+d[0]||1,+d[1]||+d[0]||1,+d[2]||null,+d[3]||null)}
if("clip-rect"in b){
d=D(b["clip-rect"]).split(C);
if(d[v]==4){
d[2]=+d[2]+ +d[0];
d[3]=+d[3]+ +d[1];
g=c.clipRect||y.createElement("div");
var h=g.style,j=c.parentNode;
h.clip=k.format("rect({
1}
px{
2}
px{
3}
px{
0}
px)",d);
if(!c.clipRect){
h.position="absolute";
h.top=0;
h.left=0;
h.width=a.paper.width+"px";
h.height=a.paper.height+"px";
j.parentNode.insertBefore(g,j);
g.appendChild(j);
c.clipRect=g}
}
b["clip-rect"]||c.clipRect&&(c.clipRect.style.clip="")}
a.type=="image"&&b.src&&(c.src=b.src);
if(a.type=="image"&&b.opacity){
c.filterOpacity=" progid:DXImageTransform.Microsoft.Alpha(opacity="+b.opacity*100+")";
f.filter=(c.filterMatrix||"")+(c.filterOpacity||"")}
b.font&&(f.font=b.font);
b["font-family"]&&(f.fontFamily='"'+b["font-family"].split(",")[0].replace(/^['"]+|['"]+$/g,"")+'"');
b["font-size"]&&(f.fontSize=b["font-size"]);
b["font-weight"]&&(f.fontWeight=b["font-weight"]);
b["font-style"]&&(f.fontStyle=b["font-style"]);
if(b.opacity!=null||b["stroke-width"]!=null||b.fill!=null||b.stroke!=null||b["stroke-width"]!=null||b["stroke-opacity"]!=null||b["fill-opacity"]!=null||b["stroke-dasharray"]!=null||b["stroke-miterlimit"]!=null||b["stroke-linejoin"]!=null||b["stroke-linecap"]!=null){
c=a.shape||c;
d=c.getElementsByTagName("fill")&&c.getElementsByTagName("fill")[0];
g=false;
!d&&(g=d=ba("fill"));
if("fill-opacity"in b||"opacity"in b){
f=((+e["fill-opacity"]+1||2)-1)*((+e.opacity+1||2)-1)*((+k.getRGB(b.fill).o+1||2)-1);
f=ja(ca(f,0),1);
d.opacity=f}
b.fill&&(d.on=true);
if(d.on==null||b.fill=="none")d.on=false;
if(d.on&&b.fill)if(f=b.fill.match(Wa)){
d.src=f[1];
d.type="tile"}
else{
d.color=k.getRGB(b.fill).hex;
d.src="";
d.type="solid";
if(k.getRGB(b.fill).error&&(a.type in{
circle:1,ellipse:1}
||D(b.fill).charAt()!="r")&&va(a,b.fill)){
e.fill="none";
e.gradient=b.fill}
}
g&&c.appendChild(d);
d=c.getElementsByTagName("stroke")&&c.getElementsByTagName("stroke")[0];
g=false;
!d&&(g=d=ba("stroke"));
if(b.stroke&&b.stroke!="none"||b["stroke-width"]||b["stroke-opacity"]!=null||b["stroke-dasharray"]||b["stroke-miterlimit"]||b["stroke-linejoin"]||b["stroke-linecap"])d.on=true;
(b.stroke=="none"||d.on==null||b.stroke==0||b["stroke-width"]==0)&&(d.on=false);
f=k.getRGB(b.stroke);
d.on&&b.stroke&&(d.color=f.hex);
f=((+e["stroke-opacity"]+1||2)-1)*((+e.opacity+1||2)-1)*((+f.o+1||2)-1);
h=(F(b["stroke-width"])||1)*0.75;
f=ja(ca(f,0),1);
b["stroke-width"]==null&&(h=e["stroke-width"]);
b["stroke-width"]&&(d.weight=h);
h&&h<1&&(f*=h)&&(d.weight=1);
d.opacity=f;
b["stroke-linejoin"]&&(d.joinstyle=b["stroke-linejoin"]||"miter");
d.miterlimit=b["stroke-miterlimit"]||8;
b["stroke-linecap"]&&(d.endcap=b["stroke-linecap"]=="butt"?"flat":b["stroke-linecap"]=="square"?"square":"round");
if(b["stroke-dasharray"]){
f={
"-":"shortdash",".":"shortdot","-.":"shortdashdot","-..":"shortdashdotdot",". ":"dot","- ":"dash","--":"longdash","- .":"dashdot","--.":"longdashdot","--..":"longdashdotdot"}
;
d.dashstyle=f[u](b["stroke-dasharray"])?f[b["stroke-dasharray"]]:""}
g&&c.appendChild(d)}
if(a.type=="text"){
f=a.paper.span.style;
e.font&&(f.font=e.font);
e["font-family"]&&(f.fontFamily=e["font-family"]);
e["font-size"]&&(f.fontSize=e["font-size"]);
e["font-weight"]&&(f.fontWeight=e["font-weight"]);
e["font-style"]&&(f.fontStyle=e["font-style"]);
a.node.string&&(a.paper.span.innerHTML=D(a.node.string).replace(/</g,"<
").replace(/&/g,"&
").replace(/\n/g,"<br>"));
a.W=e.w=a.paper.span.offsetWidth;
a.H=e.h=a.paper.span.offsetHeight;
a.X=e.x;
a.Y=e.y+Z(a.H/2);
switch(e["text-anchor"]){
case "start":a.node.style["v-text-align"]="left";
a.bbx=Z(a.W/2);
break;
case "end":a.node.style["v-text-align"]="right";
a.bbx=-Z(a.W/2);
break;
default:a.node.style["v-text-align"]="center";
break}
}
}
;
va=function(a,b){
a.attrs=a.attrs||{
}
;
var c="linear",e=".5 .5";
a.attrs.gradient=b;
b=D(b).replace(Xa,function(j,i,l){
c="radial";
if(i&&l){
i=F(i);
l=F(l);
Q(i-0.5,2)+Q(l-0.5,2)>0.25&&(l=G.sqrt(0.25-Q(i-0.5,2))*((l>0.5)*2-1)+0.5);
e=i+V+l}
return""}
);
b=b.split(/\s*\-\s*/
);
if(c=="linear"){
var f=b.shift();
f=-F(f);
if(isNaN(f))return null}
var d=ab(b);
if(!d)return null;
a=a.shape||a.node;
b=a.getElementsByTagName("fill")[0]||ba("fill");
!b.parentNode&&a.appendChild(b);
if(d[v]){
b.on=true;
b.method="none";
b.color=d[0].color;
b.color2=d[d[v]-1].color;
a=[];
for(var g=0,h=d[v];
g<h;
g++)d[g].offset&&a[N](d[g].offset+V+d[g].color);
b.colors&&(b.colors.value=a[v]?a[Y]():"0% "+b.color);
if(c=="radial"){
b.type="gradientradial";
b.focus="100%";
b.focussize=e;
b.focusposition=e}
else{
b.type="gradient";
b.angle=(270-f)%360}
}
return 1}
;
L=function(a,b,c){
this[0]=a;
this.id=k._oid++;
this.node=a;
a.raphael=this;
this.Y=this.X=0;
this.attrs={
}
;
this.Group=b;
this.paper=c;
this._={
tx:0,ty:0,rt:{
deg:0}
,sx:1,sy:1}
;
!c.bottom&&(c.bottom=this);
(this.prev=c.top)&&(c.top.next=this);
c.top=this;
this.next=null}
;
I=L[p];
I.rotate=function(a,b,c){
if(this.removed)return this;
if(a==null){
if(this._.rt.cx)return[this._.rt.deg,this._.rt.cx,this._.rt.cy][Y](V);
return this._.rt.deg}
a=D(a).split(C);
if(a[v]-1){
b=F(a[1]);
c=F(a[2])}
a=F(a[0]);
b!=null?(this._.rt.deg=a):(this._.rt.deg+=a);
c==null&&(b=null);
this._.rt.cx=b;
this._.rt.cy=c;
this.setBox(this.attrs,b,c);
this.Group.style.rotation=this._.rt.deg;
return this}
;
I.setBox=function(a,b,c){
if(this.removed)return this;
var e=this.Group.style,f=this.shape&&this.shape.style||this.node.style;
a=a||{
}
;
for(var d in a)a[u](d)&&(this.attrs[d]=a[d]);
b=b||this._.rt.cx;
c=c||this._.rt.cy;
var g=this.attrs,h;
switch(this.type){
case "circle":a=g.cx-g.r;
d=g.cy-g.r;
h=g=g.r*2;
break;
case "ellipse":a=g.cx-g.rx;
d=g.cy-g.ry;
h=g.rx*2;
g=g.ry*2;
break;
case "image":a=+g.x;
d=+g.y;
h=g.width||0;
g=g.height||0;
break;
case "text":this.textpath.v=["m",Z(g.x),",",Z(g.y-2),"l",Z(g.x)+1,",",Z(g.y-2)][Y]("");
a=g.x-Z(this.W/2);
d=g.y-this.H/2;
h=this.W;
g=this.H;
break;
case "rect":case "path":if(this.attrs.path){
g=Da(this.attrs.path);
a=g.x;
d=g.y;
h=g.width;
g=g.height}
else{
d=a=0;
h=this.paper.width;
g=this.paper.height}
break;
default:d=a=0;
h=this.paper.width;
g=this.paper.height;
break}
b=b==null?a+h/2:b;
c=c==null?d+g/2:c;
b=b-this.paper.width/2;
c=c-this.paper.height/2;
var j;
e.left!=(j=b+"px")&&(e.left=j);
e.top!=(j=c+"px")&&(e.top=j);
this.X=xa[u](this.type)?-b:a;
this.Y=xa[u](this.type)?-c:d;
this.W=h;
this.H=g;
if(xa[u](this.type)){
f.left!=(j=-b*10+"px")&&(f.left=j);
f.top!=(j=-c*10+"px")&&(f.top=j)}
else if(this.type=="text"){
f.left!=(j=-b+"px")&&(f.left=j);
f.top!=(j=-c+"px")&&(f.top=j)}
else{
e.width!=(j=this.paper.width+"px")&&(e.width=j);
e.height!=(j=this.paper.height+"px")&&(e.height=j);
f.left!=(j=a-b+"px")&&(f.left=j);
f.top!=(j=d-c+"px")&&(f.top=j);
f.width!=(j=h+"px")&&(f.width=j);
f.height!=(j=g+"px")&&(f.height=j)}
}
;
I.hide=function(){
!this.removed&&(this.Group.style.display="none");
return this}
;
I.show=function(){
!this.removed&&(this.Group.style.display="block");
return this}
;
I.getBBox=function(){
if(this.removed)return this;
if(xa[u](this.type))return Da(this.attrs.path);
return{
x:this.X+(this.bbx||0),y:this.Y,width:this.W,height:this.H}
}
;
I.remove=function(){
if(!this.removed){
ta(this,this.paper);
this.node.parentNode.removeChild(this.node);
this.Group.parentNode.removeChild(this.Group);
this.shape&&this.shape.parentNode.removeChild(this.shape);
for(var a in this)delete this[a];
this.removed=true}
}
;
I.attr=function(a,b){
if(this.removed)return this;
if(a==null){
a={
}
;
for(var c in this.attrs)this.attrs[u](c)&&(a[c]=this.attrs[c]);
this._.rt.deg&&(a.rotation=this.rotate());
(this._.sx!=1||this._.sy!=1)&&(a.scale=this.scale());
a.gradient&&a.fill=="none"&&(a.fill=a.gradient)&&delete a.gradient;
return a}
if(b==null&&k.is(a,"string")){
if(a=="translation")return Ga.call(this);
if(a=="rotation")return this.rotate();
if(a=="scale")return this.scale();
if(a=="fill"&&this.attrs.fill=="none"&&this.attrs.gradient)return this.attrs.gradient;
return this.attrs[a]}
if(this.attrs&&b==null&&k.is(a,da)){
var e,f={
}
;
c=0;
for(e=a[v];
c<e;
c++)f[a[c]]=this.attr(a[c]);
return f}
if(b!=null){
e={
}
;
e[a]=b}
b==null&&k.is(a,"object")&&(e=a);
if(e){
for(f in this.paper.customAttributes)if(this.paper.customAttributes[u](f)&&e[u](f)&&k.is(this.paper.customAttributes[f],"function")){
c=this.paper.customAttributes[f].apply(this,[].concat(e[f]));
this.attrs[f]=e[f];
for(var d in c)c[u](d)&&(e[d]=c[d])}
e.text&&this.type=="text"&&(this.node.string=e.text);
ma(this,e);
e.gradient&&({
circle:1,ellipse:1}
[u](this.type)||D(e.gradient).charAt()!="r")&&va(this,e.gradient);
(!xa[u](this.type)||this._.rt.deg)&&this.setBox(this.attrs)}
return this}
;
I.toFront=function(){
!this.removed&&this.Group.parentNode.appendChild(this.Group);
this.paper.top!=this&&cb(this,this.paper);
return this}
;
I.toBack=function(){
if(this.removed)return this;
if(this.Group.parentNode.firstChild!=this.Group){
this.Group.parentNode.insertBefore(this.Group,this.Group.parentNode.firstChild);
db(this,this.paper)}
return this}
;
I.insertAfter=function(a){
if(this.removed)return this;
a.constructor==ea&&(a=a[a.length-1]);
a.Group.nextSibling?a.Group.parentNode.insertBefore(this.Group,a.Group.nextSibling):a.Group.parentNode.appendChild(this.Group);
eb(this,a,this.paper);
return this}
;
I.insertBefore=function(a){
if(this.removed)return this;
a.constructor==ea&&(a=a[0]);
a.Group.parentNode.insertBefore(this.Group,a.Group);
fb(this,a,this.paper);
return this}
;
I.blur=function(a){
var b=this.node.runtimeStyle,c=b.filter;
c=c.replace(Hb,"");
if(+a!==0){
this.attrs.blur=a;
b.filter=c+V+" progid:DXImageTransform.Microsoft.Blur(pixelradius="+(+a||1.5)+")";
b.margin=k.format("-{
0}
px 0 0 -{
0}
px",Z(+a||1.5))}
else{
b.filter=c;
b.margin=0;
delete this.attrs.blur}
}
;
ib=function(a,b,c,e){
var f=ba("group"),d=ba("oval");
f.style.cssText="position:absolute;
left:0;
top:0;
width:"+a.width+"px;
height:"+a.height+"px";
f.coordsize=wa;
f.coordorigin=a.coordorigin;
f.appendChild(d);
d=new L(d,f,a);
d.type="circle";
ma(d,{
stroke:"#000",fill:"none"}
);
d.attrs.cx=b;
d.attrs.cy=c;
d.attrs.r=e;
d.setBox({
x:b-e,y:c-e,width:e*2,height:e*2}
);
a.canvas.appendChild(f);
return d}
;
var pb=function(a,b,c,e,f){
return f?k.format("M{
0}
,{
1}
l{
2}
,0a{
3}
,{
3}
,0,0,1,{
3}
,{
3}
l0,{
5}
a{
3}
,{
3}
,0,0,1,{
4}
,{
3}
l{
6}
,0a{
3}
,{
3}
,0,0,1,{
4}
,{
4}
l0,{
7}
a{
3}
,{
3}
,0,0,1,{
3}
,{
4}
z",a+f,b,c-f*2,f,-f,e-f*2,f*2-c,f*2-e):k.format("M{
0}
,{
1}
l{
2}
,0,0,{
3}
,{
4}
,0z",a,b,c,e,-c)}
;
jb=function(a,b,c,e,f,d){
var g=pb(b,c,e,f,d);
a=a.path(g);
var h=a.attrs;
a.X=h.x=b;
a.Y=h.y=c;
a.W=h.width=e;
a.H=h.height=f;
h.r=d;
h.path=g;
a.type="rect";
return a}
;
kb=function(a,b,c,e,f){
var d=ba("group"),g=ba("oval");
d.style.cssText="position:absolute;
left:0;
top:0;
width:"+a.width+"px;
height:"+a.height+"px";
d.coordsize=wa;
d.coordorigin=a.coordorigin;
d.appendChild(g);
g=new L(g,d,a);
g.type="ellipse";
ma(g,{
stroke:"#000"}
);
g.attrs.cx=b;
g.attrs.cy=c;
g.attrs.rx=e;
g.attrs.ry=f;
g.setBox({
x:b-e,y:c-f,width:e*2,height:f*2}
);
a.canvas.appendChild(d);
return g}
;
lb=function(a,b,c,e,f,d){
var g=ba("group"),h=ba("image");
g.style.cssText="position:absolute;
left:0;
top:0;
width:"+a.width+"px;
height:"+a.height+"px";
g.coordsize=wa;
g.coordorigin=a.coordorigin;
h.src=b;
g.appendChild(h);
h=new L(h,g,a);
h.type="image";
h.attrs.src=b;
h.attrs.x=c;
h.attrs.y=e;
h.attrs.w=f;
h.attrs.h=d;
h.setBox({
x:c,y:e,width:f,height:d}
);
a.canvas.appendChild(g);
return h}
;
mb=function(a,b,c,e){
var f=ba("group"),d=ba("shape"),g=d.style,h=ba("path"),j=ba("textpath");
f.style.cssText="position:absolute;
left:0;
top:0;
width:"+a.width+"px;
height:"+a.height+"px";
f.coordsize=wa;
f.coordorigin=a.coordorigin;
h.v=k.format("m{
0}
,{
1}
l{
2}
,{
1}
",Z(b*10),Z(c*10),Z(b*10)+1);
h.textpathok=true;
g.width=a.width;
g.height=a.height;
j.string=D(e);
j.on=true;
d.appendChild(j);
d.appendChild(h);
f.appendChild(d);
g=new L(j,f,a);
g.shape=d;
g.textpath=h;
g.type="text";
g.attrs.text=e;
g.attrs.x=b;
g.attrs.y=c;
g.attrs.w=1;
g.attrs.h=1;
ma(g,{
font:za.font,stroke:"none",fill:"#000"}
);
g.setBox();
a.canvas.appendChild(f);
return g}
;
nb=function(a,b){
var c=this.canvas.style;
a==+a&&(a+="px");
b==+b&&(b+="px");
c.width=a;
c.height=b;
c.clip="rect(0 "+a+" "+b+" 0)";
return this}
;
var ba;
y.createStyleSheet().addRule(".rvml","behavior:url(#default#VML)");
try{
!y.namespaces.rvml&&y.namespaces.add("rvml","urn:schemas-microsoft-com:vml");
ba=function(a){
return y.createElement("<rvml:"+a+' class="rvml">')}
}
catch(Qb){
ba=function(a){
return y.createElement("<"+a+' xmlns="urn:schemas-microsoft.com:vml" class="rvml">')}
}
Ja=function(){
var a=bb[M](0,arguments),b=a.container,c=a.height,e=a.width,f=a.x;
a=a.y;
if(!b)throw new Error("VML container not found.");
var d=new na,g=d.canvas=y.createElement("div"),h=g.style;
f=f||0;
a=a||0;
e=e||512;
c=c||342;
e==+e&&(e+="px");
c==+c&&(c+="px");
d.width=1E3;
d.height=1E3;
d.coordsize=1E4+V+1E4;
d.coordorigin="0 0";
d.span=y.createElement("span");
d.span.style.cssText="position:absolute;
left:-9999em;
top:-9999em;
padding:0;
margin:0;
line-height:1;
display:inline;
";
g.appendChild(d.span);
h.cssText=k.format("top:0;
left:0;
width:{
0}
;
height:{
1}
;
display:inline-block;
position:relative;
clip:rect(0{
0}
{
1}
0);
overflow:hidden",e,c);
if(b==1){
y.body.appendChild(g);
h.left=f+"px";
h.top=a+"px";
h.position="absolute"}
else b.firstChild?b.insertBefore(g,b.firstChild):b.appendChild(g);
Oa.call(d,d,k.fn);
return d}
;
P.clear=function(){
this.canvas.innerHTML="";
this.span=y.createElement("span");
this.span.style.cssText="position:absolute;
left:-9999em;
top:-9999em;
padding:0;
margin:0;
line-height:1;
display:inline;
";
this.canvas.appendChild(this.span);
this.bottom=this.top=null}
;
P.remove=function(){
this.canvas.parentNode.removeChild(this.canvas);
for(var a in this)this[a]=gb(a);
return true}
}
ga=navigator.userAgent.match(/Version\\x2f(.*?)\s/);
navigator.vendor=="Apple Computer,Inc."&&(ga&&ga[1]<4||navigator.platform.slice(0,2)=="iP")?(P.safari=function(){
var a=this.rect(-99,-99,this.width+99,this.height+99).attr({
stroke:"none"}
);
H.setTimeout(function(){
a.remove()}
)}
):(P.safari=function(){
}
);
var Kb=function(){
this.returnValue=false}
,Lb=function(){
return this.originalEvent.preventDefault()}
,Mb=function(){
this.cancelBubble=true}
,Nb=function(){
return this.originalEvent.stopPropagation()}
,Ob=function(){
if(y.addEventListener)return function(a,b,c,e){
var f=oa&&Ka[b]?Ka[b]:b,d=function(g){
if(oa&&Ka[u](b))for(var h=0,j=g.targetTouches&&g.targetTouches.length;
h<j;
h++)if(g.targetTouches[h].target==a){
j=g;
g=g.targetTouches[h];
g.originalEvent=j;
g.preventDefault=Lb;
g.stopPropagation=Nb;
break}
return c.call(e,g)}
;
a.addEventListener(f,d,false);
return function(){
a.removeEventListener(f,d,false);
return true}
}
;
if(y.attachEvent)return function(a,b,c,e){
var f=function(d){
d=d||H.event;
d.preventDefault=d.preventDefault||Kb;
d.stopPropagation=d.stopPropagation||Mb;
return c.call(e,d)}
;
a.attachEvent("on"+b,f);
return function(){
a.detachEvent("on"+b,f);
return true}
}
}
(),ha=[],Qa=function(a){
for(var b=a.clientX,c=a.clientY,e=y.documentElement.scrollTop||y.body.scrollTop,f=y.documentElement.scrollLeft||y.body.scrollLeft,d,g=ha.length;
g--;
){
d=ha[g];
if(oa)for(var h=a.touches.length,j;
h--;
){
j=a.touches[h];
if(j.identifier==d.el._drag.id){
b=j.clientX;
c=j.clientY;
(a.originalEvent?a.originalEvent:a).preventDefault();
break}
}
else a.preventDefault();
b+=f;
c+=e;
d.move&&d.move.call(d.move_scope||d.el,b-d.el._drag.x,c-d.el._drag.y,b,c,a)}
}
,Ra=function(a){
k.unmousemove(Qa).unmouseup(Ra);
for(var b=ha.length,c;
b--;
){
c=ha[b];
c.el._drag={
}
;
c.end&&c.end.call(c.end_scope||c.start_scope||c.move_scope||c.el,a)}
ha=[]}
;
for(ga=sa[v];
ga--;
)(function(a){
k[a]=L[p][a]=function(b,c){
if(k.is(b,"function")){
this.events=this.events||[];
this.events.push({
name:a,f:b,unbind:Ob(this.shape||this.node||y,a,b,c||this)}
)}
return this}
;
k["un"+a]=L[p]["un"+a]=function(b){
for(var c=this.events,e=c[v];
e--;
)if(c[e].name==a&&c[e].f==b){
c[e].unbind();
c.splice(e,1);
!c.length&&delete this.events;
return this}
return this}
}
)(sa[ga]);
I.hover=function(a,b,c,e){
return this.mouseover(a,c).mouseout(b,e||c)}
;
I.unhover=function(a,b){
return this.unmouseover(a).unmouseout(b)}
;
I.drag=function(a,b,c,e,f,d){
this._drag={
}
;
this.mousedown(function(g){
(g.originalEvent||g).preventDefault();
var h=y.documentElement.scrollTop||y.body.scrollTop,j=y.documentElement.scrollLeft||y.body.scrollLeft;
this._drag.x=g.clientX+j;
this._drag.y=g.clientY+h;
this._drag.id=g.identifier;
b&&b.call(f||e||this,g.clientX+j,g.clientY+h,g);
!ha.length&&k.mousemove(Qa).mouseup(Ra);
ha.push({
el:this,move:a,end:c,move_scope:e,start_scope:f,end_scope:d}
)}
);
return this}
;
I.undrag=function(a,b,c){
for(b=ha.length;
b--;
)ha[b].el==this&&ha[b].move==a&&ha[b].end==c&&ha.splice(b++,1);
!ha.length&&k.unmousemove(Qa).unmouseup(Ra)}
;
P.circle=function(a,b,c){
return ib(this,a||0,b||0,c||0)}
;
P.rect=function(a,b,c,e,f){
return jb(this,a||0,b||0,c||0,e||0,f||0)}
;
P.ellipse=function(a,b,c,e){
return kb(this,a||0,b||0,c||0,e||0)}
;
P.path=function(a){
a&&!k.is(a,"string")&&!k.is(a[0],da)&&(a+="");
return hb(k.format[M](k,arguments),this)}
;
P.image=function(a,b,c,e,f){
return lb(this,a||"about:blank",b||0,c||0,e||0,f||0)}
;
P.text=function(a,b,c){
return mb(this,a||0,b||0,D(c))}
;
P.set=function(a){
arguments[v]>1&&(a=Array[p].splice.call(arguments,0,arguments[v]));
return new ea(a)}
;
P.setSize=nb;
P.top=P.bottom=null;
P.raphael=k;
I.resetScale=function(){
if(this.removed)return this;
this._.sx=1;
this._.sy=1;
this.attrs.scale="1 1"}
;
I.scale=function(a,b,c,e){
if(this.removed)return this;
if(a==null&&b==null)return{
x:this._.sx,y:this._.sy,toString:w}
;
b=b||a;
!+b&&(b=a);
var f,d,g=this.attrs;
if(a!=0){
var h=this.getBBox(),j=h.x+h.width/2,i=h.y+h.height/2;
f=W(a/this._.sx);
d=W(b/this._.sy);
c=+c||c==0?c:j;
e=+e||e==0?e:i;
var l=this._.sx>0,m=this._.sy>0;
h=~~(a/W(a));
var n=~~(b/W(b)),o=f*h,s=d*n,z=this.node.style;
j=c+W(j-c)*o*(j>c==l?1:-1);
i=e+W(i-e)*s*(i>e==m?1:-1);
var E=a*h>b*n?d:f;
switch(this.type){
case "rect":case "image":var A=g.width*f,R=g.height*d;
this.attr({
height:R,r:g.r*E,width:A,x:j-A/2,y:i-R/2}
);
break;
case "circle":case "ellipse":this.attr({
rx:g.rx*f,ry:g.ry*d,r:g.r*E,cx:j,cy:i}
);
break;
case "text":this.attr({
x:j,y:i}
);
break;
case "path":E=Na(g.path);
var T=true;
l=l?o:f;
m=m?s:d;
s=0;
for(o=E[v];
s<o;
s++){
var S=E[s],U=ya.call(S[0]);
if(!(U=="M"&&T)){
T=false;
if(U=="A"){
S[E[s][v]-2]*=l;
S[E[s][v]-1]*=m;
S[1]*=f;
S[2]*=d;
S[5]=+(h+n?!!+S[5]:!+S[5])}
else if(U=="H"){
U=1;
for(var ra=S[v];
U<ra;
U++)S[U]*=l}
else if(U=="V"){
U=1;
for(ra=S[v];
U<ra;
U++)S[U]*=m}
else{
U=1;
for(ra=S[v];
U<ra;
U++)S[U]*=U%2?l:m}
}
}
d=Da(E);
f=j-d.x-d.width/2;
d=i-d.y-d.height/2;
E[0][1]+=f;
E[0][2]+=d;
this.attr({
path:E}
);
break}
if(this.type in{
text:1,image:1}
&&(h!=1||n!=1))if(this.transformations){
this.transformations[2]="scale(".concat(h,",",n,")");
this.node.setAttribute("transform",this.transformations[Y](V));
f=h==-1?-g.x-(A||0):g.x;
d=n==-1?-g.y-(R||0):g.y;
this.attr({
x:f,y:d}
);
g.fx=h-1;
g.fy=n-1}
else{
this.node.filterMatrix=" progid:DXImageTransform.Microsoft"+".Matrix(M11=".concat(h,",M12=0,M21=0,M22=",n,",Dx=0,Dy=0,sizingmethod='auto expand',filtertype='bilinear')");
z.filter=(this.node.filterMatrix||"")+(this.node.filterOpacity||"")}
else if(this.transformations){
this.transformations[2]="";
this.node.setAttribute("transform",this.transformations[Y](V));
g.fx=0;
g.fy=0}
else{
this.node.filterMatrix="";
z.filter=(this.node.filterMatrix||"")+(this.node.filterOpacity||"")}
g.scale=[a,b,c,e][Y](V);
this._.sx=a;
this._.sy=b}
return this}
;
I.clone=function(){
if(this.removed)return null;
var a=this.attr();
delete a.scale;
delete a.translation;
return this.paper[this.type]().attr(a)}
;
var Sa={
}
,Ha=function(a,b,c,e,f,d,g,h,j){
var i=0,l=100,m=[a,b,c,e,f,d,g,h].join(),n=Sa[m],o,s;
!n&&(Sa[m]=n={
data:[]}
);
n.timer&&clearTimeout(n.timer);
n.timer=setTimeout(function(){
delete Sa[m]}
,2E3);
if(j!=null)l=~~Ha(a,b,c,e,f,d,g,h)*10;
for(var z=0;
z<l+1;
z++){
if(n.data[j]>z)s=n.data[z*l];
else{
s=k.findDotsAtSegment(a,b,c,e,f,d,g,h,z/l);
n.data[z]=s}
z&&(i+=Q(Q(o.x-s.x,2)+Q(o.y-s.y,2),0.5));
if(j!=null&&i>=j)return s;
o=s}
if(j==null)return i}
;
sa=function(a,b){
return function(c,e,f){
c=Ca(c);
for(var d,g,h,j,i="",l={
}
,m=0,n=0,o=c.length;
n<o;
n++){
h=c[n];
if(h[0]=="M"){
d=+h[1];
g=+h[2]}
else{
j=Ha(d,g,h[1],h[2],h[3],h[4],h[5],h[6]);
if(m+j>e){
if(b&&!l.start){
d=Ha(d,g,h[1],h[2],h[3],h[4],h[5],h[6],e-m);
i+=["C",d.start.x,d.start.y,d.m.x,d.m.y,d.x,d.y];
if(f)return i;
l.start=i;
i=["M",d.x,d.y+"C",d.n.x,d.n.y,d.end.x,d.end.y,h[5],h[6]][Y]();
m+=j;
d=+h[5];
g=+h[6];
continue}
if(!a&&!b){
d=Ha(d,g,h[1],h[2],h[3],h[4],h[5],h[6],e-m);
return{
x:d.x,y:d.y,alpha:d.alpha}
}
}
m+=j;
d=+h[5];
g=+h[6]}
i+=h}
l.end=i;
d=a?m:b?l:k.findDotsAtSegment(d,g,h[1],h[2],h[3],h[4],h[5],h[6],1);
d.alpha&&(d={
x:d.x,y:d.y,alpha:d.alpha}
);
return d}
}
;
var qb=sa(1),Ia=sa(),Ta=sa(0,1);
I.getTotalLength=function(){
if(this.type=="path"){
if(this.node.getTotalLength)return this.node.getTotalLength();
return qb(this.attrs.path)}
}
;
I.getPointAtLength=function(a){
if(this.type=="path")return Ia(this.attrs.path,a)}
;
I.getSubpath=function(a,b){
if(this.type=="path"){
if(W(this.getTotalLength()-b)<"1e-6")return Ta(this.attrs.path,a).end;
b=Ta(this.attrs.path,b,1);
return a?Ta(b,a).end:b}
}
;
k.easing_formulas={
linear:function(a){
return a}
,"<":function(a){
return Q(a,3)}
,">":function(a){
return Q(a-1,3)+1}
,"<>":function(a){
a*=2;
if(a<1)return Q(a,3)/2;
a-=2;
return(Q(a,3)+2)/2}
,backIn:function(a){
return a*a*(2.70158*a-1.70158)}
,backOut:function(a){
a-=1;
return a*a*(2.70158*a+1.70158)+1}
,elastic:function(a){
if(a==0||a==1)return a;
return Q(2,-10*a)*G.sin((a-0.075)*2*aa/0.3)+1}
,bounce:function(a){
if(a<1/2.75)a=7.5625*a*a;
else if(a<2/2.75){
a-=1.5/2.75;
a=7.5625*a*a+0.75}
else if(a<2.5/2.75){
a-=2.25/2.75;
a=7.5625*a*a+0.9375}
else{
a-=2.625/2.75;
a=7.5625*a*a+0.984375}
return a}
}
;
var ia=[],rb=function(){
for(var a=+new Date,b=0;
b<ia[v];
b++){
var c=ia[b];
if(!(c.stop||c.el.removed)){
var e=a-c.start,f=c.ms,d=c.easing,g=c.from,h=c.diff,j=c.to,i=c.t,l=c.el;
c={
}
;
var m;
if(e<f){
e=d(e/f);
for(var n in g)if(g[u](n)){
switch(La[n]){
case "along":m=e*f*h[n];
j.back&&(m=j.len-m);
d=Ia(j[n],m);
l.translate(h.sx-h.x||0,h.sy-h.y||0);
h.x=d.x;
h.y=d.y;
l.translate(d.x-h.sx,d.y-h.sy);
j.rot&&l.rotate(h.r+d.alpha,d.x,d.y);
break;
case X:m=+g[n]+e*f*h[n];
break;
case "colour":m="rgb("+[Ua(Z(g[n].r+e*f*h[n].r)),Ua(Z(g[n].g+e*f*h[n].g)),Ua(Z(g[n].b+e*f*h[n].b))][Y](",")+")";
break;
case "path":m=[];
d=0;
for(var o=g[n][v];
d<o;
d++){
m[d]=[g[n][d][0]];
for(var s=1,z=g[n][d][v];
s<z;
s++)m[d][s]=+g[n][d][s]+e*f*h[n][d][s];
m[d]=m[d][Y](V)}
m=m[Y](V);
break;
case "csv":switch(n){
case "translation":m=e*f*h[n][0]-i.x;
d=e*f*h[n][1]-i.y;
i.x+=m;
i.y+=d;
m=m+V+d;
break;
case "rotation":m=+g[n][0]+e*f*h[n][0];
g[n][1]&&(m+=","+g[n][1]+","+g[n][2]);
break;
case "scale":m=[+g[n][0]+e*f*h[n][0],+g[n][1]+e*f*h[n][1],2 in j[n]?j[n][2]:"",3 in j[n]?j[n][3]:""][Y](V);
break;
case "clip-rect":m=[];
for(d=4;
d--;
)m[d]=+g[n][d]+e*f*h[n][d];
break}
break;
default:o=[].concat(g[n]);
m=[];
for(d=l.paper.customAttributes[n].length;
d--;
)m[d]=+o[d]+e*f*h[n][d];
break}
c[n]=m}
l.attr(c);
l._run&&l._run.call(l)}
else{
if(j.along){
d=Ia(j.along,j.len*!j.back);
l.translate(h.sx-(h.x||0)+d.x-h.sx,h.sy-(h.y||0)+d.y-h.sy);
j.rot&&l.rotate(h.r+d.alpha,d.x,d.y)}
(i.x||i.y)&&l.translate(-i.x,-i.y);
j.scale&&(j.scale+="");
l.attr(j);
ia.splice(b--,1)}
}
}
k.svg&&l&&l.paper&&l.paper.safari();
ia[v]&&setTimeout(rb)}
,Pb=function(a,b,c,e,f){
var d=c-e;
b.timeouts.push(setTimeout(function(){
k.is(f,"function")&&f.call(b);
b.animate(a,d,a.easing)}
,e))}
,Ua=function(a){
return ca(ja(a,255),0)}
,Ga=function(a,b){
if(a==null)return{
x:this._.tx,y:this._.ty,toString:w}
;
this._.tx+=+a;
this._.ty+=+b;
switch(this.type){
case "circle":case "ellipse":this.attr({
cx:+a+this.attrs.cx,cy:+b+this.attrs.cy}
);
break;
case "rect":case "image":case "text":this.attr({
x:+a+this.attrs.x,y:+b+this.attrs.y}
);
break;
case "path":var c=Na(this.attrs.path);
c[0][1]+=+a;
c[0][2]+=+b;
this.attr({
path:c}
);
break}
return this}
;
I.animateWith=function(a,b,c,e,f){
for(var d=0,g=ia.length;
d<g;
d++)ia[d].el.id==a.id&&(b.start=ia[d].start);
return this.animate(b,c,e,f)}
;
I.animateAlong=K();
I.animateAlongBack=K(1);
I.onAnimation=function(a){
this._run=a||0;
return this}
;
I.animate=function(a,b,c,e){
var f=this;
f.timeouts=f.timeouts||[];
if(k.is(c,"function")||!c)e=c||null;
if(f.removed){
e&&e.call(f);
return f}
var d={
}
,g={
}
,h=false,j={
}
;
for(var i in a)if(a[u](i))if(La[u](i)||f.paper.customAttributes[u](i)){
h=true;
d[i]=f.attr(i);
d[i]==null&&(d[i]=za[i]);
g[i]=a[i];
switch(La[i]){
case "along":var l=qb(a[i]),m=Ia(a[i],l*!!a.back),n=f.getBBox();
j[i]=l/b;
j.tx=n.x;
j.ty=n.y;
j.sx=m.x;
j.sy=m.y;
g.rot=a.rot;
g.back=a.back;
g.len=l;
a.rot&&(j.r=F(f.rotate())||0);
break;
case X:j[i]=(g[i]-d[i])/b;
break;
case "colour":d[i]=k.getRGB(d[i]);
l=k.getRGB(g[i]);
j[i]={
r:(l.r-d[i].r)/b,g:(l.g-d[i].g)/b,b:(l.b-d[i].b)/b}
;
break;
case "path":l=Ca(d[i],g[i]);
d[i]=l[0];
n=l[1];
j[i]=[];
l=0;
for(m=d[i][v];
l<m;
l++){
j[i][l]=[0];
for(var o=1,s=d[i][l][v];
o<s;
o++)j[i][l][o]=(n[l][o]-d[i][l][o])/b}
break;
case "csv":m=D(a[i]).split(C);
n=D(d[i]).split(C);
switch(i){
case "translation":d[i]=[0,0];
j[i]=[m[0]/b,m[1]/b];
break;
case "rotation":d[i]=n[1]==m[1]&&n[2]==m[2]?n:[0,m[1],m[2]];
j[i]=[(m[0]-d[i][0])/b,0,0];
break;
case "scale":a[i]=m;
d[i]=D(d[i]).split(C);
j[i]=[(m[0]-d[i][0])/b,(m[1]-d[i][1])/b,0,0];
break;
case "clip-rect":d[i]=D(d[i]).split(C);
j[i]=[];
for(l=4;
l--;
)j[i][l]=(m[l]-d[i][l])/b;
break}
g[i]=m;
break;
default:m=[].concat(a[i]);
n=[].concat(d[i]);
j[i]=[];
for(l=f.paper.customAttributes[i][v];
l--;
)j[i][l]=((m[l]||0)-(n[l]||0))/b;
break}
}
if(h){
i=k.easing_formulas[c];
if(!i)if((i=D(c).match(vb))&&i[v]==5){
var z=i;
i=function(R){
return O(R,+z[1],+z[2],+z[3],+z[4],b)}
}
else i=function(R){
return R}
;
ia.push({
start:a.start||+new Date,ms:b,easing:i,from:d,diff:j,to:g,el:f,t:{
x:0,y:0}
}
);
k.is(e,"function")&&(f._ac=setTimeout(function(){
e.call(f)}
,b));
ia[v]==1&&setTimeout(rb)}
else{
c=[];
var E;
for(var A in a)if(a[u](A)&&wb.test(A)){
i={
value:a[A]}
;
A=="from"&&(A=0);
A=="to"&&(A=100);
i.key=la(A,10);
c.push(i)}
c.sort(Bb);
c[0].key&&c.unshift({
key:0,value:f.attrs}
);
l=0;
for(m=c[v];
l<m;
l++)Pb(c[l].value,f,b/100*c[l].key,b/100*(c[l-1]&&c[l-1].key||0),c[l-1]&&c[l-1].value.callback);
(E=c[c[v]-1].value.callback)&&f.timeouts.push(setTimeout(function(){
E.call(f)}
,b))}
return this}
;
I.stop=function(){
for(var a=0;
a<ia.length;
a++)ia[a].el.id==this.id&&ia.splice(a--,1);
a=0;
for(ii=this.timeouts&&this.timeouts.length;
a<ii;
a++)clearTimeout(this.timeouts[a]);
this.timeouts=[];
clearTimeout(this._ac);
delete this._ac;
return this}
;
I.translate=function(a,b){
return this.attr({
translation:a+" "+b}
)}
;
I[ka]=function(){
return"Rapha\u00ebl\u2019s object"}
;
k.ae=ia;
var ea=function(a){
this.items=[];
this[v]=0;
this.type="set";
if(a)for(var b=0,c=a[v];
b<c;
b++)if(a[b]&&(a[b].constructor==L||a[b].constructor==ea)){
this[this.items[v]]=this.items[this.items[v]]=a[b];
this[v]++}
}
;
ea[p][N]=function(){
for(var a,b,c=0,e=arguments[v];
c<e;
c++)if((a=arguments[c])&&(a.constructor==L||a.constructor==ea)){
b=this.items[v];
this[b]=this.items[b]=a;
this[v]++}
return this}
;
ea[p].pop=function(){
delete this[this[v]--];
return this.items.pop()}
;
for(var Va in I)I[u](Va)&&(ea[p][Va]=function(a){
return function(){
for(var b=0,c=this.items[v];
b<c;
b++)this.items[b][a][M](this.items[b],arguments);
return this}
}
(Va));
ea[p].attr=function(a,b){
if(a&&k.is(a,da)&&k.is(a[0],"object")){
b=0;
for(var c=a[v];
b<c;
b++)this.items[b].attr(a[b])}
else{
c=0;
for(var e=this.items[v];
c<e;
c++)this.items[c].attr(a,b)}
return this}
;
ea[p].animate=function(a,b,c,e){
(k.is(c,"function")||!c)&&(e=c||null);
var f=this.items[v],d=f,g,h=this,j;
e&&(j=function(){
!--f&&e.call(h)}
);
c=k.is(c,"string")?c:j;
for(g=this.items[--d].animate(a,b,c,j);
d--;
)this.items[d]&&!this.items[d].removed&&this.items[d].animateWith(g,a,b,c,j);
return this}
;
ea[p].insertAfter=function(a){
for(var b=this.items[v];
b--;
)this.items[b].insertAfter(a);
return this}
;
ea[p].getBBox=function(){
for(var a=[],b=[],c=[],e=[],f=this.items[v];
f--;
){
var d=this.items[f].getBBox();
a[N](d.x);
b[N](d.y);
c[N](d.x+d.width);
e[N](d.y+d.height)}
a=ja[M](0,a);
b=ja[M](0,b);
return{
x:a,y:b,width:ca[M](0,c)-a,height:ca[M](0,e)-b}
}
;
ea[p].clone=function(a){
a=new ea;
for(var b=0,c=this.items[v];
b<c;
b++)a[N](this.items[b].clone());
return a}
;
k.registerFont=function(a){
if(!a.face)return a;
this.fonts=this.fonts||{
}
;
var b={
w:a.w,face:{
}
,glyphs:{
}
}
,c=a.face["font-family"];
for(var e in a.face)a.face[u](e)&&(b.face[e]=a.face[e]);
this.fonts[c]?this.fonts[c][N](b):(this.fonts[c]=[b]);
if(!a.svg){
b.face["units-per-em"]=la(a.face["units-per-em"],10);
for(var f in a.glyphs)if(a.glyphs[u](f)){
c=a.glyphs[f];
b.glyphs[f]={
w:c.w,k:{
}
,d:c.d&&"M"+c.d.replace(/[mlcxtrv]/g,function(g){
return{
l:"L",c:"C",x:"z",t:"m",r:"l",v:"c"}
[g]||"M"}
)+"z"}
;
if(c.k)for(var d in c.k)c[u](d)&&(b.glyphs[f].k[d]=c.k[d])}
}
return a}
;
P.getFont=function(a,b,c,e){
e=e||"normal";
c=c||"normal";
b=+b||{
normal:400,bold:700,lighter:300,bolder:800}
[b]||400;
if(k.fonts){
var f=k.fonts[a];
if(!f){
a=new RegExp("(^|\\s)"+a.replace(/[^\w\d\s+!~.:_-]/g,"")+"(\\s|$)","i");
for(var d in k.fonts)if(k.fonts[u](d))if(a.test(d)){
f=k.fonts[d];
break}
}
var g;
if(f){
d=0;
for(a=f[v];
d<a;
d++){
g=f[d];
if(g.face["font-weight"]==b&&(g.face["font-style"]==c||!g.face["font-style"])&&g.face["font-stretch"]==e)break}
}
return g}
}
;
P.print=function(a,b,c,e,f,d,g){
d=d||"middle";
g=ca(ja(g||0,1),-1);
var h=this.set(),j=D(c).split(""),i=0;
k.is(e,c)&&(e=this.getFont(e));
if(e){
c=(f||16)/e.face["units-per-em"];
var l=e.face.bbox.split(C);
f=+l[0];
d=+l[1]+(d=="baseline"?l[3]-l[1]+ +e.face.descent:(l[3]-l[1])/2);
l=0;
for(var m=j[v];
l<m;
l++){
var n=l&&e.glyphs[j[l-1]]||{
}
,o=e.glyphs[j[l]];
i+=l?(n.w||e.w)+(n.k&&n.k[j[l]]||0)+e.w*g:0;
o&&o.d&&h[N](this.path(o.d).attr({
fill:"#000",stroke:"none",translation:[i,0]}
))}
h.scale(c,c,f,d).translate(a-f,b-d)}
return h}
;
k.format=function(a,b){
var c=k.is(b,da)?[0].concat(b):arguments;
a&&k.is(a,"string")&&c[v]-1&&(a=a.replace(qa,function(e,f){
return c[++f]==null?"":c[f]}
));
return a||""}
;
k.ninja=function(){
J.was?(H.Raphael=J.is):delete Raphael;
return k}
;
k.el=I;
k.st=ea[p];
J.was?(H.Raphael=k):(Raphael=k)}
)();
define("raphael-min",function(){
}
);
define("raphael",["raphael-min"],function(){
return Raphael}
);
define("transformable",["require","exports","module"],function(){
return Class.extend({
init:function(k,t,q){
this.id=k;
this.s=this.m=t;
this.r=q;
this.y=this.x=0;
this.transform()}
,transform:function(){
function k(O){
$("#"+t).css(O+"transform","translateX("+q+"px) translateY("+w+"px) scale("+K+") rotate("+r+"deg)")}
var t=this.id,q=this.x,w=this.y,K=this.s;
r=this.r;
k("-moz-");
k("-webkit-");
k("-o-")}
,move:function(k,t){
this.x=k;
this.y=t;
this.transform()}
,moveX:function(k){
this.x=k;
this.transform()}
,moveY:function(k){
this.y=k;
this.transform()}
,scale:function(k){
this.s=k;
this.transform()}
}
)}
);
define("planet",["transformable","constants"],function(k,t){
return k.extend({
getName:function(){
return this.id}
,getDiameter:function(q){
if(q===undefined)q=1;
return t.IMG_SIZE*this.m*q}
}
)}
);
define("solarsystem",["constants","planet"],function(k,t){
return Class.extend({
DEFAULT_HEIGHT:300,init:function(){
this.planets={
mercury:new t("mercury",0.4,0),venus:new t("venus",0.9,0),earth:new t("earth",1,0),mars:new t("mars",0.53,0),jupiter:new t("jupiter",11.2,0),saturn:new t("saturn",9.4,90),uranus:new t("uranus",4,0),neptune:new t("neptune",3.8,0)}
;
this.planetPositions={
}
;
this.planetsOrder=["mercury","venus","earth","mars","jupiter","saturn","uranus","neptune"];
this.planetsDistance=[46001200,107476259,147098290,206669E3,740573600,1353572956,2748938461,4452940833];
this.distance=100;
this.multiplier=1}
,getPlanet:function(q){
return this.planets[q]}
,getNbPlanets:function(){
return this.planetsOrder.length}
,getPlanetIndex:function(q){
for(var w=0;
w<this.planetsOrder.length;
w++)if(this.planetsOrder[w]===q)return w;
return-1}
,getPlanetNameAt:function(q){
if(q<0||q>this.planetsOrder.length-1)throw Error("This planet index is out of bounds");
return this.planetsOrder[q]}
,getPlanetAt:function(q){
return this.planets[this.getPlanetNameAt(q)]}
,forEachPlanet:function(q){
for(var w=0;
w<this.planetsOrder.length;
w++)q(this.getPlanet(this.planetsOrder[w]))}
,forEachPlanetBefore:function(q,w){
for(var K=0;
K<this.planetsOrder.length;
K++){
var O=this.planetsOrder[K];
if(O!==q)w(this.getPlanet(O));
else break}
}
,move:function(q,w){
var K=this.distance,O=this.multiplier,C=this;
q+=-(k.IMG_SIZE/2)+this.distance/2;
this.forEachPlanet(function(fa){
q+=fa.getDiameter(O)/2;
C.planetPositions[fa.id]={
x:q,y:w}
;
fa.move(q,w);
q+=K+fa.getDiameter(O)/2}
)}
,scale:function(q){
this.multiplier=q;
this.forEachPlanet(function(w){
w.scale(w.m*q)}
)}
,fit:function(q,w){
this.distance=q<1100?60:q<1300?70:q<1500?80:100;
var K=this.planetsOrder.length,O=q-K*this.distance,C=0;
if(O>q||O<0){
this.distance=100;
O=q-K*this.distance}
this.forEachPlanet(function(fa){
C+=fa.getDiameter()}
);
this.scale(O/C);
this.move(0,w/2-k.IMG_SIZE/2)}
,getDistanceTo:function(q){
var w=0,K=this.distance,O=this.multiplier;
this.forEachPlanetBefore(q,function(C){
w+=C.getDiameter(O)+K}
);
return w}
,getPlanetPosition:function(q){
q=this.planetPositions[q];
q.x+=k.IMG_SIZE/2;
q.y+=k.IMG_SIZE/2;
return q}
,getPlanetDiameter:function(q){
return this.getPlanet(q).getDiameter(this.multiplier)}
,getPlanetScale:function(q){
return this.getPlanet(q).m*this.multiplier}
,getPlanetDistanceToSun:function(q){
return this.planetsDistance[q]}
}
)}
);
define("camera",["constants"],function(k){
return Class.extend({
init:function(t){
this.h=this.w=0;
this.system=t;
this._focusedPlanet=this.system.getPlanet("mars");
this._focusPlanetIndex=0;
this.currentView=k.VIEW.SYSTEM;
this.resize()}
,update:function(){
this.resize();
this.currentView===k.VIEW.PLANET&&this.changeToPlanetView();
this.currentView===k.VIEW.SYSTEM&&this.changeToSystemView()}
,resize:function(){
this.w=$(window).width();
this.h=$(window).height()}
,focusPlanet:function(t){
var q=this.system.getPlanet(t),w=1;
this._focusedPlanet=q;
this._focusedPlanetIndex=this.system.getPlanetIndex(t);
if(this.w<1100)w=0.6;
else if(this.w<1300)w=0.8;
else if(this.w<1500)w=0.9;
this.system.scale(1/q.m*w);
this.system.distance=this.w;
this.system.move(-this.system.getDistanceTo(t)-k.IMG_SIZE*w,this.h/2-k.IMG_SIZE/2);
this.currentView=k.VIEW.PLANET}
,focusPlanetIndex:function(t){
this.focusPlanet(this.system.getPlanetAt(t).getName())}
,focusNextPlanet:function(){
var t=this._focusedPlanetIndex+1,q=this.system.getNbPlanets()-1;
this.focusPlanetIndex(t>q?q:t)}
,focusPreviousPlanet:function(){
var t=this._focusedPlanetIndex-1;
this.focusPlanetIndex(t<0?0:t)}
,getFocusedPlanet:function(){
return this._focusedPlanet}
,setFocusedPlanet:function(t){
this._focusedPlanet=this.system.getPlanet(t)}
,changeToSystemView:function(){
this.currentView=k.VIEW.SYSTEM;
this.system.fit(this.w,this.h)}
,changeToPlanetView:function(){
this.currentView=k.VIEW.PLANET;
this.focusPlanet(this._focusedPlanet.getName())}
,getCurrentView:function(){
return this.currentView}
}
)}
);
define("satellites",["raphael"],function(k){
return Class.extend({
ANIMATION_INTERVAL:20,DEFAULT_PLANET_RADIUS:20,DEFAULT_PLANET_COLOR:"white",DEFAULT_ORBIT_COLOR:"white",init:function(t,q,w,K){
this.r=k(t,q,w);
this.scale=K||1;
this.animation=null;
this.x=q/2*this.scale;
this.y=w/2*this.scale;
this.orbitStyle={
stroke:this.DEFAULT_ORBIT_COLOR}
;
this.planetStyle={
"stroke-width":0,fill:this.DEFAULT_PLANET_COLOR}
;
this.setPlanetRadius(this.DEFAULT_PLANET_RADIUS);
this.satellites={
}
}
,setPlanetRadius:function(t){
this.planetRadius=t*this.scale}
,forEachSatellite:function(t){
for(var q in this.satellites)this.satellites.hasOwnProperty(q)&&t(this.satellites[q])}
,drawPlanet:function(){
this.r.circle(this.x,this.y,this.planetRadius).attr(this.planetStyle)}
,drawOrbits:function(){
var t=this,q=this.scale;
this.forEachSatellite(function(w){
t.r.circle(t.x,t.y,w.o*q).attr(t.orbitStyle)}
)}
,drawSatellites:function(){
var t=this,q=this.scale;
this.forEachSatellite(function(w){
w.e=t.r.circle(t.x+w.o*q,t.y,w.r*q).attr({
"stroke-width":0,fill:w.c}
).rotate(w.a,t.x,t.y)}
)}
,draw:function(){
this.drawPlanet();
this.drawOrbits();
this.drawSatellites()}
,play:function(){
var t=this;
if(!this.animation)this.animation=setInterval(function(){
t.forEachSatellite(function(q){
q.e.rotate(q.a,t.x,t.y);
q.a+=q.s}
)}
,this.ANIMATION_INTERVAL)}
,pause:function(){
if(this.animation){
clearInterval(this.animation);
this.animation=null}
}
}
)}
);
define("counter",["jquery"],function(k){
return Class.extend({
UPDATE_FREQ:40,init:function(t,q,w,K){
this.start=q;
this.end=w;
this.zeroes=K||0;
if(t){
this.el=document.createElement("div");
t.appendChild(this.el);
k(this.el).css("opacity",q<w?q/w:1)}
}
,onStep:function(t){
this.stepCallback=t}
,onStop:function(t){
this.stopCallback=t}
,zeroFill:function(t,q){
q-=t.toString().length;
if(q>0)return(new Array(q+(/\./.test(t)?2:1))).join("0")+t;
return t}
,run:function(){
var t=this,q=this.start,w=this.end;
setTimeout(function(){
k(t.el).css("opacity",q<w?1:w/q)}
,50);
var K=setInterval(function(){
var C=Math.round(k(t.el).css("opacity")*(q<w?w:q));
C=t.zeroes>0?t.zeroFill(C,t.zeroes):C;
t.stepCallback&&t.stepCallback(C);
t.finished&&clearInterval(K)}
,this.UPDATE_FREQ),O=function(){
t.finished=true;
t.stopCallback&&t.stopCallback()}
;
this.el.addEventListener("transitionend",O,true);
this.el.addEventListener("webkitTransitionEnd",O,true);
this.el.addEventListener("oTransitionEnd",O,true)}
,stop:function(){
this.finished=true}
}
)}
);
define("planetarium",["raphael","constants","solarsystem","camera","satellites","counter"],function(k,t,q,w,K,O){
k=Class.extend({
init:function(){
this.moving=this.started=false;
this.currentKm=0;
var p=this;
$("li.planet").bind(t.TRANSITION_END,function(){
p.moving=false}
)}
,run:function(){
this.started=true;
this.disableTransitions();
this.system=new q;
this.camera=new w(this.system);
this.earthGraph=new fa("earth-moon",130,130,1.06);
this.jupiterGraph=new C("galilean-moons",500,330,0.7);
this.distanceCounter=null;
this.earthGraph.draw();
this.jupiterGraph.draw();
this.showSystemView();
this.removeHiddenContentForAllPlanets();
this.enableTransitions();
this.userHasZoomedOnce=this.moving=false}
,refresh:function(){
this.started&&this.camera.update()}
,toggleBodyClass:function(){
var p=this.camera.getCurrentView(),u=this.camera.getFocusedPlanet().getName();
p===t.VIEW.SYSTEM?$("body").removeClass(u).addClass("system"):$("body").addClass(u).removeClass("system")}
,getCurrentView:function(){
return this.camera.getCurrentView()}
,onCurrentPlanetTransitionOver:function(p){
var u=this.camera.getFocusedPlanet().getName(),y=$("#"+u+"-info"),H=function(){
p();
y.unbind(t.TRANSITION_END,H)}
;
y.bind(t.TRANSITION_END,H)}
,showSystemView:function(){
var p=this;
if(!this.moving){
this.camera.changeToSystemView();
this.toggleBodyClass();
this.hidePlanetInfo();
this.resetAllOtherPlanets();
this.onCurrentPlanetTransitionOver(function(){
p.removeHiddenContentForAllPlanets()}
);
this.moving=true;
this.updateGalleryUI()}
}
,showPlanetView:function(){
var p=this;
if(!this.moving){
this.camera.changeToPlanetView();
this.toggleBodyClass();
this.hidePlanetsContentOnLeft();
this.hidePlanetsContentOnRight();
this.showPlanetInfo();
this.onCurrentPlanetTransitionOver(function(){
p.removeHiddenContentForAllPlanets()}
);
this.moving=true;
this.updateGalleryUI();
if(!this.userHasZoomedOnce)this.userHasZoomedOnce=true}
}
,onChangeView:function(p){
this.changeview_callback=p}
,updateGalleryUI:function(){
this.userHasZoomedOnce&&this.changeview_callback(this.getCurrentView())}
,isPreviousPlanet:function(){
return this.system.getPlanetIndex(this.camera.getFocusedPlanet().getName())>0}
,isNextPlanet:function(){
return this.system.getPlanetIndex(this.camera.getFocusedPlanet().getName())<7}
,getPreviousPlanetName:function(){
return this.system.getPlanetNameAt(this.system.getPlanetIndex(this.camera.getFocusedPlanet().getName())-1)}
,getNextPlanetName:function(){
return this.system.getPlanetNameAt(this.system.getPlanetIndex(this.camera.getFocusedPlanet().getName())+1)}
,nextPlanet:function(){
var p="",u=$("body");
if(!this.moving&&this.camera.getCurrentView()===t.VIEW.PLANET&&this.isNextPlanet()){
p=this.camera.getFocusedPlanet().getName();
$("#"+p+"-info").addClass("left");
u.removeClass(p);
this.camera.focusNextPlanet();
p=this.camera.getFocusedPlanet().getName();
$("#"+p+"-info").removeClass("right");
u.addClass(p);
this.showPlanetInfo();
this.moving=true}
}
,previousPlanet:function(){
var p="",u=$("body");
if(!this.moving&&this.camera.getCurrentView()===t.VIEW.PLANET&&this.isPreviousPlanet()){
p=this.camera.getFocusedPlanet().getName();
$("#"+p+"-info").addClass("right");
u.removeClass(p);
this.camera.focusPreviousPlanet();
p=this.camera.getFocusedPlanet().getName();
$("#"+p+"-info").removeClass("left");
u.addClass(p);
this.showPlanetInfo();
this.moving=true}
}
,zoomOnPlanet:function(p){
this.camera.setFocusedPlanet(p);
this.showPlanetView()}
,disableTransitions:function(){
function p(u){
$("li.planet").css(u+"transition-duration","0s")}
p("-moz-");
p("-webkit-");
p("-o-")}
,enableTransitions:function(){
setTimeout(function(){
function p(u){
$("li.planet").css(u+"transition-duration","0.5s").css("-moz-transition-timing-function","ease")}
p("-moz-");
p("-webkit-");
p("-o-")}
,100)}
,createCounter:function(p,u){
var y=this;
if(this.distanceCounter){
this.distanceCounter.stop();
this.distanceCounter=null}
this.distanceCounter=new O($("#counters").get(0),p,u);
this.distanceCounter.onStep(function(H){
$("#kilometers").text(qa(H)+" KM")}
);
this.distanceCounter.onStop(function(){
y.distanceCounter=null}
);
this.distanceCounter.run()}
,showPlanetInfo:function(){
var p=this.camera.getFocusedPlanet().getName(),u=this.currentKm,y=this.system.getPlanetDistanceToSun(this.system.getPlanetIndex(p)),H=$("#gui");
H.addClass("visible");
H.removeClass("shrink");
this.createCounter(u,y);
this.currentKm=y;
this.updateGraphs();
if(p==="neptune")$("#moveright").hide();
else if(p==="mercury")$("#moveleft").hide();
else{
$("#moveleft").show();
$("#moveright").show()}
}
,hidePlanetInfo:function(){
var p=$("#gui"),u=$("#starfield");
p.addClass("shrink");
p.removeClass("visible");
u.removeClass("reset");
u.removeClass("zoom");
this.currentKm=0;
this.updateGraphs()}
,updateGraphs:function(){
var p=this.camera.getFocusedPlanet().getName(),u=false;
if(this.camera.getCurrentView()===t.VIEW.PLANET)if(p==="jupiter")this.jupiterGraph.play();
else if(p==="earth")this.earthGraph.play();
else u=true;
else u=true;
if(u){
this.earthGraph.pause();
this.jupiterGraph.pause()}
}
,resetAllOtherPlanets:function(){
var p=this.camera.getFocusedPlanet().getName();
this.system.forEachPlanet(function(u){
var y=$("#"+u.id+"-info");
y.removeClass("left").removeClass("right");
u.id!==p&&y.addClass("hidden")}
)}
,removeHiddenContentForAllPlanets:function(){
this.system.forEachPlanet(function(p){
$("#"+p.id+"-info").removeClass("hidden")}
)}
,forPlanetsOnLeft:function(p){
for(var u=this,y=this.system.getPlanetIndex(this.camera.getFocusedPlanet().getName())-1;
y>=0;
y-=1)(function(H){
H=u.system.getPlanetNameAt(H);
p(H)}
)(y)}
,forPlanetsOnRight:function(p){
for(var u=this,y=this.system.getPlanetIndex(this.camera.getFocusedPlanet().getName())+1;
y<8;
y+=1)(function(H){
H=u.system.getPlanetNameAt(H);
p(H)}
)(y)}
,hidePlanetsContentOnLeft:function(){
this.forPlanetsOnLeft(function(p){
$("#"+p+"-info").addClass("left").addClass("hidden")}
)}
,hidePlanetsContentOnRight:function(){
this.forPlanetsOnRight(function(p){
$("#"+p+"-info").addClass("right").addClass("hidden")}
)}
,hidePlanetsImageOnLeft:function(){
this.forPlanetsOnLeft(function(p){
$("#"+p).addClass("hidden")}
)}
,hidePlanetsImageOnRight:function(){
this.forPlanetsOnRight(function(p){
$("#"+p).addClass("hidden")}
)}
,changeName:function(p){
$(".content h1").html(p)}
}
);
var C=K.extend({
init:function(p,u,y,H){
this._super(p,u,y,H);
this.planetRadius=10;
this.satellites={
io:{
o:40,r:5,a:25,s:0.8,c:"#fff075"}
,europa:{
o:60,r:5,a:60,s:0.4,c:"#75d0ff"}
,ganymede:{
o:90,r:5,a:140,s:0.2,c:"#4bfe86"}
,callisto:{
o:150,r:5,a:250,s:0.1,c:"#ff7575"}
}
}
}
),fa=K.extend({
init:function(p,u,y,H){
this._super(p,u,y,H);
this.satellites={
moon:{
o:47,r:4.5,a:-45,s:0.5,c:"white"}
}
}
}
),qa=function(p){
p+="";
x=p.split(".");
x1=x[0];
x2=x.length>1?"."+x[1]:"";
for(p=/(\d+)(\d{
3}
)/;
p.test(x1);
)x1=x1.replace(p,"$1,$2");
return x1+x2}
;
return k}
);
define("init",["jquery","constants","planetarium"],function(k,t,q){
k(document).ready(function(){
var w=null,K=false,O={
start_demo:function(){
var y=setInterval(function(){
if(K){
u();
clearInterval(y)}
else log.debug("Loading assets...")}
,100)}
,stop_demo:function(){
C("finished_exit")}
}
,C=function(y){
window.parent.postMessage(y,"*");
log.debug("Sent:"+y)}
,fa=function(y){
for(var H=["mercury.jpg","venus.jpg","earth.jpg","mars.jpg","jupiter.jpg","saturn.png","uranus.png","neptune.jpg"],J=0,na=0,P=H.length;
na<P;
na+=1){
var M=H[na],oa=M.split(".")[0],V=M.split(".")[1];
oa=k("#"+oa);
var D=k('<div class="clipmask"></div>');
M=k('<img src="img/'+M+'" alt="">');
if(V==="png")oa.append(M);
else{
D.append(M);
oa.append(D)}
M.bind("load",function(){
J+=1;
J===P&&setTimeout(function(){
y()}
,1E3)}
)}
}
,qa=function(y){
w=new q;
w.onChangeView(function(J){
J===t.VIEW.SYSTEM?C("show_exit_ui"):C("hide_exit_ui")}
);
w.run();
k("#previous").click(function(){
w.previousPlanet()}
);
k("#next").click(function(){
w.nextPlanet()}
);
k("#back").click(function(){
w.getCurrentView()===t.VIEW.PLANET&&w.showSystemView()}
);
k("li.planet").click(function(){
w.getCurrentView()===t.VIEW.SYSTEM&&w.zoomOnPlanet(this.id)}
);
k("#moveleft").mousemove(function(J){
J=J.pageY;
k("#previous").css("top",J+"px")}
);
k("#moveleft").mouseleave(function(){
k("#previous").css("top","50%")}
);
k("#moveright").mousemove(function(J){
J=J.pageY;
k("#next").css("top",J+"px")}
);
k("#moveright").mouseleave(function(){
k("#next").css("top","50%")}
);
var H=function(){
var J=k("#toggle-credits span");
k("body").hasClass("showcredits")?J.html("back to demo"):J.html("view credits")}
;
k("#toggle-credits").click(function(){
var J=k("body");
if(J.hasClass("showcredits")){
k("ul#planets").addClass("delayed");
k("#instructions").addClass("delayed");
k("#credits").removeClass("alwaysontop");
J.removeClass("showcredits");
setTimeout(function(){
k("ul#planets").removeClass("delayed");
k("#instructions").removeClass("delayed")}
,1E3)}
else{
J.addClass("showcredits");
setTimeout(function(){
k("#credits").addClass("alwaysontop")}
,1E3)}
H()}
);
k("#title").click(function(){
var J=k("body");
if(J.hasClass("showcredits")){
k("ul#planets").addClass("delayed");
k("#instructions").addClass("delayed");
k("#credits").removeClass("alwaysontop");
J.removeClass("showcredits");
setTimeout(function(){
k("#instructions").removeClass("delayed");
k("ul#planets").removeClass("delayed")}
,1E3)}
H()}
);
k(window).resize(function(){
w.refresh()}
);
k(document).unbind("keydown").bind("keydown",function(J){
J=J.which;
if([32,37,38,39,40].indexOf(J)!==-1){
switch(J){
case 32:break;
case 37:w.previousPlanet();
break;
case 39:w.nextPlanet();
break;
case 38:w.getCurrentView()===t.VIEW.SYSTEM&&w.showPlanetView();
break;
case 40:w.getCurrentView()===t.VIEW.PLANET&&w.showSystemView();
break}
return false}
}
);
y()}
,p=function(){
qa(function(){
K=true}
)}
,u=function(){
k("#spinner").remove();
k("#planets").removeClass("loading");
setTimeout(function(){
k("#instructions").removeClass("loading");
setTimeout(function(){
k("#toggle-credits").removeClass("loading")}
,800)}
,1E3)}
;
(function(){
window.addEventListener("message",function(y){
y=y.data;
if(y in O){
log.debug("Received:"+y);
O[y]()}
}
,false);
k(document).bind("keydown",function(){
return false}
);
C("loaded");
fa(p);
window===window.top&&window.postMessage("start_demo","*")}
)()}
);
k(window).mousedown(function(w){
w.which===2&&w.preventDefault()}
)}
);
(function(){
var k=false,t=/xyz/.test(function(){
}
)?/\b_super\b/:/.*/
;
this.Class=function(){
}
;
Class.extend=function(q){
function w(){
!k&&this.init&&this.init.apply(this,arguments)}
var K=this.prototype;
k=true;
var O=new this;
k=false;
for(var C in q)O[C]=typeof q[C]=="function"&&typeof K[C]=="function"&&t.test(q[C])?function(fa,qa){
return function(){
var p=this._super;
this._super=K[fa];
var u=qa.apply(this,arguments);
this._super=p;
return u}
}
(C,q[C]):q[C];
w.prototype=O;
w.constructor=w;
w.extend=arguments.callee;
return w}
}
)();
define("class",function(){
}
);
var log={
level:"info",info:function(k){
if(this.level==="info"||this.level==="debug")window.console&&console.info(k)}
,debug:function(k){
this.level==="debug"&&window.console&&console.log(k)}
,error:function(k){
window.console&&console.error(k)}
}
;
define("log",function(){
}
);
define("main",["class","log"],function(){
log.level="info";
require(["init"])}
);
CSS代码(style.css):
/* Fonts */
@font-face{font-family:'Franchise';src:url('../fonts/Franchise-Bold.ttf') format('truetype');font-weight:normal;font-style:normal;}
@font-face{font-family:'Bebas';src:url('../fonts/BEBAS___-webfont.ttf') format('truetype');font-weight:normal;font-style:normal;}
@font-face{font-family:'CartoGothicStd-Book';src:url('../fonts/CartoGothicStd-Book-webfont.ttf') format('truetype'),url('../fonts/CartoGothicStd-Book-webfont.woff') format('woff');font-weight:normal;font-style:normal;}
@font-face{font-family:'MarketingScript';src:url('../fonts/MarketingScript.ttf') format('truetype');font-weight:normal;font-style:normal;}
/* Generic transition properties */
ul#planets{-moz-transition:0.5s all linear;-webkit-transition:0.5s all linear;-o-transition:0.5s all linear;transition:0.5s all linear;}
.content,.content h1,#dock,.window{-moz-transition:0.5s all ease-out;-webkit-transition:0.5s all ease-out;-o-transition:0.5s all ease-out;transition:0.5s all ease-out;}
.reflect{-moz-transition:0.5s all ease-in;-moz-transition-delay:0.2s;-webkit-transition:0.5s all ease-in;-webkit-transition-delay:0.2s;-o-transition:0.5s all ease-in;-o-transition-delay:0.2s;transition:0.5s all ease-in;transition-delay:0.2s;}
.content li{-moz-transition:0.5s all ease-in-out;-webkit-transition:0.5s all ease-in-out;-o-transition:0.5s all ease-in-out;transition:0.5s all ease-in-out;}
.content li:nth-child(1){-moz-transition-delay:0.1s;-webkit-transition-delay:0.1s;-o-transition-delay:0.1s;transition-delay:0.1s;}
.content li:nth-child(2){-moz-transition-delay:0.2s;-webkit-transition-delay:0.2s;-o-transition-delay:0.2s;transition-delay:0.2s;}
.content li:nth-child(3){-moz-transition-delay:0.3s;-webkit-transition-delay:0.3s;-o-transition-delay:0.3s;transition-delay:0.3s;}
.content li:nth-child(4){-moz-transition-delay:0.4s;-webkit-transition-delay:0.4s;-o-transition-delay:0.4s;transition-delay:0.4s;}
#previous,#next,#next img,#previous img,#dock li,.planet svg,#moveleft,#moveright,#counter,#starfield{-moz-transition:0.2s all ease-in-out;-webkit-transition:0.2s all ease-in-out;-o-transition:0.2s all ease-in-out;transition:0.2s all ease-in-out;}
#back{-moz-transition:1s box-shadow linear,1s color linear,0.2s background-color linear,0.2s top ease;-webkit-transition:1s -webkit-box-shadow linear,1s color linear,0.2s background-color linear,0.2s top ease;-o-transition:1s box-shadow linear,1s color linear,0.2s background-color linear,0.2s top ease;transition:1s box-shadow linear,1s color linear,0.2s background-color linear,0.2s top ease;}
#title{-moz-transition:0.5s opacity ease;-webkit-transition:0.5s opacity ease;-o-transition:0.5s opacity ease;transition:0.5s opacity ease;}
#glow{-moz-transition:0.5s all ease;-webkit-transition:0.5s all ease;-o-transition:0.5s all ease;transition:0.5s all ease;}
#instructions{-moz-transition:1s color linear,0.5s opacity linear;-webkit-transition:1s color linear,0.5s opacity linear;-o-transition:1s color linear,0.5s opacity linear;transition:1s color linear,0.5s opacity linear;}
#ruler{-moz-transition:0.2s bottom ease,1.5s left ease-out;-webkit-transition:0.2s bottom ease,1.5s left ease-out;-o-transition:0.2s bottom ease,1.5s left ease-out;transition:0.2s bottom ease,1.5s left ease-out;text-align:center;}
#moveleft.hover #previous,#moveleft.hover #previous img,#moveright.hover #next,#moveright.hover #next img{-moz-transition:0s;-webkit-transition:0s;-o-transition:0s;transition:0s;}
/* Fonts and color */
.franchise{font:100px 'Franchise',Arial,sans-serif;}
.bebas{font:25px 'Bebas',Arial,sans-serif;word-spacing:5px;}
.carto{font:18px 'CartoGothicStd-Book',Arial,sans-serif;}
.marketing{font:51px 'MarketingScript',serif;}
.mass{color:#75d0ff;}
.perimeter{color:#fff075;}
.revolution{color:#ff7575;}
.temperature{color:#4bfe86;}
h1{color:#eee;-moz-transform-origin:center center;-webkit-transform-origin:center center;-o-transform-origin:center center;transform-origin:center center;font-size:10em;}
h1.bebas{font-size:72px;font-weight:normal;color:#ddd;}
h2.bebas{font-size:14px;color:#eee;margin-left:30px;margin-top:20px;font-weight:normal;color:#ccc;}
a{text-decoration:none;color:#75d0ff;}
a:hover{color:#aae2ff;}
/* GUI layout */
#moveleft,#moveright{position:absolute;height:100%;width:15%;top:0;}
#moveleft{left:-15%;}
#moveright{right:-15%;}
#moveright:hover #next,#moveleft:hover #previous{-moz-transition:0s;-webkit-transition:0s;-o-transition:0s;transition:0s;}
#previous,#next{height:90px;width:190px;position:absolute;top:50%;margin-top:-45px;background:rgba(255,255,255,0.1);border-radius:10px;}
#previous{left:-100px;text-align:right;}
#next{right:-100px;}
#previous img,#next img{margin:20px 25px;opacity:0.6;}
#next img{margin:20px 25px;opacity:0.6;-moz-transform:rotate(180deg);-webkit-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg);}
#previous:hover,#next:hover{cursor:pointer;background:rgba(255,255,255,0.2);}
#previous:hover img,#next:hover img{opacity:1;}
#ruler{position:absolute;width:10000px;left:-4500px;height:50px;background:rgba(255,255,255,0.1) url('../img/ruler.png') repeat-x center top;bottom:-100px;border-radius:0px;}
#gui.visible #ruler{bottom:0px;}
.mercury #ruler{left:-1000px;}
.venus #ruler{left:-2000px;}
.earth #ruler{left:-3000px;}
.mars #ruler{left:-4000px;}
.jupiter #ruler{left:-5000px;}
.saturn #ruler{left:-6000px;}
.uranus #ruler{left:-7000px;}
.neptune #ruler{left:-8000px;}
#counter{position:absolute;left:0%;width:100%;bottom:-100px;text-align:center;color:#ccc;}
#counter span.carto{font-size:11px;}
#counter span.bebas{font-size:18px;}
#gui.visible #counter{bottom:5px;}
#gui.visible #dock{-moz-transform:translateY(-200px);-webkit-transform:translateY(-200px);-o-transform:translateY(-200px);transform:translateY(-200px);}
#gui.visible #previous{-moz-transform:translateX(0px);-webkit-transform:translateX(0px);-o-transform:translateX(0px);transform:translateX(0px);}
#gui.visible #next{-moz-transform:translateX(0px);-webkit-transform:translateX(0px);-o-transform:translateX(0px);transform:translateX(0px);}
#gui.visible #moveleft{left:0;}
#gui.visible #moveright{right:0;}
#back{position:absolute;height:150px;width:300px;border-radius:10px;top:-150px;background:rgba(255,255,255,0.1);left:50%;margin-left:-150px;text-align:center;color:#ccc;}
#back span{text-transform:uppercase;position:relative;top:100px;font-size:14px;}
#back:hover{cursor:pointer;background-color:rgba(255,255,255,0.2);}
.visible #back{top:-75px;}
#back.glowing{color:#eee;box-shadow:0px 0px 5px #999;-webkit-box-shadow:0px 0px 5px #999;}
#back:hover,#back.glowing:hover{color:#eee;}
.visible .content{pointer-events:none;}
.shrink .content{opacity:0;z-index:1;}
.shrink .content .reflect{background-position:-700px 0px;}
.shrink .content .window{-moz-transform:scale(0);-webkit-transform:scale(0);-o-transform:scale(0);transform:scale(0);}
.shrink .content ul li{-moz-transform:translateY(-100px) scale(0);-webkit-transform:translateY(-100px) scale(0);-o-transform:translateY(-100px) scale(0);transform:translateY(-100px) scale(0);}
.content.left{-moz-transform:translateX(-4000px);-webkit-transform:translateX(-4000px);-o-transform:translateX(-4000px);transform:translateX(-4000px);}
.content.right{-moz-transform:translateX(3500px);-webkit-transform:translateX(3500px);-o-transform:translateX(3500px);transform:translateX(3500px);}
/* Planet content generic layout */
.content{opacity:1;display:inline;position:absolute;left:50%;height:500px;top:50%;margin-top:-250px;pointer-events:none;}
.content article{padding-top:0;}
.content .reflect{background:url('../img/reflect.png') no-repeat 500px 0px;padding:5px 30px;border-radius:10px;}
.content .window{background:rgba(255,255,255,0.1);width:550px;margin:0;border-radius:10px;border:1px solid rgba(255,255,255,0.2);-moz-transform:scale(1);-webkit-transform:scale(1);-o-transform:scale(1);transform:scale(1);}
.content .window h1{float:left;padding:0 15px 0 0;margin:0;position:relative;top:5px;left:-2px;height:100px;}
.content .window p{font-size:18px;line-height:30px;padding-top:0px;color:#ccc;font-size:18px;font-family:'CartoGothicStd-Book',sans-serif;}
.content ul{list-style-type:none;position:relative;top:-5px;margin-left:-18px;}
.content ul li{position:relative;float:none;margin:10px 0;opacity:1;}
.content ul li img{margin-right:15px;position:relative;top:15px;}
.content ul li span{display:block;font-size:12px;padding-left:60px;word-spacing:3px;}
.content ul li span.exposant{display:inline;font-size:11px;padding-left:3px;position:relative;top:-15px;}
/*Mercury Content */
#mercury-missions{width:600px}
#mercury-missions ul{text-align:center;margin:0 auto;width:470px;}
#mercury-missions ul li{float:left;padding-left:100px;margin-bottom:30px;}
#mercury-missions ul li:first-child{padding-left:0px;}
#mercury-missions ul li:nth-child(1){-moz-transition-delay:0.5s;-webkit-transition-delay:0.5s;-o-transition-delay:0.5s;transition-delay:0.5s;}
#mercury-missions ul li:nth-child(2){-moz-transition-delay:0.8s;-webkit-transition-delay:0.8s;-o-transition-delay:0.8s;transition-delay:0.8s;}
#mercury-missions ul li:nth-child(3){-moz-transition-delay:1.1s;-webkit-transition-delay:1.1s;-o-transition-delay:1.1s;transition-delay:1.1s;}
#mariner10{margin-left:30px;opacity:1;}
#techarrow{position:relative;top:-40px;left:-40px;-moz-transition:0.5s all ease 1.5s;-moz-transform:scaleX(1);-moz-transform-origin:0 center;-webkit-transition:0.5s all ease 1.5s;-webkit-transform:scaleX(1);-webkit-transform-origin:0 center;-o-transition:0.5s all ease 1.5s;-o-transform:scaleX(1);-o-transform-origin:0 center;transition:0.5s all ease 1.5s;transform:scaleX(1);transform-origin:0 center;}
#messenger{float:right;margin-left:-40px;position:relative;left:-35px;opacity:1;-moz-transition:0.5s all ease 1.7s;-moz-transform:translateX(0px);-moz-transform-origin:0 center;-webkit-transition:0.5s all ease 1.7s;-webkit-transform:translateX(0px);-webkit-transform-origin:0 center;-o-transition:0.5s all ease 1.7s;-o-transform:translateX(0px);-o-transform-origin:0 center;-o-transition-delay:1s;transition:0.5s all ease 1.7s;transform:translateX(0px);transform-origin:0 center;}
.shrink #mercury-missions ul li,.left #mercury-missions ul li,.right #mercury-missions ul li{-moz-transform:translateX(0) translateY(0) scale(0);-webkit-transform:translateX(0) translateY(0) scale(0);-o-transform:translateX(0) translateY(0) scale(0);transform:translateX(0) translateY(0) scale(0);}
.shrink #techarrow,.left #techarrow,.right #techarrow{opacity:0;-moz-transform:scaleX(0);-webkit-transform:scaleX(0);-o-transform:scaleX(0);transform:scaleX(0);}
.shrink #messenger,.left #messenger,.right #messenger{opacity:0;-moz-transform:translateX(-300px);-webkit-transform:translateX(-300px);-o-transform:translateX(-300px);transform:translateX(-300px);}
.shrink #mariner10{opacity:0;}
/* Venus Content */
ul#venus-atmosphere{margin-top:50px;}
ul#venus-atmosphere li{width:100%;font-size:14px;padding:0;margin:0;border-top:1px solid #999;}
ul#venus-atmosphere li span:nth-child(1){text-align:center;width:100%;position:absolute;font-size:24px;margin-left:-70px;margin-top:-20px;}
ul#venus-atmosphere li span:nth-child(2){float:right;font-size:inherit;}
ul#venus-atmosphere li:nth-child(1){color:#75d0ff;height:225px;}
ul#venus-atmosphere li:nth-child(2){color:#fff075;height:165px;margin-top:-165px;}
ul#venus-atmosphere li:nth-child(3){color:#4bfe86;height:115px;margin-top:-115px;background:url('../img/venussurface.png') no-repeat center bottom;}
ul#venus-atmosphere li:nth-child(4){color:#ff7575;}
.shrink .content ul#venus-atmosphere li{-moz-transform:translateY(500px) scaleX(0) scaleY(0);-webkit-transform:translateY(500px) scaleX(0) scaleY(0);-o-transform:translateY(500px) scaleX(0) scaleY(0);transform:translateY(500px) scaleX(0) scaleY(0);}
.right ul#venus-atmosphere li{-moz-transform:translateX(1000px);-webkit-transform:translateX(1000px);-o-transform:translateX(1000px);transform:translateX(1000px);}
.left ul#venus-atmosphere li{-moz-transform:translateX(-500px);-webkit-transform:translateX(-500px);-o-transform:translateX(-500px);transform:translateX(-500px);}
/*Earth Content */
.grid{background:url('../img/grid.png') repeat;}
.moon{float:right;height:135px;width:225px;text-align:center;border:1px solid rgba(255,255,255,0);margin-top:30px;background-position:8px 8px;}
.moon img{margin-top:20px;margin-left:20px;opacity:0;-moz-transform:scale(0);-moz-transition:0.5s all ease;-moz-transition-delay:0.5s;-webkit-transform:scale(0);-webkit-transition:0.5s all ease;-webkit-transition-delay:0.5s;-o-transform:scale(0);-o-transition:0.5s all ease;-o-transition-delay:0.5s;transform:scale(0);transition:0.5s all ease;transition-delay:0.5s;}
.moon img#distance{margin-top:40px;margin-left:0px;-moz-transform:scaleX(0);-moz-transition-delay:0.8s;-webkit-transform:scaleX(0);-webkit-transition-delay:0.8s;-o-transform:scaleX(0);-o-transition-delay:0.8s;transform:scaleX(0);transition-delay:0.8s;}
.visible .moon img{opacity:1;-moz-transform:scale(1);-webkit-transform:scale(1);-o-transform:scale(1);transform:scale(1);}
.visible .moon img#distance{-moz-transform:scaleX(1);-webkit-transform:scaleX(1);-o-transform:scaleX(1);transform:scaleX(1);}
.right ul#earth-facts li{-moz-transform:translateX(1000px);-webkit-transform:translateX(1000px);-o-transform:translateX(1000px);transform:translateX(1000px);}
.left ul#earth-facts li{-moz-transform:translateX(-500px);-webkit-transform:translateX(-500px);-o-transform:translateX(1000px);transform:translateX(1000px);}
/* Mars Content */
ul#volcanoes{margin-top:50px;}
ul#volcanoes li{width:100%;font-size:18px;padding:0;margin:0;}
ul#volcanoes li span{float:right;font-size:inherit;}
ul#volcanoes li:nth-child(1){color:#ff7575;height:200px;background:url('../img/olympus.png') no-repeat center bottom;}
ul#volcanoes li:nth-child(2){color:#75d0ff;height:110px;margin-top:-110px;background:url('../img/everest.png') no-repeat 100px bottom;}
ul#volcanoes li:nth-child(3){color:#4bfe86;height:60px;margin-top:-60px;background:url('../img/fuji.png') no-repeat 400px bottom;}
ul#volcanoes li hr{margin:0;border:0;height:1px;background:#999;margin-top:4px;}
.shrink .content ul#volcanoes li{-moz-transform:translateY(500px) scaleX(0) scaleY(0);-webkit-transform:translateY(500px) scaleX(0) scaleY(0);-o-transform:translateY(500px) scaleX(0) scaleY(0);transform:translateY(500px) scaleX(0) scaleY(0);}
.right ul#volcanoes li{-moz-transform:translateX(1000px);-webkit-transform:translateX(1000px);-o-transform:translateX(1000px);transform:translateX(1000px);}
.left ul#volcanoes li{-moz-transform:translateX(-500px);-webkit-transform:translateX(-500px);-o-transform:translateX(-500px);transform:translateX(-500px);}
/* Jupiter Content */
#jupiter-info ul{float:right;margin-top:15px;}
#jupiter-info ul li:nth-child(1){color:#fff075;}
#jupiter-info ul li:nth-child(2){color:#75d0ff;}
#jupiter-info ul li:nth-child(3){color:#4bfe86;}
#jupiter-info ul li:nth-child(4){color:#ff7575;}
#galilean-moons{height:235px;width:346px;margin-top:35px;border:1px solid rgba(255,255,255,0.2);background-position:8px 5px;color:#ddd;}
#galilean-moons h2{font-size:18px;margin:0;padding:0;font-weight:normal;}
#galilean-moons span{font-size:12px;display:block;}
.right ul#jupiter-moons li{-moz-transform:translateX(1000px);-webkit-transform:translateX(1000px);-o-transform:translateX(1000px);transform:translateX(1000px);}
.left ul#jupiter-moons li{-moz-transform:translateX(-500px);-webkit-transform:translateX(-500px);-o-transform:translateX(-500px);transform:translateX(-500px);}
/* Saturn Content */
#rings-origin{height:210px;width:100%;margin-top:35px;color:#ccc;}
#rings-origin h2{font-size:14px;float:right;margin:-15px 0 0 0;padding:0;}
#rings-origin p{float:right;text-align:right;font-size:13px;clear:both;line-height:21px;margin-top:5px;}
#rings-origin ul{margin:5px 0px 0px -35px;}
#rings-origin ul li{height:72px;margin:0;padding:0;}
#rings-origin ul li span:nth-child(1){display:block;height:40px;width:40px;border-radius:20px;text-align:center;line-height:38px;color:#000;font-size:22px;padding:0;}
#rings-origin ul li:nth-child(1) span:nth-child(1){background:#75d0ff}
#rings-origin ul li:nth-child(2) span:nth-child(1){background:#fff075}
#rings-origin ul li:nth-child(3) span:nth-child(1){background:#4bfe86}
#rings-origin ul li img.saturnarrow{position:absolute;top:-10px;left:30px;opacity:1;-moz-transition:0.5s all ease;-moz-transform-origin:0 center;-webkit-transition:0.5s all ease;-webkit-transform-origin:0 center;-o-transition:0.5s all ease;-o-transform-origin:0 center;transition:0.5s all ease;transform-origin:0 center;}
#rings-origin ul li img.rings{position:absolute;top:-12px;opacity:1;-moz-transition:0.5s all ease;-webkit-transition:0.5s all ease;-o-transition:0.5s all ease;transition:0.5s all ease;}
#rings-origin ul li:nth-child(1) img.rings{left:130px;-moz-transition-delay:0.8s;-webkit-transition-delay:0.8s;-o-transition-delay:0.8s;transition-delay:0.8s;}
#rings-origin ul li:nth-child(2) img.rings{left:230px;-moz-transition-delay:1.2s;-webkit-transition-delay:1.2s;-o-transition-delay:1.2s;transition-delay:1.2s;}
#rings-origin ul li:nth-child(3) img.rings{left:330px;-moz-transition-delay:1.6s;-webkit-transition-delay:1.6s;-o-transition-delay:1.6s;transition-delay:1.6s;}
#rings-origin ul li:nth-child(1) img.saturnarrow{-moz-transition-delay:0.8s;-webkit-transition-delay:0.8s;-o-transition-delay:0.8s;transition-delay:0.8s;}
#rings-origin ul li:nth-child(2) img.saturnarrow{-moz-transition-delay:1.2s;-webkit-transition-delay:1.2s;-o-transition-delay:1.2s;transition-delay:1.2s;}
#rings-origin ul li:nth-child(3) img.saturnarrow{-moz-transition-delay:1.6s;-webkit-transition-delay:1.6s;-o-transition-delay:1.6s;transition-delay:1.6s;}
.shrink .content #rings-origin img.saturnarrow{-moz-transform:scaleX(0);-webkit-transform:scaleX(0);-o-transform:scaleX(0);transform:scaleX(0);}
.left #rings-origin img.saturnarrow{-moz-transform:scaleX(0);-webkit-transform:scaleX(0);-o-transform:scaleX(0);transform:scaleX(0);}
.right #rings-origin img.saturnarrow{-moz-transform:scaleX(0);-webkit-transform:scaleX(0);-o-transform:scaleX(0);transform:scaleX(0);}
.shrink .content #rings-origin img.rings{opacity:0;left:0;}
.left #rings-origin img.rings,.right #rings-origin img.rings{opacity:0;-moz-transform:translateX(-200px);-webkit-transform:translateX(-200px);-o-transform:translateX(-200px);transform:translateX(-200px);}
.right #rings-origin ul li{-moz-transform:translateX(500px);-webkit-transform:translateX(500px);-o-transform:translateX(500px);transform:translateX(500px);}
.left #rings-origin ul li{-moz-transform:translateX(-1000px);-webkit-transform:translateX(-1000px);-o-transform:translateX(-1000px);transform:translateX(-1000px);}
/* Uranus Content */
#uranus-atmosphere{height:250px;position:relative;width:50%;}
#uranus-atmosphere div div:nth-child(1){width:45px;opacity:0.5;display:inline-block;-moz-transform:skewY(30deg) translateY(0px);-webkit-transform:skewY(30deg) translateY(0px);-o-transform:skewY(30deg) translateY(0px);transform:skewY(30deg) translateY(0px);}
#uranus-atmosphere div div:nth-child(2){width:45px;opacity:0.8;display:inline-block;position:relative;left:-4px;-moz-transform:skewY(-30deg);-webkit-transform:skewY(-30deg);-o-transform:skewY(-30deg);transform:skewY(-30deg);}
#uranus-atmosphere div div:nth-child(3){width:65px;height:65px;opacity:0.65;position:relative;left:12.5px;-moz-transform:scaleY(0.58) rotate(45deg);-webkit-transform:scaleY(0.58) rotate(45deg);-o-transform:scaleY(0.58) rotate(45deg);transform:scaleY(0.58) rotate(45deg);}
#uranus-atmosphere div span{position:absolute;left:120px;font-size:12px;}
#hydrogen,#helium,#methane,#deuteride{position:absolute;left:50px;}
#deuteride{top:55px;color:#fff075;-moz-transition:0.5s all ease-out;-moz-transition-delay:0.5s;-webkit-transition:0.5s all ease-out;-webkit-transition-delay:0.5s;-o-transition:0.5s all ease-out;-o-transition-delay:0.5s;transition:0.5s all ease-out;transition-delay:0.5s;}
#deuteride div{background:#fff075;}
#deuteride div:nth-child(1){height:2px;}
#deuteride div:nth-child(2){height:2px;}
#deuteride div:nth-child(3){top:-52px;}
#deuteride span{top:-15px;width:300px;}
#methane{top:62px;color:#ff7575;-moz-transition:0.5s all ease-out;-moz-transition-delay:0.4s;-webkit-transition:0.5s all ease-out;-webkit-transition-delay:0.4s;-o-transition:0.5s all ease-out;-o-transition-delay:0.4s;transition:0.5s all ease-out;transition-delay:0.4s;}
#methane div{background:#ff7575;}
#methane div:nth-child(1){height:5px;}
#methane div:nth-child(2){height:5px;}
#methane div:nth-child(3){top:-55px;}
#methane span{top:20px;}
#helium{top:78px;color:#4bfe86;-moz-transition:0.5s all ease-out;-moz-transition-delay:0.3s;-webkit-transition:0.5s all ease-out;-webkit-transition-delay:0.3s;-o-transition:0.5s all ease-out;-o-transition-delay:0.3s;transition:0.5s all ease-out;transition-delay:0.3s;}
#helium div{background:#4bfe86;}
#helium div:nth-child(1){height:20px;}
#helium div:nth-child(2){height:20px;}
#helium div:nth-child(3){top:-70px;}
#helium span{top:45px;}
#hydrogen{top:100px;color:#75d0ff;-moz-transition:0.5s all ease-out;-moz-transition-delay:0.2s;-webkit-transition:0.5s all ease-out;-webkit-transition-delay:0.2s;-o-transition:0.5s all ease-out;-o-transition-delay:0.2s;transition:0.5s all ease-out;transition-delay:0.2s;}
#hydrogen div{background:#75d0ff;}
#hydrogen div:nth-child(1){height:110px;}
#hydrogen div:nth-child(2){height:110px;}
#hydrogen div:nth-child(3){top:-160px;}
#hydrogen span{top:65px}
#uranus-atmosphere div{opacity:1;-moz-transform:translateY(0px);-webkit-transform:translateY(0px);-o-transform:translateY(0px);transform:translateY(0px);}
.shrink #uranus-atmosphere div{opacity:0;-moz-transform:translateY(-500px);-webkit-transform:translateY(-500px);-o-transform:translateY(-500px);transform:translateY(-500px);}
.left #uranus-atmosphere div{opacity:0;-moz-transform:translateX(-1000px);-webkit-transform:translateX(-1000px);-o-transform:translateX(-1000px);transform:translateX(-1000px);}
.right #uranus-atmosphere div{opacity:0;-moz-transform:translateX(500px);-webkit-transform:translateX(500px);-o-transform:translateX(500px);transform:translateX(500px);}
#axial-tilt{float:right;width:43%;height:207px;margin-top:30px;border:1px solid rgba(255,255,255,0.2);background-position:6px 6px;}
#axial-tilt h2{float:right;margin-right:20px;}
#axial-tilt img{-moz-transform:rotate(-98deg);-webkit-transform:rotate(-98deg);-o-transform:rotate(-98deg);transform:rotate(-98deg);position:relative;left:50%;margin-left:-69px;margin-top:30px;opacity:0.9;-moz-transition:0.5s all ease 1.2s;-webkit-transition:0.5s all ease 1.2s;-o-transition:0.5s all ease 1.2s;transition:0.5s all ease 1.2s;}
#axial-tilt span{font-size:30px;color:#555;position:relative;top:-69px;left:29px;opacity:1;-moz-transition:0.2s opacity ease 1.6s;-webkit-transition:0.2s opacity ease 1.6s;-o-transition:0.2s opacity ease 1.6s;transition:0.2s opacity ease 1.6s;}
.shrink #axial-tilt img,.left #axial-tilt img,.right #axial-tilt img{opacity:0;-moz-transform:rotate(0deg);-webkit-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg);}
.shrink #axial-tilt span,.left #axial-tilt span,.right #axial-tilt span{opacity:0;}
/* Neptune Content */
#neptune-facts{margin:20px 0 0 -55px;}
#neptune-facts li{float:left;margin:0 10px;}
#neptune-facts li:nth-child(1){color:#75d0ff;}
#neptune-facts li:nth-child(2){color:#ff7575;}
#neptune-facts li:nth-child(3){color:#fff075;margin-right:0px;}
#neptune-facts li img{margin:0 10px;float:left;}
#neptune-facts li:nth-child(1) img{margin-left:0;}
#neptune-facts li span{display:inline;padding:0;}
#neptune-facts li span.carto{float:left;text-transform:uppercase;}
#neptune-facts li:nth-child(1) span.carto{margin-left:64px;}
#neptune-facts li:nth-child(2) span.carto{margin-left:55px;}
#neptune-facts li:nth-child(3) span.carto{margin-left:48px;}
.left #neptune-facts li{opacity:0;-moz-transform:translateX(-1000px);-webkit-transform:translateX(-1000px);-o-transform:translateX(-1000px);transform:translateX(-1000px);}
.right #neptune-facts li{opacity:0;-moz-transform:translateX(500px);-webkit-transform:translateX(500px);-o-transform:translateX(500px);transform:translateX(500px);}
#flyby{width:700px;clear:both;}
#flyby img{vertical-align:middle;float:none;margin-top:20px;display:inline-block;}
#flyby img:nth-child(1){margin-left:30px;position:relative;top:-8px;-moz-transition:0.5s;-moz-transition-delay:1s;-webkit-transition:0.5s;-webkit-transition-delay:1s;-o-transition:0.5s;-o-transition-delay:1s;transition:0.5s;transition-delay:1s;}
#flyby img:nth-child(2){position:relative;left:0px;top:-8px;-moz-transition:0.5s all ease;-moz-transition-delay:1s;-moz-transform-origin:right center;-webkit-transition:0.5s all ease;-webkit-transition-delay:1s;-webkit-transform-origin:right center;-o-transition:0.5s all ease;-o-transition-delay:1s;-o-transform-origin:right center;transition:0.5s all ease;transition-delay:1s;transform-origin:right center;}
#flyby img#voyager2{position:relative;top:26px;left:-92px;margin-left:0px;-moz-transition:0.5s all ease;-moz-transition-delay:0.5s;-webkit-transition:0.5s all ease;-webkit-transition-delay:0.5s;-o-transition:0.5s all ease;-o-transition-delay:0.5s;transition:0.5s all ease;transition-delay:0.5s;}
.shrink img#voyager2{opacity:0;-moz-transform:translateX(-400px) translateY(-100px);-webkit-transform:translateX(-400px) translateY(-100px);-o-transform:translateX(-400px) translateY(-100px);transform:translateX(-400px) translateY(-100px);}
.shrink #flyby img:nth-child(2),.right #flyby img:nth-child(2){-moz-transform:scaleX(0);-webkit-transform:scaleX(0);-o-transform:scaleX(0);transform:scaleX(0);}
.shrink #flyby img:nth-child(1),.right #flyby img:nth-child(1){opacity:0;}
/* Starfield */
#starfield{background:url('../img/bg.jpg') repeat center center;width:5000px;height:200%;left:50%;margin-left:-2500px;z-index:-1;pointer-events:none;-moz-transition:0.5s -moz-transform ease;-webkit-transition:0.5s -webkit-transform ease;-o-transition:0.5s -o-transform ease;transition:0.5s transform ease;}
.mercury #starfield{-moz-transform:translateX(250px);-webkit-transform:translateX(250px);-o-transform:translateX(250px);transform:translateX(250px);}
.venus #starfield{-moz-transform:translateX(175px);-webkit-transform:translateX(175px);-o-transform:translateX(175px);transform:translateX(175px);}
.earth #starfield{-moz-transform:translateX(100px);-webkit-transform:translateX(100px);-o-transform:translateX(100px);transform:translateX(100px);}
.mars #starfield{-moz-transform:translateX(25px);-webkit-transform:translateX(25px);-o-transform:translateX(25px);transform:translateX(25px);}
.jupiter #starfield{-moz-transform:translateX(-50px);-webkit-transform:translateX(-50px);-o-transform:translateX(-50px);transform:translateX(-50px);}
.saturn #starfield{-moz-transform:translateX(-125px);-webkit-transform:translateX(-125px);-o-transform:translateX(-125px);transform:translateX(-125px);}
.uranus #starfield{-moz-transform:translateX(-200px);-webkit-transform:translateX(-200px);-o-transform:translateX(-200px);transform:translateX(-200px);}
.neptune #starfield{-moz-transform:translateX(-275px);-webkit-transform:translateX(-275px);-o-transform:translateX(-275px);transform:translateX(-275px);}
/* General Layout */
html,body{height:100%;width:100%;margin:0;padding:0;}
body{background:#000;overflow:hidden;font-family:Georgia,sans-serif;color:#f4f4f4;background-position:0 0;}
#container{position:absolute;left:0;top:0;pointer-events:none;}
ul#planets{list-style-type:none;height:100px;width:50%;}
ul#planets li{position:absolute;left:0px;top:0px;-moz-transform-origin:center center;-webkit-transform-origin:center center;-o-transform-origin:center center;transform-origin:center center;background:transparent;}
ul#planets.delayed,#instructions.delayed{-moz-transition-delay:1s;-webkit-transition-delay:1s;-o-transition-delay:1s;transition-delay:1s;}
.planet{overflow:visible;-moz-transform-origin:center center;-webkit-transform-origin:center center;-o-transform-origin:center center;transform-origin:center center;}
.planet .clipmask{border-radius:50%;-webkit-border-radius:300px;-o-border-radius:300px;overflow:hidden;}
.planet:hover{cursor:pointer;}
.planet{pointer-events:none;z-index:0;}
.system .planet{pointer-events:auto;z-index:2;}
#saturn{margin-top:-350px;}
#uranus{margin-top:-300px;}
#glow{position:absolute;top:0px;left:50%;margin-left:-696px;pointer-events:none;opacity:0;-moz-transform-origin:center 0;-moz-transform:scale(0);-webkit-transform-origin:center 0;-webkit-transform:scale(0);-o-transform-origin:center 0;-o-transform:scale(0);transform-origin:center 0;transform:scale(0);}
.system #glow{opacity:1;-moz-transform:scale(1);-webkit-transform:scale(1);-o-transform:scale(1);transform:scale(1);}
#title{position:absolute;width:600px;left:50%;top:0;margin-left:-300px;text-align:center;opacity:0;}
#title h1{text-shadow:0px 5px 0px #999;margin-bottom:0px;padding-bottom:0px;line-height:120px;}
#title h1{text-align:left;padding-left:105px;}
/* Ugly win xp chrome fix */
#title h1 span{position:absolute;top:22px;left:82px;text-shadow:none;letter-spacing:1.5px;}
#title #subtitle{font-variant:small-caps;display:block;color:#999;margin-top:-15px;}
/* Absolutely positioned due to a weird difference between Fx4 Mac Os and Fx4 Win Xp */
.showcredits #title:hover{cursor:pointer;}
.system #title{opacity:1;}
#instructions{position:absolute;left:50%;margin-left:-170px;width:300px;text-align:center;bottom:15%;text-transform:uppercase;font-size:14px;color:#aaa;border-radius:5px;background:rgba(255,255,255,0.1);padding:20px;opacity:0;}
.system #instructions{opacity:1;}
#instructions.glowing{color:#ccc;}
#toggle-credits{position:absolute;bottom:6%;left:50%;width:150px;margin-left:-75px;color:#aaa;text-align:center;opacity:0;z-index:6;-moz-transition:0.25s text-shadow ease,0.5s opacity linear;-webkit-transition:0.25s all ease;-o-transition:0.25s all ease;transition:0.25s all ease;}
#toggle-credits:hover{cursor:pointer;color:#fff;text-shadow:0px 0px 15px #fff;}
#toggle-credits .marketing{font-size:18px;width:98px;}
.system #toggle-credits{opacity:1;}
/* Credits */
.showcredits ul#planets{opacity:0;pointer-events:none;}
.showcredits li.planet{pointer-events:none;}
#credits{position:absolute;left:50%;top:35%;width:460px;height:350px;margin:0 0 0 -230px;opacity:0;pointer-events:none;z-index:0;-moz-transition:1s all ease-out 0s;-webkit-transition:1s all ease-out 0s;-o-transition:1s all ease-out 0s;transition:1s all ease-out 0s;}
#credits a{-moz-transition:0.2s all ease;-webkit-transition:0.2s all ease;-o-transition:0.2s all ease;transition:0.2s all ease;}
#credits a:hover{text-shadow:0px 0px 5px #fff;-moz-text-shadow:0px 0px 5px #fff;-webkit-text-shadow:0px 0px 5px #fff;-o-text-shadow:0px 0px 5px #fff;}
#credits.alwaysontop{z-index:5;}
#madeby{display:block;margin:0 0 30px 0;text-align:center;font-size:14px;opacity:0;-moz-transition:1s all ease;-webkit-transition:1s all ease;-o-transition:1s all ease;transition:1s all ease;}
#door div{height:75px;width:45px;margin:0 auto;}
#door div:nth-child(1){background:#fff url('../img/astronauts.png') no-repeat bottom center;}
#door div:nth-child(2){height:80px;margin-top:-80px;background:#000 url('../img/bg.jpg');-moz-transform-origin:center 0;-moz-transition:1s all ease;-webkit-transform-origin:center 0;-webkit-transition:1s all ease;-o-transform-origin:center 0;-o-transition:1s all ease;transform-origin:center 0;transition:1s all ease;}
#doorlight div{width:111px;height:60px;margin:0 auto;}
#doorlight div:nth-child(1){background:#000 url('../img/doorlight.png') no-repeat top center;}
#doorlight div:nth-child(2){background:#000 url('../img/bg.jpg') repeat;margin-top:-60px;-moz-transform-origin:center bottom;-moz-transition:1s all ease;-moz-transform:scaleY(1);-webkit-transform-origin:center bottom;-webkit-transition:1s all ease;-webkit-transform:scaleY(1);-o-transform-origin:center bottom;-o-transition:1s all ease;-o-transform:scaleY(1);transform-origin:center bottom;transition:1s all ease;transform:scaleY(1);}
#authors{position:relative;top:-130px;margin-bottom:-130px;-moz-transition:0.5s all ease;-moz-transform:scale(0);-webkit-transition:0.5s all ease;-webkit-transform:scale(0);-o-transition:0.5s all ease;-o-transform:scale(0);transition:0.5s all ease;transform:scale(0);}
#authors p{width:150px;display:inline-block;}
#authors span{display:block;line-height:25px;text-align:center;}
#authors p span:nth-child(1){font-size:20px;}
#authors p span:nth-child(2){font-size:15px;}
#authors p span:nth-child(3){font-size:14px;}
#franck{margin-left:-150px;position:absolute;right:0px;top:0px;}
#typefaces{margin-top:50px;text-align:center;opacity:0;color:#ddd;-moz-transition:1s all ease;-webkit-transition:1s all ease;-o-transition:1s all ease;transition:1s all ease;}
#typefaces header span{display:inline-block;}
#typefaces .separator{height:1px;width:183px;border-bottom:1px solid #ccc;}
#title-hr{display:block;margin:0 auto;height:25px;width:85px;font-size:16px;text-shadow:0px 0px 10px #000;}
#typefaces ul{list-style-type:none;text-align:left;margin:20px 0 0 0;padding:0;}
#typefaces li{float:left;padding:0 15px;min-width:60px;}
#typefaces li.carto,#typefaces li span.marketing{font-size:12px;}
#typefaces li:first-child{padding-left:0;}
#typefaces li:last-child{padding-right:0;}
.showcredits #credits{opacity:1;pointer-events:auto;}
.showcredits #madeby{opacity:1;-moz-transition-delay:1s;-webkit-transition-delay:1s;-o-transition-delay:1s;transition-delay:1s;}
.showcredits #door div:nth-child(2){-moz-transform:scaleY(0);-moz-transition-delay:1s;-webkit-transform:scaleY(0);-webkit-transition-delay:1s;-o-transform:scaleY(0);-o-transition-delay:1s;transform:scaleY(0);transition-delay:1s;}
.showcredits #doorlight div:nth-child(2){-moz-transform:scaleY(0);-moz-transition-delay:1s;-webkit-transform:scaleY(0);-webkit-transition-delay:1s;-o-transform:scaleY(0);-o-transition-delay:1s;transform:scaleY(0);transition-delay:1s;}
.showcredits #authors{-moz-transform:scale(1);-moz-transition-delay:2s;-webkit-transform:scale(1);-webkit-transition-delay:2s;-o-transform:scale(1);-o-transition-delay:2s;transform:scale(1);transition-delay:2s;}
.showcredits #typefaces{opacity:1;-moz-transition-delay:3s;-webkit-transition-delay:3s;-o-transition-delay:3s;transition-delay:3s;}
.showcredits #instructions{opacity:0;}
/* Loading screen */
ul#planets.loading{opacity:0;pointer-events:none;}
#instructions.loading,#toggle-credits.loading{opacity:0;}
/* Counters */
#counters div{-moz-transition-property:opacity;-webkit-transition-property:opacity;-o-transition-property:opacity;transition-property:opacity;-moz-transition-duration:1.5s;-webkit-transition-duration:1.5s;-o-transition-duration:1.5s;transition-duration:1.5s;-moz-transition-timing-function:ease-out;-webkit-transition-timing-function:ease-out;-o-transition-timing-function:ease-out;transition-timing-function:ease-out;}
/* Media Queries */
@media screen and (min-width:2000px){#ruler{width:15000px;}
#starfield{width:10000px;margin-left:-5000px;}
}
@media screen and (max-width:1500px){section.content{-moz-transform:scale(0.9);-moz-transform-origin:0 center;-webkit-transform:scale(0.9);-webkit-transform-origin:0 center;-o-transform:scale(0.9);-o-transform-origin:0 center;transform:scale(0.9);transform-origin:0 center;}
}
@media screen and (max-width:1300px){section.content{-moz-transform:scale(0.8);-moz-transform-origin:0 center;-webkit-transform:scale(0.8);-webkit-transform-origin:0 center;-o-transform:scale(0.8);-o-transform-origin:0 center;transform:scale(0.8);transform-origin:0 center;}
}
@media screen and (max-width:1100px){section.content{-moz-transform:scale(0.6);-moz-transform-origin:0 center;-webkit-transform:scale(0.6);-webkit-transform-origin:0 center;-o-transform:scale(0.6);-o-transform-origin:0 center;transform:scale(0.6);transform-origin:0 center;}
#title,#credits{-moz-transform:scale(0.7);-moz-transform-origin:center 0;-webkit-transform:scale(0.7);-webkit-transform-origin:center 0;-o-transform:scale(0.7);-o-transform-origin:center 0;transform:scale(0.7);transform-origin:center 0;}
#counter{-moz-transform:scale(0.7);-moz-transform-origin:center bottom;-webkit-transform:scale(0.7);-webkit-transform-origin:center bottom;-o-transform:scale(0.7);-o-transform-origin:center bottom;transform:scale(0.7);transform-origin:center bottom;}
#ruler{-moz-transform:scale(0.7);-moz-transform-origin:left bottom;-webkit-transform:scale(0.7);-webkit-transform-origin:left bottom;-o-transform:scale(0.7);-o-transform-origin:left bottom;transform:scale(0.7);transform-origin:left bottom;}
#instructions,#toggle-credits,#back{-moz-transform:scale(0.7);-webkit-transform:scale(0.7);-o-transform:scale(0.7);transform:scale(0.7);}
#previous,#next{height:70px;margin-top:-35px;width:160px;}
#previous img,#next img{margin:20px 19px;width:30px;}
.mercury #ruler{left:-700px;}
.venus #ruler{left:-1400px;}
.earth #ruler{left:-2100px;}
.mars #ruler{left:-2800px;}
.jupiter #ruler{left:-3500px;}
.saturn #ruler{left:-4200px;}
.uranus #ruler{left:-4900px;}
.neptune #ruler{left:-5600px;}
}


