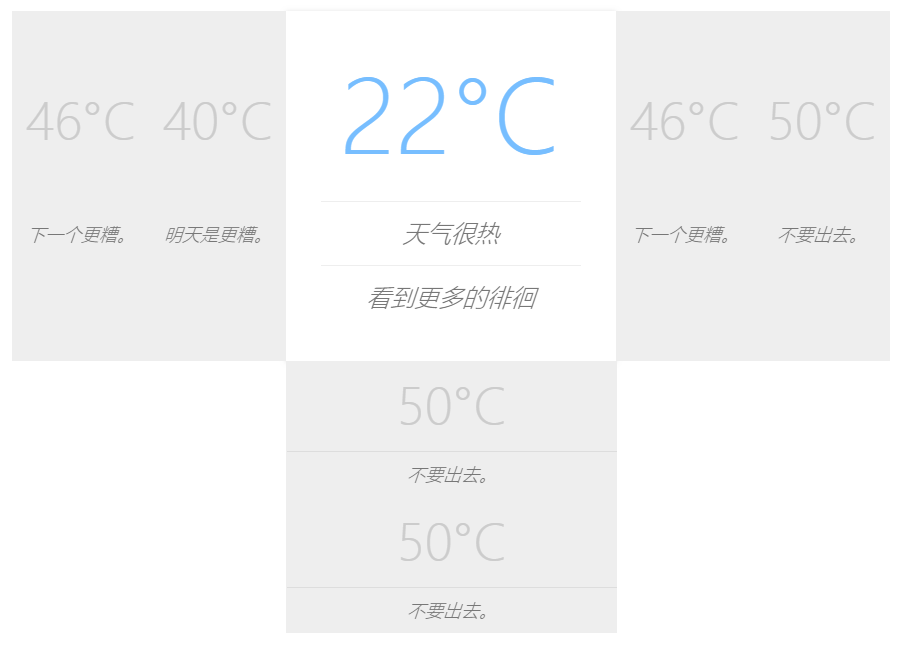
以下是 jQuery动画展开天气预报特效 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery动画展开天气预报特效</title>
<style type="text/css">
html{height:100%;}
body{background:#fff;padding:0;text-align:center;font-family:'open sans';position:relative;margin:0;height:100%;}
a{text-decoration:none;}
.page-container{margin:50px auto 0 auto;position:relative;}
.flipout{text-align:center;}
.foc-main{display:inline-block;box-shadow:0 1px 5px rgba(0,0,0,0.15);}
.foc-card{background:#f8f8f8;border-left:1px solid #eee;}
.foc-main p{margin:0;color:#77BEFF;font-size:100px;line-height:140%;font-weight:100;}
.foc-card p{color:#CCC;margin-top:75px;margin-bottom:50px;font-size:50px;line-height:140%;font-weight:100;}
.foc-main .foc-card small{font-size:18px;}
.foc-main small{display:block;margin-top:15px;padding-top:15px;border-top:1px solid #EEE;color:#777;font-size:24px;font-style:italic;font-family:georgia;line-height:140%;font-weight:100;}
.foc-main .foc-card.foc-bottom p{margin-top:10px;margin-bottom:10px;}
.foc-main .foc-card.foc-bottom small{border-top:1px solid #ddd;margin-top:10px;padding-top:10px;}
</style>
<link href='css/flipout_cards.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.flipout_cards.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flipout").flipout_cards();
});
</script>
</head>
<body>
<div class="page-container">
<div class="flipout">
<div class="foc-main">
<p>22°C</p>
<small>天气很热</small>
<small>看到更多的徘徊</small>
</div>
<div class="foc-left">
<p>40°C</p>
<small>明天是更糟。</small>
</div>
<div class="foc-left">
<p>46°C</p>
<small>下一个更糟。</small>
</div>
<div class="foc-right">
<p>46°C</p>
<small>下一个更糟。</small>
</div>
<div class="foc-right">
<p>50°C</p>
<small>不要出去。</small>
</div>
<div class="foc-bottom">
<p>50°C</p>
<small>不要出去。</small>
</div>
<div class="foc-bottom">
<p>50°C</p>
<small>不要出去。</small>
</div>
</div>
</div>
</body>
</html>CSS代码(flipout_cards.css):
.foc-main{position:relative;width:260px;height:280px;padding:35px;background:#fff;}
.foc-card.foc-open{opacity:1;-webkit-transform:rotateY(0);-moz-transform:rotateY(0);-ms-transform:rotateY(0);-o-transform:rotateY(0);transform:rotateY(0);}
body{-webkit-transform-style:preserve-3d;-webkit-backface-visibility:hidden;}
.foc-wrapper{display:block;position:absolute;width:379px;height:350px;-webkit-perspective:640px;-moz-perspective:640px;-ms-perspective:640px;-o-perspective:640px;perspective:640px;}
.foc-left-wrapper{top:0;right:100%;}
.foc-right-wrapper{top:0;left:100%;}
.foc-top-wrapper{bottom:100%;left:0px;width:100%;height:270px;}
.foc-bottom-wrapper{top:100%;left:0px;width:100%;height:270px;}
.foc-card{background:#eee;height:350px;position:relative;width:136px;opacity:0;-webkit-transform-origin:100% 50%;-moz-transform-origin:100% 50%;-ms-transform-origin:100% 50%;-o-transform-origin:100% 50%;transform-origin:100% 50%;-webkit-transition:all .15s ease-in-out;-moz-transition:all .15s ease-in-out;-ms-transition:all .15s ease-in-out;-o-transition:all .15s ease-in-out;transition:all .15s ease-in-out;}
.foc-foldout.foc-left{-webkit-transform:rotateX(0) translate3d(100%,0,0);-moz-transform:rotateX(0) translate3d(100%,0,0);-ms-transform:rotateX(0) translate3d(100%,0,0);-o-transform:rotateX(0) translate3d(100%,0,0);transform:rotateY(0) translate3d(100%,0,0);}
.foc-foldout.foc-right{-webkit-transform:rotateX(0) translate3d(-100%,0,0);-moz-transform:rotateX(0) translate3d(-100%,0,0);-ms-transform:rotateX(0) translate3d(-100%,0,0);-o-transform:rotateX(0) translate3d(-100%,0,0);transform:rotateY(0) translate3d(-100%,0,0);}
.foc-foldout.foc-top{-webkit-transform:rotateX(0) translate3d(0,100%,0);-moz-transform:rotateX(0) translate3d(0,100%,0);-ms-transform:rotateX(0) translate3d(0,100%,0);-o-transform:rotateX(0) translate3d(0,100%,0);transform:rotateY(0) translate3d(0,100%,0);}
.foc-foldout.foc-bottom{-webkit-transform:rotateX(0) translate3d(0,-100%,0);-moz-transform:rotateX(0) translate3d(0,-100%,0);-ms-transform:rotateX(0) translate3d(0,-100%,0);-o-transform:rotateX(0) translate3d(0,-100%,0);transform:rotateY(0) translate3d(0,-100%,0);}
.foc-foldout.foc-open{-webkit-transform:rotateY(35deg) translate3d(0,0,0);-moz-transform:rotateY(35deg) translate3d(0,0,0);-ms-transform:rotateY(35deg) translate3d(0,0,0);-o-transform:rotateY(35deg) translate3d(0,0,0);transform:rotateY(35deg) translate3d(0,0,0);}
.foc-foldout.foc-open:nth-child(even){-webkit-transform:rotateY(-35deg) translate3d(0,0,0);-moz-transform:rotateY(-35deg) translate3d(0,0,0);-ms-transform:rotateY(-35deg) translate3d(0,0,0);-o-transform:rotateY(-35deg) translate3d(0,0,0);transform:rotateY(-35deg) translate3d(0,0,0);-webkit-transform-origin:0% 50%;-moz-transform-origin:0% 50%;-ms-transform-origin:0% 50%;-o-transform-origin:0% 50%;background:#ddd;}
.foc-foldout.foc-right.foc-open{-webkit-transform:rotateY(-35deg) translate3d(0,0,0);-moz-transform:rotateY(-35deg) translate3d(0,0,0);-ms-transform:rotateY(-35deg) translate3d(0,0,0);-o-transform:rotateY(-35deg) translate3d(0,0,0);transform:rotateY(-35deg) translate3d(0,0,0);}
.foc-foldout.foc-right.foc-open:nth-child(even){-webkit-transform:rotateY(35deg) translate3d(0,0,0);-moz-transform:rotateY(35deg) translate3d(0,0,0);-ms-transform:rotateY(35deg) translate3d(0,0,0);-o-transform:rotateY(35deg) translate3d(0,0,0);transform:rotateY(35deg) translate3d(0,0,0);-webkit-transform-origin:100% 50%;-moz-transform-origin:100% 50%;-ms-transform-origin:100% 50%;-o-transform-origin:100% 50%;background:#ddd;}
.foc-foldout.foc-top.foc-open.even{-webkit-transform:rotateX(-35deg) translate3d(0,0,0);-moz-transform:rotateX(-35deg) translate3d(0,0,0);-ms-transform:rotateX(-35deg) translate3d(0,0,0);-o-transform:rotateX(-35deg) translate3d(0,0,0);transform:rotateX(-35deg) translate3d(0,0,0);-webkit-transform-origin:0% 0%;-moz-transform-origin:0% 0%;-ms-transform-origin:0% 0%;-o-transform-origin:0% 0%;}
.foc-foldout.foc-top.foc-open.odd{-webkit-transform:rotateX(35deg) translate3d(0,0,0);-moz-transform:rotateX(35deg) translate3d(0,0,0);-ms-transform:rotateX(35deg) translate3d(0,0,0);-o-transform:rotateX(35deg) translate3d(0,0,0);transform:rotateX(35deg) translate3d(0,0,0);-webkit-transform-origin:50% 100%;-moz-transform-origin:50% 100%;-ms-transform-origin:50% 100%;-o-transform-origin:50% 100%;background:#ddd;}
.foc-foldout.foc-bottom.foc-open{-webkit-transform:rotateX(-35deg) translate3d(0,0,0);-moz-transform:rotateX(-35deg) translate3d(0,0,0);-ms-transform:rotateX(-35deg) translate3d(0,0,0);-o-transform:rotateX(-35deg) translate3d(0,0,0);transform:rotateX(-35deg) translate3d(0,0,0);-webkit-transform-origin:0% 0%;-moz-transform-origin:0% 0%;-ms-transform-origin:0% 0%;-o-transform-origin:0% 0%;}
.foc-foldout.foc-bottom.foc-open:nth-child(even){-webkit-transform:rotateX(35deg) translate3d(0,0,0);-moz-transform:rotateX(35deg) translate3d(0,0,0);-ms-transform:rotateX(35deg) translate3d(0,0,0);-o-transform:rotateX(35deg) translate3d(0,0,0);transform:rotateX(35deg) translate3d(0,0,0);-webkit-transform-origin:50% 100%;-moz-transform-origin:50% 100%;-ms-transform-origin:50% 100%;-o-transform-origin:50% 100%;background:#ddd;}
.foc-foldout.foc-left.foc-open{left:50px;}
.foc-foldout.foc-left.foc-open:first-child{left:0;}
.foc-foldout.foc-right.foc-open{right:50px;}
.foc-foldout.foc-right.foc-open:first-child{right:0;}
.foc-foldout.foc-top.foc-open{top:50px;}
.foc-foldout.foc-top.foc-open:last-child{top:0;}
.foc-foldout.foc-bottom.foc-open{top:-50px;}
.foc-foldout.foc-bottom.foc-open:first-child{top:0;}
.foc-slideout.foc-left{-webkit-transform:rotateY(0deg) translate3d(100%,0,0);-moz-transform:rotateY(0deg) translate3d(100%,0,0);-ms-transform:rotateY(0deg) translate3d(100%,0,0);-o-transform:rotateY(0deg) translate3d(100%,0,0);transform:rotateY(0deg) translate3d(100%,0,0);}
.foc-slideout.foc-right{-webkit-transform:rotateY(0deg) translate3d(-100%,0,0);-moz-transform:rotateY(0deg) translate3d(-100%,0,0);-ms-transform:rotateY(0deg) translate3d(-100%,0,0);-o-transform:rotateY(0deg) translate3d(-100%,0,0);transform:rotateY(0deg) translate3d(-100%,0,0);}
.foc-slideout.foc-top{-webkit-transform:rotateY(0deg) translate3d(0,100%,0);-moz-transform:rotateY(0deg) translate3d(0,100%,0);-ms-transform:rotateY(0deg) translate3d(0,100%,0);-o-transform:rotateY(0deg) translate3d(0,100%,0);transform:rotateY(0deg) translate3d(0,100%,0);}
.foc-slideout.foc-bottom{-webkit-transform:rotateY(0deg) translate3d(0,-100%,0);-moz-transform:rotateY(0deg) translate3d(0,-100%,0);-ms-transform:rotateY(0deg) translate3d(0,-100%,0);-o-transform:rotateY(0deg) translate3d(0,-100%,0);transform:rotateY(0deg) translate3d(0,-100%,0);}
.foc-slideout.foc-open{-webkit-transform:rotateY(0deg) translate3d(0,0,0);-moz-transform:rotateY(0deg) translate3d(0,0,0);-ms-transform:rotateY(0deg) translate3d(0,0,0);-o-transform:rotateY(0deg) translate3d(0,0,0);transform:rotateY(0deg) translate3d(0,0,0);}
.foc-left{float:right;-webkit-transform:rotateY(-90deg);-moz-transform:rotateY(-90deg);-ms-transform:rotateY(-90deg);-o-transform:rotateY(-90deg);transform:rotateY(-90deg);}
.foc-right{float:left;-webkit-transform:rotateY(90deg);-moz-transform:rotateY(90deg);-ms-transform:rotateY(90deg);-o-transform:rotateY(90deg);transform:rotateY(90deg);-webkit-transform-origin:0% 50%;-moz-transform-origin:0% 50%;-ms-transform-origin:0% 50%;-o-transform-origin:0% 50%;transform-origin:0% 50%;}
.foc-top{float:left;height:136px;width:100%;-webkit-transform:rotateX(90deg);-moz-transform:rotateX(90deg);-ms-transform:rotateX(90deg);-o-transform:rotateX(90deg);transform:rotateX(90deg);-webkit-transform-origin:100% 100%;-moz-transform-origin:100% 100%;-ms-transform-origin:100% 100%;-o-transform-origin:100% 100%;transform-origin:100% 100%;}
.foc-bottom{float:left;height:136px;width:100%;-webkit-transform:rotateX(-90deg);-moz-transform:rotateX(-90deg);-ms-transform:rotateX(-90deg);-o-transform:rotateX(-90deg);transform:rotateX(-90deg);-webkit-transform-origin:100% 0%;-moz-transform-origin:100% 0%;-ms-transform-origin:100% 0%;-o-transform-origin:100% 0%;transform-origin:100% 0%;}


