以下是 jQuery+HTML5实现滑块特效下载代码 的示例演示效果:
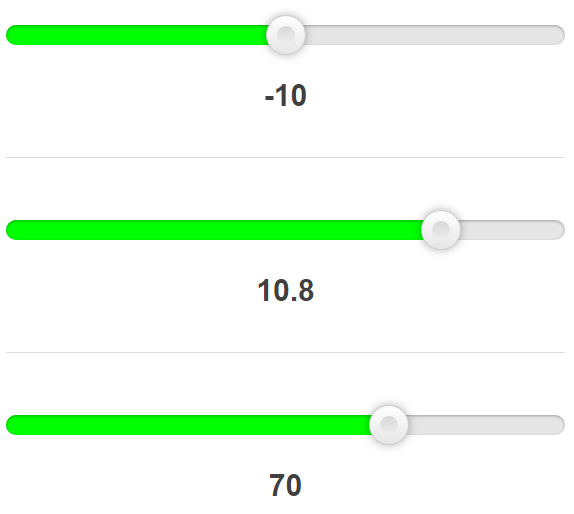
部分效果截图1:

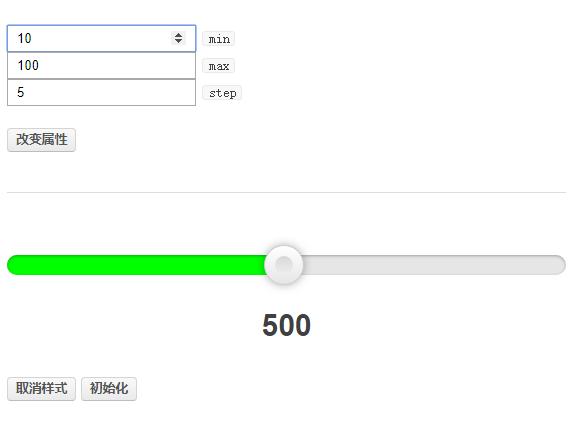
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery+HTML5ʵ�ֻ�����Ч����</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/rangeslider.css">
</head>
<body>
<section id="examples">
<div>
<br>
<input type="range" min="-20" max="0" data-rangeslider>
<output></output>
</div>
<hr>
<div>
<br>
<input type="range" min="10" max="11" step="0.1" value="10.2" data-rangeslider>
<output></output>
</div>
<hr>
<div id="js-example-change-value">
<br>
<input type="range" min="0" max="100" value="50" data-rangeslider>
<output></output>
<input type="number" value="10"> <button class="button button--small">ȷ��</button>
</div>
<hr>
<div id="js-example-change-attributes">
<br>
<input type="range" min="10" max="100" step="5" data-rangeslider>
<output></output>
<label><input type="number" name="min" value="10"> <code>min</code></label><br>
<label><input type="number" name="max" value="100"> <code>max</code></label><br>
<label><input type="number" name="step" value="5"> <code>step</code></label>
<br>
<br>
<button class="button button--small">�ı�����</button>
</div>
<hr>
<div id="js-example-destroy">
<br>
<input type="range" min="10" max="1000" step="10" value="500" data-rangeslider>
<output></output>
<button class="button button--small" data-behaviour="destroy">ȡ����ʽ</button>
<button class="button button--small" data-behaviour="initialize">��ʼ��</button>
</div>
<hr>
</section>
<script src="js/jquery.min.js"></script>
<script src="js/rangeslider.min.js"></script>
<script>
$(function() {
var $document = $(document);
var selector = '[data-rangeslider]';
var $inputRange = $(selector);
// Example functionality to demonstrate a value feedback
// and change the output's value.
function valueOutput(element) {
var value = element.value;
var output = element.parentNode.getElementsByTagName('output')[0];
output.innerHTML = value;
}
// Initial value output
for (var i = $inputRange.length - 1; i >= 0; i--) {
valueOutput($inputRange[i]);
};
// Update value output
$document.on('input', selector, function(e) {
valueOutput(e.target);
});
// Initialize the elements
$inputRange.rangeslider({
polyfill: false
});
// Example functionality to demonstrate programmatic value changes
$document.on('click', '#js-example-change-value button', function(e) {
var $inputRange = $('input[type="range"]', e.target.parentNode);
var value = $('input[type="number"]', e.target.parentNode)[0].value;
$inputRange
.val(value)
.change();
});
// Example functionality to demonstrate programmatic attribute changes
$document.on('click', '#js-example-change-attributes button', function(e) {
var $inputRange = $('input[type="range"]', e.target.parentNode);
var attributes = {
min: $('input[name="min"]', e.target.parentNode)[0].value,
max: $('input[name="max"]', e.target.parentNode)[0].value,
step: $('input[name="step"]', e.target.parentNode)[0].value
};
$inputRange
.attr(attributes)
.rangeslider('update', true);
});
// Example functionality to demonstrate destroy functionality
$document
.on('click', '#js-example-destroy button[data-behaviour="destroy"]', function(e) {
$('input[type="range"]', e.target.parentNode).rangeslider('destroy');
})
.on('click', '#js-example-destroy button[data-behaviour="initialize"]', function(e) {
$('input[type="range"]', e.target.parentNode).rangeslider({ polyfill: false });
});
});
</script>
</body>
</html>
JS代码(rangeslider.min.js):
/*! rangeslider.js - v1.2.1 | (c) 2015 @andreruffert | MIT license | https://github.com/andreruffert/rangeslider.js */
!function(a){
"use strict";
"function"==typeof define&&define.amd?define(["jquery"],a):a("object"==typeof exports?require("jquery"):jQuery)}
(function(a){
"use strict";
function b(){
var a=document.createElement("input");
return a.setAttribute("type","range"),"text"!==a.type}
function c(a,b){
var c=Array.prototype.slice.call(arguments,2);
return setTimeout(function(){
return a.apply(null,c)}
,b)}
function d(a,b){
return b=b||100,function(){
if(!a.debouncing){
var c=Array.prototype.slice.apply(arguments);
a.lastReturnVal=a.apply(window,c),a.debouncing=!0}
return clearTimeout(a.debounceTimeout),a.debounceTimeout=setTimeout(function(){
a.debouncing=!1}
,b),a.lastReturnVal}
}
function e(a){
return a&&(0===a.offsetWidth||0===a.offsetHeight||a.open===!1)}
function f(a){
for(var b=[],c=a.parentNode;
e(c);
)b.push(c),c=c.parentNode;
return b}
function g(a,b){
function c(a){
"undefined"!=typeof a.open&&(a.open=a.open?!1:!0)}
var d=f(a),e=d.length,g=[],h=a[b];
if(e){
for(var i=0;
e>i;
i++)g[i]=d[i].style.cssText,d[i].style.display="block",d[i].style.height="0",d[i].style.overflow="hidden",d[i].style.visibility="hidden",c(d[i]);
h=a[b];
for(var j=0;
e>j;
j++)d[j].style.cssText=g[j],c(d[j])}
return h}
function h(b,e){
if(this.$window=a(window),this.$document=a(document),this.$element=a(b),this.options=a.extend({
}
,l,e),this.polyfill=this.options.polyfill,this.onInit=this.options.onInit,this.onSlide=this.options.onSlide,this.onSlideEnd=this.options.onSlideEnd,this.polyfill&&k)return!1;
this.identifier="js-"+i+"-"+j++,this.startEvent=this.options.startEvent.join("."+this.identifier+" ")+"."+this.identifier,this.moveEvent=this.options.moveEvent.join("."+this.identifier+" ")+"."+this.identifier,this.endEvent=this.options.endEvent.join("."+this.identifier+" ")+"."+this.identifier,this.toFixed=(this.step+"").replace(".","").length-1,this.$fill=a('<div class="'+this.options.fillClass+'" />'),this.$handle=a('<div class="'+this.options.handleClass+'" />'),this.$range=a('<div class="'+this.options.rangeClass+'" id="'+this.identifier+'" />').insertAfter(this.$element).prepend(this.$fill,this.$handle),this.$element.css({
position:"absolute",width:"1px",height:"1px",overflow:"hidden",opacity:"0"}
),this.handleDown=a.proxy(this.handleDown,this),this.handleMove=a.proxy(this.handleMove,this),this.handleEnd=a.proxy(this.handleEnd,this),this.init();
var f=this;
this.$window.on("resize."+this.identifier,d(function(){
c(function(){
f.update()}
,300)}
,20)),this.$document.on(this.startEvent,"#"+this.identifier+":not(."+this.options.disabledClass+")",this.handleDown),this.$element.on("change."+this.identifier,function(a,b){
if(!b||b.origin!==f.identifier){
var c=a.target.value,d=f.getPositionFromValue(c);
f.setPosition(d)}
}
)}
var i="rangeslider",j=0,k=b(),l={
polyfill:!0,rangeClass:"rangeslider",disabledClass:"rangeslider--disabled",fillClass:"rangeslider__fill",handleClass:"rangeslider__handle",startEvent:["mousedown","touchstart","pointerdown"],moveEvent:["mousemove","touchmove","pointermove"],endEvent:["mouseup","touchend","pointerup"]}
;
h.prototype.init=function(){
this.update(!0),this.$element[0].value=this.value,this.onInit&&"function"==typeof this.onInit&&this.onInit()}
,h.prototype.update=function(a){
a=a||!1,a&&(this.min=parseFloat(this.$element[0].getAttribute("min")||0),this.max=parseFloat(this.$element[0].getAttribute("max")||100),this.value=parseFloat(this.$element[0].value||this.min+(this.max-this.min)/2),this.step=parseFloat(this.$element[0].getAttribute("step")||1)),this.handleWidth=g(this.$handle[0],"offsetWidth"),this.rangeWidth=g(this.$range[0],"offsetWidth"),this.maxHandleX=this.rangeWidth-this.handleWidth,this.grabX=this.handleWidth/2,this.position=this.getPositionFromValue(this.value),this.$element[0].disabled?this.$range.addClass(this.options.disabledClass):this.$range.removeClass(this.options.disabledClass),this.setPosition(this.position)}
,h.prototype.handleDown=function(a){
if(a.preventDefault(),this.$document.on(this.moveEvent,this.handleMove),this.$document.on(this.endEvent,this.handleEnd),!((" "+a.target.className+" ").replace(/[\n\t]/g," ").indexOf(this.options.handleClass)>-1)){
var b=this.getRelativePosition(a),c=this.$range[0].getBoundingClientRect().left,d=this.getPositionFromNode(this.$handle[0])-c;
this.setPosition(b-this.grabX),b>=d&&b<d+this.handleWidth&&(this.grabX=b-d)}
}
,h.prototype.handleMove=function(a){
a.preventDefault();
var b=this.getRelativePosition(a);
this.setPosition(b-this.grabX)}
,h.prototype.handleEnd=function(a){
a.preventDefault(),this.$document.off(this.moveEvent,this.handleMove),this.$document.off(this.endEvent,this.handleEnd),this.$element.trigger("change",{
origin:this.identifier}
),this.onSlideEnd&&"function"==typeof this.onSlideEnd&&this.onSlideEnd(this.position,this.value)}
,h.prototype.cap=function(a,b,c){
return b>a?b:a>c?c:a}
,h.prototype.setPosition=function(a){
var b,c;
b=this.getValueFromPosition(this.cap(a,0,this.maxHandleX)),c=this.getPositionFromValue(b),this.$fill[0].style.width=c+this.grabX+"px",this.$handle[0].style.left=c+"px",this.setValue(b),this.position=c,this.value=b,this.onSlide&&"function"==typeof this.onSlide&&this.onSlide(c,b)}
,h.prototype.getPositionFromNode=function(a){
for(var b=0;
null!==a;
)b+=a.offsetLeft,a=a.offsetParent;
return b}
,h.prototype.getRelativePosition=function(a){
var b=this.$range[0].getBoundingClientRect().left,c=0;
return"undefined"!=typeof a.pageX?c=a.pageX:"undefined"!=typeof a.originalEvent.clientX?c=a.originalEvent.clientX:a.originalEvent.touches&&a.originalEvent.touches[0]&&"undefined"!=typeof a.originalEvent.touches[0].clientX?c=a.originalEvent.touches[0].clientX:a.currentPoint&&"undefined"!=typeof a.currentPoint.x&&(c=a.currentPoint.x),c-b}
,h.prototype.getPositionFromValue=function(a){
var b,c;
return b=(a-this.min)/(this.max-this.min),c=b*this.maxHandleX}
,h.prototype.getValueFromPosition=function(a){
var b,c;
return b=a/(this.maxHandleX||1),c=this.step*Math.round(b*(this.max-this.min)/this.step)+this.min,Number(c.toFixed(this.toFixed))}
,h.prototype.setValue=function(a){
a!==this.value&&this.$element.val(a).trigger("input",{
origin:this.identifier}
)}
,h.prototype.destroy=function(){
this.$document.off("."+this.identifier),this.$window.off("."+this.identifier),this.$element.off("."+this.identifier).removeAttr("style").removeData("plugin_"+i),this.$range&&this.$range.length&&this.$range[0].parentNode.removeChild(this.$range[0])}
,a.fn[i]=function(b){
var c=Array.prototype.slice.call(arguments,1);
return this.each(function(){
var d=a(this),e=d.data("plugin_"+i);
e||d.data("plugin_"+i,e=new h(this,b)),"string"==typeof b&&e[b].apply(e,c)}
)}
}
);
CSS代码(main.css):
html{box-sizing:border-box;color:#404040;font-family:Helvetica,arial,sans-serif;line-height:1.4}
*,*:before,*:after{box-sizing:inherit}
body{padding:10px 20px;margin:0 auto;max-width:600px}
a{color:#000000}
h1,h2,h3,h4,h5,h6{margin:20px 0 10px;-webkit-font-smoothing:antialiased}
hr{background:#ddd;border:0;height:1px;margin:40px 0}
header{text-align:center}
h1 a,h2 a,h3 a{color:#404040;text-decoration:none}
section{margin:30px 0 40px 0}
output{display:block;font-size:30px;font-weight:bold;text-align:center;margin:30px 0}
input[type="text"],input[type="number"]{padding:4px 8px}
.button{background:#e6e6e6;background-image:linear-gradient(#fafafa,#eaeaea);border:1px solid #d4d4d4;border-radius:4px;border-bottom-color:#bcbcbc;color:#555;cursor:pointer;display:inline-block;font-size:16px;font-weight:bold;line-height:22px;text-decoration:none;text-align:center;padding:10px;margin:20px 0}
.button:hover{background-image:linear-gradient(#eaeaea,#fafafa)}
.button--small{font-size:.8em;line-height:1;padding:5px 8px;margin:0}
.img-circular{margin:0 auto;position:relative}
.img-circular,.img-circular:after,.img-circular img{width:120px;height:120px;-webkit-border-radius:70px;-moz-border-radius:70px;-ms-border-radius:70px;-o-border-radius:70px;border-radius:70px}
.img-circular:after{content:"";display:block;position:absolute;top:0;left:0;-webkit-box-shadow:rgba(0,0,0,0.6) 0 1px 6px inset;-moz-box-shadow:rgba(0,0,0,0.6) 0 1px 6px inset;box-shadow:rgba(0,0,0,0.6) 0 1px 6px inset}
footer{text-align:center}
pre,code{background:#f8f8f8;border-radius:3px}
pre{border:1px solid #ddd;word-wrap:normal;font-size:13px;line-height:19px;overflow:auto;padding:6px 10px}
code{border:1px solid #eaeaea;margin:0 2px;padding:0 5px;white-space:nowrap}
pre code{border:0;padding:0;font-size:inherit;color:inherit;white-space:pre-wrap;background:transparent;border-radius:0}
.notification{background:rgba(0,255,0,0.1);border:1px solid rgba(0,255,0,0.4);border-radius:3px;padding:14px;text-align:center}
.highlight .c{color:#999988;font-style:italic}
.highlight .err{color:#a61717;background-color:#e3d2d2}
.highlight .k{font-weight:bold}
.highlight .o{font-weight:bold}
.highlight .cm{color:#999988;font-style:italic}
.highlight .cp{color:#999999;font-weight:bold}
.highlight .c1{color:#999988;font-style:italic}
.highlight .cs{color:#999999;font-weight:bold;font-style:italic}
.highlight .gd{color:#000000;background-color:#ffdddd}
.highlight .gd .x{color:#000000;background-color:#ffaaaa}
.highlight .ge{font-style:italic}
.highlight .gr{color:#aa0000}
.highlight .gh{color:#999999}
.highlight .gi{color:#000000;background-color:#ddffdd}
.highlight .gi .x{color:#000000;background-color:#aaffaa}
.highlight .go{color:#888888}
.highlight .gp{color:#555555}
.highlight .gs{font-weight:bold}
.highlight .gu{color:#800080;font-weight:bold}
.highlight .gt{color:#aa0000}
.highlight .kc{font-weight:bold}
.highlight .kd{font-weight:bold}
.highlight .kn{font-weight:bold}
.highlight .kp{font-weight:bold}
.highlight .kr{font-weight:bold}
.highlight .kt{color:#445588;font-weight:bold}
.highlight .m{color:#009999}
.highlight .s{color:#dd1144}
.highlight .n{color:#333333}
.highlight .na{color:teal}
.highlight .nb{color:#0086b3}
.highlight .nc{color:#445588;font-weight:bold}
.highlight .no{color:teal}
.highlight .ni{color:purple}
.highlight .ne{color:#990000;font-weight:bold}
.highlight .nf{color:#990000;font-weight:bold}
.highlight .nn{color:#555555}
.highlight .nt{color:navy}
.highlight .nv{color:teal}
.highlight .ow{font-weight:bold}
.highlight .w{color:#bbbbbb}
.highlight .mf{color:#009999}
.highlight .mh{color:#009999}
.highlight .mi{color:#009999}
.highlight .mo{color:#009999}
.highlight .sb{color:#dd1144}
.highlight .sc{color:#dd1144}
.highlight .sd{color:#dd1144}
.highlight .s2{color:#dd1144}
.highlight .se{color:#dd1144}
.highlight .sh{color:#dd1144}
.highlight .si{color:#dd1144}
.highlight .sx{color:#dd1144}
.highlight .sr{color:#009926}
.highlight .s1{color:#dd1144}
.highlight .ss{color:#990073}
.highlight .bp{color:#999999}
.highlight .vc{color:teal}
.highlight .vg{color:teal}
.highlight .vi{color:teal}
.highlight .il{color:#009999}
.highlight .gc{color:#999;background-color:#EAF2F5}
CSS代码(rangeslider.css):
.rangeslider,.rangeslider__fill{background:#e6e6e6;display:block;height:20px;width:100%;-moz-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.3);-webkit-box-shadow:inset 0px 1px 3px rgba(0,0,0,0.3);box-shadow:inset 0px 1px 3px rgba(0,0,0,0.3);-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;}
.rangeslider{position:relative;}
.rangeslider--disabled{filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=40);opacity:0.4;}
.rangeslider__fill{background:#00ff00;position:absolute;top:0;}
.rangeslider__handle{background:white;border:1px solid #ccc;cursor:pointer;display:inline-block;width:40px;height:40px;position:absolute;top:-10px;background-image:url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuNSIgeTE9IjAuMCIgeDI9IjAuNSIgeTI9IjEuMCI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIwLjAiLz48c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMwMDAwMDAiIHN0b3Atb3BhY2l0eT0iMC4xIi8+PC9saW5lYXJHcmFkaWVudD48L2RlZnM+PHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgZmlsbD0idXJsKCNncmFkKSIgLz48L3N2Zz4g');background-size:100%;background-image:-webkit-gradient(linear,50% 0%,50% 100%,color-stop(0%,rgba(255,255,255,0)),color-stop(100%,rgba(0,0,0,0.1)));background-image:-moz-linear-gradient(rgba(255,255,255,0),rgba(0,0,0,0.1));background-image:-webkit-linear-gradient(rgba(255,255,255,0),rgba(0,0,0,0.1));background-image:linear-gradient(rgba(255,255,255,0),rgba(0,0,0,0.1));-moz-box-shadow:0 0 8px rgba(0,0,0,0.3);-webkit-box-shadow:0 0 8px rgba(0,0,0,0.3);box-shadow:0 0 8px rgba(0,0,0,0.3);-moz-border-radius:50%;-webkit-border-radius:50%;border-radius:50%;}
.rangeslider__handle:after{content:"";display:block;width:18px;height:18px;margin:auto;position:absolute;top:0;right:0;bottom:0;left:0;background-image:url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuNSIgeTE9IjAuMCIgeDI9IjAuNSIgeTI9IjEuMCI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIwLjEzIi8+PHN0b3Agb2Zmc2V0PSIxMDAlIiBzdG9wLWNvbG9yPSIjZmZmZmZmIiBzdG9wLW9wYWNpdHk9IjAuMCIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==');background-size:100%;background-image:-webkit-gradient(linear,50% 0%,50% 100%,color-stop(0%,rgba(0,0,0,0.13)),color-stop(100%,rgba(255,255,255,0)));background-image:-moz-linear-gradient(rgba(0,0,0,0.13),rgba(255,255,255,0));background-image:-webkit-linear-gradient(rgba(0,0,0,0.13),rgba(255,255,255,0));background-image:linear-gradient(rgba(0,0,0,0.13),rgba(255,255,255,0));-moz-border-radius:50%;-webkit-border-radius:50%;border-radius:50%;}
.rangeslider__handle:active{background-image:url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuNSIgeTE9IjAuMCIgeDI9IjAuNSIgeTI9IjEuMCI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIwLjEiLz48c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMwMDAwMDAiIHN0b3Atb3BhY2l0eT0iMC4xMiIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==');background-size:100%;background-image:-webkit-gradient(linear,50% 0%,50% 100%,color-stop(0%,rgba(0,0,0,0.1)),color-stop(100%,rgba(0,0,0,0.12)));background-image:-moz-linear-gradient(rgba(0,0,0,0.1),rgba(0,0,0,0.12));background-image:-webkit-linear-gradient(rgba(0,0,0,0.1),rgba(0,0,0,0.12));background-image:linear-gradient(rgba(0,0,0,0.1),rgba(0,0,0,0.12));}
input[type="range"]:focus + .rangeslider .rangeslider__handle{-moz-box-shadow:0 0 8px rgba(255,0,255,0.9);-webkit-box-shadow:0 0 8px rgba(255,0,255,0.9);box-shadow:0 0 8px rgba(255,0,255,0.9);}


