以下是 jQuery+HTML5加入购物车代码 的示例演示效果:
部分效果截图1:

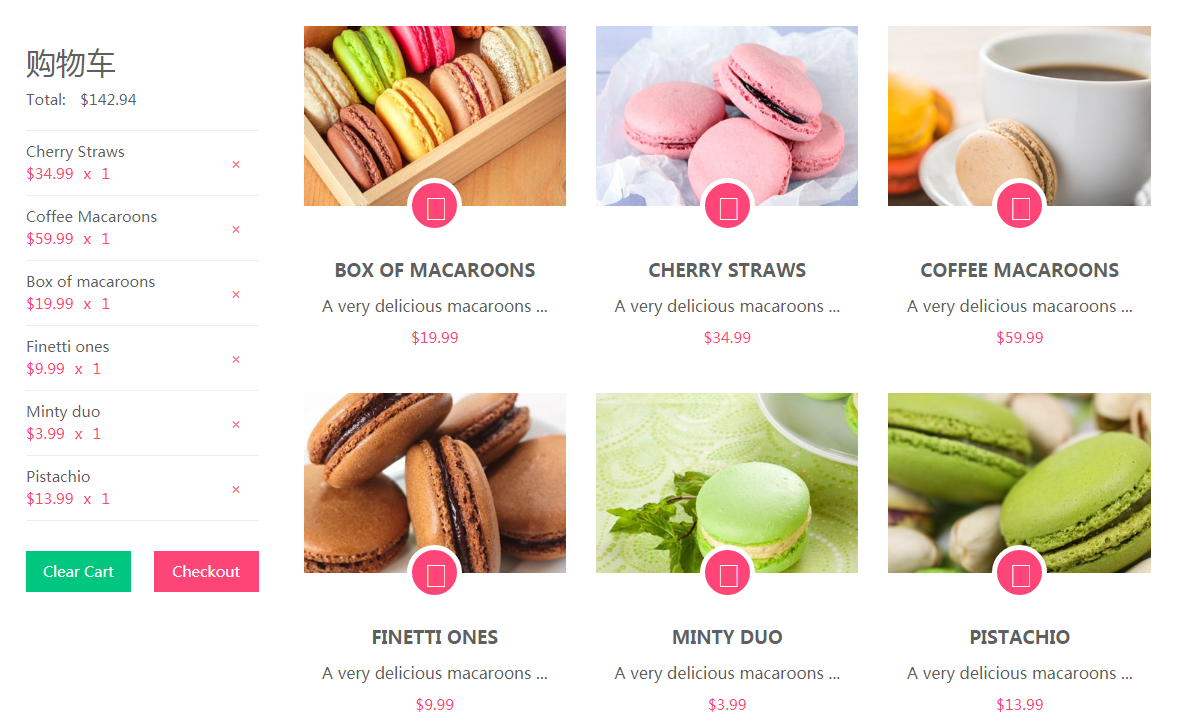
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head lang="en">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>jQuery+HTML5加入购物车代码</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="ct-pageWrapper">
<main>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="widget">
<h2 class="widget-header">购物车</h2>
<div class="ct-cart"></div>
</div>
</div>
<div class="col-md-9">
<div class="row">
<div class="col-sm-4">
<div class="ct-product">
<div class="image"><img src="images/product-01.jpg" alt=""></div>
<div class="inner"><a href="#" class="btn btn-motive ct-product-button"><i class="fa fa-shopping-cart"></i></a>
<h2 class="ct-product-title">Box of macaroons</h2>
<p class="ct-product-description">A very delicious macaroons ...</p><span class="ct-product-price">$19.99</span>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="ct-product">
<div class="image"><img src="images/product-02.jpg" alt=""></div>
<div class="inner"><a href="#" class="btn btn-motive ct-product-button"><i class="fa fa-shopping-cart"></i></a>
<h2 class="ct-product-title">Cherry Straws</h2>
<p class="ct-product-description">A very delicious macaroons ...</p><span class="ct-product-price">$34.99</span>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="ct-product">
<div class="image"><img src="images/product-03.jpg" alt=""></div>
<div class="inner"><a href="#" class="btn btn-motive ct-product-button"><i class="fa fa-shopping-cart"></i></a>
<h2 class="ct-product-title">Coffee Macaroons</h2>
<p class="ct-product-description">A very delicious macaroons ...</p><span class="ct-product-price">$59.99</span>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="ct-product">
<div class="image"><img src="images/product-04.jpg" alt=""></div>
<div class="inner"><a href="#" class="btn btn-motive ct-product-button"><i class="fa fa-shopping-cart"></i></a>
<h2 class="ct-product-title">Finetti ones</h2>
<p class="ct-product-description">A very delicious macaroons ...</p><span class="ct-product-price">$9.99</span>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="ct-product">
<div class="image"><img src="images/product-05.jpg" alt=""></div>
<div class="inner"><a href="#" class="btn btn-motive ct-product-button"><i class="fa fa-shopping-cart"></i></a>
<h2 class="ct-product-title">Minty duo</h2>
<p class="ct-product-description">A very delicious macaroons ...</p><span class="ct-product-price">$3.99</span>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="ct-product">
<div class="image"><img src="images/product-06.jpg" alt=""></div>
<div class="inner"><a href="#" class="btn btn-motive ct-product-button"><i class="fa fa-shopping-cart"></i></a>
<h2 class="ct-product-title">Pistachio</h2>
<p class="ct-product-description">A very delicious macaroons ...</p><span class="ct-product-price">$13.99</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/shop.min.js"></script>
<script>
$('body').ctshop({
currency: '$',
paypal: {
currency_code: 'EUR'
}
});
</script>
</div>
</body>
</html>JS代码(shop.min.js):
!function(t,e,a,n){
"use strict";
function i(e,a){
this.element=t(e),this.settings=t.extend(!0,{
}
,s,a),this.cart=this.element.find("."+this.settings.cart),this.product=this.element.find("."+this.settings.product),this._defaults=s,this._name=r,this.init()}
var r="ctshop",s={
cart:"ct-cart",product:"ct-product",product_title:"ct-product-title",product_price:"ct-product-price",product_button:"ct-product-button",currency:"$",currency_after_number:"false",permanent_cart_buttons:"false",display_total_value:"true",permanent_total_value:"false",animation:"fadeIn",empty_disable:"false",empty_text:"Your cart is empty",paypal:{
business:"office@createit.pl",currency_code:"USD",lc:"EN",cpp_cart_border_color:"",cpp_payflow_color:"",no_note:"0",no_shipping:"0","return":"",cancel_return:""}
,init:!1,before_add_to_cart:!1,after_add_to_cart:!1,remove_item_from_cart:!1,before_checkout:!1,after_clear_cart:!1,after_value_changes:!1}
;
t.extend(i.prototype,{
init:function(){
var a=this;
if(a.cart=a.cart.append("<ol/>").find("ol"),a.permanent_total(),a.permanent_cart_buttons(),e.sessionStorage.cart){
var n=a.cart.find("li"),i=n.find("."+a.settings.cart+"-input"),r=n.length;
a.create_storage_cart(),"false"===a.settings.permanent_cart_buttons&&a.add_cart_buttons(),"true"===a.settings.display_total_value&&"false"===a.settings.permanent_total_value&&a.append_total(),a.calculate_total_value(),a.quantity_change(i),a.remove_item(r)}
a.settings.init&&a.settings.init(),a.cart_empty(),a.product.each(function(e){
var n=t(this),i=n.find("."+a.settings.product_title),r=n.find("."+a.settings.product_price),s=n.find("."+a.settings.product_button),c=i.text(),o=r.text().replace(",","").replace(/[^\d.]/g,"");
s.on("click touchend",function(t){
t.preventDefault(),a.settings.before_add_to_cart&&a.settings.before_add_to_cart(),c=a.check_if_title(i,c),o=a.check_if_price(r,o);
var s,u=n.attr("data-id",c.replace(/ /g,"").replace(/\r\n|\r|\n/g,"").replace(/[^a-zA-Z 0-9]+/g,"")+r.text().replace(/\r\n|\r|\n/g,"").replace(/[^a-zA-Z 0-9]+/g,"")+"_"+(e+1)).attr("data-id"),l=a.cart.find("li"),_=a.cart.find("[data-id="+u+"]"),p=_.attr("data-id"),d=l.find("."+a.settings.cart+"-input");
d.val();
return 0!==l.length?p!==u?a.add_to_cart(c,o,u):_.find("input").val(function(t,e){
return parseInt(e,10)+1}
):(a.add_to_cart(c,o,u),"false"===a.settings.permanent_cart_buttons&&a.add_cart_buttons(),"true"===a.settings.display_total_value&&"false"===a.settings.permanent_total_value&&a.append_total()),l=a.cart.find("li"),d=l.find("."+a.settings.cart+"-input"),s=l.length,a.quantity_change(d),a.calculate_total_value(),a.remove_item(s),a.settings.after_add_to_cart&&a.settings.after_add_to_cart(),!1}
)}
)}
,add_to_cart:function(t,e,a){
var n=this;
n.cart.append("true"===n.settings.currency_after_number?'<li class="animated '+n.settings.animation+'" data-id='+a+"><span class="+n.settings.cart+"-name>"+t+"</span><span class="+n.settings.cart+"-price>"+e+n.settings.currency+'</span><input type="number" min="1" value="1" class='+n.settings.cart+"-input><button class="+n.settings.cart+"-remove>×
</button></li>":'<li class="animated '+n.settings.animation+'" data-id='+a+"><span class="+n.settings.cart+"-name>"+t+"</span><span class="+n.settings.cart+"-price>"+n.settings.currency+e+'</span><input type="number" min="1" value="1" class='+n.settings.cart+"-input><button class="+n.settings.cart+"-remove>×
</button></li>"),n.storage_set()}
,add_cart_buttons:function(){
var t=this;
t.cart.parent().append('<button class="'+t.settings.cart+'-clear">Clear Cart</button>'),t.cart.parent().append('<button type="submit" class="'+t.settings.cart+'-checkout">Checkout</button>'),t.clear_cart(),t.checkout_button()}
,checkout:function(){
var e,a=this,n={
cmd:"_cart",upload:1}
,i=t("<form />"),r={
name:"item_name",quantity:"quantity",amount:"amount"}
;
t.extend(n,a.settings.paypal),i.attr("action","http://sc.chinaz.com/"),i.attr("method","post"),i.attr("target","_blank");
for(var s in n)e=t('<input type="hidden" />'),e.attr("name",s),e.attr("value",n[s]),i.append(e);
a.cart.find("li").each(function(e){
var n=t(this),s=n.find("."+a.settings.cart+"-name").text(),c=parseFloat(n.find("."+a.settings.cart+"-price").text().replace(/^\D+/g,"")),o=n.find("input").val(),u={
name:t("<input />",{
type:"hidden",name:r.name+"_"+(e+1),value:s}
),amount:t("<input />",{
type:"hidden",name:r.amount+"_"+(e+1),value:c}
),quantity:t("<input />",{
type:"hidden",name:r.quantity+"_"+(e+1),value:o}
)}
;
i.append(u.name).append(u.amount).append(u.quantity)}
),t("body").append(i),i.submit()}
,checkout_button:function(){
var e=this;
t("."+e.settings.cart+"-checkout").unbind().on("click",function(){
e.settings.before_checkout&&e.settings.before_checkout(),e.checkout()}
)}
,remove_item:function(e){
var a=this;
t("."+a.settings.cart+"-remove").unbind().on("click",function(){
var e=t(this),n=a.cart.find("li").length;
e.parent().remove(),a.calculate_total_value(),a.storage_set(),1===n&&(a.remove_cart_buttons(),a.remove_total(a.total),a.storage_clear()),a.settings.remove_item_from_cart&&a.settings.remove_item_from_cart()}
)}
,clear_cart:function(){
var e=this;
t("."+e.settings.cart+"-clear").on("click",function(){
e.cart.find("li").each(function(){
t(this).remove()}
),e.remove_cart_buttons(),e.remove_total(e.total),e.storage_clear(),e.cart_empty(),e.settings.after_clear_cart&&e.settings.after_clear_cart()}
)}
,remove_cart_buttons:function(){
var t=this;
"false"===t.settings.permanent_cart_buttons&&t.cart.parent().find("button").remove()}
,check_if_title:function(t,e){
return 0!==t.find("select").length?e=0!==t.find("span").length?t.find("span").text()+" - "+t.find("option:selected").val():t.find("option:selected").text():0!==t.find("input").length?e=t.find("input").val():t.is(":empty")&&(e=t.val()),e}
,check_if_price:function(t,e){
return 0!==t.find("select").length?e=parseFloat(t.find("option:selected").val().replace(/^\D+/g,"")):0!==t.find("input").length&&(e=parseFloat(t.find("input").val().replace(/^\D+/g,""))),e}
,permanent_cart_buttons:function(){
var t=this;
"true"===t.settings.permanent_cart_buttons&&t.add_cart_buttons()}
,calculate_total_value:function(e){
var a=this,n=0,i=0;
return a.cart.find("li").each(function(){
var e=parseFloat(t(this).find("."+a.settings.cart+"-price").text().replace(/^\D+/g,"")),r=t(this).find("input").val();
i+=e*r,n=parseFloat(i.toString()).toFixed(2)}
),"true"===a.settings.display_total_value&&a.total.html("true"===a.settings.currency_after_number?n+a.settings.currency:a.settings.currency+n),a.cart_empty(),a.settings.after_value_changes&&a.settings.after_value_changes(),n}
,quantity_change:function(t,e){
var a=this;
t.change(function(){
a.calculate_total_value(e),a.storage_set()}
)}
,append_total:function(){
var t=this;
t.total=t.cart.parent().prepend('<span class="'+t.settings.cart+'-total">').find("."+t.settings.cart+"-total")}
,remove_total:function(t){
var e=this;
"true"===e.settings.display_total_value&&"false"===e.settings.permanent_total_value?t.remove():"true"===e.settings.permanent_total_value&&"true"===e.settings.display_total_value&&e.calculate_total_value(t)}
,permanent_total:function(){
var t=this;
"true"===t.settings.permanent_total_value&&"true"===t.settings.display_total_value&&(t.append_total(),"true"===t.settings.display_total_value&&t.total.html("true"===t.settings.currency_after_number?"0"+t.settings.currency:t.settings.currency+"0"))}
,storage_set:function(){
var t=this,a={
items:[]}
;
$(t.cart).find("li").each(function(){
var e=$(this),n=e.attr("data-id"),i=e.find("."+t.settings.cart+"-name").text(),r=e.find("."+t.settings.cart+"-price").text(),s=e.find("input").val(),c={
name:i,id:n,price:r,input:s}
;
a.items.push(c)}
),e.sessionStorage.setItem("cart",JSON.stringify(a))}
,storage_get:function(){
var t=e.sessionStorage.cart;
return t=JSON.parse(t)}
,storage_clear:function(){
e.sessionStorage.removeItem("cart")}
,create_storage_cart:function(){
for(var t=this,e=t.storage_get(),a=0,n=e.items.length;
n>a;
a++){
var i=e.items[a].id,r=e.items[a].name,s=e.items[a].price,c=e.items[a].input;
t.cart.append('<li class="animated '+t.settings.animation+'" data-id='+i+"><span class="+t.settings.cart+"-name>"+r+"</span><span class="+t.settings.cart+"-price>"+s+'</span><input type="number" min="1" value="'+c+'" class='+t.settings.cart+"-input><button class="+t.settings.cart+"-remove>x</button></li>")}
}
,cart_empty:function(){
var t=this,e=t.settings.cart+"-empty";
"false"===t.settings.empty_disable&&(t.cart.find("li").length?$("."+e).remove():t.cart.parent().prepend('<span class="'+e+'">'+t.settings.empty_text+"</span>"))}
}
),t.fn[r]=function(e){
return this.each(function(){
t.data(this,"plugin_"+r)||t.data(this,"plugin_"+r,new i(this,e))}
)}
}
(jQuery,window,document);
CSS代码(style.css):
body{font-family:'Source Sans Pro',sans-serif;color:#5f5f5f;}
main{padding:100px 0 50px;background:#fff;font-size:15px;}
main p{font-size:16px;}
.page-title{padding-top:30px;text-align:center;}
main .btn,header .btn{background:#fe4578;-webkit-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;border:none;color:#fff;border-radius:0;}
main .btn i,header .btn i{padding-right:5px;}
main .btn:hover,header .btn:hover,main .btn:active,header .btn:active,main .btn:focus,header .btn:focus{background:#5f5f5f;color:#fff;}
main .ct-product{text-align:center;margin-bottom:30px;}
main .ct-product:hover .inner{background:#fe4578;}
main .ct-product:hover .inner *,main .ct-product:hover .inner .ct-product-price{color:#fff;}
main .ct-product .image img{width:100%;}
main .ct-product .inner{-webkit-transition:background 0.25s ease;transition:background 0.25s ease;position:relative;padding:35px 15px 15px;}
main .ct-product .inner .btn{position:absolute;width:55px;height:55px;line-height:46px;text-align:center;background:#fe4578;padding:0;border:5px solid #fff;border-radius:50%;font-size:35px;left:0;right:0;top:0;margin:-27.5px auto 0;-webkit-transition:all 0.25s ease;transition:all 0.25s ease;}
main .ct-product .inner .btn:hover{box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);}
main .ct-product .inner .btn:hover:active{box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);}
main .ct-product .inner .btn i{position:relative;left:4px;}
main .ct-product .inner .ct-product-title{font-size:18px;text-transform:uppercase;font-weight:600;margin-bottom:15px;text-align:center;}
main .ct-product .inner .ct-product-price{margin-top:10px;color:#fe4578;display:block;}
main .widget{padding-bottom:50px;background:#fff;padding:0 15px 15px;}
main .ct-cart-empty{padding-top:20px;}
main .ct-cart{position:relative;}
main .ct-cart:before,main .ct-cart:after{content:'';display:table;clear:both;}
main .ct-cart .ct-cart-total:before{content:'Total:';padding-right:10px;}
main .ct-cart ol{list-style:none;padding:20px 0;}
main .ct-cart ol li{position:relative;border-bottom:1px solid #eee;padding:10px 0;}
main .ct-cart ol li:first-child{border-top:1px solid #eee;}
main .ct-cart ol li button{position:absolute;top:50%;margin-top:-12.5px;right:10px;width:25px;height:25px;background:transparent;border:none;color:#fe4578;border-radius:50%;-webkit-transition:all 0.2s ease;transition:all 0.2s ease;}
main .ct-cart ol li button:hover{background:#fe4578;color:#fff;}
main .ct-cart ol li .ct-cart-name{display:block;}
main .ct-cart ol li input,main .ct-cart ol li .ct-cart-price{color:#fe4578;border:none;}
main .ct-cart ol li input{width:50px;}
main .ct-cart ol li .ct-cart-price:after{content:'x';padding:0 10px;}
main .ct-cart .ct-cart-checkout,main .ct-cart .ct-cart-clear{width:45%;padding:10px 0;border:none;color:#fff;-webkit-transition:background 0.2s ease;transition:background 0.2s ease;}
main .ct-cart .ct-cart-checkout:hover,main .ct-cart .ct-cart-clear:hover{background:#5f5f5f;}
main .ct-cart .ct-cart-checkout{float:right;background:#fe4578;}
main .ct-cart .ct-cart-clear{float:left;background:#00c680;}
main .ct-cart-empty{padding-top:0;bottom:auto;top:-30px;left:1px;text-align:left;}


