以下是 jQuery HTML5添加到购物车代码 的示例演示效果:
部分效果截图1:

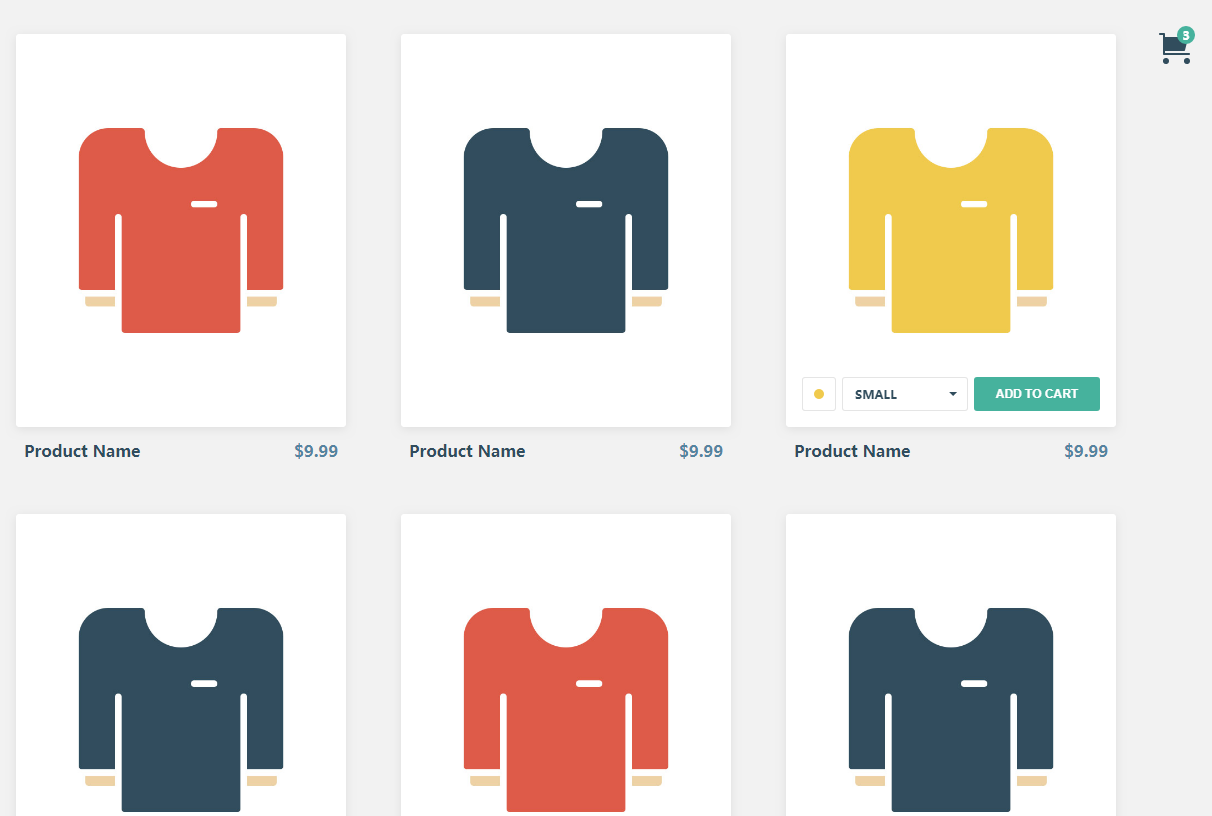
部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="en" class="no-js">
<head>
<meta charset="gb2312">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery HTML5��ӵ����ﳵ����</title>
<link href='http://fonts.useso.com/css?family=Work+Sans:400,600,700' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/modernizr.js"></script>
</head>
<body>
<header>
<h1>Quick Add to Cart</h1>
</header>
<a href="#0" class="cd-cart">
<span>0</span>
</a>
<ul class="cd-gallery">
<li>
<div class="cd-single-item">
<a href="#0">
<ul class="cd-slider-wrapper">
<li><img src="img/thumb-1.jpg" alt="Preview image"></li>
<li class="selected"><img src="img/thumb-2.jpg" alt="Preview image"></li>
<li><img src="img/thumb-3.jpg" alt="Preview image"></li>
</ul>
</a>
<div class="cd-customization">
<div class="color selected-2" data-type="select">
<ul>
<li class="color-1">color-1</li>
<li class="color-2 active">color-2</li>
<li class="color-3">color-3</li>
</ul>
</div>
<div class="size" data-type="select">
<ul>
<li class="small active">Small</li>
<li class="medium">Medium</li>
<li class="large">Large</li>
</ul>
</div>
<button class="add-to-cart">
<em>Add to Cart</em>
<svg x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32">
<path stroke-dasharray="19.79 19.79" stroke-dashoffset="19.79" fill="none" stroke="#FFFFFF" stroke-width="2" stroke-linecap="square" stroke-miterlimit="10" d="M9,17l3.9,3.9c0.1,0.1,0.2,0.1,0.3,0L23,11"/>
</svg>
</button>
</div> <!-- .cd-customization -->
<button class="cd-customization-trigger">Customize</button>
</div> <!-- .cd-single-item -->
<div class="cd-item-info">
<b><a href="#0">Product Name</a></b>
<em>$9.99</em>
</div> <!-- cd-item-info -->
</li>
<li>
<div class="cd-single-item">
<a href="#0">
<ul class="cd-slider-wrapper">
<li class="selected"><img src="img/thumb-1.jpg" alt="Preview image"></li>
<li><img src="img/thumb-2.jpg" alt="Preview image"></li>
<li><img src="img/thumb-3.jpg" alt="Preview image"></li>
</ul>
</a>
<div class="cd-customization">
<div class="color" data-type="select">
<ul>
<li class="color-1 active">color-1</li>
<li class="color-2">color-2</li>
<li class="color-3">color-3</li>
</ul>
</div>
<div class="size" data-type="select">
<ul>
<li class="small active">Small</li>
<li class="medium">Medium</li>
<li class="large">Large</li>
</ul>
</div>
<button class="add-to-cart">
<em>Add to Cart</em>
<svg x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32">
<path stroke-dasharray="19.79 19.79" stroke-dashoffset="19.79" fill="none" stroke="#FFFFFF" stroke-width="2" stroke-linecap="square" stroke-miterlimit="10" d="M9,17l3.9,3.9c0.1,0.1,0.2,0.1,0.3,0L23,11"/>
</svg>
</button>
</div> <!-- .cd-customization -->
<button class="cd-customization-trigger">Customize</button>
</div> <!-- .cd-single-item -->
<div class="cd-item-info">
<b><a href="#0">Product Name</a></b>
<em>$9.99</em>
</div> <!-- cd-item-info -->
</li>
<li>
<div class="cd-single-item">
<a href="#0">
<ul class="cd-slider-wrapper">
<li><img src="img/thumb-1.jpg" alt="Preview image"></li>
<li><img src="img/thumb-2.jpg" alt="Preview image"></li>
<li class="selected"><img src="img/thumb-3.jpg" alt="Preview image"></li>
</ul>
</a>
<div class="cd-customization">
<div class="color selected-3" data-type="select">
<ul>
<li class="color-1">color-1</li>
<li class="color-2">color-2</li>
<li class="color-3 active">color-3</li>
</ul>
</div>
<div class="size" data-type="select">
<ul>
<li class="small active">Small</li>
<li class="medium">Medium</li>
<li class="large">Large</li>
</ul>
</div>
<button class="add-to-cart">
<em>Add to Cart</em>
<svg x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32">
<path stroke-dasharray="19.79 19.79" stroke-dashoffset="19.79" fill="none" stroke="#FFFFFF" stroke-width="2" stroke-linecap="square" stroke-miterlimit="10" d="M9,17l3.9,3.9c0.1,0.1,0.2,0.1,0.3,0L23,11"/>
</svg>
</button>
</div> <!-- .cd-customization -->
<button class="cd-customization-trigger">Customize</button>
</div> <!-- .cd-single-item -->
<div class="cd-item-info">
<b><a href="#0">Product Name</a></b>
<em>$9.99</em>
</div> <!-- cd-item-info -->
</li>
<li>
<div class="cd-single-item">
<a href="#0">
<ul class="cd-slider-wrapper">
<li class="selected"><img src="img/thumb-1.jpg" alt="Preview image"></li>
<li><img src="img/thumb-2.jpg" alt="Preview image"></li>
<li><img src="img/thumb-3.jpg" alt="Preview image"></li>
</ul>
</a>
<div class="cd-customization">
<div class="color" data-type="select">
<ul>
<li class="color-1 active">color-1</li>
<li class="color-2">color-2</li>
<li class="color-3">color-3</li>
</ul>
</div>
<div class="size" data-type="select">
<ul>
<li class="small active">Small</li>
<li class="medium">Medium</li>
<li class="large">Large</li>
</ul>
</div>
<button class="add-to-cart">
<em>Add to Cart</em>
<svg x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32">
<path stroke-dasharray="19.79 19.79" stroke-dashoffset="19.79" fill="none" stroke="#FFFFFF" stroke-width="2" stroke-linecap="square" stroke-miterlimit="10" d="M9,17l3.9,3.9c0.1,0.1,0.2,0.1,0.3,0L23,11"/>
</svg>
</button>
</div> <!-- .cd-customization -->
<button class="cd-customization-trigger">Customize</button>
</div> <!-- .cd-single-item -->
<div class="cd-item-info">
<b><a href="#0">Product Name</a></b>
<em>$9.99</em>
</div> <!-- cd-item-info -->
</li>
<li>
<div class="cd-single-item">
<a href="#0">
<ul class="cd-slider-wrapper">
<li><img src="img/thumb-1.jpg" alt="Preview image"></li>
<li class="selected"><img src="img/thumb-2.jpg" alt="Preview image"></li>
<li><img src="img/thumb-3.jpg" alt="Preview image"></li>
</ul>
</a>
<div class="cd-customization">
<div class="color selected-2" data-type="select">
<ul>
<li class="color-1">color-1</li>
<li class="color-2 active">color-2</li>
<li class="color-3">color-3</li>
</ul>
</div>
<div class="size" data-type="select">
<ul>
<li class="small active">Small</li>
<li class="medium">Medium</li>
<li class="large">Large</li>
</ul>
</div>
<button class="add-to-cart">
<em>Add to Cart</em>
<svg x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32">
<path stroke-dasharray="19.79 19.79" stroke-dashoffset="19.79" fill="none" stroke="#FFFFFF" stroke-width="2" stroke-linecap="square" stroke-miterlimit="10" d="M9,17l3.9,3.9c0.1,0.1,0.2,0.1,0.3,0L23,11"/>
</svg>
</button>
</div> <!-- .cd-customization -->
<button class="cd-customization-trigger">Customize</button>
</div> <!-- .cd-single-item -->
<div class="cd-item-info">
<b><a href="#0">Product Name</a></b>
<em>$9.99</em>
</div> <!-- cd-item-info -->
</li>
<li>
<div class="cd-single-item">
<a href="#0">
<ul class="cd-slider-wrapper">
<li class="selected"><img src="img/thumb-1.jpg" alt="Preview image"></li>
<li><img src="img/thumb-2.jpg" alt="Preview image"></li>
<li><img src="img/thumb-3.jpg" alt="Preview image"></li>
</ul>
</a>
<div class="cd-customization">
<div class="color" data-type="select">
<ul>
<li class="color-1 active">color-1</li>
<li class="color-2">color-2</li>
<li class="color-3">color-3</li>
</ul>
</div>
<div class="size" data-type="select">
<ul>
<li class="small active">Small</li>
<li class="medium">Medium</li>
<li class="large">Large</li>
</ul>
</div>
<button class="add-to-cart">
<em>Add to Cart</em>
<svg x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32">
<path stroke-dasharray="19.79 19.79" stroke-dashoffset="19.79" fill="none" stroke="#FFFFFF" stroke-width="2" stroke-linecap="square" stroke-miterlimit="10" d="M9,17l3.9,3.9c0.1,0.1,0.2,0.1,0.3,0L23,11"/>
</svg>
</button>
</div> <!-- .cd-customization -->
<button class="cd-customization-trigger">Customize</button>
</div> <!-- .cd-single-item -->
<div class="cd-item-info">
<b><a href="#0">Product Name</a></b>
<em>$9.99</em>
</div> <!-- cd-item-info -->
</li>
</ul> <!-- cd-gallery -->
<script src="js/jquery-2.1.4.js"></script>
<script src="js/main.js"></script> <!-- Resource jQuery -->
</body>
</html>JS代码(main.js):
jQuery(document).ready(function(){
var productCustomization = $('.cd-customization'),cart = $('.cd-cart'),animating = false;
initCustomization(productCustomization);
$('body').on('click',function(event){
//if user clicks outside the .cd-gallery list items - remove the .hover class and close the open ul.size/ul.color list elementsif( $(event.target).is('body') || $(event.target).is('.cd-gallery') ){
deactivateCustomization();
}
}
);
function initCustomization(items){
items.each(function(){
var actual = $(this),selectOptions = actual.find('[data-type="select"]'),addToCartBtn = actual.find('.add-to-cart'),touchSettings = actual.next('.cd-customization-trigger');
//detect click on ul.size/ul.color list elementsselectOptions.on('click',function(event){
var selected = $(this);
//open/close options listselected.toggleClass('is-open');
resetCustomization(selected);
if($(event.target).is('li')){
// update selected optionvar activeItem = $(event.target),index = activeItem.index() + 1;
activeItem.addClass('active').siblings().removeClass('active');
selected.removeClass('selected-1 selected-2 selected-3').addClass('selected-'+index);
// if color has been changed,update the visible product imageselected.hasClass('color') && updateSlider(selected,index-1);
}
}
);
//detect click on the add-to-cart buttonaddToCartBtn.on('click',function(){
if(!animating){
//animate if not already animatinganimating = true;
resetCustomization(addToCartBtn);
addToCartBtn.addClass('is-added').find('path').eq(0).animate({
//draw the check icon'stroke-dashoffset':0}
,300,function(){
setTimeout(function(){
updateCart();
addToCartBtn.removeClass('is-added').find('em').on('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend',function(){
//wait for the end of the transition to reset the check iconaddToCartBtn.find('path').eq(0).css('stroke-dashoffset','19.79');
animating = false;
}
);
if( $('.no-csstransitions').length > 0 ){
// check if browser doesn't support css transitionsaddToCartBtn.find('path').eq(0).css('stroke-dashoffset','19.79');
animating = false;
}
}
,600);
}
);
}
}
);
//detect click on the settings icon - touch devices onlytouchSettings.on('click',function(event){
event.preventDefault();
resetCustomization(addToCartBtn);
}
);
}
);
}
function updateSlider(actual,index){
var slider = actual.parent('.cd-customization').prev('a').children('.cd-slider-wrapper'),slides = slider.children('li');
slides.eq(index).removeClass('move-left').addClass('selected').prevAll().removeClass('selected').addClass('move-left').end().nextAll().removeClass('selected move-left');
}
function resetCustomization(selectOptions){
//close ul.clor/ul.size if they were left open and user is not interacting with them anymore//remove the .hover class from items if user is interacting with a different oneselectOptions.siblings('[data-type="select"]').removeClass('is-open').end().parents('.cd-single-item').addClass('hover').parent('li').siblings('li').find('.cd-single-item').removeClass('hover').end().find('[data-type="select"]').removeClass('is-open');
}
function deactivateCustomization(){
productCustomization.parent('.cd-single-item').removeClass('hover').end().find('[data-type="select"]').removeClass('is-open');
}
function updateCart(){
//show counter if this is the first item added to the cart( !cart.hasClass('items-added') ) && cart.addClass('items-added');
var cartItems = cart.find('span'),text = parseInt(cartItems.text()) + 1;
cartItems.text(text);
}
}
);
CSS代码(style.css):
/* --------------------------------Primary style-------------------------------- */
*,*::after,*::before{box-sizing:border-box;}
html{font-size:62.5%;}
body{font-size:1.6rem;font-family:"Work Sans",sans-serif;color:#314d5d;background-color:#f2f2f2;}
a{color:#de5b48;text-decoration:none;}
img,svg{max-width:100%;}
button{-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none;cursor:pointer;border:none;padding:0;}
button:focus{outline:none;}
header{height:80px;position:relative;padding-top:40px;}
header h1{text-align:center;width:90%;margin:0 auto;}
@media only screen and (min-width:768px){header{height:200px;padding-top:100px;}
header h1{font-size:2.2rem;}
}
/* --------------------------------Cart button-------------------------------- */
.cd-cart{position:absolute;z-index:2;top:24px;right:10px;height:50px;width:50px;background:url(../img/cd-icon-cart.svg) no-repeat center center;}
.cd-cart span{/* number of items added to the cart */
position:absolute;top:2px;right:5px;height:18px;width:18px;line-height:18px;background-color:#46b29d;color:#ffffff;font-size:1rem;font-weight:bold;text-align:center;border-radius:50%;/* scale it down if no products have been added to the cart */
-webkit-transform:scale(0);-moz-transform:scale(0);-ms-transform:scale(0);-o-transform:scale(0);transform:scale(0);-webkit-transition:-webkit-transform 0.2s 0s;-moz-transition:-moz-transform 0.2s 0s;transition:transform 0.2s 0s;}
.cd-cart.items-added span{/* counter visible when a product is added to the cart */
-webkit-transform:scale(1);-moz-transform:scale(1);-ms-transform:scale(1);-o-transform:scale(1);transform:scale(1);}
@media only screen and (min-width:1100px){.cd-cart{position:fixed;top:30px;right:30px;}
}
/* --------------------------------Gallery grid-------------------------------- */
.cd-gallery{width:90%;max-width:1100px;margin:1.5em auto;}
.cd-gallery > li{margin-bottom:2em;}
@media only screen and (min-width:768px){.cd-gallery{margin-top:2em;}
.cd-gallery::after{clear:both;content:"";display:table;}
.cd-gallery > li{width:48%;float:left;margin:0 4% 6% 0;}
.cd-gallery > li:nth-of-type(2n){margin-right:0;}
}
@media only screen and (min-width:1100px){.cd-gallery{margin-top:2.5em;}
.cd-gallery > li{width:30%;float:left;margin:0 5% 5% 0;}
.cd-gallery > li:nth-of-type(2n){margin-right:5%;}
.cd-gallery > li:nth-of-type(3n){margin-right:0;}
}
/* --------------------------------Single Item-------------------------------- */
.cd-single-item{position:relative;}
.cd-single-item > a{display:block;background-color:#ffffff;box-shadow:0 2px 10px rgba(0,0,0,0.08);border-radius:4px;}
.no-touch .cd-single-item:hover .cd-customization,.cd-single-item.hover .cd-customization{/* product customization visible */
pointer-events:auto;visibility:visible;opacity:1;-webkit-transition:opacity 0.2s 0s,visiblity 0s 0s;-moz-transition:opacity 0.2s 0s,visiblity 0s 0s;transition:opacity 0.2s 0s,visiblity 0s 0s;}
.no-touch .cd-single-item:hover .cd-customization-trigger,.cd-single-item.hover .cd-customization-trigger{/* this is the settings icon - visible on touch devices only */
display:none;}
/* --------------------------------Product Slider-------------------------------- */
.cd-slider-wrapper{position:relative;overflow:hidden;}
.cd-slider-wrapper li{position:absolute;top:0;left:0;visibility:hidden;/* Force Hardware Acceleration in WebKit */
-webkit-transform:translateZ(0);-moz-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0);-webkit-backface-visibility:hidden;backface-visibility:hidden;/* by default,move the product image on the right*/
-webkit-transform:translateX(100%);-moz-transform:translateX(100%);-ms-transform:translateX(100%);-o-transform:translateX(100%);transform:translateX(100%);-webkit-transition:-webkit-transform 0.3s 0s,visibility 0s 0.3s;-moz-transition:-moz-transform 0.3s 0s,visibility 0s 0.3s;transition:transform 0.3s 0s,visibility 0s 0.3s;}
.cd-slider-wrapper li.selected{/* this is the visible product image */
position:relative;visibility:visible;z-index:1;-webkit-transform:translateX(0);-moz-transform:translateX(0);-ms-transform:translateX(0);-o-transform:translateX(0);transform:translateX(0);-webkit-transition:-webkit-transform 0.3s 0s,visibility 0s 0s;-moz-transition:-moz-transform 0.3s 0s,visibility 0s 0s;transition:transform 0.3s 0s,visibility 0s 0s;}
.cd-slider-wrapper li.move-left{/* move the product image on the left */
-webkit-transform:translateX(-100%);-moz-transform:translateX(-100%);-ms-transform:translateX(-100%);-o-transform:translateX(-100%);transform:translateX(-100%);}
.cd-slider-wrapper img{width:100%;display:block;border-radius:4px;}
/* --------------------------------Product Customization-------------------------------- */
.cd-customization{position:absolute;z-index:2;left:0;bottom:0;width:100%;padding:16px;visibility:hidden;opacity:0;pointer-events:none;-webkit-transition:opacity 0.2s 0s,visibility 0s 0.2s;-moz-transition:opacity 0.2s 0s,visibility 0s 0.2s;transition:opacity 0.2s 0s,visibility 0s 0.2s;}
.cd-customization::after{clear:both;content:"";display:table;}
.cd-customization > *{float:left;}
.cd-customization .color,.cd-customization .size,.cd-customization .add-to-cart{height:34px;border-radius:3px;position:relative;overflow:hidden;}
.cd-customization .color,.cd-customization .size{/* these are the color and size options */
display:inline-block;cursor:pointer;box-shadow:inset 0 0 0 1px #e5e5e5;/* Force Hardware Acceleration - fix a bug on Safari */
-webkit-transform:translateZ(0);-moz-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0);-webkit-backface-visibility:hidden;backface-visibility:hidden;}
.cd-customization .color:hover,.cd-customization .size:hover{box-shadow:inset 0 0 0 1px #cccccc;}
.cd-customization .color ul,.cd-customization .size ul{display:inline-block;position:absolute;left:50%;top:50%;bottom:auto;right:auto;-webkit-transform:translateX(-50%) translateY(-50%);-moz-transform:translateX(-50%) translateY(-50%);-ms-transform:translateX(-50%) translateY(-50%);-o-transform:translateX(-50%) translateY(-50%);transform:translateX(-50%) translateY(-50%);width:100%;border-radius:3px;border:1px solid transparent;}
.cd-customization .color li,.cd-customization .size li{position:relative;height:34px;}
.cd-customization .color ul li:first-of-type,.cd-customization .size ul li:first-of-type{/* arrange list items according to the selected color/size option */
-webkit-transform:translateY(100%);-moz-transform:translateY(100%);-ms-transform:translateY(100%);-o-transform:translateY(100%);transform:translateY(100%);border-radius:0;}
.cd-customization .color ul li:nth-of-type(2),.cd-customization .size ul li:nth-of-type(2){-webkit-transform:translateY(-100%);-moz-transform:translateY(-100%);-ms-transform:translateY(-100%);-o-transform:translateY(-100%);transform:translateY(-100%);border-radius:3px 3px 0 0;}
.cd-customization .color ul li:nth-of-type(3),.cd-customization .size ul li:nth-of-type(3){-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0);border-radius:0 0 3px 3px;}
.cd-customization .color.selected-2 ul li:first-of-type,.cd-customization .color.selected-2 ul li:nth-of-type(2),.cd-customization .color.selected-2 ul li:nth-of-type(3),.cd-customization .size.selected-2 ul li:first-of-type,.cd-customization .size.selected-2 ul li:nth-of-type(2),.cd-customization .size.selected-2 ul li:nth-of-type(3){/* second option selected in the ul.color/ul.size list*/
-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0);}
.cd-customization .color.selected-2 ul li:first-of-type,.cd-customization .size.selected-2 ul li:first-of-type{border-radius:3px 3px 0 0;}
.cd-customization .color.selected-2 ul li:nth-of-type(2),.cd-customization .size.selected-2 ul li:nth-of-type(2){border-radius:0;}
.cd-customization .color.selected-3 ul li:first-of-type,.cd-customization .size.selected-3 ul li:first-of-type{/* third option selected in the ul.color/ul.size list */
-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0);border-radius:3px 3px 0 0;}
.cd-customization .color.selected-3 ul li:nth-of-type(2),.cd-customization .size.selected-3 ul li:nth-of-type(2){-webkit-transform:translateY(100%);-moz-transform:translateY(100%);-ms-transform:translateY(100%);-o-transform:translateY(100%);transform:translateY(100%);border-radius:0 0 3px 3px;}
.cd-customization .color.selected-3 ul li:nth-of-type(3),.cd-customization .size.selected-3 ul li:nth-of-type(3){-webkit-transform:translateY(-100%);-moz-transform:translateY(-100%);-ms-transform:translateY(-100%);-o-transform:translateY(-100%);transform:translateY(-100%);border-radius:0;}
.cd-customization .color.is-open,.cd-customization .size.is-open{/* color/size list open - make ul element visible */
overflow:visible;box-shadow:none;}
.cd-customization .color.is-open::after,.cd-customization .size.is-open::after{/* remove the arrow icon for the size option element */
display:none;}
.cd-customization .color.is-open ul,.cd-customization .size.is-open ul{box-shadow:0 2px 3px rgba(0,0,0,0.1);border-color:#e5e5e5;background-color:#ffffff;}
.cd-customization .color.is-open li:hover,.cd-customization .color.is-open li.active,.cd-customization .size.is-open li:hover,.cd-customization .size.is-open li.active{background-color:#f2f2f2;}
.cd-customization .color{width:34px;}
.cd-customization .color li{/* replace color name with colored circle */
overflow:hidden;text-indent:100%;white-space:nowrap;color:transparent;}
.cd-customization .color li::before{/* this is the colored circle */
content:'';position:absolute;left:50%;top:50%;bottom:auto;right:auto;-webkit-transform:translateX(-50%) translateY(-50%);-moz-transform:translateX(-50%) translateY(-50%);-ms-transform:translateX(-50%) translateY(-50%);-o-transform:translateX(-50%) translateY(-50%);transform:translateX(-50%) translateY(-50%);height:10px;width:10px;border-radius:50%;}
.cd-customization .color li.color-1::before{background-color:#314d5d;}
.cd-customization .color li.color-2::before{background-color:#de5b48;}
.cd-customization .color li.color-3::before{background-color:#f0ca4d;}
.cd-customization .size{margin:0 6px;}
.cd-customization .size::after{/* arrow icon for the size option element */
content:'';position:absolute;right:7px;top:50%;margin-top:-8px;display:block;width:16px;height:16px;background:url("../img/cd-icon-arrow.svg") no-repeat center center;pointer-events:none;}
.cd-customization .size li{padding:0 1em;}
.cd-customization .size,.cd-customization .add-to-cart{width:calc(50% - 23px);}
.cd-customization .size li,.cd-customization .add-to-cart{font-size:1.2rem;font-weight:600;text-transform:uppercase;line-height:34px;}
.cd-customization .add-to-cart{color:#ffffff;background-color:#46b29d;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
.no-touch .cd-customization .add-to-cart:hover{background-color:#55bca8;}
.cd-customization .add-to-cart em{/* this is the button text message */
position:absolute;top:0;left:0;width:100%;height:100%;/* Force Hardware Acceleration */
-webkit-transform:translateZ(0);-moz-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0);-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform 0.3s;-moz-transition:-moz-transform 0.3s;transition:transform 0.3s;}
.cd-customization .add-to-cart svg{/* this is the check icon */
position:absolute;left:50%;top:50%;width:100%;/* move the icon on the right - outside the button */
-webkit-transform:translateX(50%) translateY(-50%);-moz-transform:translateX(50%) translateY(-50%);-ms-transform:translateX(50%) translateY(-50%);-o-transform:translateX(50%) translateY(-50%);transform:translateX(50%) translateY(-50%);-webkit-transition:-webkit-transform 0.3s;-moz-transition:-moz-transform 0.3s;transition:transform 0.3s;}
.cd-customization .add-to-cart.is-added em{/* product added to the cart - hide text message on the left with no transition*/
color:transparent;-webkit-transform:translateX(-100%);-moz-transform:translateX(-100%);-ms-transform:translateX(-100%);-o-transform:translateX(-100%);transform:translateX(-100%);-webkit-transition:-webkit-transform 0s;-moz-transition:-moz-transform 0s;transition:transform 0s;}
.cd-customization .add-to-cart.is-added svg{/* product added to the cart - move the svg back inside the button */
-webkit-transform:translateX(-50%) translateY(-50%);-moz-transform:translateX(-50%) translateY(-50%);-ms-transform:translateX(-50%) translateY(-50%);-o-transform:translateX(-50%) translateY(-50%);transform:translateX(-50%) translateY(-50%);-webkit-transition:-webkit-transform 0s;-moz-transition:-moz-transform 0s;transition:transform 0s;}
/* --------------------------------Settings icon - touch devices only-------------------------------- */
.cd-customization-trigger{position:absolute;z-index:2;right:0px;bottom:0px;height:40px;width:40px;/* replace text with an icon */
overflow:hidden;text-indent:100%;white-space:nowrap;color:transparent;background:url(../img/cd-icon-settings.svg) no-repeat center center;display:none;}
.touch .cd-customization-trigger{display:block;}
/* --------------------------------Product Info (title + price)-------------------------------- */
.cd-item-info{padding:1em .5em 0;color:#314d5d;font-weight:bold;}
.cd-item-info::after{clear:both;content:"";display:table;}
.cd-item-info b{float:left;}
.cd-item-info em{float:right;color:#5484a0;}
.cd-item-info a{color:#314d5d;}
.cd-item-info a:hover{text-decoration:underline;}


