以下是 HUD科幻数据屏幕动画界面特效 的示例演示效果:
部分效果截图1:

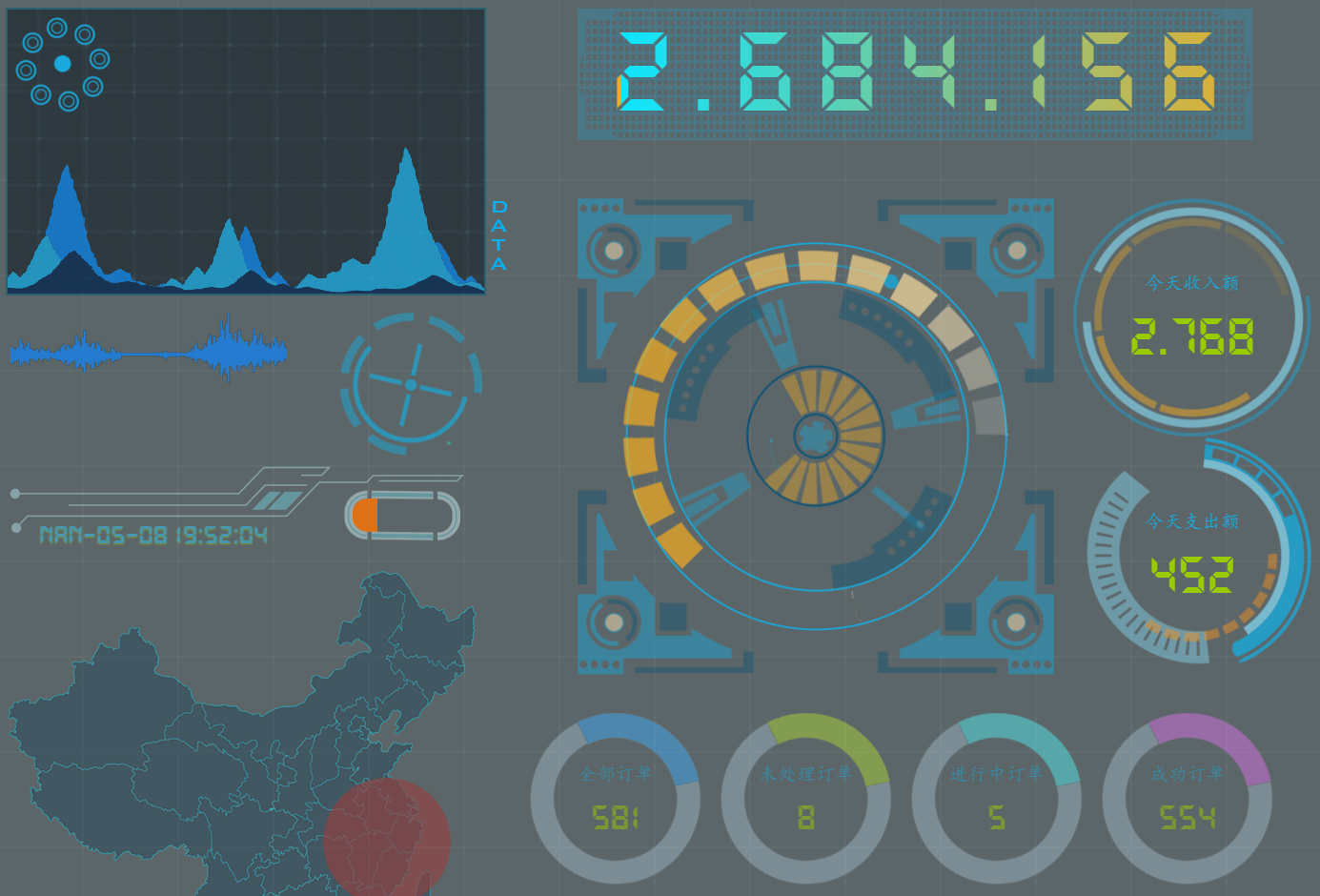
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HUD科幻数据屏幕动画界面特效</title>
<link href="css/style-rj.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
</head>
<body onLoad="sendRequest()">
<div class="videozz"></div>
<video autoplay muted loop poster="media/fallba1ck.jpg"><!--autoplay 自动播放视频 muted静音 loop循环-->
<source src="http://www.kadai123.com/images/mov.mp4">
<source src="media/video.webm">
你的游览器不支持video支持
</video>
<!--主-->
<div class="box">
<div class="box-a">
<div class="m-1">
</div>
<!--中间主圈-->
<div class="m-2">
</div>
<!--中间主圈-->
<!--标题-->
<div class="m-3">
<div id="m-3-id-1">
<!--滚动区域-->
<p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p></p><p>D</p><p>A</p><p>T</p><p>A</p><p></p><p>S</p><p>T</p><p>A</p><p>T</p><p>I</p><p>S</p><p>T</p><p>I</p><p>C</p><p>S</p>
<!--滚动区域-->
</div>
</div>
<!--标题-->
<!--声波1-->
<div class="m-4"></div>
<!--声波2-->
<div class="m-5">
<div id="m-5-id-1">
<div id="m-5-2">
<div id="m-5-id-2">
<a href="#"><img src="images/gif-2.png" border="0" /></a>
</div>
<div id="m-5-id-3"></div>
</div>
</div>
</div>
<div class="m-10"></div>
<!--字体翻转-->
<div class="m-6">
<div class="masked">
<h4>人间岛工作站数据屏</h4>
</div>
</div>
<!--小图片旋转-->
<div class="m-xz7"></div>
<div class="m-xz8 xzleft"></div>
<div class="m-xz9"></div>
<div class="m-x10"></div>
<div class="m-x11"></div>
<div class="m-x12 xzleft"></div>
<div class="m-x13"></div>
<div class="m-x14 xzleft"></div>
<div class="m-x15"></div>
<div class="m-x16 xzleft"></div>
<div class="m-x17 xzleft"></div>
<div class="m-x18"></div>
<div class="m-x19 xzleft"></div>
<div class="m-x20"></div>
<!--小图片旋转-->
<div class="m-7">
<div class="m-7-k">
<div class="m-7xz1 xzleft"></div>
<div class="m-7xz2"></div>
<div class="m-7xz3 xzleft"></div>
<div class="m-7zt1">今天收入额</div>
<div class="m-7zt2" id="sx1">2.768</div>
</div>
</div>
<div class="fbl">
Resolution:1920 X 1080
</div>
<div class="m-8"></div>
<div class="m-9"><div class="masked1" id="sx8">2.684.156</div></div>
<div class="m-11">
<div class="m-k-1"><div class="t1"></div></div>
<div class="m-k-2"><div class="t2"></div></div>
<div class="m-k-3"><div class="t3"></div></div>
<div class="m-k-4"><div class="t4"></div></div>
<div class="m-k-5"><div class="t5"></div></div>
<div class="m-k-6"><div class="t6"></div></div>
<div class="m-k-7"><div class="t7"></div></div>
</div>
<div class="m-12">
<div class="m-12-k">
<div class="m-12xz1 xzleft"></div>
<div class="m-12xz2"></div>
<div class="m-12xz3 xzleft"></div>
<div class="m-12zt1">今天支出额</div>
<div class="m-12zt2" id="sx2">452</div>
</div>
</div>
<div class="m-13" id="screen1">
<div class="" id="screen1_1">
<div>var XMLHttpReq; </div>
<div>//创建XMLHttpRequest对象</div>
<div>function createXMLHttpRequest() { </div>
<div>if(window.XMLHttpRequest) { //Mozilla 浏览器 </div>
<div>XMLHttpReq = new XMLHttpRequest(); </div>
<div>} </div>
<div>else if (window.ActiveXObject) { // IE浏览器</div>
<div>try { </div>
<div>XMLHttpReq = new ActiveXObject("Msxml2.XMLHTTP"); </div>
<div>} catch (e) { </div>
<div>try { </div>
<div>XMLHttpReq = new ActiveXObject("Microsoft.XMLHTTP"); </div>
<div>} catch (e) {} </div>
<div>} </div>
<div>} </div>
<div>} </div>
<div>//发送请求函数</div>
<div>function sendRequest() { </div>
<div>createXMLHttpRequest(); </div>
<div>var url = "data1.php?_dc="+new Date().getTime();</div>
<div>XMLHttpReq.open("GET", url, true); </div>
<div>XMLHttpReq.onreadystatechange = processResponse;//指定响应函数</div>
<div>XMLHttpReq.send(null); // 发送请求 </div>
<div>} </div>
<div>// 处理返回信息函数</div>
<div>function processResponse() { </div>
<div>if (XMLHttpReq.readyState == 4) { // 判断对象状态</div>
<div>if (XMLHttpReq.status == 200) { // 信息已经成功返回,开始处理</div>信息
<div>DisplayHot(); </div>
<div>setTimeout("sendRequest()",2000); //设置自动刷新时间,这里是毫秒,即2秒//RemoveRow();</div>
<div>} else { //页面不正常 </div>
<div>//window.alert("您所请求的页面有异常。"); </div>
<div>} </div>
<div>} </div>
<div>} </div>
<div>function DisplayHot()</div>
<div>{</div>
<div>var theDate = XMLHttpReq.responseText ;//如果出现编码问题,可以在服务端escape一下,然后在这里使用unescape( responseText )</div>
<div></div>
<div>gxsj1.innerHTML = theDate ;</div>
}
</div>
<div id="screen1_2"></div>
</div>
<div class="m-14"><div class="ss"></div></div>
<!--地图-->
<!--<div class="m-15-b">--><div class="m-15-a">
<div class="m-15-k">
<div class="m-15xz1">
<!--<div class="m-15-dd1">--><div class="m-15-dd2"></div>
</div>
</div>
</div>
<!--地图-->
<!--圈-->
<div class="m-16"></div>
<div class="m-17"></div>
<div class="m-18 xzleft"></div>
<div class="m-19"></div>
<div class="m-20 xzleft"></div>
<div class="m-21"></div>
<div class="m-22"></div>
<div class="m-23 xzleft"></div>
<!--圈-->
<!--时间-->
<div class="m-24" id="localtime"></div>
<!--时间-->
<div class="m-25">
<div class="m-25k">
<div class="m-25xz1 m-25pic1"></div>
<div class="m-25zt1">全部订单</div>
<div class="m-25zt2" id="sx4">581</div>
</div>
</div>
<div class="m-26">
<div class="m-25k">
<div class="m-25xz1 m-25pic2"></div>
<div class="m-25zt1">未处理订单</div>
<div class="m-25zt2" id="sx5">8</div>
</div>
</div>
<div class="m-27">
<div class="m-25k">
<div class="m-25zt1">进行中订单</div>
<div class="m-25zt2" id="sx6">5</div>
<div class="m-25xz1 m-25pic3"></div>
</div>
</div>
<div class="m-28">
<div class="m-25k">
<div class="m-25zt1">成功订单</div>
<div class="m-25zt2" id="sx7">554</div>
<div class="m-25xz1 m-25pic4"></div>
</div>
</div>
<div class="m-29">
<div class="masked2" id="">Today's Hits:<span id="zdzj1"></span> </div>
</div>
<div class="m-30">This page statement: this special effects using CSS3+AJAX production, by the human Island workstation production.</div>
</div>
</div>
<!--主-->
<script src="js/common.min.js"></script>
</body>
</html>JS代码(common.min.js):
// JavaScript Document//m-3-id-1 上下滚动(function(){
var marquee = document.getElementById('m-3-id-1');
var offset=0;
var scrollheight =marquee.offsetHeight;
var firstNode = marquee.children[0].cloneNode(true);
marquee.appendChild(firstNode);
//还有这里setInterval(function(){
if(offset == scrollheight){
offset = 0;
}
marquee.style.marginTop = "-"+offset+"px";
offset += 2;
}
,20);
}
)();
//图片无缝滚动var speed=10;
var tab=document.getElementById("m-5-id-1");
var tab1=document.getElementById("m-5-id-2");
var tab2=document.getElementById("m-5-id-3");
tab2.innerHTML=tab1.innerHTML;
function Marquee(){
if(tab2.offsetWidth-tab.scrollLeft<=0)tab.scrollLeft-=tab1.offsetWidthelse{
tab.scrollLeft++;
}
}
var MyMar=setInterval(Marquee,speed);
tab.onmouseover=function(){
clearInterval(MyMar)}
;
tab.onmouseout=function(){
MyMar=setInterval(Marquee,speed)}
;
//字母滚动var screen1 = document.getElementById("screen1");
var screen1_1 = document.getElementById("screen1_1");
var screen1_2 = document.getElementById("screen1_2");
var speed=4;
//滚动速度值,值越大速度越慢var nnn=200/screen1_1.offsetHeight;
for(i=0;
i<nnn;
i++){
screen1_1.innerHTML+="<br />"+ screen1_1.innerHTML}
screen1_2.innerHTML = screen1_1.innerHTML //克隆screen1_2为screen1_1function Marquee1(){
if(screen1_2.offsetTop-screen1.scrollTop<=0) //当滚动至screen1_1与screen1_2交界时 screen1.scrollTop-=screen1_1.offsetHeight //screen1跳到最顶端 else{
screen1.scrollTop++ //如果是横向的 将 所有的 height top 改成 width left}
}
var MyMar = setInterval(Marquee1,speed);
//设置定时器screen1.onmouseover = function(){
clearInterval(MyMar)}
//鼠标经过时清除定时器达到滚动停止的目的screen1.onmouseout = function(){
MyMar = setInterval(Marquee1,speed)}
//鼠标移开时重设定时器//局部刷新var XMLHttpReq;
//创建XMLHttpRequest对象function createXMLHttpRequest(){
if(window.XMLHttpRequest){
//Mozilla 浏览器XMLHttpReq = new XMLHttpRequest();
}
else if (window.ActiveXObject){
// IE浏览器try{
XMLHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
XMLHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){
}
}
}
}
//发送请求函数function sendRequest(){
createXMLHttpRequest();
var url = "data1.php?_dc="+new Date().getTime();
XMLHttpReq.open("GET",url,true);
XMLHttpReq.onreadystatechange = processResponse;
//指定响应函数XMLHttpReq.send(null);
// 发送请求}
// 处理返回信息函数function processResponse(){
if (XMLHttpReq.readyState == 4){
// 判断对象状态if (XMLHttpReq.status == 200){
// 信息已经成功返回,开始处理信息DisplayHot();
setTimeout("sendRequest()",2000);
//设置自动刷新时间,这里是毫秒,即2秒//RemoveRow();
}
else{
//页面不正常//window.alert("您所请求的页面有异常。");
}
}
}
function DisplayHot(){
var theDate = XMLHttpReq.responseText;
//如果出现编码问题,可以在服务端escape一下,然后在这里使用unescape( responseText )gxsj1.innerHTML = theDate;
}
//获取当前时间带跳动function showLocale(objD){
var str,colorhead,colorfoot;
var yy = objD.getYear();
if(yy<1900) yy = yy+1900;
var MM = objD.getMonth()+1;
if(MM<10) MM = '0' + MM;
var dd = objD.getDate();
if(dd<10) dd = '0' + dd;
var hh = objD.getHours();
if(hh<10) hh = '0' + hh;
var mm = objD.getMinutes();
if(mm<10) mm = '0' + mm;
var ss = objD.getSeconds();
if(ss<10) ss = '0' + ss;
var ww = objD.getDay();
if ( ww==0 ) colorhead="";
//if ( ww > 0 && ww < 6 ) colorhead="";
//if ( ww==6 ) colorhead="";
//if (ww==0) ww="星期日";
//if (ww==1) ww="星期一";
//if (ww==2) ww="星期二";
//if (ww==3) ww="星期三";
//if (ww==4) ww="星期四";
//if (ww==5) ww="星期五";
//if (ww==6) ww="星期六";
colorfoot=""str = colorhead + yy + "-" + MM + "-" + dd + " " + hh + ":" + mm + ":" + ss + " " + colorfoot;
return(str);
}
function tick(){
var today;
today = new Date();
document.getElementById("localtime").innerHTML = showLocale(today);
window.setTimeout("tick()",1000);
}
tick();
//自动增加数字window.onload = function(){
// 数字到达 100 后还原为 1 var max = 11000000,o = document.getElementById('zdzj1');
var chrome = /chrome/i.test(navigator.userAgent);
// 获取保存的数据 if(chrome){
data_num = sessionStorage.getItem("num") || "";
}
else{
data_num = document.cookie.replace( /(?:(?:^|.*;
\s*)num\s*\=\s*((?:[^;
](?!;
))*[^;
]?).*)|.*/
,"$1");
}
var num_now = parseInt(data_num) || 0;
o.innerHTML = num_now + 1;
// 每 0.1 秒更新一次数字,并保存数据 setInterval(function(){
num_now = num_now >= max ? 2685:num_now + 1;
o.innerHTML = num_now;
if(chrome){
sessionStorage.setItem("num",num_now);
}
else{
document.cookie = "num=" + num_now + ";
path=/;
";
}
}
,100);
}
;
CSS代码(style.css):
@charset "utf-8";/* CSS Document */
*{overflow:hidden /*取消滚动条*/
}
video{/*定义视频宽高 视频处于背景状态*/
width:auto;height:auto;position:fixed;right:0;bottom:0;z-index:-100;}
.videozz{/*用来解决视频右键菜单,用于视频上面的遮罩层*/
width:9999px;height:1920px;z-index:-99;background:rgba(24,38,41,0.7);}
.box{position:fixed;/*绝对定位*/
width:1290;/*1920*/
height:1080px;margin:0 auto 0 auto;top:0px;background:rgba(24,38,41,0.1);background:url(../images/bj.png);padding:20px;}
.box-a{width:1920px;height:1080px;position:relative;/*相对定位 参照物*/
}
.box-a .m-1{width:500px;height:298px;position:absolute;/*绝对定位*/
top:0px;left:0px;border:2px solid #015c79;/*background:rgba(1,92,121,0.5);*/
background:url(../images/a-bj-1.jpg)repeat fixed center;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
z-index:1;}
.box-a .m-2{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;background:no-repeat url("../images/gif-6-1.png") left top;border:2px solid #;background-color:;z-index:2;}
.box-a .m-3{overflow:hidden;width:18px;height:270px;padding:8px;position:absolute;/*绝对定位*/
top:10px;left:500px;}
.box-a .m-3 #m-3-id-1 p{height:20px;line-height:14px;margin:0;font:24px/18px 'bankgothic_md_btmedium';color:#0caff4;text-align:center;}
.box-a .m-4{width:500px;height:300px;background:url(../images/gif-1.gif);position:absolute;/*绝对定位*/
top:0px;left:2px;z-index:4;filter:alpha(opacity=70);/*支持 IE 浏览器*/
-moz-opacity:0.70;/*支持 FireFox 浏览器*/
opacity:0.70;/*支持 Chrome,Opera,Safari 等浏览器*/
}
.box-a .m-5{width:300px;height:100px;background:url(../images/a-bj-.png);position:absolute;/*绝对定位*/
top:300px;left:0px;z-index:5;margin-top:20px;}
#m-5-id-1{overflow:hidden;width:290px;height:100px;margin:0 auto;z-index:6;filter:alpha(opacity=70);/*支持 IE 浏览器*/
-moz-opacity:0.70;/*支持 FireFox 浏览器*/
opacity:0.70;/*支持 Chrome,Opera,Safari 等浏览器*/
}
#m-5-2{float:left;width:800%;}
#m-5-id-2{float:left;}
#m-5-id-3{float:left;}
.box-a .m-6{width:auto;height:120px;position:absolute;/*绝对定位*/
top:-50px;right:60px;z-index:7;font:50px/38px '楷体';}
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution:.001dpcm){.masked{background-image:-webkit-linear-gradient(left,#0ee5ff,#0e84ff 25%,#0ee5ff 50%,#0e84ff 75%,#0ee5ff);-webkit-text-fill-color:transparent;-webkit-background-clip:text;-webkit-background-size:200% 100%;-webkit-animation:masked-animation 0.8s infinite linear;}
.masked1{background-image:-webkit-linear-gradient(left,#0ee5ff,#f4ab20 50%,#0ee5ff 50%,#f4ab20 100%,#0ee5ff);-webkit-text-fill-color:transparent;-webkit-background-clip:text;-webkit-background-size:200% 100%;-webkit-animation:masked-animation 3s infinite linear;}
.masked2{background-image:-webkit-linear-gradient(left,#0ee5ff,#f4ab20 50%,#0ee5ff 50%,#f4ab20 100%,#0ee5ff);-webkit-text-fill-color:transparent;-webkit-background-clip:text;-webkit-background-size:200% 100%;-webkit-animation:masked-animation 3s infinite linear;}
}
@-webkit-keyframes masked-animation{0%{background-position:0 0;}
100%{background-position:-100% 0;}
}
@-moz-keyframes rotate{100%{-moz-transform:rotate(0deg);}
100%{-moz-transform:rotate(360deg);}
}
@-webkit-keyframes rotate{100%{-webkit-transform:rotate(0deg);}
100%{-webkit-transform:rotate(360deg);}
}
@keyframes rotate{100%{transform:rotate(0deg);}
100%{transform:rotate(360deg);}
}
.xzright{-webkit-transform:rotateZ(-360deg);-moz-transform:rotateZ(-360deg);-o-transform:rotateZ(-360deg);-ms-transform:rotateZ(-360deg);transform:rotateZ(-360deg);}
.xzleft{-webkit-transform:rotateZ(720deg);-moz-transform:rotateZ(720deg);-o-transform:rotateZ(720deg);-ms-transform:rotateZ(720deg);transform:rotateZ(720deg);}
.box-a .m-xz7{width:100px;height:100px;position:absolute;/*绝对定位*/
top:10px;left:10px;z-index:8;background:no-repeat url("../images/gif-3.png") left top;-webkit-background-size:100px 50px;-moz-background-size:100px 50px;background-size:100px 100px;-webkit-border-radius:50px;border-radius:50px;-moz-transition:all .10s;-webkit-transition:all .10s;transition:all .10s;-moz-animation:rotate 10s infinite linear;-webkit-animation:rotate 10s infinite linear;animation:rotate 10s infinite linear;-webkit-transform:rotateZ(-360deg);-moz-transform:rotateZ(-360deg);-o-transform:rotateZ(-360deg);-ms-transform:rotateZ(-360deg);transform:rotateZ(-360deg);}
.box-a .m-xz8{width:150px;height:150px;position:absolute;/*绝对定位*/
top:320px;left:350px;z-index:8;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-4.png") left top;-webkit-background-size:150px 75px;-moz-background-size:150px 75px;background-size:150px 150px;-webkit-border-radius:75px;border-radius:75px;-moz-transition:all .20s;-webkit-transition:all .20s;transition:all .20s;-moz-animation:rotate 20s infinite linear;-webkit-animation:rotate 20s infinite linear;animation:rotate 20s infinite linear;}
.box-a .m-xz9{width:150px;height:150px;position:absolute;/*绝对定位*/
top:320px;left:350px;z-index:8;filter:alpha(opacity=70);/*支持 IE 浏览器*/
-moz-opacity:0.70;/*支持 FireFox 浏览器*/
opacity:0.70;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-5.png") left top;-webkit-background-size:150px 75px;-moz-background-size:150px 75px;background-size:150px 150px;-webkit-border-radius:75px;border-radius:75px;-moz-transition:all .6s;-webkit-transition:all .6s;transition:all .6s;-moz-animation:rotate 6s infinite linear;-webkit-animation:rotate 6s infinite linear;animation:rotate 6s infinite linear;}
.box-a .m-x10{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;z-index:9;filter:alpha(opacity=40);/*支持 IE 浏览器*/
-moz-opacity:0.40;/*支持 FireFox 浏览器*/
opacity:0.40;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-2.png") left top;-webkit-background-size:500px 250px;-moz-background-size:500px 250px;background-size:500px 500px;-webkit-border-radius:250px;border-radius:250px;-moz-transition:all .1s;-webkit-transition:all .1s;transition:all .1s;-moz-animation:rotate 1s infinite linear;-webkit-animation:rotate 1s infinite linear;animation:rotate 1s infinite linear;}
.box-a .m-x11{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;z-index:10;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-3.png") left top;-webkit-background-size:500px 250px;-moz-background-size:500px 250px;background-size:500px 500px;-webkit-border-radius:250px;border-radius:250px;-moz-transition:all .0.5s;-webkit-transition:all .0.5s;transition:all .0.5s;-moz-animation:rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear;animation:rotate 0.5s infinite linear;}
.box-a .m-x12{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;z-index:11;filter:alpha(opacity=40);/*支持 IE 浏览器*/
-moz-opacity:0.40;/*支持 FireFox 浏览器*/
opacity:0.40;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-4.png") left top;-webkit-background-size:500px 250px;-moz-background-size:500px 250px;background-size:500px 500px;-webkit-border-radius:250px;border-radius:250px;-moz-transition:all .0.5s;-webkit-transition:all .0.5s;transition:all .0.5s;-moz-animation:rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear;animation:rotate 0.5s infinite linear;}
.box-a .m-x13{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;z-index:12;filter:alpha(opacity=40);/*支持 IE 浏览器*/
-moz-opacity:0.40;/*支持 FireFox 浏览器*/
opacity:0.40;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-5.png") left top;-webkit-background-size:500px 250px;-moz-background-size:500px 250px;background-size:500px 500px;-webkit-border-radius:250px;border-radius:250px;-moz-transition:all .2s;-webkit-transition:all .2s;transition:all .2s;-moz-animation:rotate 2s infinite linear;-webkit-animation:rotate 2s infinite linear;animation:rotate 2s infinite linear;}
.box-a .m-x14{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;z-index:13;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-6.png") left top;-webkit-background-size:500px 250px;-moz-background-size:500px 250px;background-size:500px 500px;-webkit-border-radius:250px;border-radius:250px;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s;-moz-animation:rotate 3s infinite linear;-webkit-animation:rotate 3s infinite linear;animation:rotate 3s infinite linear;}
.box-a .m-x15{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;z-index:14;filter:alpha(opacity=80);/*支持 IE 浏览器*/
-moz-opacity:0.80;/*支持 FireFox 浏览器*/
opacity:0.80;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-7.png") left top;-webkit-background-size:500px 250px;-moz-background-size:500px 250px;background-size:500px 500px;-webkit-border-radius:250px;border-radius:250px;-moz-transition:all .0.6s;-webkit-transition:all .0.6s;transition:all .0.6s;-moz-animation:rotate 0.6s infinite linear;-webkit-animation:rotate 0.6s infinite linear;animation:rotate 0.6s infinite linear;}
.box-a .m-x16{width:500px;height:500px;position:absolute;/*绝对定位*/
top:200px;left:600px;z-index:15;filter:alpha(opacity=70);/*支持 IE 浏览器*/
-moz-opacity:0.70;/*支持 FireFox 浏览器*/
opacity:0.70;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-8.png") left top;-webkit-background-size:500px 250px;-moz-background-size:500px 250px;background-size:500px 500px;-webkit-border-radius:250px;border-radius:250px;-moz-transition:all .1s;-webkit-transition:all .1s;transition:all .1s;-moz-animation:rotate 1s infinite linear;-webkit-animation:rotate 1s infinite linear;animation:rotate 1s infinite linear;}
.box-a .m-x17{width:50px;height:50px;position:absolute;/*绝对定位*/
top:230px;left:613px;z-index:15;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-9.png") left top;-webkit-background-size:50px 25px;-moz-background-size:50px 25px;background-size:50px 50px;-webkit-border-radius:25px;border-radius:25px;-moz-transition:all .0.5s;-webkit-transition:all .0.5s;transition:all .0.5s;-moz-animation:rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear;animation:rotate 0.5s infinite linear;}
.box-a .m-x18{width:50px;height:50px;position:absolute;/*绝对定位*/
top:230px;left:1036px;z-index:15;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-9.png") left top;-webkit-background-size:50px 25px;-moz-background-size:50px 25px;background-size:50px 50px;-webkit-border-radius:25px;border-radius:25px;-moz-transition:all .0.5s;-webkit-transition:all .0.5s;transition:all .0.5s;-moz-animation:rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear;animation:rotate 0.5s infinite linear;}
.box-a .m-x19{width:50px;height:50px;position:absolute;/*绝对定位*/
top:620px;left:613px;z-index:15;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-9.png") left top;-webkit-background-size:50px 25px;-moz-background-size:50px 25px;background-size:50px 50px;-webkit-border-radius:25px;border-radius:25px;-moz-transition:all .0.5s;-webkit-transition:all .0.5s;transition:all .0.5s;-moz-animation:rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear;animation:rotate 0.5s infinite linear;}
.box-a .m-x20{width:50px;height:50px;position:absolute;/*绝对定位*/
top:620px;left:1035px;z-index:15;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-6-9.png") left top;-webkit-background-size:50px 25px;-moz-background-size:50px 25px;background-size:50px 50px;-webkit-border-radius:25px;border-radius:25px;-moz-transition:all .0.5s;-webkit-transition:all .0.5s;transition:all .0.5s;-moz-animation:rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear;animation:rotate 0.5s infinite linear;}
.box-a .m-7{width:250px;height:250px;position:absolute;/*绝对定位*/
top:200px;right:550px;background-color:;z-index:7;}
.m-7-k{width:250px;height:250px;position:fixed;/*绝对定位*/
}
.m-7-k .m-7xz1{width:250px;height:250px;position:absolute;/*绝对定位*/
top:0px;left:0px;z-index:8;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-7-1.png") left top;-webkit-background-size:250px 125px;-moz-background-size:250px 125px;background-size:250px 250px;-webkit-border-radius:125px;border-radius:125px;-moz-transition:all .2s;-webkit-transition:all .2s;transition:all .2s;-moz-animation:rotate 2s infinite linear;-webkit-animation:rotate 2s infinite linear;animation:rotate 2s infinite linear;}
.m-7-k .m-7xz2{width:250px;height:250px;position:absolute;/*绝对定位*/
top:0px;left:0px;z-index:9;filter:alpha(opacity=70);/*支持 IE 浏览器*/
-moz-opacity:0.70;/*支持 FireFox 浏览器*/
opacity:0.70;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-7-2.png") left top;-webkit-background-size:250px 125px;-moz-background-size:250px 125px;background-size:250px 250px;-webkit-border-radius:125px;border-radius:125px;-moz-transition:all .3s;-webkit-transition:all .3s;transition:all .3s;-moz-animation:rotate 3s infinite linear;-webkit-animation:rotate 3s infinite linear;animation:rotate 3s infinite linear;}
.m-7-k .m-7xz3{width:250px;height:250px;position:absolute;/*绝对定位*/
top:0px;left:0px;z-index:10;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-7-3.png") left top;-webkit-background-size:250px 125px;-moz-background-size:250px 125px;background-size:250px 250px;-webkit-border-radius:125px;border-radius:125px;-moz-transition:all .0.5s;-webkit-transition:all .0.5s;transition:all .0.5s;-moz-animation:rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear;animation:rotate 0.5s infinite linear;}
.m-7-k .m-7zt1{width:180px;height:30px;border-bottom:1px solid #;padding-bottom:3px;margin:80px auto 0 auto;color:#19a9da;font:20px/18px '楷体';text-align:center;}
.m-7-k .m-7zt2{width:250px;height:50px;margin-top:8px;color:#9C0;font:60px/50px 'ds-digitalbold';text-align:center;}
.box-a .fbl{width:auto;height:100px;position:absolute;/*绝对定位*/
top:70px;right:70px;color:#19a9da;font:20px/18px 'bankgothic_md_btmedium';z-index:20;}
.box-a .m-8{width:709px;height:139px;position:absolute;/*绝对定位*/
top:0px;left:600px;background:no-repeat url("../images/gif-8-1.png") left top;filter:alpha(opacity=30);/*支持 IE 浏览器*/
-moz-opacity:0.30;/*支持 FireFox 浏览器*/
opacity:0.30;/*支持 Chrome,Opera,Safari 等浏览器*/
z-index:21;}
.box-a .m-9{width:709px;height:139px;position:absolute;/*绝对定位*/
top:0px;left:610px;font:130px/18px 'ds-digitalbold';z-index:22;color:#f4ab20;text-align:center;line-height:139px;letter-spacing:20px;}
.box-a .m-10{width:490px;height:100px;background:url(../images/gif-9.png);position:absolute;/*绝对定位*/
top:450px;left:0px;z-index:5;margin-top:20px;}
.box-a .m-11{width:418px;height:476px;background:url(../images/gif-10.png);position:absolute;/*绝对定位*/
bottom:60px;right:60px;z-index:5;margin-top:20px;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
}
.box-a .m-11 .m-k-1{width:58px;height:34px;position:absolute;/*绝对定位*/
top:19px;right:38px;z-index:6;}
.box-a .m-11 .m-k-1 .t1{width:0px;height:34px;float:right;background:red;position:relative;background:#37dad7;animation:myfirst 0.3s linear 0.5s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 0.3s linear 0.5s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 0.3s linear 0.5s infinite alternate;/* Opera:*/
-o-animation:myfirst 0.3s linear 0.5s infinite alternate;}
@keyframes myfirst{0%{right:0px;top:0px;width:0px;height:34px;}
100%{right:0px;top:0px;width:100px;height:34px;}
}
@-moz-keyframes myfirst /* Firefox */
{0%{right:0px;top:0px;width:0px;height:34px;}
100%{right:0px;top:0px;width:58px;height:34px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{0%{right:0px;top:0px;width:0px;height:34px;}
100%{right:0px;top:0px;width:100px;height:34px;}
}
@-o-keyframes myfirst /* Opera */
{0%{right:0px;top:0px;width:0px;height:34px;}
100%{right:0px;top:0px;width:58px;height:34px;}
}
.box-a .m-11 .m-k-2{width:58px;height:34px;position:absolute;/*绝对定位*/
top:66px;right:38px;z-index:6;}
.box-a .m-11 .m-k-2 .t2{width:0px;height:34px;float:right;background:red;position:relative;background:#8cd6b7;animation:myfirst 0.18s linear 0.18s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 0.18s linear 0.18s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 0.18s linear 0.18s infinite alternate;/* Opera:*/
-o-animation:myfirst 0.18s linear 0.18s infinite alternate;}
.box-a .m-11 .m-k-3{width:58px;height:34px;position:absolute;/*绝对定位*/
top:113px;right:38px;z-index:6;}
.box-a .m-11 .m-k-3 .t3{width:0px;height:34px;float:right;background:red;position:relative;background:#6ccea5;animation:myfirst 0.2s linear 0.2s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 0.2s linear 0.2s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 0.2s linear 0.2s infinite alternate;/* Opera:*/
-o-animation:myfirst 0.2s linear 0.2s infinite alternate;}
.box-a .m-11 .m-k-4{width:58px;height:34px;position:absolute;/*绝对定位*/
top:161px;right:38px;z-index:6;}
.box-a .m-11 .m-k-4 .t4{width:0px;height:34px;float:right;background:red;position:relative;background:#abd281;animation:myfirst 0.15s linear 0.15s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 0.15s linear 0.15s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 0.15s linear 0.15s infinite alternate;/* Opera:*/
-o-animation:myfirst 0.15s linear 0.15s infinite alternate;}
.box-a .m-11 .m-k-5{width:58px;height:34px;position:absolute;/*绝对定位*/
top:207px;right:38px;z-index:6;}
.box-a .m-11 .m-k-5 .t5{width:0px;height:34px;float:right;background:red;position:relative;background:#a0b653;animation:myfirst 0.2s linear 0.2s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 0.2s linear 0.2s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 0.2s linear 0.2s infinite alternate;/* Opera:*/
-o-animation:myfirst 0.2s linear 0.2s infinite alternate;}
.box-a .m-11 .m-k-6{width:58px;height:34px;position:absolute;/*绝对定位*/
top:254px;right:38px;z-index:6;}
.box-a .m-11 .m-k-6 .t6{width:0px;height:34px;float:right;background:red;position:relative;background:#d3b342;animation:myfirst 0.08s linear 0.08s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 0.08s linear 0.08s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 0.08s linear 0.08s infinite alternate;/* Opera:*/
-o-animation:myfirst 0.08s linear 0.08s infinite alternate;}
.box-a .m-11 .m-k-7{width:58px;height:34px;position:absolute;/*绝对定位*/
top:301px;right:38px;z-index:6;}
.box-a .m-11 .m-k-7 .t7{width:0px;height:34px;float:right;background:red;position:relative;background:#f4ae28;animation:myfirst 0.4s linear 0.4s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 0.4s linear 0.4s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 0.4s linear 0.4s infinite alternate;/* Opera:*/
-o-animation:myfirst 0.4s linear 0.4s infinite alternate;}
.box-a .m-12{width:250px;height:250px;position:absolute;/*绝对定位*/
top:450px;right:550px;background-color:;z-index:7;}
.m-12-k{width:250px;height:250px;position:fixed;/*绝对定位*/
}
.m-12-k .m-12xz1{width:250px;height:250px;position:absolute;/*绝对定位*/
top:0px;left:0px;z-index:9;filter:alpha(opacity=80);/*支持 IE 浏览器*/
-moz-opacity:0.80;/*支持 FireFox 浏览器*/
opacity:0.80;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-11-1.png") left top;-webkit-background-size:250px 125px;-moz-background-size:250px 125px;background-size:250px 250px;-webkit-border-radius:125px;border-radius:125px;-moz-transition:all .0.6s;-webkit-transition:all .0.6s;transition:all .0.6s;-moz-animation:rotate 0.6s infinite linear;-webkit-animation:rotate 0.3s infinite linear;animation:rotate 0.6s infinite linear;}
.m-12-k .m-12xz2{width:250px;height:250px;position:absolute;/*绝对定位*/
top:0px;left:0px;z-index:8;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-11-2.png") left top;-webkit-background-size:250px 125px;-moz-background-size:250px 125px;background-size:250px 250px;-webkit-border-radius:125px;border-radius:125px;-moz-transition:all .2s;-webkit-transition:all .2s;transition:all .2s;-moz-animation:rotate 2s infinite linear;-webkit-animation:rotate 2s infinite linear;animation:rotate 2s infinite linear;}
.m-12-k .m-12xz3{width:250px;height:250px;position:absolute;/*绝对定位*/
top:0px;left:0px;z-index:9;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-11-3.png") left top;-webkit-background-size:250px 125px;-moz-background-size:250px 125px;background-size:250px 250px;-webkit-border-radius:125px;border-radius:125px;-moz-transition:all .0.1s;-webkit-transition:all .0.1s;transition:all .0.1s;-moz-animation:rotate 0.1s infinite linear;-webkit-animation:rotate 0.1s infinite linear;animation:rotate 0.1s infinite linear;}
.m-12-k .m-12zt1{width:180px;height:30px;border-bottom:1px solid #;padding-bottom:3px;margin:80px auto 0 auto;color:#19a9da;font:20px/18px '楷体';text-align:center;}
.m-12-k .m-12zt2{width:250px;height:50px;margin-top:8px;color:#9C0;font:60px/50px 'ds-digitalbold';text-align:center;}
.box-a .m-13{width:400px;height:400px;overflow:hidden;background:url(../images/gif-101.png);position:absolute;/*绝对定位*/
top:120px;right:70px;background-color:;font:18px/15px 'bankgothic_md_btmedium';color:#39F;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
}
.box-a .m-14{width:106px;height:35px;overflow:hidden;border-radius:20px;background:url(../images/gif-101.png);position:absolute;/*绝对定位*/
top:515px;left:363px;filter:alpha(opacity=80);/*支持 IE 浏览器*/
-moz-opacity:0.80;/*支持 FireFox 浏览器*/
opacity:0.80;/*支持 Chrome,Opera,Safari 等浏览器*/
}
.box-a .m-14 .ss{width:0px;height:35px;position:relative;background-color:#F60;animation:myfirst 1s linear 1s infinite alternate;/* Firefox:*/
-moz-animation:myfirst 1s linear 1s infinite alternate;/* Safari and Chrome:*/
-webkit-animation:myfirst 1s linear 1s infinite alternate;/* Opera:*/
-o-animation:myfirst 1s linear 1s infinite alternate;}
@keyframes myfirst{0%{right:0px;top:0px;width:0px;height:35px;}
100%{background-color:#FC0;right:0px;top:0px;width:180px;height:35px;}
}
@-moz-keyframes myfirst /* Firefox */
{0%{right:0px;top:0px;width:0px;height:35px;}
100%{right:0px;top:0px;width:150px;height:35px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{0%{right:0px;top:0px;width:0px;height:35px;}
100%{right:0px;top:0px;width:150px;height:35px;}
}
@-o-keyframes myfirst /* Opera */
{0%{right:0px;top:0px;width:0px;height:35px;}
100%{right:0px;top:0px;width:150px;height:35px;}
}
.box-a .m-15-a{width:500px;height:415px;overflow:hidden;background:url(../images/gif-12-1.png);position:absolute;/*绝对定位*/
top:590px;left:0px;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background-color:;}
.box-a .m-15-b{width:500px;height:415px;overflow:hidden;background:url(../images/gif-12-2.png);position:absolute;/*绝对定位*/
top:590px;left:0px;filter:alpha(opacity=40);/*支持 IE 浏览器*/
-moz-opacity:0.40;/*支持 FireFox 浏览器*/
opacity:0.40;/*支持 Chrome,Opera,Safari 等浏览器*/
background-color:;}
.m-15-k{width:500px;height:415px;position:fixed;/*绝对定位*/
}
.m-15-k .m-15xz1{width:150px;height:150px;position:absolute;/*绝对定位*/
top:210px;left:325px;}
.m-15-dd1{width:100px;height:100px;border-radius:360px;background-color:#FFF;position:absolute;left:50%;top:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);-webkit-animation:pointRadius 1s ease 0s infinite;animation:pointRadius 1s ease 0s infinite;}
@-webkit-keyframes pointRadius{0%{width:10px;height:10px;background:rgba(169,191,116,0.8);}
100%{width:150px;height:150px;background:rgba(62,219,200,0.0);}
}
.m-15-dd2{width:100px;height:100px;border-radius:360px;background-color:#FFF;position:absolute;left:50%;top:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);-webkit-animation:pointRadius 1s ease 0s infinite;animation:pointRadius 1s ease 0s infinite;}
@-webkit-keyframes pointRadius{0%{width:10px;height:10px;background:rgba(196,149,169,0.8);}
25%{width:150px;height:150px;background:rgba(214,5,0,0.6);}
75%{width:160px;height:160px;background:rgba(214,5,0,0.0);}
90%{width:100px;height:100px;background:rgba(214,5,0,0.6);}
100%{width:10px;height:10px;background:rgba(196,149,169,0.8);}
}
.box-a .m-16{width:350px;height:350px;z-index:30;background:no-repeat url("../images/gif-13-1.png") left top;position:absolute;/*绝对定位*/
bottom:88px;right:196px;}
.box-a .m-17{width:350px;height:350px;z-index:21;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-13-2.png") left top;position:absolute;/*绝对定位*/
bottom:90px;right:190px;-webkit-background-size:350px 175px;-moz-background-size:350px 175px;background-size:350px 350px;-webkit-border-radius:175px;border-radius:175px;-moz-transition:all .0.6s;-webkit-transition:all .0.6s;transition:all .0.6s;-moz-animation:rotate 0.6s infinite linear;-webkit-animation:rotate 0.6s infinite linear;animation:rotate 0.6s infinite linear;}
.box-a .m-18{width:350px;height:350px;z-index:25;background:no-repeat url("../images/gif-13-3.png") left top;position:absolute;/*绝对定位*/
bottom:90px;right:190px;-webkit-background-size:350px 175px;-moz-background-size:350px 175px;background-size:350px 350px;-webkit-border-radius:175px;border-radius:175px;-moz-transition:all .15s;-webkit-transition:all .15s;transition:all .15s;-moz-animation:rotate 15s infinite linear;-webkit-animation:rotate 15s infinite linear;animation:rotate 15s infinite linear;}
.box-a .m-19{width:350px;height:350px;z-index:22;filter:alpha(opacity=70);/*支持 IE 浏览器*/
-moz-opacity:0.70;/*支持 FireFox 浏览器*/
opacity:0.70;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-13-4.png") left top;position:absolute;/*绝对定位*/
bottom:90px;right:190px;-webkit-background-size:350px 175px;-moz-background-size:350px 175px;background-size:350px 350px;-webkit-border-radius:175px;border-radius:175px;-moz-transition:all .2s;-webkit-transition:all .2s;transition:all .2s;-moz-animation:rotate 2s infinite linear;-webkit-animation:rotate 2s infinite linear;animation:rotate 2s infinite linear;}
.box-a .m-20{width:350px;height:350px;z-index:21;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-13-5.png") left top;position:absolute;/*绝对定位*/
bottom:90px;right:190px;-webkit-background-size:350px 175px;-moz-background-size:350px 175px;background-size:350px 350px;-webkit-border-radius:175px;border-radius:175px;-moz-transition:all .0.8s;-webkit-transition:all .0.8s;transition:all .0.8s;-moz-animation:rotate 0.8s infinite linear;-webkit-animation:rotate 0.8s infinite linear;animation:rotate 0.8s infinite linear;}
.box-a .m-21{width:350px;height:350px;z-index:21;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-13-6.png") left top;position:absolute;/*绝对定位*/
bottom:90px;right:190px;-webkit-background-size:350px 175px;-moz-background-size:350px 175px;background-size:350px 350px;-webkit-border-radius:175px;border-radius:175px;-moz-transition:all .0.3s;-webkit-transition:all .0.3s;transition:all .0.3s;-moz-animation:rotate 0.3s infinite linear;-webkit-animation:rotate 0.3s infinite linear;animation:rotate 0.3s infinite linear;}
.box-a .m-22{width:350px;height:350px;z-index:21;filter:alpha(opacity=80);/*支持 IE 浏览器*/
-moz-opacity:0.80;/*支持 FireFox 浏览器*/
opacity:0.80;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-13-7.png") left top;position:absolute;/*绝对定位*/
bottom:90px;right:190px;-webkit-background-size:350px 175px;-moz-background-size:350px 175px;background-size:350px 350px;-webkit-border-radius:175px;border-radius:175px;-moz-transition:all .25s;-webkit-transition:all .25s;transition:all .25s;-moz-animation:rotate 25s infinite linear;-webkit-animation:rotate 25s infinite linear;animation:rotate 25s infinite linear;}
.box-a .m-23{width:350px;height:350px;z-index:21;filter:alpha(opacity=80);/*支持 IE 浏览器*/
-moz-opacity:0.80;/*支持 FireFox 浏览器*/
opacity:0.80;/*支持 Chrome,Opera,Safari 等浏览器*/
background:no-repeat url("../images/gif-13-8.png") left top;position:absolute;/*绝对定位*/
bottom:90px;right:190px;-webkit-background-size:350px 175px;-moz-background-size:350px 175px;background-size:350px 350px;-webkit-border-radius:175px;border-radius:175px;-moz-transition:all .0.3s;-webkit-transition:all .0.3s;transition:all .0.3s;-moz-animation:rotate 0.3s infinite linear;-webkit-animation:rotate 0.3s infinite linear;animation:rotate 0.3s infinite linear;}
.box-a .m-24{width:auto;height:50px;z-index:40;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
position:absolute;/*绝对定位*/
top:540px;left:35px;text-shadow:#9C0 0px 1px 2px;font:30px/28px 'ds-digitalbold';color:#3CF;}
.box-a .m-25{width:180px;height:180px;z-index:40;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
position:absolute;/*绝对定位*/
top:740px;left:550px;}
.m-25k{width:180px;height:180px;position:absolute;/*绝对定位*/
}
.m-25zt1{width:180px;height:30px;border-bottom:1px solid #;padding-bottom:3px;margin:55px auto 0 auto;color:#19a9da;font:20px/18px '楷体';text-align:center;}
.m-25zt2{width:180px;height:50px;margin-top:8px;color:#9C0;font:40px/30px 'ds-digitalbold';text-align:center;}
.m-25k .m-25xz1{width:180px;height:180px;z-index:41;position:absolute;/*绝对定位*/
bottom:0px;right:0px;-webkit-background-size:180px 90px;-moz-background-size:180px 90px;background-size:180px 180px;-webkit-border-radius:90px;border-radius:90px;}
.box-a .m-26{width:180px;height:180px;z-index:40;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
position:absolute;/*绝对定位*/
top:740px;left:750px;}
.box-a .m-27{width:180px;height:180px;z-index:40;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
position:absolute;/*绝对定位*/
top:740px;left:950px;}
.box-a .m-28{width:180px;height:180px;z-index:40;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
position:absolute;/*绝对定位*/
top:740px;left:1150px;}
.m-25pic1{background:no-repeat url("../images/gif-14-1.png") left top;-moz-transition:all .1s;-webkit-transition:all .1s;transition:all .1s;-moz-animation:rotate 1s infinite linear;-webkit-animation:rotate 1s infinite linear;animation:rotate 1s infinite linear;}
.m-25pic2{background:no-repeat url("../images/gif-14-2.png") left top;-moz-transition:all .1s;-webkit-transition:all .1s;transition:all .1s;-moz-animation:rotate 1s infinite linear;-webkit-animation:rotate 1s infinite linear;animation:rotate 1s infinite linear;}
.m-25pic3{background:no-repeat url("../images/gif-14-3.png") left top;-moz-transition:all .1s;-webkit-transition:all .1s;transition:all .1s;-moz-animation:rotate 1s infinite linear;-webkit-animation:rotate 1s infinite linear;animation:rotate 1s infinite linear;}
.m-25pic4{background:no-repeat url("../images/gif-14-4.png") left top;-moz-transition:all .1s;-webkit-transition:all .1s;transition:all .1s;-moz-animation:rotate 1s infinite linear;-webkit-animation:rotate 1s infinite linear;animation:rotate 1s infinite linear;}
.box-a .m-29{height:40px;position:absolute;/*绝对定位*/
bottom:90px;left:570px;z-index:7;font:25px/20px 'bankgothic_md_btmedium';line-height:40px;}
.box-a .m-30{height:40px;filter:alpha(opacity=50);/*支持 IE 浏览器*/
-moz-opacity:0.50;/*支持 FireFox 浏览器*/
opacity:0.50;/*支持 Chrome,Opera,Safari 等浏览器*/
position:absolute;/*绝对定位*/
bottom:60px;left:570px;z-index:6;font:20px/18px 'bankgothic_md_btmedium';color:#0CF;line-height:40px;}


