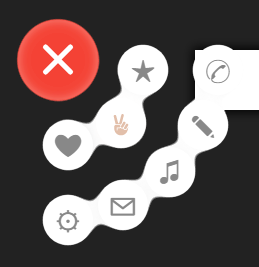
以下是 CSS3液态胶合效果环形菜单特效 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3液态胶合效果环形菜单特效</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<main class='container'>
<div class='wrap'>
<input type='checkbox' id='checking' style='display:none;' />
<button class='blob'>★</button>
<button class='blob'>✉</button>
<button class='blob'>⚙</button>
<button class='blob'>❤</button>
<button class='blob'>✌</button>
<button class='blob'>✎</button>
<button class='blob'>♫</button>
<button class='blob'>✆</button>
<label class='blob' for='checking'>
<span class='bar'></span>
<span class='bar'></span>
<span class='bar'></span>
</label>
</div>
<div class='writingshit'>
<div class='wow'>
</div>
</div>
</main>
<svg>
<defs>
<filter id="filt">
<feGaussianBlur in="SourceGraphic" result="blur" stdDeviation="10" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 18 -7" result="filt" />
<feBlend in2="filt" in="SourceGraphic" result="mix" />
</filter>
</defs>
</svg>
</body>
</html>CSS代码(styles.css):
@import url(http://fonts.useso.com/css?family=Lato);body{margin:0;padding:0;background-color:#222;}
*{color:#888;font-family:"Lato",Helvetica,sans-serif;}
.bar{display:block;width:40px;height:5px;margin:5px auto;background-color:#fff;border-radius:2px;transition:all 0.4s linear 0.1s;-webkit-transition:all 0.4s linear 0.1s;-moz-transition:all 0.4s linear 0.1s;-o-transition:all 0.4s linear 0.1s;-ms-transition:all 0.4s linear 0.1s;}
.bar:first-child{margin-top:27px;}
.wrap{position:absolute;top:20px;left:20px;margin:auto;width:150px;height:100px;filter:url("../index.html/#filt");-webkit-filter:url("#filt");}
.wrap .blob{display:block;cursor:pointer;border:none;outline:none;position:absolute;width:80px;height:80px;border-radius:50%;z-index:10;background-color:#F44336;box-shadow:0 0 10px 1px rgba(255,255,255,0.3) inset;-webkit-box-shadow:0 0 10px 1px rgba(255,255,255,0.3) inset;-moz-box-shadow:0 0 10px 1px rgba(255,255,255,0.3) inset;-o-box-shadow:0 0 10px 1px rgba(255,255,255,0.3) inset;-ms-box-shadow:0 0 10px 1px rgba(255,255,255,0.3) inset;}
.wrap .blob[for="checking"]{z-index:30;font-size:60px;text-align:center;color:#fff;transition:transform 0.5s ease-in-out 0.2s;-webkit-transition:-webkit-transform 0.5s ease-in-out 0.2s;-moz-transition:transform 0.5s ease-in-out 0.2s;-o-transition:transform 0.5s ease-in-out 0.2s;-ms-transition:transform 0.5s ease-in-out 0.2s;}
.wrap .blob:not([for="checking"]){width:50px;height:50px;top:15px;left:15px;font-size:30px;transition:all 0.5s ease-in-out;-webkit-transition:all 0.5s ease-in-out;-moz-transition:all 0.5s ease-in-out;-o-transition:all 0.5s ease-in-out;-ms-transition:all 0.5s ease-in-out;}
.wrap .blob:not([for="checking"]):hover{color:#F44336;animation:harlem 0.5s linear forwards;-webkit-animation:harlem 0.5s linear forwards;-moz-animation:harlem 0.5s linear forwards;-o-animation:harlem 0.5s linear forwards;-ms-animation:harlem 0.5s linear forwards;}
.wrap > #checking:checked ~ .blob:nth-child(2){margin-left:85px;margin-top:10px;background-color:#fff;}
.wrap > #checking:checked ~ .blob:nth-child(3){margin-top:145px;margin-left:65px;background-color:#fff;}
.wrap > #checking:checked ~ .blob:nth-child(4){margin-top:160px;margin-left:10px;background-color:#fff;}
.wrap > #checking:checked ~ .blob:nth-child(5){margin-top:85px;margin-left:10px;background-color:#fff;}
.wrap > #checking:checked ~ .blob:nth-child(6){margin-top:63px;margin-left:63px;background-color:#fff;}
.wrap > #checking:checked ~ .blob:nth-child(7){margin-top:65px;margin-left:145px;background-color:#fff;}
.wrap > #checking:checked ~ .blob:nth-child(8){margin-top:112px;margin-left:112px;background-color:#fff;}
.wrap > #checking:checked ~ .blob:nth-child(9){margin-top:10px;margin-left:160px;background-color:#fff;}
.wrap > #checking:checked ~ .blob[for="checking"] > .bar:nth-child(1){transform:rotate(45deg);-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);-ms-transform:rotate(45deg);margin-top:37px;}
.wrap > #checking:checked ~ .blob[for="checking"] > .bar:nth-child(2){transform:rotate(-45deg);-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);-ms-transform:rotate(-45deg);margin-top:-10px;}
.wrap > #checking:checked ~ .blob[for="checking"] > .bar:nth-child(3){opacity:0;}
@keyframes harlem{0%{transform:translate(0);-webkit-transform:translate(0);-moz-transform:translate(0);-o-transform:translate(0);-ms-transform:translate(0);}
25%{transform:translate(5px,5px);-webkit-transform:translate(5px,5px);-moz-transform:translate(5px,5px);-o-transform:translate(5px,5px);-ms-transform:translate(5px,5px);}
50%{transform:translate(-5px,-5px);-webkit-transform:translate(-5px,-5px);-moz-transform:translate(-5px,-5px);-o-transform:translate(-5px,-5px);-ms-transform:translate(-5px,-5px);}
75%{transform:translate(2px,2px);-webkit-transform:translate(2px,2px);-moz-transform:translate(2px,2px);-o-transform:translate(2px,2px);-ms-transform:translate(2px,2px);}
100%{transform:translate(0);-webkit-transform:translate(0);-moz-transform:translate(0);-o-transform:translate(0);-ms-transform:translate(0);}
}
@-webkit-keyframes harlem{0%{transform:translate(0);-webkit-transform:translate(0);-moz-transform:translate(0);-o-transform:translate(0);-ms-transform:translate(0);}
25%{transform:translate(5px,5px);-webkit-transform:translate(5px,5px);-moz-transform:translate(5px,5px);-o-transform:translate(5px,5px);-ms-transform:translate(5px,5px);}
50%{transform:translate(-5px,-5px);-webkit-transform:translate(-5px,-5px);-moz-transform:translate(-5px,-5px);-o-transform:translate(-5px,-5px);-ms-transform:translate(-5px,-5px);}
75%{transform:translate(2px,2px);-webkit-transform:translate(2px,2px);-moz-transform:translate(2px,2px);-o-transform:translate(2px,2px);-ms-transform:translate(2px,2px);}
100%{transform:translate(0);-webkit-transform:translate(0);-moz-transform:translate(0);-o-transform:translate(0);-ms-transform:translate(0);}
}
.writingshit{width:60%;margin:50px auto;background-color:#fff;text-align:center;box-shadow:0 0 10px 2px #000;-webkit-box-shadow:0 0 10px 2px #000;-moz-box-shadow:0 0 10px 2px #000;-o-box-shadow:0 0 10px 2px #000;-ms-box-shadow:0 0 10px 2px #000;}
.writingshit .wow{padding:30px;}
.writingshit .wow p{padding:0 30px;}


