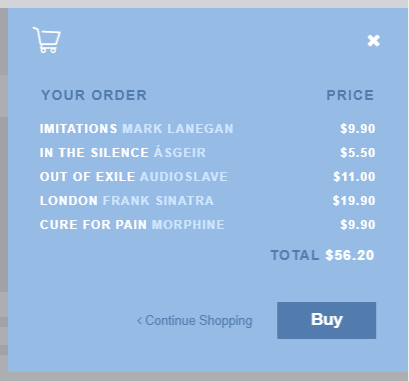
以下是 html5点击购物车弹出商品清单源码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>html5点击购物车弹出商品清单</title>
<meta name="description" content="Some simple ideas for enhancing the checkout process" />
<meta name="keywords" content="checkout, button, concept, animated, web design, inspiration" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/checkout-cornerflat.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<header class="codrops-header">
<nav class="codrops-demos">
<a href="index.html" class="current-demo">Corner Flat</a>
<a href="rounded.html">Rounded</a>
<a href="boxes.html">Boxes</a>
<a href="sidebar.html">Sidebar</a>
</nav>
</header>
<section class="content">
<div class="dummy-browser">
<div class="dummy-header"></div>
<div class="checkout">
<a class="checkout__button" href="#"><!-- Fallback location -->
<span class="checkout__text">
<svg class="checkout__icon" width="30px" height="30px" viewBox="0 0 35 35">
<path fill="#fff" d="M33.623,8.004c-0.185-0.268-0.486-0.434-0.812-0.447L12.573,6.685c-0.581-0.025-1.066,0.423-1.091,1.001 c-0.025,0.578,0.423,1.065,1.001,1.091L31.35,9.589l-3.709,11.575H11.131L8.149,4.924c-0.065-0.355-0.31-0.652-0.646-0.785 L2.618,2.22C2.079,2.01,1.472,2.274,1.26,2.812s0.053,1.146 0.591,1.357l4.343,1.706L9.23,22.4c0.092,0.497,0.524,0.857,1.03,0.857 h0.504l-1.15,3.193c-0.096,0.268-0.057,0.565,0.108,0.798c0.163,0.232,0.429,0.37,0.713,0.37h0.807 c-0.5,0.556-0.807,1.288-0.807,2.093c0,1.732,1.409,3.141,3.14,3.141c1.732,0,3.141-1.408,3.141-3.141c0-0.805-0.307-1.537-0.807-2.093h6.847c-0.5,0.556-0.806,1.288-0.806,2.093c0,1.732,1.407,3.141,3.14,3.141 c1.731,0,3.14-1.408,3.14-3.141c0-0.805-0.307-1.537-0.806-2.093h0.98c0.482,0,0.872-0.391,0.872-0.872s-0.39-0.873-0.872-0.873 H11.675l0.942-2.617h15.786c0.455,0,0.857-0.294,0.996-0.727l4.362-13.608C33.862,8.612,33.811,8.272,33.623,8.004z M13.574,31.108c-0.769,0-1.395-0.626-1.395-1.396s0.626-1.396,1.395-1.396c0.77,0,1.396,0.626,1.396,1.396S14.344,31.108,13.574,31.108z M25.089,31.108c-0.771,0-1.396 0.626-1.396-1.396s0.626-1.396,1.396-1.396c0.77,0,1.396,0.626,1.396,1.396 S25.858,31.108,25.089,31.108z"/>
</svg>
</span>
</a>
<div class="checkout__order">
<div class="checkout__order-inner">
<table class="checkout__summary">
<thead>
<tr><th>Your Order</th><th>Price</th></tr>
</thead>
<tfoot>
<tr><th colspan="2">Total <span class="checkout__total">$56.20</span></th></tr>
</tfoot>
<tbody>
<tr><td>Imitations <span>Mark Lanegan</span></td><td>$9.90</td></tr>
<tr><td>In The Silence <span>Ásgeir</span></td><td>$5.50</td></tr>
<tr><td>Out Of Exile <span>Audioslave</span></td><td>$11.00</td></tr>
<tr><td>London <span>Frank Sinatra</span></td><td>$19.90</td></tr>
<tr><td>Cure For Pain <span>Morphine</span></td><td>$9.90</td></tr>
</tbody>
</table><!-- /checkout__summary -->
<button class="checkout__option checkout__option--silent checkout__cancel"><i class="fa fa-angle-left"></i> Continue Shopping</button><button class="checkout__option">Buy</button>
<button class="checkout__close checkout__cancel"><i class="icon fa fa-fw fa-close"></i>Close</button>
</div><!-- /checkout__order-inner -->
</div><!-- /checkout__order -->
</div><!-- /checkout -->
<div class="dummy-grid dummy-grid--filled">
<div class="dummy-grid__item"></div>
<div class="dummy-grid__item"></div>
<div class="dummy-grid__item"></div>
<div class="dummy-grid__item"></div>
<div class="dummy-grid__item"></div>
<div class="dummy-grid__item"></div>
<div class="dummy-grid__item"></div>
<div class="dummy-grid__item"></div>
</div><!-- /dummy-grid -->
</div>
</section>
</div><!-- /container -->
<script type="text/javascript" src="js/classie.js"></script>
<script type="text/javascript">
(function() {
[].slice.call( document.querySelectorAll( '.checkout' ) ).forEach( function( el ) {
var openCtrl = el.querySelector( '.checkout__button' ),
closeCtrls = el.querySelectorAll( '.checkout__cancel' );
openCtrl.addEventListener( 'click', function(ev) {
ev.preventDefault();
classie.add( el, 'checkout--active' );
} );
[].slice.call( closeCtrls ).forEach( function( ctrl ) {
ctrl.addEventListener( 'click', function() {
classie.remove( el, 'checkout--active' );
} );
} );
} );
})();
</script>
</body>
</html>JS代码(classie.js):
/*! * classie - class helper functions * from bonzo https://github.com/ded/bonzo * * classie.has( elem,'my-class' ) -> true/false * classie.add( elem,'my-new-class' ) * classie.remove( elem,'my-unwanted-class' ) * classie.toggle( elem,'my-class' ) */
/*jshint browser:true,strict:true,undef:true */
/*global define:false */
( function( window ){
'use strict';
// class helper functions from bonzo https://github.com/ded/bonzofunction classReg( className ){
return new RegExp("(^|\\s+)" + className + "(\\s+|$)");
}
// classList support for class management// altho to be fair,the api sucks because it won't accept multiple classes at oncevar hasClass,addClass,removeClass;
if ( 'classList' in document.documentElement ){
hasClass = function( elem,c ){
return elem.classList.contains( c );
}
;
addClass = function( elem,c ){
elem.classList.add( c );
}
;
removeClass = function( elem,c ){
elem.classList.remove( c );
}
;
}
else{
hasClass = function( elem,c ){
return classReg( c ).test( elem.className );
}
;
addClass = function( elem,c ){
if ( !hasClass( elem,c ) ){
elem.className = elem.className + ' ' + c;
}
}
;
removeClass = function( elem,c ){
elem.className = elem.className.replace( classReg( c ),' ' );
}
;
}
function toggleClass( elem,c ){
var fn = hasClass( elem,c ) ? removeClass:addClass;
fn( elem,c );
}
var classie ={
// full names hasClass:hasClass,addClass:addClass,removeClass:removeClass,toggleClass:toggleClass,// short names has:hasClass,add:addClass,remove:removeClass,toggle:toggleClass}
;
// transportif ( typeof define === 'function' && define.amd ){
// AMD define( classie );
}
else{
// browser global window.classie = classie;
}
}
)( window );
CSS代码(demo.css):
@font-face{font-weight:normal;font-style:normal;font-family:'codropsicons';src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');}
*,*:after,*:before{-webkit-box-sizing:border-box;box-sizing:border-box;}
.clearfix:before,.clearfix:after{content:'';display:table;}
.clearfix:after{clear:both;}
body{background:#fff;color:#606871;font-weight:500;font-size:1.05em;font-family:'Raleway',Arial,sans-serif;}
a{outline:none;color:#96bbe5;text-decoration:none;}
a:hover,a:focus,.codrops-demos a.current-demo{color:#76a5db;}
.color-1{background:#383838;color:#f4f4f4;}
.color-1 .codrops-header h1 span{color:rgb(107,103,103);}
.color-1 a{color:#7DCF9B;}
.color-1 a:hover,.color-1 a:focus,.color-1 .codrops-demos a.current-demo{color:#69A07E;}
.color-2{background:#ddd;color:#8d93b6;}
.color-2 a{color:#8d93b6;}
.color-2 a:hover,.color-2 a:focus,.color-2 .codrops-demos a.current-demo{color:#727798;}
.color-3{background:#FFFBE6;color:#4e4e4f;}
.color-3 a{color:#e48895;}
.color-3 a:hover,.color-3 a:focus,.color-3 .codrops-demos a.current-demo{color:#4e4e4f;}
.container{margin:0 auto;min-height:calc(100vh + (4 * 70px));text-align:center;}
.content{margin:0 auto;padding:2em 0;max-width:1000px;text-align:right;}
/* Header */
.codrops-header{padding:3em 190px 2em;letter-spacing:-1px;}
.codrops-header h1{margin:0.25em;font-weight:800;font-size:3em;line-height:1;}
.codrops-header h1 span{display:block;margin-top:0.5em;color:rgba(0,0,0,0.3);font-weight:700;font-size:0.45em;}
/* Top Navigation Style */
.codrops-links{position:relative;display:inline-block;text-align:center;white-space:nowrap;font-size:1.05em;}
.codrops-links::after{content:'';position:absolute;top:0;left:50%;margin-left:-1px;width:2px;height:100%;background:#dbdbdb;-webkit-transform:rotate3d(0,0,1,22.5deg);transform:rotate3d(0,0,1,22.5deg);}
.codrops-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;}
.codrops-icon span{display:none;}
.codrops-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'codropsicons';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
.codrops-icon--drop:before{content:"\e001";}
.codrops-icon--prev:before{content:"\e004";}
/* Codrops demos */
.codrops-demos{padding-top:1em;}
.codrops-demos a{display:inline-block;margin:1em;text-transform:uppercase;letter-spacing:1px;font-weight:bold;font-size:0.85em;}
.dummy-browser{position:relative;border-top:30px solid rgba(181,183,188,0.6);border-bottom:10px solid rgba(181,183,188,0.6);border-radius:10px 10px 0 0;}
.dummy-browser--inner{position:relative;overflow:hidden;}
.color-1 .dummy-browser--inner{background:rgb(236,236,236);}
.color-2 .dummy-browser{background:rgb(69,66,66);}
.dummy-browser::before{content:'';position:absolute;top:-20px;left:15px;width:10px;height:10px;border-radius:50%;background:#fdb0ad;box-shadow:20px 0 0 #fdeaa2,40px 0 0 #d7edb4;}
.dummy-header{display:block;height:4em;background:rgba(181,183,188,0.3);}
.dummy-sidebar{position:absolute;top:0;right:0;padding:2.5em;width:300px;height:100%;}
.dummy-sidebar__item{margin:1em 0;width:100%;height:2.5em;background:rgba(181,183,188,0.3);}
.dummy-grid{display:-webkit-flex;display:flex;-webkit-flex-wrap:wrap;flex-wrap:wrap;}
.dummy-grid--filled{padding:2.5em 2em;background:rgba(181,183,188,0.1);}
.dummy-grid--sidebar{padding-right:300px;}
.dummy-grid--sidebar .dummy-grid__item{width:29%;}
.dummy-sidebar__overlay{position:absolute;top:0;left:0;z-index:0;width:100%;height:100%;background:rgb(79,77,78);opacity:0;-webkit-transition:opacity 0.5s;transition:opacity 0.5s;pointer-events:none;}
.checkout--active ~ .dummy-sidebar__overlay{opacity:1;}
.dummy-grid::after{content:'';position:absolute;top:0;left:0;width:100%;height:100%;background:rgba(62,64,71,0.4);opacity:0;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;pointer-events:none;}
.checkout--active + .dummy-grid::after{opacity:1;}
.dummy-grid__item{position:relative;float:left;margin:0 2% 2em;width:21%;height:250px;}
.dummy-grid--highlight .dummy-grid__item:first-child::before,.dummy-grid--highlight .dummy-grid__item:nth-child(4)::before,.dummy-grid--highlight .dummy-grid__item:nth-child(7)::before{background:rgba(228,136,149,0.5);}
.dummy-grid__item::before,.dummy-grid__item::after{content:'';position:absolute;left:0;width:100%;}
.dummy-grid__item::before{top:0;height:70%;background:rgba(181,183,188,0.3);-webkit-transition:background 0.5s;transition:background 0.5s;}
.dummy-grid__item::after{top:80%;height:15%;border-top:10px solid rgba(181,183,188,0.3);border-bottom:10px solid rgba(181,183,188,0.3);}
.dummy-fixed{position:fixed;bottom:0;left:0;padding:15px;width:100%;height:calc(3em + 30px);background:#E2E0D3;text-align:center;}
/* Related demos */
.content--related{padding-bottom:10em;text-align:center;font-weight:bold;}
.media-item{display:inline-block;padding:1em;vertical-align:top;-webkit-transition:color 0.3s;transition:color 0.3s;}
.media-item__img{opacity:0.8;max-width:100%;-webkit-transition:opacity 0.3s;transition:opacity 0.3s;}
.media-item:hover .media-item__img,.media-item:focus .media-item__img{opacity:1;}
.media-item__title{margin:0;padding:0.5em;font-size:1em;}
@media screen and (max-width:50em){.codrops-header{padding:3em 10% 4em;}
}
@media screen and (max-width:40em){.codrops-header h1{font-size:2.8em;}
.dummy-grid--sidebar{padding:1em;}
.dummy-sidebar{position:static;z-index:100;width:100%;}
.dummy-sidebar__item{display:none;}
}


