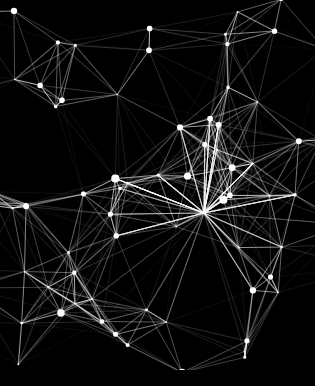
以下是 html5星空太空粒子动画库插件特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html5星空太空粒子动画库插件</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" media="screen" href="css/style.css">
</head>
<body>
<div class="container">
<div id="particles-js"></div>
</div>
<script src="js/particles.js"></script>
<script src="js/app.js"></script>
</body>
</html>
JS代码(app.js):
/* default dom id (particles-js) */
//particlesJS();
/* config dom id */
//particlesJS('dom-id');
/* config dom id (optional) + config particles params */
particlesJS('particles-js',{
particles:{
color:'#fff',shape:'circle',// "circle","edge" or "triangle" opacity:1,size:4,size_random:true,nb:150,line_linked:{
enable_auto:true,distance:100,color:'#fff',opacity:1,width:1,condensed_mode:{
enable:false,rotateX:600,rotateY:600}
}
,anim:{
enable:true,speed:1}
}
,interactivity:{
enable:true,mouse:{
distance:300}
,detect_on:'canvas',// "canvas" or "window" mode:'grab',line_linked:{
opacity:.5}
,events:{
onclick:{
enable:true,mode:'push',// "push" or "remove" nb:4}
}
}
,/* Retina Display Support */
retina_detect:true}
);


