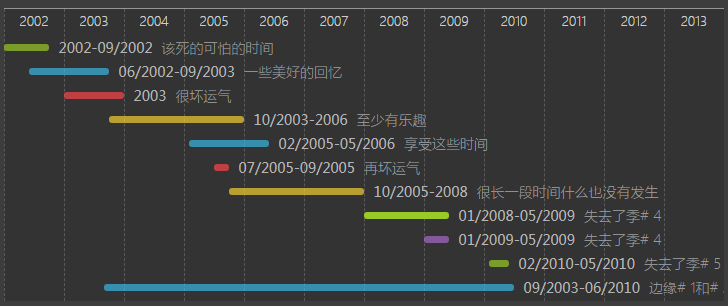
以下是 html5时间轴设计工作记录样式代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta content='IE=edge,chrome=1' http-equiv='X-UA-Compatible'>
<title>html5时间轴设计工作记录样式 </title>
<script src="js/timesheet.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id='timesheet-default'></div>
</body>
</html>JS代码(main.js):
!function(){
"use strict";
var t={
ready:function(t){
/in/.test(document.readyState)?setTimeout("Lib.ready("+t+")",9):t()}
}
;
window.Lib=t}
(),function(){
"use strict";
var t=function(t,e,a,s){
this.min=e,this.start=a,this.end=s,this.widthMonth=t}
;
t.prototype.formatMonth=function(t){
return t=parseInt(t,10),t>=10?t:"0"+t}
,t.prototype.getStartOffset=function(){
return this.widthMonth/12*(12*(this.start.getFullYear()-this.min)+this.start.getMonth())}
,t.prototype.getFullYears=function(){
return(this.end&&this.end.getFullYear()||this.start.getFullYear())-this.start.getFullYear()}
,t.prototype.getMonths=function(){
var t=this.getFullYears(),e=0;
return this.end?this.end.hasMonth?(e+=this.end.getMonth()+1,e+=12-(this.start.hasMonth?this.start.getMonth():0),e+=12*(t-1)):(e+=12-(this.start.hasMonth?this.start.getMonth():0),e+=12*(t-1>0?t-1:0)):e+=this.start.hasMonth?1:12,e}
,t.prototype.getWidth=function(){
return this.widthMonth/12*this.getMonths()}
,t.prototype.getDateLabel=function(){
return[(this.start.hasMonth?this.formatMonth(this.start.getMonth()+1)+"/":"")+this.start.getFullYear(),this.end?"-"+((this.end.hasMonth?this.formatMonth(this.end.getMonth()+1)+"/":"")+this.end.getFullYear()):""].join("")}
,window.TimesheetBubble=t}
(),function(){
"use strict";
var t=function(t,e,a,s){
this.container="#"+t,this.data=[],this.year={
min:e,max:a}
,this.parse(s||[]),"undefined"!=typeof document&&(this.drawSections(),this.insertData())}
;
t.prototype.insertData=function(){
for(var t=[],e=document.querySelector(this.container+" .scale section").offsetWidth,a=0,s=this.data.length;
s>a;
a++){
var n=this.data[a],i=new TimesheetBubble(e,this.year.min,n.start,n.end),r=['<span style="margin-left:'+i.getStartOffset()+"px;
width:"+i.getWidth()+'px;
" class="bubble bubble-'+(n.type||"default")+'" data-duration="'+(n.end?Math.round((n.end-n.start)/1e3/60/60/24/39):"")+'"></span>','<span class="date">'+i.getDateLabel()+"</span> ",'<span class="label">'+n.label+"</span>"].join("");
t.push("<li>"+r+"</li>")}
document.querySelector(this.container).innerHTML+='<ul class="data">'+t.join("")+"</ul>"}
,t.prototype.drawSections=function(){
for(var t=[],e=this.year.min;
e<=this.year.max;
e++)t.push("<section>"+e+"</section>");
document.querySelector(this.container).className="timesheet color-scheme-default",document.querySelector(this.container).innerHTML='<div class="scale">'+t.join("")+"</div>"}
,t.prototype.parseDate=function(t){
return-1===t.indexOf("/")?(t=new Date(parseInt(t,10),0,1),t.hasMonth=!1):(t=t.split("/"),t=new Date(parseInt(t[1],10),parseInt(t[0],10)-1,1),t.hasMonth=!0),t}
,t.prototype.parse=function(t){
for(var e=0,a=t.length;
a>e;
e++){
var s=this.parseDate(t[e][0]),n=4===t[e].length?this.parseDate(t[e][1]):null,i=4===t[e].length?t[e][2]:t[e][1],r=t[e][3]||"default";
s.getFullYear()<this.year.min&&(this.year.min=s.getFullYear()),n&&n.getFullYear()>this.year.max?this.year.max=n.getFullYear():s.getFullYear()>this.year.max&&(this.year.max=s.getFullYear()),this.data.push({
start:s,end:n,label:i,type:r}
)}
}
,window.Timesheet=t}
(),function(){
"use strict";
Lib.ready(function(){
new Timesheet("timesheet-default",2002,2013,[["2002","09/2002","该死的可怕的时间","lorem"],["06/2002","09/2003","一些美好的回忆","ipsum"],["2003","很坏运气"],["10/2003","2006","至少有乐趣","dolor"],["02/2005","05/2006","享受这些时间","ipsum"],["07/2005","09/2005","再坏运气","default"],["10/2005","2008","很长一段时间什么也没有发生","dolor"],["01/2008","05/2009","失去了季# 4","lorem"],["01/2009","05/2009","失去了季# 4","sit"],["02/2010","05/2010","失去了季# 5","lorem"],["09/2003","06/2010","边缘# 1和# 2","ipsum"] ])}
)}
();
CSS代码(style.css):
@charset "utf-8";article,aside,details,figcaption,figure,footer,header,hgroup,nav,section,summary{display:block}
audio,canvas,video{display:inline-block}
audio:not([controls]){display:none;height:0}
[hidden]{display:none}
html{font-family:sans-serif;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}
html,body,p,ul,li,h1,h2,h3,h4,h5,img,fieldset,input,textarea,select{margin:0;padding:0;border:0}
a:focus{outline:0}
a:active,a:hover{outline:0}
h1{font-size:2em}
h2{font-size:1em}
strong{font-weight:bold}
dfn{font-style:italic}
code,kbd,pre,samp{font-family:monospace,serif;font-size:1em}
pre{white-space:pre;white-space:pre-wrap;word-wrap:break-word}
q{quotes:"\201C" "\201D" "\2018" "\2019"}
small{font-size:80%}
sub{font-size:75%;line-height:0;position:relative;vertical-align:baseline;bottom:-0.25em}
sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;top:-0.5em}
img{border:0}
legend{border:0;padding:0}
button,input,select,textarea{font-size:100%}
textarea,input{outline:none}
input{line-height:normal}
ul,ul li{list-style-type:none;margin:0;padding:0}
button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0}
textarea{overflow:auto;vertical-align:top}
table{border-collapse:collapse;border-spacing:0}
html,body{margin:0;padding:0;background-color:#3d3d3d}
/* timesheet */
.timesheet{width:720px;height:292px;margin:40px auto 0 auto}
.timesheet{border-top:1px solid rgba(250,250,250,0.5);background-color:#333333;position:relative}
.timesheet.color-scheme-default .bubble-default{background-color:RGBA(252,70,74,1)}
.timesheet.color-scheme-default .bubble-lorem{background-color:RGBA(154,202,39,1)}
.timesheet.color-scheme-default .bubble-ipsum{background-color:RGBA(60,182,227,1)}
.timesheet.color-scheme-default .bubble-dolor{background-color:RGBA(244,207,48,1)}
.timesheet.color-scheme-default .bubble-sit{background-color:RGBA(169,105,202,1)}
.timesheet.color-scheme-alternative .bubble-default{background-color:#f3552e}
.timesheet.color-scheme-alternative .bubble-lorem{background-color:#88c33a}
.timesheet.color-scheme-alternative .bubble-ipsum{background-color:#436ae0}
.timesheet.color-scheme-alternative .bubble-dolor{background-color:#f4d234}
.timesheet.color-scheme-alternative .bubble-set{background-color:#707d86}
.timesheet .scale{height:100%;position:absolute;top:0;left:0;float:left}
.timesheet .scale section{float:left;width:59px;text-align:center;color:rgba(250,250,250,0.8);font-family:"Signika Negative";font-size:13px;line-height:24px;font-weight:lighter;border-left:1px dashed rgba(250,250,250,0.2);height:100%}
.timesheet .data{margin:28px 0 0 0;padding:0;text-align:left;list-style-type:none;color:rgba(250,250,250,0.8);font-family:"Signika Negative";font-size:13px;overflow:hidden}
.timesheet .data li{margin:0 0 3px 0;line-height:22px;height:21px;display:block;cursor:pointer;clear:both;position:relative;white-space:nowrap}
.timesheet .data li:hover .bubble{opacity:1}
.timesheet .data li .date{color:#b5b5b5;font-size:14px}
.timesheet .data li .label{font-weight:lighter;font-size:14px;padding-left:5px;line-height:21px;color:#979796;white-space:nowrap}
.timesheet .data li .bubble{width:24px;height:7px;display:block;float:left;position:relative;top:7px;border-radius:4px;margin:0 10px 0 0;opacity:0.7}
#timesheet-alternative{background-color:RGBA(247,247,247,1);border-radius:5px}
#timesheet-alternative section{color:RGBA(63,68,72,1);border-left:1px dashed RGBA(63,68,72,0.2)}
#timesheet-alternative section:first-child{border-left:1px dashed transparent}
#timesheet-alternative .date{display:none}
#timesheet-alternative .bubble{margin-right:7px}
#timesheet-alternative .label{padding-left:0px;color:RGBA(48,48,48,1)}


