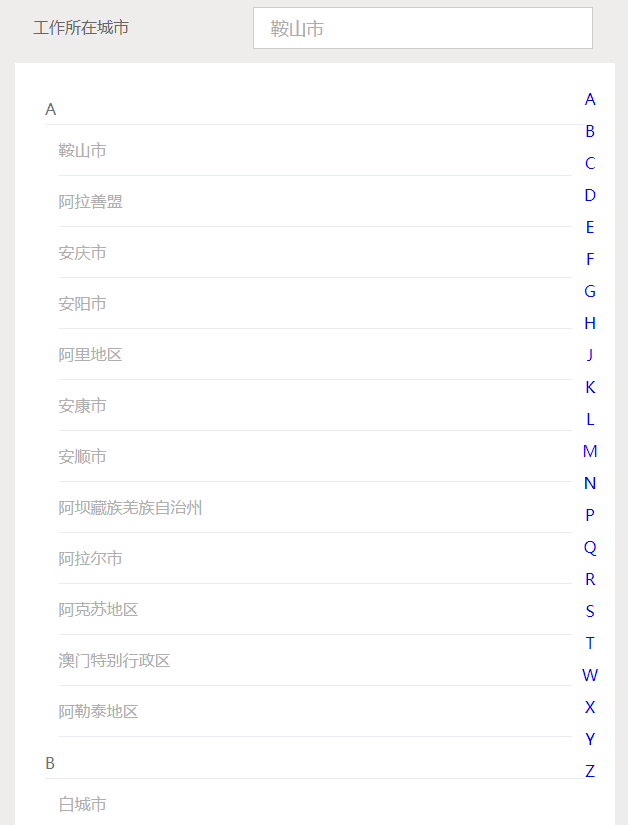
以下是 html5手机端城市下拉选择代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>html5手机端城市下拉选择代码 </title>
<style type="text/css">
body{background:#efecec;position:relative;-webkit-tap-highlight-color:rgba(0,0,0,0);max-width: 600px;margin: 0 auto;}
body,div,dl,dt,dd,ul,li,form,input,button,h1,h2,h3,h4,h5,h6,p{margin: 0 auto;padding:0;font-family:"微软雅黑";}
html{overflow-x:hidden;-webkit-text-size-adjust:none;}
ul,li,dl,dt,dd{display:block;list-style:none;}
img{border:0;max-width:100%;height: auto;}
.clear{background:none;border:0;clear:both;display:block;float:none;font-size:0;overflow:hidden;visibility:hidden;width:0;height:0;}
a{text-decoration:none;outline:none;}
.fl{float:left;}
.fr{float:right;}
.none{display:none;}
</style>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="loan_jm1">
<ul>
<li class="loan_jm_l1">
<span class="loan_jm_spa1">工作所在城市</span>
<span class="wbk_srn select_show select_gr" id="gr_zone_ids" data-id="130100"></span><b></b>
</li>
</ul>
</div>
<div class="container" style="z-index: 9999; ">
<div class="city">
<div class="city-list"><span class="city-letter" id="A1">A</span>
<p data-id="210300">鞍山市</p>
<p data-id="152900">阿拉善盟</p>
<p data-id="340800">安庆市</p>
<p data-id="410500">安阳市</p>
<p data-id="542500">阿里地区</p>
<p data-id="610900">安康市</p>
<p data-id="520400">安顺市</p>
<p data-id="513200">阿坝藏族羌族自治州</p>
<p data-id="659002">阿拉尔市</p>
<p data-id="652900">阿克苏地区</p>
<p data-id="820100">澳门特别行政区</p>
<p data-id="654300">阿勒泰地区</p>
</div>
<div class="city-list"><span class="city-letter" id="B1">B</span>
<p data-id="220800">白城市</p>
<p data-id="150200">包头市</p>
<p data-id="150800">巴彦淖尔市</p>
<p data-id="130600">保定市</p>
<p data-id="210500">本溪市</p>
<p data-id="220600">白山市</p>
<p data-id="341600">亳州市</p>
<p data-id="340300">蚌埠市</p>
<p data-id="371600">滨州市</p>
<p data-id="620400">白银市</p>
<p data-id="610300">宝鸡市</p>
<p data-id="530500">保山市</p>
<p data-id="469030">白沙黎族自治县</p>
<p data-id="451000">百色市</p>
<p data-id="522401">毕节市</p>
<p data-id="450500">北海市</p>
<p data-id="511900">巴中市</p>
<p data-id="469035">保亭黎族苗族自治县</p>
<p data-id="652800">巴音郭楞蒙古自治州</p>
<p data-id="652700">博尔塔拉蒙古自治州</p>
<p data-id="110100">北京市</p>
</div>
<div class="city-list"><span class="city-letter" id="C1">C</span>
<p data-id="140400">长治市</p>
<p data-id="130900">沧州市</p>
<p data-id="320400">常州市</p>
<p data-id="330282">慈溪市</p>
<p data-id="320581">常熟市</p>
<p data-id="130800">承德市</p>
<p data-id="150400">赤峰市</p>
<p data-id="220100">长春市</p>
<p data-id="431000">郴州市</p>
<p data-id="430100">长沙市</p>
<p data-id="341100">滁州市</p>
<p data-id="430700">常德市</p>
<p data-id="341400">巢湖市</p>
<p data-id="341700">池州市</p>
<p data-id="469027">澄迈县</p>
<p data-id="451400">崇左市</p>
<p data-id="469031">昌江黎族自治县</p>
<p data-id="532300">楚雄彝族自治州</p>
<p data-id="445100">潮州市</p>
<p data-id="500100">重庆市</p>
<p data-id="510100">成都市</p>
<p data-id="542100">昌都地区</p>
<p data-id="652300">昌吉回族自治州</p>
</div>
<div class="city-list"><span class="city-letter" id="D1">D</span>
<p data-id="232700">大兴安岭地区</p>
<p data-id="140200">大同市</p>
<p data-id="230600">大庆市</p>
<p data-id="321181">丹阳市</p>
<p data-id="210200">大连市</p>
<p data-id="210600">丹东市</p>
<p data-id="370500">东营市</p>
<p data-id="371400">德州市</p>
<p data-id="511700">达州市</p>
<p data-id="532900">大理白族自治州</p>
<p data-id="469003">儋州市</p>
<p data-id="469025">定安县</p>
<p data-id="533400">迪庆藏族自治州</p>
<p data-id="510600">德阳市</p>
<p data-id="469007">东方市</p>
<p data-id="533100">德宏傣族景颇族自治州</p>
<p data-id="441900">东莞市</p>
<p data-id="621100">定西市</p>
</div>
<div class="city-list"><span class="city-letter" id="E1">E</span>
<p data-id="150600">鄂尔多斯市</p>
<p data-id="420700">鄂州市</p>
<p data-id="422800">恩施土家族苗族自治州</p>
</div>
<div class="city-list"><span class="city-letter" id="F1">F</span>
<p data-id="210900">阜新市</p>
<p data-id="210400">抚顺市</p>
<p data-id="350181">福清市</p>
<p data-id="341200">阜阳市</p>
<p data-id="370983">肥城市</p>
<p data-id="361000">抚州市</p>
<p data-id="350100">福州市</p>
<p data-id="440600">佛山市</p>
<p data-id="450600">防城港市</p>
</div>
<div class="city-list"><span class="city-letter" id="G1">G</span>
<p data-id="440100">广州市</p>
<p data-id="360700">赣州市</p>
<p data-id="510800">广元市</p>
<p data-id="511600">广安市</p>
<p data-id="450300">桂林市</p>
<p data-id="450800">贵港市</p>
<p data-id="520100">贵阳市</p>
<p data-id="513300">甘孜藏族自治州</p>
<p data-id="623000">甘南藏族自治州</p>
<p data-id="640400">固原市</p>
<p data-id="632600">果洛藏族自治州</p>
</div>
<div class="city-list"><span class="city-letter" id="H1">H</span>
<p data-id="231100">黑河市</p>
<p data-id="211400">葫芦岛市</p>
<p data-id="330481">海宁市</p>
<p data-id="320800">淮安市</p>
<p data-id="131100">衡水市</p>
<p data-id="150100">呼和浩特市</p>
<p data-id="330500">湖州市</p>
<p data-id="230400">鹤岗市</p>
<p data-id="150700">呼伦贝尔市</p>
<p data-id="230100">哈尔滨市</p>
<p data-id="130400">邯郸市</p>
<p data-id="330100">杭州市</p>
<p data-id="410600">鹤壁市</p>
<p data-id="371700">菏泽市</p>
<p data-id="420200">黄石市</p>
<p data-id="431200">怀化市</p>
<p data-id="340600">淮北市</p>
<p data-id="421100">黄冈市</p>
<p data-id="430400">衡阳市</p>
<p data-id="340100">合肥市</p>
<p data-id="340400">淮南市</p>
<p data-id="341000">黄山市</p>
<p data-id="451200">河池市</p>
<p data-id="460100">海口市</p>
<p data-id="441600">河源市</p>
<p data-id="532500">红河哈尼族彝族自治州</p>
<p data-id="441300">惠州市</p>
<p data-id="610700">汉中市</p>
<p data-id="451100">贺州市</p>
<p data-id="632800">海西蒙古族藏族自治州</p>
<p data-id="632100">海东市</p>
<p data-id="632300">黄南藏族自治州</p>
<p data-id="652200">哈密地区</p>
<p data-id="632200">海北藏族自治州</p>
<p data-id="653200">和田地区</p>
<p data-id="632500">海南藏族自治州</p>
</div>
<div class="city-list"><span class="city-letter" id="J1">J</span>
<p data-id="210700">锦州市</p>
<p data-id="330700">金华市</p>
<p data-id="140700">晋中市</p>
<p data-id="320281">江阴市</p>
<p data-id="220200">吉林市</p>
<p data-id="230800">佳木斯市</p>
<p data-id="230300">鸡西市</p>
<p data-id="330400">嘉兴市</p>
<p data-id="140500">晋城市</p>
<p data-id="350582">晋江市</p>
<p data-id="370282">即墨市</p>
<p data-id="360800">吉安市</p>
<p data-id="370100">济南市</p>
<p data-id="420800">荆门市</p>
<p data-id="410800">焦作市</p>
<p data-id="370800">济宁市</p>
<p data-id="410881">济源市</p>
<p data-id="421000">荆州市</p>
<p data-id="360400">九江市</p>
<p data-id="360200">景德镇市</p>
<p data-id="445200">揭阳市</p>
<p data-id="620300">金昌市</p>
<p data-id="440700">江门市</p>
<p data-id="620200">嘉峪关市</p>
<p data-id="620900">酒泉市</p>
</div>
<div class="city-list"><span class="city-letter" id="K1">K</span>
<p data-id="320583">昆山市</p>
<p data-id="410200">开封市</p>
<p data-id="530100">昆明市</p>
<p data-id="650200">克拉玛依市</p>
<p data-id="653000">克孜勒苏柯尔克孜自治州</p>
<p data-id="653100">喀什地区</p>
</div>
<div class="city-list"><span class="city-letter" id="L1">L</span>
<p data-id="141000">临汾市</p>
<p data-id="131000">廊坊市</p>
<p data-id="211000">辽阳市</p>
<p data-id="220400">辽源市</p>
<p data-id="141100">吕梁市</p>
<p data-id="320700">连云港市</p>
<p data-id="371200">莱芜市</p>
<p data-id="411100">漯河市</p>
<p data-id="331100">丽水市</p>
<p data-id="341500">六安市</p>
<p data-id="431300">娄底市</p>
<p data-id="350800">龙岩市</p>
<p data-id="370681">龙口市</p>
<p data-id="371300">临沂市</p>
<p data-id="410300">洛阳市</p>
<p data-id="371500">聊城市</p>
<p data-id="530700">丽江市</p>
<p data-id="451300">来宾市</p>
<p data-id="510500">泸州市</p>
<p data-id="530900">临沧市</p>
<p data-id="469033">乐东黎族自治县</p>
<p data-id="511100">乐山市</p>
<p data-id="620100">兰州市</p>
<p data-id="450200">柳州市</p>
<p data-id="513400">凉山彝族自治州</p>
<p data-id="469034">陵水黎族自治县</p>
<p data-id="542600">林芝地区</p>
<p data-id="469028">临高县</p>
<p data-id="540100">拉萨市</p>
<p data-id="520200">六盘水市</p>
<p data-id="621200">陇南市</p>
<p data-id="622900">临夏回族自治州</p>
</div>
<div class="city-list"><span class="city-letter" id="M1">M</span>
<p data-id="231000">牡丹江市</p>
<p data-id="340500">马鞍山市</p>
<p data-id="510700">绵阳市</p>
<p data-id="511400">眉山市</p>
<p data-id="440900">茂名市</p>
<p data-id="441400">梅州市</p>
</div>
<div class="city-list"><span class="city-letter" id="N1">N</span>
<p data-id="320100">南京市</p>
<p data-id="330200">宁波市</p>
<p data-id="320600">南通市</p>
<p data-id="360100">南昌市</p>
<p data-id="411300">南阳市</p>
<p data-id="350700">南平市</p>
<p data-id="350900">宁德市</p>
<p data-id="350583">南安市</p>
<p data-id="542400">那曲地区</p>
<p data-id="450100">南宁市</p>
<p data-id="511300">南充市</p>
<p data-id="511000">内江市</p>
<p data-id="533300">怒江傈僳族自治州</p>
</div>
<div class="city-list"><span class="city-letter" id="P1">P</span>
<p data-id="211100">盘锦市</p>
<p data-id="360300">萍乡市</p>
<p data-id="410400">平顶山市</p>
<p data-id="410900">濮阳市</p>
<p data-id="350300">莆田市</p>
<p data-id="510400">攀枝花市</p>
<p data-id="530800">普洱市</p>
<p data-id="620800">平凉市</p>
</div>
<div class="city-list"><span class="city-letter" id="Q1">Q</span>
<p data-id="130300">秦皇岛市</p>
<p data-id="230200">齐齐哈尔市</p>
<p data-id="230900">七台河市</p>
<p data-id="350500">泉州市</p>
<p data-id="429005">潜江市</p>
<p data-id="370200">青岛市</p>
<p data-id="330800">衢州市</p>
<p data-id="441800">清远市</p>
<p data-id="522700">黔南布依族苗族自治州</p>
<p data-id="450700">钦州市</p>
<p data-id="530300">曲靖市</p>
<p data-id="522300">黔西南布依族苗族自治州</p>
<p data-id="621000">庆阳市</p>
<p data-id="522600">黔东南苗族侗族自治州</p>
<p data-id="469002">琼海市</p>
<p data-id="469036">琼中黎族苗族自治县</p>
</div>
<div class="city-list"><span class="city-letter" id="R1">R</span>
<p data-id="320682">如皋市</p>
<p data-id="371082">荣成市</p>
<p data-id="371100">日照市</p>
<p data-id="542301">日喀则市</p>
</div>
<div class="city-list"><span class="city-letter" id="S1">S</span>
<p data-id="220300">四平市</p>
<p data-id="231200">绥化市</p>
<p data-id="220700">松原市</p>
<p data-id="320500">苏州市</p>
<p data-id="310100">上海市</p>
<p data-id="321300">宿迁市</p>
<p data-id="330600">绍兴市</p>
<p data-id="140600">朔州市</p>
<p data-id="230500">双鸭山市</p>
<p data-id="210100">沈阳市</p>
<p data-id="330682">上虞市</p>
<p data-id="130100">石家庄市</p>
<p data-id="440500">汕头市</p>
<p data-id="350400">三明市</p>
<p data-id="429021">神农架林区</p>
<p data-id="361100">上饶市</p>
<p data-id="411400">商丘市</p>
<p data-id="421300">随州市</p>
<p data-id="341300">宿州市</p>
<p data-id="411200">三门峡市</p>
<p data-id="420300">十堰市</p>
<p data-id="440300">深圳市</p>
<p data-id="430500">邵阳市</p>
<p data-id="440200">韶关市</p>
<p data-id="441500">汕尾市</p>
<p data-id="510900">遂宁市</p>
<p data-id="611000">商洛市</p>
<p data-id="542200">山南地区</p>
<p data-id="460200">三亚市</p>
<p data-id="640200">石嘴山市</p>
<p data-id="659001">石河子市</p>
</div>
<div class="city-list"><span class="city-letter" id="T1">T</span>
<p data-id="140100">太原市</p>
<p data-id="211200">铁岭市</p>
<p data-id="220500">通化市</p>
<p data-id="130200">唐山市</p>
<p data-id="320585">太仓市</p>
<p data-id="120100">天津市</p>
<p data-id="321200">泰州市</p>
<p data-id="150500">通辽市</p>
<p data-id="331000">台州市</p>
<p data-id="370900">泰安市</p>
<p data-id="429006">天门市</p>
<p data-id="340700">铜陵市</p>
<p data-id="522201">铜仁市</p>
<p data-id="469026">屯昌县</p>
<p data-id="610200">铜川市</p>
<p data-id="620500">天水市</p>
<p data-id="654200">塔城地区</p>
<p data-id="659003">图木舒克市</p>
<p data-id="652100">吐鲁番地区</p>
<p data-id="710100">台湾</p>
</div>
<div class="city-list"><span class="city-letter" id="W1">W</span>
<p data-id="330300">温州市</p>
<p data-id="320200">无锡市</p>
<p data-id="150900">乌兰察布市</p>
<p data-id="150300">乌海市</p>
<p data-id="340200">芜湖市</p>
<p data-id="420100">武汉市</p>
<p data-id="370700">潍坊市</p>
<p data-id="371000">威海市</p>
<p data-id="469006">万宁市</p>
<p data-id="610500">渭南市</p>
<p data-id="469005">文昌市</p>
<p data-id="469001">五指山市</p>
<p data-id="620600">武威市</p>
<p data-id="450400">梧州市</p>
<p data-id="532600">文山壮族苗族自治州</p>
<p data-id="659004">五家渠市</p>
<p data-id="640300">吴忠市</p>
<p data-id="650100">乌鲁木齐市</p>
</div>
<div class="city-list"><span class="city-letter" id="X1">X</span>
<p data-id="140900">忻州市</p>
<p data-id="152500">锡林郭勒盟</p>
<p data-id="130500">邢台市</p>
<p data-id="152200">兴安盟</p>
<p data-id="320300">徐州市</p>
<p data-id="410700">新乡市</p>
<p data-id="420600">襄阳市</p>
<p data-id="360500">新余市</p>
<p data-id="411500">信阳市</p>
<p data-id="429004">仙桃市</p>
<p data-id="411000">许昌市</p>
<p data-id="430300">湘潭市</p>
<p data-id="350200">厦门市</p>
<p data-id="341800">宣城市</p>
<p data-id="420900">孝感市</p>
<p data-id="421200">咸宁市</p>
<p data-id="433100">湘西土家族苗族自治州</p>
<p data-id="610100">西安市</p>
<p data-id="610400">咸阳市</p>
<p data-id="532800">西双版纳傣族自治州</p>
<p data-id="630100">西宁市</p>
<p data-id="810100">香港特别行政区</p>
</div>
<div class="city-list"><span class="city-letter" id="Y1">Y</span>
<p data-id="320282">宜兴市</p>
<p data-id="222400">延边朝鲜族自治州</p>
<p data-id="321000">扬州市</p>
<p data-id="140800">运城市</p>
<p data-id="320900">盐城市</p>
<p data-id="140300">阳泉市</p>
<p data-id="330281">余姚市</p>
<p data-id="230700">伊春市</p>
<p data-id="210800">营口市</p>
<p data-id="370600">烟台市</p>
<p data-id="420500">宜昌市</p>
<p data-id="430600">岳阳市</p>
<p data-id="360900">宜春市</p>
<p data-id="430900">益阳市</p>
<p data-id="330782">义乌市</p>
<p data-id="360600">鹰潭市</p>
<p data-id="431100">永州市</p>
<p data-id="450900">玉林市</p>
<p data-id="511800">雅安市</p>
<p data-id="530400">玉溪市</p>
<p data-id="441700">阳江市</p>
<p data-id="610800">榆林市</p>
<p data-id="511500">宜宾市</p>
<p data-id="445300">云浮市</p>
<p data-id="610600">延安市</p>
<p data-id="654000">伊犁哈萨克自治州</p>
<p data-id="640100">银川市</p>
<p data-id="632700">玉树藏族自治州</p>
</div>
<div class="city-list"><span class="city-letter" id="Z1">Z</span>
<p data-id="130700">张家口市</p>
<p data-id="330681">诸暨市</p>
<p data-id="321100">镇江市</p>
<p data-id="320582">张家港市</p>
<p data-id="211300">朝阳市</p>
<p data-id="430800">张家界市</p>
<p data-id="410100">郑州市</p>
<p data-id="370400">枣庄市</p>
<p data-id="330900">舟山市</p>
<p data-id="440183">增城市</p>
<p data-id="440400">珠海市</p>
<p data-id="411600">周口市</p>
<p data-id="370300">淄博市</p>
<p data-id="430200">株洲市</p>
<p data-id="350600">漳州市</p>
<p data-id="411700">驻马店市</p>
<p data-id="440800">湛江市</p>
<p data-id="520300">遵义市</p>
<p data-id="510300">自贡市</p>
<p data-id="530600">昭通市</p>
<p data-id="441200">肇庆市</p>
<p data-id="442000">中山市</p>
<p data-id="620700">张掖市</p>
<p data-id="512000">资阳市</p>
<p data-id="640500">中卫市</p>
</div>
</div>
<div class="letter">
<ul>
<li><a href="javascript:;">A</a></li>
<li><a href="javascript:;">B</a></li>
<li><a href="javascript:;">C</a></li>
<li><a href="javascript:;">D</a></li>
<li><a href="javascript:;">E</a></li>
<li><a href="javascript:;">F</a></li>
<li><a href="javascript:;">G</a></li>
<li><a href="javascript:;">H</a></li>
<li><a href="javascript:;">J</a></li>
<li><a href="javascript:;">K</a></li>
<li><a href="javascript:;">L</a></li>
<li><a href="javascript:;">M</a></li>
<li><a href="javascript:;">N</a></li>
<li><a href="javascript:;">P</a></li>
<li><a href="javascript:;">Q</a></li>
<li><a href="javascript:;">R</a></li>
<li><a href="javascript:;">S</a></li>
<li><a href="javascript:;">T</a></li>
<li><a href="javascript:;">W</a></li>
<li><a href="javascript:;">X</a></li>
<li><a href="javascript:;">Y</a></li>
<li><a href="javascript:;">Z</a></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/zepto.js"></script>
<script type="text/javascript">
//加载城市事件
$('body').on('click', '#zone_ids,#gr_zone_ids', function () {
var zid = $(this).attr('id');
$('.container').show();
});
//选择城市 start
$('body').on('click', '.city-list p', function () {
var type = $('.container').data('type');
$('#zone_ids').html($(this).html()).attr('data-id', $(this).attr('data-id'));
$('#gr_zone_ids').html($(this).html()).attr('data-id', $(this).attr('data-id'));
$('.container').hide();
});
$('body').on('click', '.letter a', function () {
var s = $(this).html();
$(window).scrollTop($('#' + s + '1').offset().top);
});
</script>
</body>
</html>JS代码(zepto.js):
/* Zepto v1.1.6 - zepto event ajax form ie - zeptojs.com/license */
var Zepto = (function(){
var undefined,key,$,classList,emptyArray = [],slice = emptyArray.slice,filter = emptyArray.filter,document = window.document,elementDisplay ={
}
,classCache ={
}
,cssNumber ={
'column-count':1,'columns':1,'font-weight':1,'line-height':1,'opacity':1,'z-index':1,'zoom':1}
,fragmentRE = /^\s*<(\w+|!)[^>]*>/,singleTagRE = /^<(\w+)\s*\/?>(?:<\/\1>|)$/,tagExpanderRE = /<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/ig,rootNodeRE = /^(?:body|html)$/i,capitalRE = /([A-Z])/g,// special attributes that should be get/set via method calls methodAttributes = ['val','css','html','text','data','width','height','offset'],adjacencyOperators = [ 'after','prepend','before','append' ],table = document.createElement('table'),tableRow = document.createElement('tr'),containers ={
'tr':document.createElement('tbody'),'tbody':table,'thead':table,'tfoot':table,'td':tableRow,'th':tableRow,'*':document.createElement('div')}
,readyRE = /complete|loaded|interactive/,simpleSelectorRE = /^[\w-]*$/,class2type ={
}
,toString = class2type.toString,zepto ={
}
,camelize,uniq,tempParent = document.createElement('div'),propMap ={
'tabindex':'tabIndex','readonly':'readOnly','for':'htmlFor','class':'className','maxlength':'maxLength','cellspacing':'cellSpacing','cellpadding':'cellPadding','rowspan':'rowSpan','colspan':'colSpan','usemap':'useMap','frameborder':'frameBorder','contenteditable':'contentEditable'}
,isArray = Array.isArray || function(object){
return object instanceof Array}
zepto.matches = function(element,selector){
if (!selector || !element || element.nodeType !== 1) return false var matchesSelector = element.webkitMatchesSelector || element.mozMatchesSelector || element.oMatchesSelector || element.matchesSelector if (matchesSelector) return matchesSelector.call(element,selector) // fall back to performing a selector:var match,parent = element.parentNode,temp = !parent if (temp) (parent = tempParent).appendChild(element) match = ~zepto.qsa(parent,selector).indexOf(element) temp && tempParent.removeChild(element) return match}
function type(obj){
return obj == null ? String(obj):class2type[toString.call(obj)] || "object"}
function isFunction(value){
return type(value) == "function"}
function isWindow(obj){
return obj != null && obj == obj.window}
function isDocument(obj){
return obj != null && obj.nodeType == obj.DOCUMENT_NODE}
function isObject(obj){
return type(obj) == "object"}
function isPlainObject(obj){
return isObject(obj) && !isWindow(obj) && Object.getPrototypeOf(obj) == Object.prototype}
function likeArray(obj){
return typeof obj.length == 'number'}
function compact(array){
return filter.call(array,function(item){
return item != null}
)}
function flatten(array){
return array.length > 0 ? $.fn.concat.apply([],array):array}
camelize = function(str){
return str.replace(/-+(.)?/g,function(match,chr){
return chr ? chr.toUpperCase():''}
)}
function dasherize(str){
return str.replace(/::/g,'/') .replace(/([A-Z]+)([A-Z][a-z])/g,'$1_$2') .replace(/([a-z\d])([A-Z])/g,'$1_$2') .replace(/_/g,'-') .toLowerCase()}
uniq = function(array){
return filter.call(array,function(item,idx){
return array.indexOf(item) == idx}
)}
function classRE(name){
return name in classCache ? classCache[name]:(classCache[name] = new RegExp('(^|\\s)' + name + '(\\s|$)'))}
function maybeAddPx(name,value){
return (typeof value == "number" && !cssNumber[dasherize(name)]) ? value + "px":value}
function defaultDisplay(nodeName){
var element,display if (!elementDisplay[nodeName]){
element = document.createElement(nodeName) document.body.appendChild(element) display = getComputedStyle(element,'').getPropertyValue("display") element.parentNode.removeChild(element) display == "none" && (display = "block") elementDisplay[nodeName] = display}
return elementDisplay[nodeName]}
function children(element){
return 'children' in element ? slice.call(element.children):$.map(element.childNodes,function(node){
if (node.nodeType == 1) return node}
)}
// `$.zepto.fragment` takes a html string and an optional tag name // to generate DOM nodes nodes from the given html string. // The generated DOM nodes are returned as an array. // This function can be overriden in plugins for example to make // it compatible with browsers that don't support the DOM fully. zepto.fragment = function(html,name,properties){
var dom,nodes,container // A special case optimization for a single tag if (singleTagRE.test(html)) dom = $(document.createElement(RegExp.$1)) if (!dom){
if (html.replace) html = html.replace(tagExpanderRE,"<$1></$2>") if (name === undefined) name = fragmentRE.test(html) && RegExp.$1 if (!(name in containers)) name = '*' container = containers[name] container.innerHTML = '' + html dom = $.each(slice.call(container.childNodes),function(){
container.removeChild(this)}
)}
if (isPlainObject(properties)){
nodes = $(dom) $.each(properties,function(key,value){
if (methodAttributes.indexOf(key) > -1) nodes[key](value) else nodes.attr(key,value)}
)}
return dom}
// `$.zepto.Z` swaps out the prototype of the given `dom` array // of nodes with `$.fn` and thus supplying all the Zepto functions // to the array. Note that `__proto__` is not supported on Internet // Explorer. This method can be overriden in plugins. zepto.Z = function(dom,selector){
dom = dom || [] dom.__proto__ = $.fn dom.selector = selector || '' return dom}
// `$.zepto.isZ` should return `true` if the given object is a Zepto // collection. This method can be overriden in plugins. zepto.isZ = function(object){
return object instanceof zepto.Z}
// `$.zepto.init` is Zepto's counterpart to jQuery's `$.fn.init` and // takes a CSS selector and an optional context (and handles various // special cases). // This method can be overriden in plugins. zepto.init = function(selector,context){
var dom // If nothing given,return an empty Zepto collection if (!selector) return zepto.Z() // Optimize for string selectors else if (typeof selector == 'string'){
selector = selector.trim() // If it's a html fragment,create nodes from it // Note:In both Chrome 21 and Firefox 15,DOM error 12 // is thrown if the fragment doesn't begin with < if (selector[0] == '<' && fragmentRE.test(selector)) dom = zepto.fragment(selector,RegExp.$1,context),selector = null // If there's a context,create a collection on that context first,and select // nodes from there else if (context !== undefined) return $(context).find(selector) // If it's a CSS selector,use it to select nodes. else dom = zepto.qsa(document,selector)}
// If a function is given,call it when the DOM is ready else if (isFunction(selector)) return $(document).ready(selector) // If a Zepto collection is given,just return it else if (zepto.isZ(selector)) return selector else{
// normalize array if an array of nodes is given if (isArray(selector)) dom = compact(selector) // Wrap DOM nodes. else if (isObject(selector)) dom = [selector],selector = null // If it's a html fragment,create nodes from it else if (fragmentRE.test(selector)) dom = zepto.fragment(selector.trim(),RegExp.$1,context),selector = null // If there's a context,create a collection on that context first,and select // nodes from there else if (context !== undefined) return $(context).find(selector) // And last but no least,if it's a CSS selector,use it to select nodes. else dom = zepto.qsa(document,selector)}
// create a new Zepto collection from the nodes found return zepto.Z(dom,selector)}
// `$` will be the base `Zepto` object. When calling this // function just call `$.zepto.init,which makes the implementation // details of selecting nodes and creating Zepto collections // patchable in plugins. $ = function(selector,context){
return zepto.init(selector,context)}
function extend(target,source,deep){
for (key in source) if (deep && (isPlainObject(source[key]) || isArray(source[key]))){
if (isPlainObject(source[key]) && !isPlainObject(target[key])) target[key] ={
}
if (isArray(source[key]) && !isArray(target[key])) target[key] = [] extend(target[key],source[key],deep)}
else if (source[key] !== undefined) target[key] = source[key]}
// Copy all but undefined properties from one or more // objects to the `target` object. $.extend = function(target){
var deep,args = slice.call(arguments,1) if (typeof target == 'boolean'){
deep = target target = args.shift()}
args.forEach(function(arg){
extend(target,arg,deep)}
) return target}
// `$.zepto.qsa` is Zepto's CSS selector implementation which // uses `document.querySelectorAll` and optimizes for some special cases,like `#id`. // This method can be overriden in plugins. zepto.qsa = function(element,selector){
var found,maybeID = selector[0] == '#',maybeClass = !maybeID && selector[0] == '.',nameOnly = maybeID || maybeClass ? selector.slice(1):selector,// Ensure that a 1 char tag name still gets checked isSimple = simpleSelectorRE.test(nameOnly) return (isDocument(element) && isSimple && maybeID) ? ( (found = element.getElementById(nameOnly)) ? [found]:[] ):(element.nodeType !== 1 && element.nodeType !== 9) ? []:slice.call( isSimple && !maybeID ? maybeClass ? element.getElementsByClassName(nameOnly):// If it's simple,it could be a class element.getElementsByTagName(selector):// Or a tag element.querySelectorAll(selector) // Or it's not simple,and we need to query all )}
function filtered(nodes,selector){
return selector == null ? $(nodes):$(nodes).filter(selector)}
$.contains = document.documentElement.contains ? function(parent,node){
return parent !== node && parent.contains(node)}
:function(parent,node){
while (node && (node = node.parentNode)) if (node === parent) return true return false}
function funcArg(context,arg,idx,payload){
return isFunction(arg) ? arg.call(context,idx,payload):arg}
function setAttribute(node,name,value){
value == null ? node.removeAttribute(name):node.setAttribute(name,value)}
// access className property while respecting SVGAnimatedString function className(node,value){
var klass = node.className || '',svg = klass && klass.baseVal !== undefined if (value === undefined) return svg ? klass.baseVal:klass svg ? (klass.baseVal = value):(node.className = value)}
// "true" => true // "false" => false // "null" => null // "42" => 42 // "42.5" => 42.5 // "08" => "08" // JSON => parse if valid // String => self function deserializeValue(value){
try{
return value ? value == "true" || ( value == "false" ? false:value == "null" ? null:+value + "" == value ? +value:/^[\[\{
]/.test(value) ? $.parseJSON(value):value ):value}
catch(e){
return value}
}
$.type = type $.isFunction = isFunction $.isWindow = isWindow $.isArray = isArray $.isPlainObject = isPlainObject $.isEmptyObject = function(obj){
var name for (name in obj) return false return true}
$.inArray = function(elem,array,i){
return emptyArray.indexOf.call(array,elem,i)}
$.camelCase = camelize $.trim = function(str){
return str == null ? "":String.prototype.trim.call(str)}
// plugin compatibility $.uuid = 0 $.support ={
}
$.expr ={
}
$.map = function(elements,callback){
var value,values = [],i,key if (likeArray(elements)) for (i = 0;
i < elements.length;
i++){
value = callback(elements[i],i) if (value != null) values.push(value)}
else for (key in elements){
value = callback(elements[key],key) if (value != null) values.push(value)}
return flatten(values)}
$.each = function(elements,callback){
var i,key if (likeArray(elements)){
for (i = 0;
i < elements.length;
i++) if (callback.call(elements[i],i,elements[i]) === false) return elements}
else{
for (key in elements) if (callback.call(elements[key],key,elements[key]) === false) return elements}
return elements}
$.grep = function(elements,callback){
return filter.call(elements,callback)}
if (window.JSON) $.parseJSON = JSON.parse // Populate the class2type map $.each("Boolean Number String Function Array Date RegExp Object Error".split(" "),function(i,name){
class2type[ "[object " + name + "]" ] = name.toLowerCase()}
) // Define methods that will be available on all // Zepto collections $.fn ={
// Because a collection acts like an array // copy over these useful array functions. forEach:emptyArray.forEach,reduce:emptyArray.reduce,push:emptyArray.push,sort:emptyArray.sort,indexOf:emptyArray.indexOf,concat:emptyArray.concat,// `map` and `slice` in the jQuery API work differently // from their array counterparts map:function(fn){
return $($.map(this,function(el,i){
return fn.call(el,i,el)}
))}
,slice:function(){
return $(slice.apply(this,arguments))}
,ready:function(callback){
// need to check if document.body exists for IE as that browser reports // document ready when it hasn't yet created the body element if (readyRE.test(document.readyState) && document.body) callback($) else document.addEventListener('DOMContentLoaded',function(){
callback($)}
,false) return this}
,get:function(idx){
return idx === undefined ? slice.call(this):this[idx >= 0 ? idx:idx + this.length]}
,toArray:function(){
return this.get()}
,size:function(){
return this.length}
,remove:function(){
return this.each(function(){
if (this.parentNode != null) this.parentNode.removeChild(this)}
)}
,each:function(callback){
emptyArray.every.call(this,function(el,idx){
return callback.call(el,idx,el) !== false}
) return this}
,filter:function(selector){
if (isFunction(selector)) return this.not(this.not(selector)) return $(filter.call(this,function(element){
return zepto.matches(element,selector)}
))}
,add:function(selector,context){
return $(uniq(this.concat($(selector,context))))}
,is:function(selector){
return this.length > 0 && zepto.matches(this[0],selector)}
,not:function(selector){
var nodes=[] if (isFunction(selector) && selector.call !== undefined) this.each(function(idx){
if (!selector.call(this,idx)) nodes.push(this)}
) else{
var excludes = typeof selector == 'string' ? this.filter(selector):(likeArray(selector) && isFunction(selector.item)) ? slice.call(selector):$(selector) this.forEach(function(el){
if (excludes.indexOf(el) < 0) nodes.push(el)}
)}
return $(nodes)}
,has:function(selector){
return this.filter(function(){
return isObject(selector) ? $.contains(this,selector):$(this).find(selector).size()}
)}
,eq:function(idx){
return idx === -1 ? this.slice(idx):this.slice(idx,+ idx + 1)}
,first:function(){
var el = this[0] return el && !isObject(el) ? el:$(el)}
,last:function(){
var el = this[this.length - 1] return el && !isObject(el) ? el:$(el)}
,find:function(selector){
var result,$this = this if (!selector) result = $() else if (typeof selector == 'object') result = $(selector).filter(function(){
var node = this return emptyArray.some.call($this,function(parent){
return $.contains(parent,node)}
)}
) else if (this.length == 1) result = $(zepto.qsa(this[0],selector)) else result = this.map(function(){
return zepto.qsa(this,selector)}
) return result}
,closest:function(selector,context){
var node = this[0],collection = false if (typeof selector == 'object') collection = $(selector) while (node && !(collection ? collection.indexOf(node) >= 0:zepto.matches(node,selector))) node = node !== context && !isDocument(node) && node.parentNode return $(node)}
,parents:function(selector){
var ancestors = [],nodes = this while (nodes.length > 0) nodes = $.map(nodes,function(node){
if ((node = node.parentNode) && !isDocument(node) && ancestors.indexOf(node) < 0){
ancestors.push(node) return node}
}
) return filtered(ancestors,selector)}
,parent:function(selector){
return filtered(uniq(this.pluck('parentNode')),selector)}
,children:function(selector){
return filtered(this.map(function(){
return children(this)}
),selector)}
,contents:function(){
return this.map(function(){
return slice.call(this.childNodes)}
)}
,siblings:function(selector){
return filtered(this.map(function(i,el){
return filter.call(children(el.parentNode),function(child){
return child!==el}
)}
),selector)}
,empty:function(){
return this.each(function(){
this.innerHTML = ''}
)}
,// `pluck` is borrowed from Prototype.js pluck:function(property){
return $.map(this,function(el){
return el[property]}
)}
,show:function(){
return this.each(function(){
this.style.display == "none" && (this.style.display = '') if (getComputedStyle(this,'').getPropertyValue("display") == "none") this.style.display = defaultDisplay(this.nodeName)}
)}
,replaceWith:function(newContent){
return this.before(newContent).remove()}
,wrap:function(structure){
var func = isFunction(structure) if (this[0] && !func) var dom = $(structure).get(0),clone = dom.parentNode || this.length > 1 return this.each(function(index){
$(this).wrapAll( func ? structure.call(this,index):clone ? dom.cloneNode(true):dom )}
)}
,wrapAll:function(structure){
if (this[0]){
$(this[0]).before(structure = $(structure)) var children // drill down to the inmost element while ((children = structure.children()).length) structure = children.first() $(structure).append(this)}
return this}
,wrapInner:function(structure){
var func = isFunction(structure) return this.each(function(index){
var self = $(this),contents = self.contents(),dom = func ? structure.call(this,index):structure contents.length ? contents.wrapAll(dom):self.append(dom)}
)}
,unwrap:function(){
this.parent().each(function(){
$(this).replaceWith($(this).children())}
) return this}
,clone:function(){
return this.map(function(){
return this.cloneNode(true)}
)}
,hide:function(){
return this.css("display","none")}
,toggle:function(setting){
return this.each(function(){
var el = $(this);
(setting === undefined ? el.css("display") == "none":setting) ? el.show():el.hide()}
)}
,prev:function(selector){
return $(this.pluck('previousElementSibling')).filter(selector || '*')}
,next:function(selector){
return $(this.pluck('nextElementSibling')).filter(selector || '*')}
,html:function(html){
return 0 in arguments ? this.each(function(idx){
var originHtml = this.innerHTML $(this).empty().append( funcArg(this,html,idx,originHtml) )}
):(0 in this ? this[0].innerHTML:null)}
,text:function(text){
return 0 in arguments ? this.each(function(idx){
var newText = funcArg(this,text,idx,this.textContent) this.textContent = newText == null ? '':''+newText}
):(0 in this ? this[0].textContent:null)}
,attr:function(name,value){
var result return (typeof name == 'string' && !(1 in arguments)) ? (!this.length || this[0].nodeType !== 1 ? undefined:(!(result = this[0].getAttribute(name)) && name in this[0]) ? this[0][name]:result ):this.each(function(idx){
if (this.nodeType !== 1) return if (isObject(name)) for (key in name) setAttribute(this,key,name[key]) else setAttribute(this,name,funcArg(this,value,idx,this.getAttribute(name)))}
)}
,removeAttr:function(name){
return this.each(function(){
this.nodeType === 1 && name.split(' ').forEach(function(attribute){
setAttribute(this,attribute)}
,this)}
)}
,prop:function(name,value){
name = propMap[name] || name return (1 in arguments) ? this.each(function(idx){
this[name] = funcArg(this,value,idx,this[name])}
):(this[0] && this[0][name])}
,data:function(name,value){
var attrName = 'data-' + name.replace(capitalRE,'-$1').toLowerCase() var data = (1 in arguments) ? this.attr(attrName,value):this.attr(attrName) return data !== null ? deserializeValue(data):undefined}
,val:function(value){
return 0 in arguments ? this.each(function(idx){
this.value = funcArg(this,value,idx,this.value)}
):(this[0] && (this[0].multiple ? $(this[0]).find('option').filter(function(){
return this.selected}
).pluck('value'):this[0].value) )}
,offset:function(coordinates){
if (coordinates) return this.each(function(index){
var $this = $(this),coords = funcArg(this,coordinates,index,$this.offset()),parentOffset = $this.offsetParent().offset(),props ={
top:coords.top - parentOffset.top,left:coords.left - parentOffset.left}
if ($this.css('position') == 'static') props['position'] = 'relative' $this.css(props)}
) if (!this.length) return null var obj = this[0].getBoundingClientRect() return{
left:obj.left + window.pageXOffset,top:obj.top + window.pageYOffset,width:Math.round(obj.width),height:Math.round(obj.height)}
}
,css:function(property,value){
if (arguments.length < 2){
var computedStyle,element = this[0] if(!element) return computedStyle = getComputedStyle(element,'') if (typeof property == 'string') return element.style[camelize(property)] || computedStyle.getPropertyValue(property) else if (isArray(property)){
var props ={
}
$.each(property,function(_,prop){
props[prop] = (element.style[camelize(prop)] || computedStyle.getPropertyValue(prop))}
) return props}
}
var css = '' if (type(property) == 'string'){
if (!value && value !== 0) this.each(function(){
this.style.removeProperty(dasherize(property))}
) else css = dasherize(property) + ":" + maybeAddPx(property,value)}
else{
for (key in property) if (!property[key] && property[key] !== 0) this.each(function(){
this.style.removeProperty(dasherize(key))}
) else css += dasherize(key) + ':' + maybeAddPx(key,property[key]) + ';
'}
return this.each(function(){
this.style.cssText += ';
' + css}
)}
,index:function(element){
return element ? this.indexOf($(element)[0]):this.parent().children().indexOf(this[0])}
,hasClass:function(name){
if (!name) return false return emptyArray.some.call(this,function(el){
return this.test(className(el))}
,classRE(name))}
,addClass:function(name){
if (!name) return this return this.each(function(idx){
if (!('className' in this)) return classList = [] var cls = className(this),newName = funcArg(this,name,idx,cls) newName.split(/\s+/g).forEach(function(klass){
if (!$(this).hasClass(klass)) classList.push(klass)}
,this) classList.length && className(this,cls + (cls ? " ":"") + classList.join(" "))}
)}
,removeClass:function(name){
return this.each(function(idx){
if (!('className' in this)) return if (name === undefined) return className(this,'') classList = className(this) funcArg(this,name,idx,classList).split(/\s+/g).forEach(function(klass){
classList = classList.replace(classRE(klass)," ")}
) className(this,classList.trim())}
)}
,toggleClass:function(name,when){
if (!name) return this return this.each(function(idx){
var $this = $(this),names = funcArg(this,name,idx,className(this)) names.split(/\s+/g).forEach(function(klass){
(when === undefined ? !$this.hasClass(klass):when) ? $this.addClass(klass):$this.removeClass(klass)}
)}
)}
,scrollTop:function(value){
if (!this.length) return var hasScrollTop = 'scrollTop' in this[0] if (value === undefined) return hasScrollTop ? this[0].scrollTop:this[0].pageYOffset return this.each(hasScrollTop ? function(){
this.scrollTop = value}
:function(){
this.scrollTo(this.scrollX,value)}
)}
,scrollLeft:function(value){
if (!this.length) return var hasScrollLeft = 'scrollLeft' in this[0] if (value === undefined) return hasScrollLeft ? this[0].scrollLeft:this[0].pageXOffset return this.each(hasScrollLeft ? function(){
this.scrollLeft = value}
:function(){
this.scrollTo(value,this.scrollY)}
)}
,position:function(){
if (!this.length) return var elem = this[0],// Get *real* offsetParent offsetParent = this.offsetParent(),// Get correct offsets offset = this.offset(),parentOffset = rootNodeRE.test(offsetParent[0].nodeName) ?{
top:0,left:0}
:offsetParent.offset() // Subtract element margins // note:when an element has margin:auto the offsetLeft and marginLeft // are the same in Safari causing offset.left to incorrectly be 0 offset.top -= parseFloat( $(elem).css('margin-top') ) || 0 offset.left -= parseFloat( $(elem).css('margin-left') ) || 0 // Add offsetParent borders parentOffset.top += parseFloat( $(offsetParent[0]).css('border-top-width') ) || 0 parentOffset.left += parseFloat( $(offsetParent[0]).css('border-left-width') ) || 0 // Subtract the two offsets return{
top:offset.top - parentOffset.top,left:offset.left - parentOffset.left}
}
,offsetParent:function(){
return this.map(function(){
var parent = this.offsetParent || document.body while (parent && !rootNodeRE.test(parent.nodeName) && $(parent).css("position") == "static") parent = parent.offsetParent return parent}
)}
}
// for now $.fn.detach = $.fn.remove // Generate the `width` and `height` functions;
['width','height'].forEach(function(dimension){
var dimensionProperty = dimension.replace(/./,function(m){
return m[0].toUpperCase()}
) $.fn[dimension] = function(value){
var offset,el = this[0] if (value === undefined) return isWindow(el) ? el['inner' + dimensionProperty]:isDocument(el) ? el.documentElement['scroll' + dimensionProperty]:(offset = this.offset()) && offset[dimension] else return this.each(function(idx){
el = $(this) el.css(dimension,funcArg(this,value,idx,el[dimension]()))}
)}
}
) function traverseNode(node,fun){
fun(node) for (var i = 0,len = node.childNodes.length;
i < len;
i++) traverseNode(node.childNodes[i],fun)}
// Generate the `after`,`prepend`,`before`,`append`,// `insertAfter`,`insertBefore`,`appendTo`,and `prependTo` methods. adjacencyOperators.forEach(function(operator,operatorIndex){
var inside = operatorIndex % 2 //=> prepend,append $.fn[operator] = function(){
// arguments can be nodes,arrays of nodes,Zepto objects and HTML strings var argType,nodes = $.map(arguments,function(arg){
argType = type(arg) return argType == "object" || argType == "array" || arg == null ? arg:zepto.fragment(arg)}
),parent,copyByClone = this.length > 1 if (nodes.length < 1) return this return this.each(function(_,target){
parent = inside ? target:target.parentNode // convert all methods to a "before" operation target = operatorIndex == 0 ? target.nextSibling:operatorIndex == 1 ? target.firstChild:operatorIndex == 2 ? target:null var parentInDocument = $.contains(document.documentElement,parent) nodes.forEach(function(node){
if (copyByClone) node = node.cloneNode(true) else if (!parent) return $(node).remove() parent.insertBefore(node,target) if (parentInDocument) traverseNode(node,function(el){
if (el.nodeName != null && el.nodeName.toUpperCase() === 'SCRIPT' && (!el.type || el.type === 'text/javascript') && !el.src) window['eval'].call(window,el.innerHTML)}
)}
)}
)}
// after => insertAfter // prepend => prependTo // before => insertBefore // append => appendTo $.fn[inside ? operator+'To':'insert'+(operatorIndex ? 'Before':'After')] = function(html){
$(html)[operator](this) return this}
}
) zepto.Z.prototype = $.fn // Export internal API functions in the `$.zepto` namespace zepto.uniq = uniq zepto.deserializeValue = deserializeValue $.zepto = zepto return $}
)()window.Zepto = Zeptowindow.$ === undefined && (window.$ = Zepto);
(function($){
var _zid = 1,undefined,slice = Array.prototype.slice,isFunction = $.isFunction,isString = function(obj){
return typeof obj == 'string'}
,handlers ={
}
,specialEvents={
}
,focusinSupported = 'onfocusin' in window,focus ={
focus:'focusin',blur:'focusout'}
,hover ={
mouseenter:'mouseover',mouseleave:'mouseout'}
specialEvents.click = specialEvents.mousedown = specialEvents.mouseup = specialEvents.mousemove = 'MouseEvents' function zid(element){
return element._zid || (element._zid = _zid++)}
function findHandlers(element,event,fn,selector){
event = parse(event) if (event.ns) var matcher = matcherFor(event.ns) return (handlers[zid(element)] || []).filter(function(handler){
return handler && (!event.e || handler.e == event.e) && (!event.ns || matcher.test(handler.ns)) && (!fn || zid(handler.fn) === zid(fn)) && (!selector || handler.sel == selector)}
)}
function parse(event){
var parts = ('' + event).split('.') return{
e:parts[0],ns:parts.slice(1).sort().join(' ')}
}
function matcherFor(ns){
return new RegExp('(?:^| )' + ns.replace(' ',' .* ?') + '(?:|$)')}
function eventCapture(handler,captureSetting){
return handler.del && (!focusinSupported && (handler.e in focus)) || !!captureSetting}
function realEvent(type){
return hover[type] || (focusinSupported && focus[type]) || type}
function add(element,events,fn,data,selector,delegator,capture){
var id = zid(element),set = (handlers[id] || (handlers[id] = [])) events.split(/\s/).forEach(function(event){
if (event == 'ready') return $(document).ready(fn) var handler = parse(event) handler.fn = fn handler.sel = selector // emulate mouseenter,mouseleave if (handler.e in hover) fn = function(e){
var related = e.relatedTarget if (!related || (related !== this && !$.contains(this,related))) return handler.fn.apply(this,arguments)}
handler.del = delegator var callback = delegator || fn handler.proxy = function(e){
e = compatible(e) if (e.isImmediatePropagationStopped()) return e.data = data var result = callback.apply(element,e._args == undefined ? [e]:[e].concat(e._args)) if (result === false) e.preventDefault(),e.stopPropagation() return result}
handler.i = set.length set.push(handler) if ('addEventListener' in element) element.addEventListener(realEvent(handler.e),handler.proxy,eventCapture(handler,capture))}
)}
function remove(element,events,fn,selector,capture){
var id = zid(element);
(events || '').split(/\s/).forEach(function(event){
findHandlers(element,event,fn,selector).forEach(function(handler){
delete handlers[id][handler.i] if ('removeEventListener' in element) element.removeEventListener(realEvent(handler.e),handler.proxy,eventCapture(handler,capture))}
)}
)}
$.event ={
add:add,remove:remove}
$.proxy = function(fn,context){
var args = (2 in arguments) && slice.call(arguments,2) if (isFunction(fn)){
var proxyFn = function(){
return fn.apply(context,args ? args.concat(slice.call(arguments)):arguments)}
proxyFn._zid = zid(fn) return proxyFn}
else if (isString(context)){
if (args){
args.unshift(fn[context],fn) return $.proxy.apply(null,args)}
else{
return $.proxy(fn[context],fn)}
}
else{
throw new TypeError("expected function")}
}
$.fn.bind = function(event,data,callback){
return this.on(event,data,callback)}
$.fn.unbind = function(event,callback){
return this.off(event,callback)}
$.fn.one = function(event,selector,data,callback){
return this.on(event,selector,data,callback,1)}
var returnTrue = function(){
return true}
,returnFalse = function(){
return false}
,ignoreProperties = /^([A-Z]|returnValue$|layer[XY]$)/,eventMethods ={
preventDefault:'isDefaultPrevented',stopImmediatePropagation:'isImmediatePropagationStopped',stopPropagation:'isPropagationStopped'}
function compatible(event,source){
if (source || !event.isDefaultPrevented){
source || (source = event) $.each(eventMethods,function(name,predicate){
var sourceMethod = source[name] event[name] = function(){
this[predicate] = returnTrue return sourceMethod && sourceMethod.apply(source,arguments)}
event[predicate] = returnFalse}
) if (source.defaultPrevented !== undefined ? source.defaultPrevented:'returnValue' in source ? source.returnValue === false:source.getPreventDefault && source.getPreventDefault()) event.isDefaultPrevented = returnTrue}
return event}
function createProxy(event){
var key,proxy ={
originalEvent:event}
for (key in event) if (!ignoreProperties.test(key) && event[key] !== undefined) proxy[key] = event[key] return compatible(proxy,event)}
$.fn.delegate = function(selector,event,callback){
return this.on(event,selector,callback)}
$.fn.undelegate = function(selector,event,callback){
return this.off(event,selector,callback)}
$.fn.live = function(event,callback){
$(document.body).delegate(this.selector,event,callback) return this}
$.fn.die = function(event,callback){
$(document.body).undelegate(this.selector,event,callback) return this}
$.fn.on = function(event,selector,data,callback,one){
var autoRemove,delegator,$this = this if (event && !isString(event)){
$.each(event,function(type,fn){
$this.on(type,selector,data,fn,one)}
) return $this}
if (!isString(selector) && !isFunction(callback) && callback !== false) callback = data,data = selector,selector = undefined if (isFunction(data) || data === false) callback = data,data = undefined if (callback === false) callback = returnFalse return $this.each(function(_,element){
if (one) autoRemove = function(e){
remove(element,e.type,callback) return callback.apply(this,arguments)}
if (selector) delegator = function(e){
var evt,match = $(e.target).closest(selector,element).get(0) if (match && match !== element){
evt = $.extend(createProxy(e),{
currentTarget:match,liveFired:element}
) return (autoRemove || callback).apply(match,[evt].concat(slice.call(arguments,1)))}
}
add(element,event,callback,data,selector,delegator || autoRemove)}
)}
$.fn.off = function(event,selector,callback){
var $this = this if (event && !isString(event)){
$.each(event,function(type,fn){
$this.off(type,selector,fn)}
) return $this}
if (!isString(selector) && !isFunction(callback) && callback !== false) callback = selector,selector = undefined if (callback === false) callback = returnFalse return $this.each(function(){
remove(this,event,callback,selector)}
)}
$.fn.trigger = function(event,args){
event = (isString(event) || $.isPlainObject(event)) ? $.Event(event):compatible(event) event._args = args return this.each(function(){
// handle focus(),blur() by calling them directly if (event.type in focus && typeof this[event.type] == "function") this[event.type]() // items in the collection might not be DOM elements else if ('dispatchEvent' in this) this.dispatchEvent(event) else $(this).triggerHandler(event,args)}
)}
// triggers event handlers on current element just as if an event occurred,// doesn't trigger an actual event,doesn't bubble $.fn.triggerHandler = function(event,args){
var e,result this.each(function(i,element){
e = createProxy(isString(event) ? $.Event(event):event) e._args = args e.target = element $.each(findHandlers(element,event.type || event),function(i,handler){
result = handler.proxy(e) if (e.isImmediatePropagationStopped()) return false}
)}
) return result}
// shortcut methods for `.bind(event,fn)` for each event type;
('focusin focusout focus blur load resize scroll unload click dblclick '+ 'mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave '+ 'change select keydown keypress keyup error').split(' ').forEach(function(event){
$.fn[event] = function(callback){
return (0 in arguments) ? this.bind(event,callback):this.trigger(event)}
}
) $.Event = function(type,props){
if (!isString(type)) props = type,type = props.type var event = document.createEvent(specialEvents[type] || 'Events'),bubbles = true if (props) for (var name in props) (name == 'bubbles') ? (bubbles = !!props[name]):(event[name] = props[name]) event.initEvent(type,bubbles,true) return compatible(event)}
}
)(Zepto);
(function($){
var jsonpID = 0,document = window.document,key,name,rscript = /<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi,scriptTypeRE = /^(?:text|application)\/javascript/i,xmlTypeRE = /^(?:text|application)\/xml/i,jsonType = 'application/json',htmlType = 'text/html',blankRE = /^\s*$/,originAnchor = document.createElement('a') originAnchor.href = window.location.href // trigger a custom event and return false if it was cancelled function triggerAndReturn(context,eventName,data){
var event = $.Event(eventName) $(context).trigger(event,data) return !event.isDefaultPrevented()}
// trigger an Ajax "global" event function triggerGlobal(settings,context,eventName,data){
if (settings.global) return triggerAndReturn(context || document,eventName,data)}
// Number of active Ajax requests $.active = 0 function ajaxStart(settings){
if (settings.global && $.active++ === 0) triggerGlobal(settings,null,'ajaxStart')}
function ajaxStop(settings){
if (settings.global && !(--$.active)) triggerGlobal(settings,null,'ajaxStop')}
// triggers an extra global event "ajaxBeforeSend" that's like "ajaxSend" but cancelable function ajaxBeforeSend(xhr,settings){
var context = settings.context if (settings.beforeSend.call(context,xhr,settings) === false || triggerGlobal(settings,context,'ajaxBeforeSend',[xhr,settings]) === false) return false triggerGlobal(settings,context,'ajaxSend',[xhr,settings])}
function ajaxSuccess(data,xhr,settings,deferred){
var context = settings.context,status = 'success' settings.success.call(context,data,status,xhr) if (deferred) deferred.resolveWith(context,[data,status,xhr]) triggerGlobal(settings,context,'ajaxSuccess',[xhr,settings,data]) ajaxComplete(status,xhr,settings)}
// type:"timeout","error","abort","parsererror" function ajaxError(error,type,xhr,settings,deferred){
var context = settings.context settings.error.call(context,xhr,type,error) if (deferred) deferred.rejectWith(context,[xhr,type,error]) triggerGlobal(settings,context,'ajaxError',[xhr,settings,error || type]) ajaxComplete(type,xhr,settings)}
// status:"success","notmodified","error","timeout","abort","parsererror" function ajaxComplete(status,xhr,settings){
var context = settings.context settings.complete.call(context,xhr,status) triggerGlobal(settings,context,'ajaxComplete',[xhr,settings]) ajaxStop(settings)}
// Empty function,used as default callback function empty(){
}
$.ajaxJSONP = function(options,deferred){
if (!('type' in options)) return $.ajax(options) var _callbackName = options.jsonpCallback,callbackName = ($.isFunction(_callbackName) ? _callbackName():_callbackName) || ('jsonp' + (++jsonpID)),script = document.createElement('script'),originalCallback = window[callbackName],responseData,abort = function(errorType){
$(script).triggerHandler('error',errorType || 'abort')}
,xhr ={
abort:abort}
,abortTimeout if (deferred) deferred.promise(xhr) $(script).on('load error',function(e,errorType){
clearTimeout(abortTimeout) $(script).off().remove() if (e.type == 'error' || !responseData){
ajaxError(null,errorType || 'error',xhr,options,deferred)}
else{
ajaxSuccess(responseData[0],xhr,options,deferred)}
window[callbackName] = originalCallback if (responseData && $.isFunction(originalCallback)) originalCallback(responseData[0]) originalCallback = responseData = undefined}
) if (ajaxBeforeSend(xhr,options) === false){
abort('abort') return xhr}
window[callbackName] = function(){
responseData = arguments}
script.src = options.url.replace(/\?(.+)=\?/,'?$1=' + callbackName) document.head.appendChild(script) if (options.timeout > 0) abortTimeout = setTimeout(function(){
abort('timeout')}
,options.timeout) return xhr}
$.ajaxSettings ={
// Default type of request type:'GET',// Callback that is executed before request beforeSend:empty,// Callback that is executed if the request succeeds success:empty,// Callback that is executed the the server drops error error:empty,// Callback that is executed on request complete (both:error and success) complete:empty,// The context for the callbacks context:null,// Whether to trigger "global" Ajax events global:true,// Transport xhr:function (){
return new window.XMLHttpRequest()}
,// MIME types mapping // IIS returns Javascript as "application/x-javascript" accepts:{
script:'text/javascript,application/javascript,application/x-javascript',json:jsonType,xml:'application/xml,text/xml',html:htmlType,text:'text/plain'}
,// Whether the request is to another domain crossDomain:false,// Default timeout timeout:0,// Whether data should be serialized to string processData:true,// Whether the browser should be allowed to cache GET responses cache:true}
function mimeToDataType(mime){
if (mime) mime = mime.split(';
',2)[0] return mime && ( mime == htmlType ? 'html':mime == jsonType ? 'json':scriptTypeRE.test(mime) ? 'script':xmlTypeRE.test(mime) && 'xml' ) || 'text'}
function appendQuery(url,query){
if (query == '') return url return (url + '&' + query).replace(/[&?]{
1,2}
/,'?')}
// serialize payload and append it to the URL for GET requests function serializeData(options){
if (options.processData && options.data && $.type(options.data) != "string") options.data = $.param(options.data,options.traditional) if (options.data && (!options.type || options.type.toUpperCase() == 'GET')) options.url = appendQuery(options.url,options.data),options.data = undefined}
$.ajax = function(options){
var settings = $.extend({
}
,options ||{
}
),deferred = $.Deferred && $.Deferred(),urlAnchor for (key in $.ajaxSettings) if (settings[key] === undefined) settings[key] = $.ajaxSettings[key] ajaxStart(settings) if (!settings.crossDomain){
urlAnchor = document.createElement('a') urlAnchor.href = settings.url urlAnchor.href = urlAnchor.href settings.crossDomain = (originAnchor.protocol + '//' + originAnchor.host) !== (urlAnchor.protocol + '//' + urlAnchor.host)}
if (!settings.url) settings.url = window.location.toString() serializeData(settings) var dataType = settings.dataType,hasPlaceholder = /\?.+=\?/.test(settings.url) if (hasPlaceholder) dataType = 'jsonp' if (settings.cache === false || ( (!options || options.cache !== true) && ('script' == dataType || 'jsonp' == dataType) )) settings.url = appendQuery(settings.url,'_=' + Date.now()) if ('jsonp' == dataType){
if (!hasPlaceholder) settings.url = appendQuery(settings.url,settings.jsonp ? (settings.jsonp + '=?'):settings.jsonp === false ? '':'callback=?') return $.ajaxJSONP(settings,deferred)}
var mime = settings.accepts[dataType],headers ={
}
,setHeader = function(name,value){
headers[name.toLowerCase()] = [name,value]}
,protocol = /^([\w-]+:)\/\//.test(settings.url) ? RegExp.$1:window.location.protocol,xhr = settings.xhr(),nativeSetHeader = xhr.setRequestHeader,abortTimeout if (deferred) deferred.promise(xhr) if (!settings.crossDomain) setHeader('X-Requested-With','XMLHttpRequest') setHeader('Accept',mime || '*/
*') if (mime = settings.mimeType || mime){
if (mime.indexOf(',') > -1) mime = mime.split(',',2)[0] xhr.overrideMimeType && xhr.overrideMimeType(mime)}
if (settings.contentType || (settings.contentType !== false && settings.data && settings.type.toUpperCase() != 'GET')) setHeader('Content-Type',settings.contentType || 'application/x-www-form-urlencoded') if (settings.headers) for (name in settings.headers) setHeader(name,settings.headers[name]) xhr.setRequestHeader = setHeader xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
xhr.onreadystatechange = empty clearTimeout(abortTimeout) var result,error = false if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304 || (xhr.status == 0 && protocol == 'file:')){
dataType = dataType || mimeToDataType(settings.mimeType || xhr.getResponseHeader('content-type')) result = xhr.responseText try{
// http://perfectionkills.com/global-eval-what-are-the-options/ if (dataType == 'script') (1,eval)(result) else if (dataType == 'xml') result = xhr.responseXML else if (dataType == 'json') result = blankRE.test(result) ? null:$.parseJSON(result)}
catch (e){
error = e}
if (error) ajaxError(error,'parsererror',xhr,settings,deferred) else ajaxSuccess(result,xhr,settings,deferred)}
else{
ajaxError(xhr.statusText || null,xhr.status ? 'error':'abort',xhr,settings,deferred)}
}
}
if (ajaxBeforeSend(xhr,settings) === false){
xhr.abort() ajaxError(null,'abort',xhr,settings,deferred) return xhr}
if (settings.xhrFields) for (name in settings.xhrFields) xhr[name] = settings.xhrFields[name] var async = 'async' in settings ? settings.async:true xhr.open(settings.type,settings.url,async,settings.username,settings.password) for (name in headers) nativeSetHeader.apply(xhr,headers[name]) if (settings.timeout > 0) abortTimeout = setTimeout(function(){
xhr.onreadystatechange = empty xhr.abort() ajaxError(null,'timeout',xhr,settings,deferred)}
,settings.timeout) // avoid sending empty string (#319) xhr.send(settings.data ? settings.data:null) return xhr}
// handle optional data/success arguments function parseArguments(url,data,success,dataType){
if ($.isFunction(data)) dataType = success,success = data,data = undefined if (!$.isFunction(success)) dataType = success,success = undefined return{
url:url,data:data,success:success,dataType:dataType}
}
$.get = function(/* url,data,success,dataType */
){
return $.ajax(parseArguments.apply(null,arguments))}
$.post = function(/* url,data,success,dataType */
){
var options = parseArguments.apply(null,arguments) options.type = 'POST' return $.ajax(options)}
$.getJSON = function(/* url,data,success */
){
var options = parseArguments.apply(null,arguments) options.dataType = 'json' return $.ajax(options)}
$.fn.load = function(url,data,success){
if (!this.length) return this var self = this,parts = url.split(/\s/),selector,options = parseArguments(url,data,success),callback = options.success if (parts.length > 1) options.url = parts[0],selector = parts[1] options.success = function(response){
self.html(selector ? $('<div>').html(response.replace(rscript,"")).find(selector):response) callback && callback.apply(self,arguments)}
$.ajax(options) return this}
var escape = encodeURIComponent function serialize(params,obj,traditional,scope){
var type,array = $.isArray(obj),hash = $.isPlainObject(obj) $.each(obj,function(key,value){
type = $.type(value) if (scope) key = traditional ? scope:scope + '[' + (hash || type == 'object' || type == 'array' ? key:'') + ']' // handle data in serializeArray() format if (!scope && array) params.add(value.name,value.value) // recurse into nested objects else if (type == "array" || (!traditional && type == "object")) serialize(params,value,traditional,key) else params.add(key,value)}
)}
$.param = function(obj,traditional){
var params = [] params.add = function(key,value){
if ($.isFunction(value)) value = value() if (value == null) value = "" this.push(escape(key) + '=' + escape(value))}
serialize(params,obj,traditional) return params.join('&').replace(/%20/g,'+')}
}
)(Zepto);
(function($){
$.fn.serializeArray = function(){
var name,type,result = [],add = function(value){
if (value.forEach) return value.forEach(add) result.push({
name:name,value:value}
)}
if (this[0]) $.each(this[0].elements,function(_,field){
type = field.type,name = field.name if (name && field.nodeName.toLowerCase() != 'fieldset' && !field.disabled && type != 'submit' && type != 'reset' && type != 'button' && type != 'file' && ((type != 'radio' && type != 'checkbox') || field.checked)) add($(field).val())}
) return result}
$.fn.serialize = function(){
var result = [] this.serializeArray().forEach(function(elm){
result.push(encodeURIComponent(elm.name) + '=' + encodeURIComponent(elm.value))}
) return result.join('&')}
$.fn.submit = function(callback){
if (0 in arguments) this.bind('submit',callback) else if (this.length){
var event = $.Event('submit') this.eq(0).trigger(event) if (!event.isDefaultPrevented()) this.get(0).submit()}
return this}
}
)(Zepto);
(function($){
// __proto__ doesn't exist on IE<11,so redefine // the Z function to use object extension instead if (!('__proto__' in{
}
)){
$.extend($.zepto,{
Z:function(dom,selector){
dom = dom || [] $.extend(dom,$.fn) dom.selector = selector || '' dom.__Z = true return dom}
,// this is a kludge but works isZ:function(object){
return $.type(object) === 'array' && '__Z' in object}
}
)}
// getComputedStyle shouldn't freak out when called // without a valid element as argument try{
getComputedStyle(undefined)}
catch(e){
var nativeGetComputedStyle = getComputedStyle;
window.getComputedStyle = function(element){
try{
return nativeGetComputedStyle(element)}
catch(e){
return null}
}
}
}
)(Zepto)// Zepto.js// (c) 2010-2015 Thomas Fuchs// Zepto.js may be freely distributed under the MIT license.;
(function($,undefined){
var prefix = '',eventPrefix,vendors ={
Webkit:'webkit',Moz:'',O:'o'}
,testEl = document.createElement('div'),supportedTransforms = /^((translate|rotate|scale)(X|Y|Z|3d)?|matrix(3d)?|perspective|skew(X|Y)?)$/i,transform,transitionProperty,transitionDuration,transitionTiming,transitionDelay,animationName,animationDuration,animationTiming,animationDelay,cssReset ={
}
function dasherize(str){
return str.replace(/([a-z])([A-Z])/,'$1-$2').toLowerCase()}
function normalizeEvent(name){
return eventPrefix ? eventPrefix + name:name.toLowerCase()}
$.each(vendors,function(vendor,event){
if (testEl.style[vendor + 'TransitionProperty'] !== undefined){
prefix = '-' + vendor.toLowerCase() + '-' eventPrefix = event return false}
}
) transform = prefix + 'transform' cssReset[transitionProperty = prefix + 'transition-property'] = cssReset[transitionDuration = prefix + 'transition-duration'] = cssReset[transitionDelay = prefix + 'transition-delay'] = cssReset[transitionTiming = prefix + 'transition-timing-function'] = cssReset[animationName = prefix + 'animation-name'] = cssReset[animationDuration = prefix + 'animation-duration'] = cssReset[animationDelay = prefix + 'animation-delay'] = cssReset[animationTiming = prefix + 'animation-timing-function'] = '' $.fx ={
off:(eventPrefix === undefined && testEl.style.transitionProperty === undefined),speeds:{
_default:400,fast:200,slow:600}
,cssPrefix:prefix,transitionEnd:normalizeEvent('TransitionEnd'),animationEnd:normalizeEvent('AnimationEnd')}
$.fn.animate = function(properties,duration,ease,callback,delay){
if ($.isFunction(duration)) callback = duration,ease = undefined,duration = undefined if ($.isFunction(ease)) callback = ease,ease = undefined if ($.isPlainObject(duration)) ease = duration.easing,callback = duration.complete,delay = duration.delay,duration = duration.duration if (duration) duration = (typeof duration == 'number' ? duration:($.fx.speeds[duration] || $.fx.speeds._default)) / 1000 if (delay) delay = parseFloat(delay) / 1000 return this.anim(properties,duration,ease,callback,delay)}
$.fn.anim = function(properties,duration,ease,callback,delay){
var key,cssValues ={
}
,cssProperties,transforms = '',that = this,wrappedCallback,endEvent = $.fx.transitionEnd,fired = false if (duration === undefined) duration = $.fx.speeds._default / 1000 if (delay === undefined) delay = 0 if ($.fx.off) duration = 0 if (typeof properties == 'string'){
// keyframe animation cssValues[animationName] = properties cssValues[animationDuration] = duration + 's' cssValues[animationDelay] = delay + 's' cssValues[animationTiming] = (ease || 'linear') endEvent = $.fx.animationEnd}
else{
cssProperties = [] // CSS transitions for (key in properties) if (supportedTransforms.test(key)) transforms += key + '(' + properties[key] + ') ' else cssValues[key] = properties[key],cssProperties.push(dasherize(key)) if (transforms) cssValues[transform] = transforms,cssProperties.push(transform) if (duration > 0 && typeof properties === 'object'){
cssValues[transitionProperty] = cssProperties.join(',') cssValues[transitionDuration] = duration + 's' cssValues[transitionDelay] = delay + 's' cssValues[transitionTiming] = (ease || 'linear')}
}
wrappedCallback = function(event){
if (typeof event !== 'undefined'){
if (event.target !== event.currentTarget) return // makes sure the event didn't bubble from "below" $(event.target).unbind(endEvent,wrappedCallback)}
else $(this).unbind(endEvent,wrappedCallback) // triggered by setTimeout fired = true $(this).css(cssReset) callback && callback.call(this)}
if (duration > 0){
this.bind(endEvent,wrappedCallback) // transitionEnd is not always firing on older Android phones // so make sure it gets fired setTimeout(function(){
if (fired) return wrappedCallback.call(that)}
,((duration + delay) * 1000) + 25)}
// trigger page reflow so new elements can animate this.size() && this.get(0).clientLeft this.css(cssValues) if (duration <= 0) setTimeout(function(){
that.each(function(){
wrappedCallback.call(this)}
)}
,0) return this}
testEl = null}
)(Zepto)// Zepto.js// (c) 2010-2015 Thomas Fuchs// Zepto.js may be freely distributed under the MIT license.;
(function($,undefined){
var document = window.document,docElem = document.documentElement,origShow = $.fn.show,origHide = $.fn.hide,origToggle = $.fn.toggle function anim(el,speed,opacity,scale,callback){
if (typeof speed == 'function' && !callback) callback = speed,speed = undefined var props ={
opacity:opacity}
if (scale){
props.scale = scale el.css($.fx.cssPrefix + 'transform-origin','0 0')}
return el.animate(props,speed,null,callback)}
function hide(el,speed,scale,callback){
return anim(el,speed,0,scale,function(){
origHide.call($(this)) callback && callback.call(this)}
)}
$.fn.show = function(speed,callback){
origShow.call(this) if (speed === undefined) speed = 0 else this.css('opacity',0) return anim(this,speed,1,'1,1',callback)}
$.fn.hide = function(speed,callback){
if (speed === undefined) return origHide.call(this) else return hide(this,speed,'0,0',callback)}
$.fn.toggle = function(speed,callback){
if (speed === undefined || typeof speed == 'boolean') return origToggle.call(this,speed) else return this.each(function(){
var el = $(this) el[el.css('display') == 'none' ? 'show':'hide'](speed,callback)}
)}
$.fn.fadeTo = function(speed,opacity,callback){
return anim(this,speed,opacity,null,callback)}
$.fn.fadeIn = function(speed,callback){
var target = this.css('opacity') if (target > 0) this.css('opacity',0) else target = 1 return origShow.call(this).fadeTo(speed,target,callback)}
$.fn.fadeOut = function(speed,callback){
return hide(this,speed,null,callback)}
$.fn.fadeToggle = function(speed,callback){
return this.each(function(){
var el = $(this) el[ (el.css('opacity') == 0 || el.css('display') == 'none') ? 'fadeIn':'fadeOut' ](speed,callback)}
)}
}
)(Zepto)// Zepto.js// (c) 2010-2015 Thomas Fuchs// Zepto.js may be freely distributed under the MIT license.;
(function($){
var zepto = $.zepto,oldQsa = zepto.qsa,oldMatches = zepto.matches function visible(elem){
elem = $(elem) return !!(elem.width() || elem.height()) && elem.css("display") !== "none"}
// Implements a subset from:// http://api.jquery.com/category/selectors/jquery-selector-extensions/ // // Each filter function receives the current index,all nodes in the // considered set,and a value if there were parentheses. The value // of `this` is the node currently being considered. The function returns the // resulting node(s),null,or undefined. // // Complex selectors are not supported:// li:has(label:contains("foo")) + li:has(label:contains("bar")) // ul.inner:first > li var filters = $.expr[':'] ={
visible:function(){
if (visible(this)) return this}
,hidden:function(){
if (!visible(this)) return this}
,selected:function(){
if (this.selected) return this}
,checked:function(){
if (this.checked) return this}
,parent:function(){
return this.parentNode}
,first:function(idx){
if (idx === 0) return this}
,last:function(idx,nodes){
if (idx === nodes.length - 1) return this}
,eq:function(idx,_,value){
if (idx === value) return this}
,contains:function(idx,_,text){
if ($(this).text().indexOf(text) > -1) return this}
,has:function(idx,_,sel){
if (zepto.qsa(this,sel).length) return this}
}
var filterRe = new RegExp('(.*):(\\w+)(?:\\(([^)]+)\\))?$\\s*'),childRe = /^\s*>/,classTag = 'Zepto' + (+new Date()) function process(sel,fn){
// quote the hash in `a[href^=#]` expression sel = sel.replace(/=#\]/g,'="#"]') var filter,arg,match = filterRe.exec(sel) if (match && match[2] in filters){
filter = filters[match[2]],arg = match[3] sel = match[1] if (arg){
var num = Number(arg) if (isNaN(num)) arg = arg.replace(/^["']|["']$/g,'') else arg = num}
}
return fn(sel,filter,arg)}
zepto.qsa = function(node,selector){
return process(selector,function(sel,filter,arg){
try{
var taggedParent if (!sel && filter) sel = '*' else if (childRe.test(sel)) // support "> *" child queries by tagging the parent node with a // unique class and prepending that classname onto the selector taggedParent = $(node).addClass(classTag),sel = '.'+classTag+' '+sel var nodes = oldQsa(node,sel)}
catch(e){
console.error('error performing selector:%o',selector) throw e}
finally{
if (taggedParent) taggedParent.removeClass(classTag)}
return !filter ? nodes:zepto.uniq($.map(nodes,function(n,i){
return filter.call(n,i,nodes,arg)}
))}
)}
zepto.matches = function(node,selector){
return process(selector,function(sel,filter,arg){
return (!sel || oldMatches(node,sel)) && (!filter || filter.call(node,null,arg) === node)}
)}
}
)(Zepto)CSS代码(style.css):
@charset "utf-8";.loan_jm1{width:94%;margin:0 auto;}
.loan_jm_spa1{width:39%;height:40px;line-height:40px;font-size:1em;color:#666;display:block;float:left;}
.loan_jm_l1{margin-top:10px;margin-bottom:15px;height:40px;}
.wbk_srn{width:57%;height:40px;border:1px solid #ccc;background:#FFF;float:left;padding-left:3%;line-height:40px;color:#ADADAD;font-size:1.1em;background-size:45%;background-position:center;background:#fff;}
.wbk_srn b{width:30px;height:40px;border:1px solid #ccc;background:#FFF;float:left;padding-left:3%;line-height:40px;color:#ADADAD;font-size:1.1em;background-size:45%;background-position:center;background:url(../img/xl.png) right 5px no-repeat;}
/*城市弹层*/
.container{width:100%;position:absolute;top:56px;left:0;background-color:#ffffff;z-index:9999;display:none;}
.letter{width:5%;overflow:hidden;line-height:32px;font-size:16px;position:fixed;top:20px;right:10px;text-align:center;}
.letter ul{list-style-type:none;}
.letter ul li a{text-decoration:none;}
.city{width:90%;overflow:hidden;padding:20px;}
.city-list{width:100%;overflow:hidden;}
.city-list .city-letter{color:#6e6e6e;font-size:16px;display:inline-block;padding-top:15px;padding-bottom:5px;border-bottom:1px solid #e8ecf1;width:100%;}
.city-list p{color:#afafaf;width:95%;height:50px;line-height:50px;border-bottom:1px solid #e8ecf1;cursor:pointer;}
.UISelect{margin-top:5px}


