以下是 HTML5手机端动感登录框代码 的示例演示效果:
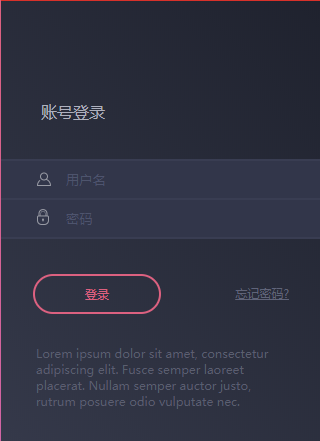
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5手机端动感登录框代码</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<div class='login'>
<div class='login_title'>
<span>账号登录</span>
</div>
<div class='login_fields'>
<div class='login_fields__user'>
<div class='icon'>
<img src='img/user_icon_copy.png'>
</div>
<input placeholder='用户名' type='text'>
<div class='validation'>
<img src='img/tick.png'>
</div>
</input>
</div>
<div class='login_fields__password'>
<div class='icon'>
<img src='img/lock_icon_copy.png'>
</div>
<input placeholder='密码' type='password'>
<div class='validation'>
<img src='img/tick.png'>
</div>
</div>
<div class='login_fields__submit'>
<input type='submit' value='登录'>
<div class='forgot'>
<a href='#'>忘记密码?</a>
</div>
</div>
</div>
<div class='success'>
<h2>认证成功</h2>
<p>欢迎回来</p>
</div>
<div class='disclaimer'>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce semper laoreet placerat. Nullam semper auctor justo, rutrum posuere odio vulputate nec.</p>
</div>
</div>
<div class='authent'>
<img src='img/puff.svg'>
<p>认证中...</p>
</div>
<script type="text/javascript" src='js/stopExecutionOnTimeout.js?t=1'></script>
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script>
$('input[type="submit"]').click(function () {
$('.login').addClass('test');
setTimeout(function () {
$('.login').addClass('testtwo');
}, 300);
setTimeout(function () {
$('.authent').show().animate({ right: -320 }, {
easing: 'easeOutQuint',
duration: 600,
queue: false
});
$('.authent').animate({ opacity: 1 }, {
duration: 200,
queue: false
}).addClass('visible');
}, 500);
setTimeout(function () {
$('.authent').show().animate({ right: 90 }, {
easing: 'easeOutQuint',
duration: 600,
queue: false
});
$('.authent').animate({ opacity: 0 }, {
duration: 200,
queue: false
}).addClass('visible');
$('.login').removeClass('testtwo');
}, 2500);
setTimeout(function () {
$('.login').removeClass('test');
$('.login div').fadeOut(123);
}, 2800);
setTimeout(function () {
$('.success').fadeIn();
}, 3200);
});
$('input[type="text"],input[type="password"]').focus(function () {
$(this).prev().animate({ 'opacity': '1' }, 200);
});
$('input[type="text"],input[type="password"]').blur(function () {
$(this).prev().animate({ 'opacity': '.5' }, 200);
});
$('input[type="text"],input[type="password"]').keyup(function () {
if (!$(this).val() == '') {
$(this).next().animate({
'opacity': '1',
'right': '30'
}, 200);
} else {
$(this).next().animate({
'opacity': '0',
'right': '20'
}, 200);
}
});
var open = 0;
$('.tab').click(function () {
$(this).fadeOut(200, function () {
$(this).parent().animate({ 'left': '0' });
});
});
</script>
</body>
</html>JS代码(stopExecutionOnTimeout.js):
"use strict";
"object"!=typeof window.CP&&(window.CP={
}
),window.CP.PenTimer={
programNoLongerBeingMonitored:!1,timeOfFirstCallToShouldStopLoop:0,_loopExits:{
}
,_loopTimers:{
}
,START_MONITORING_AFTER:2e3,STOP_ALL_MONITORING_TIMEOUT:5e3,MAX_TIME_IN_LOOP_WO_EXIT:2200,exitedLoop:function(o){
this._loopExits[o]=!0}
,shouldStopLoop:function(o){
if(this.programKilledSoStopMonitoring)return!0;
if(this.programNoLongerBeingMonitored)return!1;
if(this._loopExits[o])return!1;
var t=this._getTime();
if(0===this.timeOfFirstCallToShouldStopLoop)return this.timeOfFirstCallToShouldStopLoop=t,!1;
var i=t-this.timeOfFirstCallToShouldStopLoop;
if(i<this.START_MONITORING_AFTER)return!1;
if(i>this.STOP_ALL_MONITORING_TIMEOUT)return this.programNoLongerBeingMonitored=!0,!1;
try{
this._checkOnInfiniteLoop(o,t)}
catch(n){
return this._sendErrorMessageToEditor(),this.programKilledSoStopMonitoring=!0,!0}
return!1}
,_sendErrorMessageToEditor:function(){
try{
if(this._shouldPostMessage()){
var o={
action:"infinite-loop",line:this._findAroundLineNumber()}
;
parent.postMessage(JSON.stringify(o),"*")}
else this._throwAnErrorToStopPen()}
catch(t){
this._throwAnErrorToStopPen()}
}
,_shouldPostMessage:function(){
return document.location.href.match(/boomerang/)}
,_throwAnErrorToStopPen:function(){
throw"We found an infinite loop in your Pen. We've stopped the Pen from running. Please correct it or contact support@codepen.io."}
,_findAroundLineNumber:function(){
var o=new Error,t=0;
if(o.stack){
var i=o.stack.match(/boomerang\S+:(\d+):\d+/);
i&&(t=i[1])}
return t}
,_checkOnInfiniteLoop:function(o,t){
if(!this._loopTimers[o])return this._loopTimers[o]=t,!1;
var i=t-this._loopTimers[o];
if(i>this.MAX_TIME_IN_LOOP_WO_EXIT)throw"Infinite Loop found on loop:"+o}
,_getTime:function(){
return+new Date}
}
,window.CP.shouldStopExecution=function(o){
return window.CP.PenTimer.shouldStopLoop(o)}
,window.CP.exitedLoop=function(o){
window.CP.PenTimer.exitedLoop(o)}
;
CSS代码(styles.css):
@import url(http://fonts.useso.com/css?family=Gudea:400,700);body{-webkit-perspective:800px;perspective:800px;height:100vh;margin:0;overflow:hidden;font-family:'Gudea',sans-serif;background:#EA5C54;/* Old browsers */
/* FF3.6+ */
background:-webkit-gradient(linear,left top,right bottom,color-stop(0%,#EA5C54),color-stop(100%,#bb6dec));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(-45deg,#EA5C54 0%,#bb6dec 100%);/* Chrome10+,Safari5.1+ */
/* Opera 11.10+ */
/* IE10+ */
background:-webkit-linear-gradient(315deg,#EA5C54 0%,#bb6dec 100%);background:linear-gradient(135deg,#EA5C54 0%,#bb6dec 100%);/* W3C */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#EA5C54 ',endColorstr='#bb6dec',GradientType=1 );/* IE6-9 fallback on horizontal gradient */
}
body::-webkit-input-placeholder{color:#4E546D;}
body .authent{display:none;background:#35394a;/* Old browsers */
/* FF3.6+ */
background:-webkit-gradient(linear,left bottom,right top,color-stop(0%,#35394a),color-stop(100%,#1f222e));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(45deg,#35394a 0%,#1f222e 100%);/* Chrome10+,Safari5.1+ */
/* Opera 11.10+ */
/* IE10+ */
background:linear-gradient(45deg,#35394a 0%,#1f222e 100%);/* W3C */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#35394a',endColorstr='#1f222e',GradientType=1 );/* IE6-9 fallback on horizontal gradient */
position:absolute;left:0;right:90px;margin:auto;width:100px;color:white;text-transform:uppercase;letter-spacing:1px;text-align:center;padding:20px 70px;top:200px;bottom:0;height:70px;opacity:0;}
body .authent p{text-align:center;color:white;}
body .success{display:none;color:#d5d8e2;}
body .success p{font-size:14px;}
body p{color:#5B5E6F;font-size:10px;}
body .testtwo{left:-320px !important;}
body .test{box-shadow:0px 20px 30px 3px rgba(0,0,0,0.55);pointer-events:none;top:-100px !important;-webkit-transform:rotateX(70deg) scale(0.8) !important;transform:rotateX(70deg) scale(0.8) !important;opacity:.6 !important;-webkit-filter:blur(1px);filter:blur(1px);}
body .login{opacity:1;top:20px;-webkit-transition-timing-function:cubic-bezier(0.68,-0.25,0.265,0.85);-webkit-transition-property:-webkit-transform,opacity,box-shadow,top,left;transition-property:transform,opacity,box-shadow,top,left;-webkit-transition-duration:.5s;transition-duration:.5s;-webkit-transform-origin:161px 100%;-ms-transform-origin:161px 100%;transform-origin:161px 100%;-webkit-transform:rotateX(0deg);transform:rotateX(0deg);position:relative;width:240px;border-top:2px solid #D8312A;height:300px;position:absolute;left:0;right:0;margin:auto;top:0;bottom:0;padding:100px 40px 40px 40px;background:#35394a;/* Old browsers */
/* FF3.6+ */
background:-webkit-gradient(linear,left bottom,right top,color-stop(0%,#35394a),color-stop(100%,#1f222e));/* Chrome,Safari4+ */
background:-webkit-linear-gradient(45deg,#35394a 0%,#1f222e 100%);/* Chrome10+,Safari5.1+ */
/* Opera 11.10+ */
/* IE10+ */
background:linear-gradient(45deg,#35394a 0%,#1f222e 100%);/* W3C */
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#35394a',endColorstr='#1f222e',GradientType=1 );/* IE6-9 fallback on horizontal gradient */
}
body .login .validation{position:absolute;z-index:1;right:10px;top:6px;opacity:0;}
body .login .disclaimer{position:absolute;bottom:20px;left:35px;width:250px;}
body .login_title{color:#afb1be;height:60px;text-align:left;font-size:16px;}
body .login_fields{height:208px;position:absolute;left:0;}
body .login_fields .icon{position:absolute;z-index:1;left:36px;top:8px;opacity:.5;}
body .login_fields input[type='password']{color:#DC6180 !important;}
body .login_fields input[type='text'],body .login_fields input[type='password']{color:#afb1be;width:190px;margin-top:-2px;background:#32364a;left:0;padding:10px 65px;border-top:2px solid #393d52;border-bottom:2px solid #393d52;border-right:none;border-left:none;outline:none;font-family:'Gudea',sans-serif;box-shadow:none;}
body .login_fields__user,body .login_fields__password{position:relative;}
body .login_fields__submit{position:relative;top:35px;left:0;width:80%;right:0;margin:auto;}
body .login_fields__submit .forgot{float:right;font-size:10px;margin-top:11px;text-decoration:underline;}
body .login_fields__submit .forgot a{color:#606479;}
body .login_fields__submit input{border-radius:50px;background:transparent;padding:10px 50px;border:2px solid #DC6180;color:#DC6180;text-transform:uppercase;font-size:11px;-webkit-transition-property:background,color;transition-property:background,color;-webkit-transition-duration:.2s;transition-duration:.2s;}
body .login_fields__submit input:focus{box-shadow:none;outline:none;}
body .login_fields__submit input:hover{color:white;background:#DC6180;cursor:pointer;-webkit-transition-property:background,color;transition-property:background,color;-webkit-transition-duration:.2s;transition-duration:.2s;}
/* Color Schemes */
.love{position:absolute;right:20px;bottom:0px;font-size:11px;font-weight:normal;}
.love p{color:white;font-weight:normal;font-family:'Open Sans',sans-serif;}
.love a{color:white;font-weight:700;text-decoration:none;}
.love img{position:relative;top:3px;margin:0px 4px;width:10px;}
.brand{position:absolute;left:20px;bottom:14px;}
.brand img{width:30px;}


