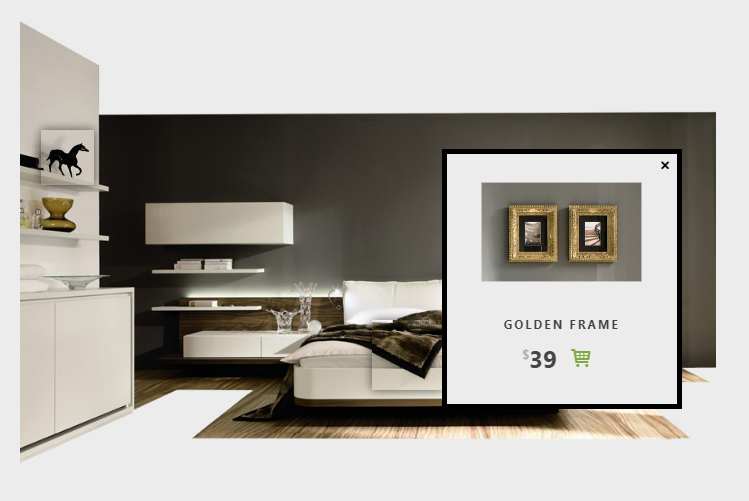
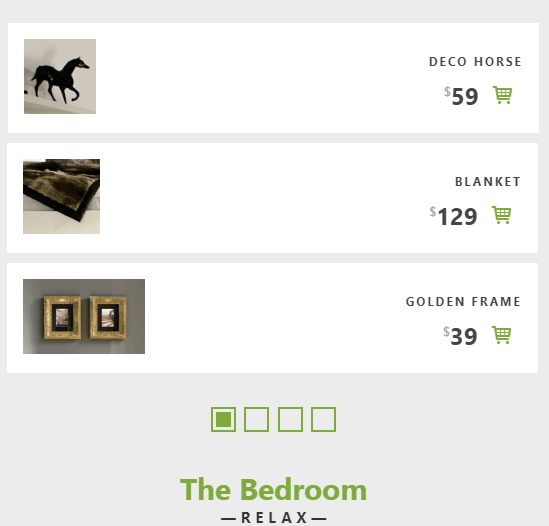
以下是 html5房间物品展示导购特效 的示例演示效果:
部分效果截图1:

部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>html5房间物品展示导购特效</title>
<link rel="stylesheet" type="text/css" href="fonts/icomoon/icomoon.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/component.css" />
<link rel="stylesheet" type="text/css" href="css/animations.css" />
<script src="js/modernizr-custom.js"></script>
</head>
<body>
<p class="info info--size">View on a larger screen to see the 3D display</p>
<p class="info info--support">Your browser does not support preserve-3d!</p>
<div id="slideshow" class="slideshow">
<div class="slide">
<div class="scene">
<div class="views">
<div class="view">
<img class="view__img" src="img/bedroom/a.jpg" alt="Side" />
<div class="item item--horse">
<img class="item__img" src="img/bedroom/horse.jpg" alt="Horse" data-transform-z="60" />
<div class="item__info">
<h3 class="item__title">Deco Horse</h3>
<div class="item__price"><sup>$</sup>59</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
</div>
<div class="view view--rotate view--rotate-left">
<img class="view__img" src="img/bedroom/b.jpg" alt="Front" />
<div class="item item--blanket">
<img class="item__img" src="img/bedroom/blanket.jpg" alt="Blanket" data-transform-z="90" />
<div class="item__info">
<h3 class="item__title">Blanket</h3>
<div class="item__price"><sup>$</sup>129</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
<div class="item item--picture">
<img class="item__img" src="img/bedroom/picture.jpg" alt="Picture" data-transform-z="80" />
<div class="item__info">
<h3 class="item__title">Golden Frame</h3>
<div class="item__price"><sup>$</sup>39</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
</div>
</div>
</div>
</div>
<div class="slide">
<div class="scene">
<div class="views">
<div class="view view--rotate view--rotate-right">
<img class="view__img" src="img/living/a.jpg" alt="Front" />
<div class="item item--pillow">
<img class="item__img" src="img/living/pillow.jpg" alt="Vase" data-transform-z="60" />
<div class="item__info">
<h3 class="item__title">Deco Pillow</h3>
<div class="item__price"><sup>$</sup>29</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
<div class="item item--lamp">
<img class="item__img" src="img/living/lamp.jpg" alt="Lamp" data-transform-z="60" />
<div class="item__info">
<h3 class="item__title">Swedish Lamp</h3>
<div class="item__price"><sup>$</sup>89</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
<div class="item item--silvervase">
<img class="item__img" src="img/living/silvervase.jpg" alt="Silver Vase" data-transform-z="60" />
<div class="item__info">
<h3 class="item__title">Silver Vase</h3>
<div class="item__price"><sup>$</sup>49</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
</div>
<div class="view">
<img class="view__img" src="img/living/b.jpg" alt="Side" />
</div>
</div>
</div>
</div>
<div class="slide">
<div class="scene">
<div class="views">
<div class="view">
<img class="view__img" src="img/kitchen/a.jpg" alt="Side" />
<div class="item item--shakers">
<img class="item__img" src="img/kitchen/shakers.jpg" alt="Shakers" data-transform-z="80" />
<div class="item__info">
<h3 class="item__title">Shaker Set</h3>
<div class="item__price"><sup>$</sup>59</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
<div class="item item--coffeemachine">
<img class="item__img" src="img/kitchen/coffeemachine.jpg" alt="Coffee Machine" data-transform-z="60" />
<div class="item__info">
<h3 class="item__title">Coffee Machine</h3>
<div class="item__price"><sup>$</sup>149</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
</div>
<div class="view view--rotate view--rotate-left">
<img class="view__img" src="img/kitchen/b.jpg" alt="Front" />
<div class="item item--bowls">
<img class="item__img" src="img/kitchen/bowlset.jpg" alt="Bowl Set" data-transform-z="40" />
<div class="item__info">
<h3 class="item__title">Bowl Set</h3>
<div class="item__price"><sup>$</sup>49</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
</div>
</div>
</div>
</div>
<div class="slide">
<div class="scene">
<div class="views">
<div class="view">
<img class="view__img" src="img/bathroom/a.jpg" alt="Side" />
</div>
<div class="view">
<img class="view__img" src="img/bathroom/b.jpg" alt="Front" />
<div class="item item--sink">
<img class="item__img" src="img/bathroom/sink.jpg" alt="Sink" data-transform-z="40" />
<div class="item__info">
<h3 class="item__title">Grohe Sink</h3>
<div class="item__price"><sup>$</sup>399</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
<div class="item item--pillows">
<img class="item__img" src="img/bathroom/pillows.jpg" alt="Pillows" data-transform-z="70" />
<div class="item__info">
<h3 class="item__title">Pillow Set</h3>
<div class="item__price"><sup>$</sup>69</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
</div>
<div class="view view--rotate view--rotate-left">
<img class="view__img" src="img/bathroom/c.jpg" alt="Front" />
<div class="item item--bidet">
<img class="item__img" src="img/bathroom/bidet.jpg" alt="Bidet" data-transform-z="90" />
<div class="item__info">
<h3 class="item__title">Grohe Bidet</h3>
<div class="item__price"><sup>$</sup>259</div>
<button class="button button--buy"><i class="icon icon--shopping-cart"></i><span class="text-hidden">Add to cart</span></button>
</div>
<button class="button button--close"><i class="icon icon--close"></i><span class="text-hidden">Close</span></button>
</div>
</div>
</div>
</div>
</div>
<nav class="nav">
<a href="#" class="nav__item"><span class="text-hidden">The Master Bedroom</span></a>
<a href="#" class="nav__item"><span class="text-hidden">The Dining Room</span></a>
<a href="#" class="nav__item"><span class="text-hidden">The Bathroom</span></a>
<a href="#" class="nav__item"><span class="text-hidden">The Office</span></a>
</nav>
<div class="titles">
<h2 class="title">The Bedroom <span class="title__sub">Relax</span></h2>
<h2 class="title">The Living Room <span class="title__sub">Socialize</span></h2>
<h2 class="title">The Kitchen <span class="title__sub">Create</span></h2>
<h2 class="title">The Bathroom <span class="title__sub">Refresh</span></h2>
</div>
</div><!-- /container -->
<script src="js/classie.js"></script>
<script src="js/main.js"></script>
<script>
(function() {
var slideshow = new Slideshow(document.getElementById('slideshow'));
})();
</script>
</body>
</html>JS代码(main.js):
/** * main.js * http://www.codrops.com * * Licensed under the MIT license. * http://www.opensource.org/licenses/mit-license.php * * Copyright 2015,Codrops * http://www.codrops.com */
;
(function(window){
'use strict';
/**********************************************/
/** https://gist.github.com/desandro/1866474 **/
/**********************************************/
var lastTime = 0;
var prefixes = 'webkit moz ms o'.split(' ');
// get unprefixed rAF and cAF,if presentvar requestAnimationFrame = window.requestAnimationFrame;
var cancelAnimationFrame = window.cancelAnimationFrame;
// loop through vendor prefixes and get prefixed rAF and cAFvar prefix;
for( var i = 0;
i < prefixes.length;
i++ ){
if ( requestAnimationFrame && cancelAnimationFrame ){
break;
}
prefix = prefixes[i];
requestAnimationFrame = requestAnimationFrame || window[ prefix + 'RequestAnimationFrame' ];
cancelAnimationFrame = cancelAnimationFrame || window[ prefix + 'CancelAnimationFrame' ] ||window[ prefix + 'CancelRequestAnimationFrame' ];
}
// fallback to setTimeout and clearTimeout if either request/cancel is not supportedif ( !requestAnimationFrame || !cancelAnimationFrame ){
requestAnimationFrame = function( callback,element ){
var currTime = new Date().getTime();
var timeToCall = Math.max( 0,16 - ( currTime - lastTime ) );
var id = window.setTimeout( function(){
callback( currTime + timeToCall );
}
,timeToCall );
lastTime = currTime + timeToCall;
return id;
}
;
cancelAnimationFrame = function( id ){
window.clearTimeout( id );
}
;
}
/**********************************************/
/** https://gist.github.com/desandro/1866474 **/
/**********************************************/
var support ={
animations:Modernizr.cssanimations,transitions:Modernizr.csstransitions,preserve3d:Modernizr.preserve3d}
,animEndEventNames ={
'WebkitAnimation':'webkitAnimationEnd','OAnimation':'oAnimationEnd','msAnimation':'MSAnimationEnd','animation':'animationend'}
,animEndEventName = animEndEventNames[ Modernizr.prefixed( 'animation' ) ],onEndAnimation = function( el,callback ){
var onEndCallbackFn = function( ev ){
if( support.animations ){
if( ev.target != this ) return;
this.removeEventListener( animEndEventName,onEndCallbackFn );
}
if( callback && typeof callback === 'function' ){
callback.call();
}
}
;
if( support.animations ){
el.addEventListener( animEndEventName,onEndCallbackFn );
}
else{
onEndCallbackFn();
}
}
,transEndEventNames ={
'WebkitTransition':'webkitTransitionEnd','MozTransition':'transitionend','OTransition':'oTransitionEnd','msTransition':'MSTransitionEnd','transition':'transitionend'}
,transEndEventName = transEndEventNames[ Modernizr.prefixed( 'transition' ) ],onEndTransition = function( el,callback ){
var onEndCallbackFn = function( ev ){
if( support.transitions ){
if( ev.target != this ) return;
this.removeEventListener( transEndEventName,onEndCallbackFn );
}
if( callback && typeof callback === 'function' ){
callback.call(this);
}
}
;
if( support.transitions ){
el.addEventListener( transEndEventName,onEndCallbackFn );
}
else{
onEndCallbackFn();
}
}
;
function extend( a,b ){
for( var key in b ){
if( b.hasOwnProperty( key ) ){
a[key] = b[key];
}
}
return a;
}
function throttle(fn,delay){
var allowSample = true;
return function(e){
if (allowSample){
allowSample = false;
setTimeout(function(){
allowSample = true;
}
,delay);
fn(e);
}
}
;
}
// from http://www.quirksmode.org/js/events_properties.html#positionfunction getMousePos(e){
var posx = 0;
var posy = 0;
if (!e) var e = window.event;
if (e.pageX || e.pageY){
posx = e.pageX;
posy = e.pageY;
}
else if (e.clientX || e.clientY){
posx = e.clientX + document.body.scrollLeft+ document.documentElement.scrollLeft;
posy = e.clientY + document.body.scrollTop+ document.documentElement.scrollTop;
}
return{
x:posx,y:posy}
}
function Slideshow(el,options){
// if no support for preserve3d then returnif( !support.preserve3d ){
return false;
}
this.el = el;
this.options = extend({
}
,this.options );
extend( this.options,options );
// the slidesthis.slides = [].slice.call(this.el.querySelectorAll('.slide'));
// total slidesthis.slidesTotal = this.slides.length;
// the itemsthis.items = [].slice.call(this.el.querySelectorAll('.item'));
// the navigation wrapperthis.nav = this.el.querySelector('.nav');
// the navigation controls/anchorsthis.navCtrls = [].slice.call(this.nav.querySelectorAll('.nav__item'));
// the titlesthis.titles = [].slice.call(this.el.querySelectorAll('.titles > .title'));
// index of current slidethis.current = 0;
this._init();
}
Slideshow.prototype.options ={
// how much each slider/scene will rotate when the user moves the mousemovement:{
rotateX:5,// a relative rotation of -5deg to 5deg on the x-axisrotateY:10 // a relative rotation of -10deg to 10deg on the y-axis}
}
;
Slideshow.prototype._init = function(){
// update current elementsthis._updateCurrent();
// set current slide,current navigation element and current titleclassie.add(this.currentSlide,'slide--current');
classie.add(this.navCtrls[this.current],'nav__item--current');
classie.add(this.titles[this.current],'title--current');
// set items images transformsthis.items.forEach(function(item){
var itemImg = item.querySelector('img');
itemImg.style.WebkitTransform = itemImg.style.transform = 'translate3d(0,0,' + itemImg.getAttribute('data-transform-z') + 'px)';
}
);
// bind eventsthis._initEvents();
}
;
Slideshow.prototype._updateCurrent = function(){
this.currentSlide = this.slides[this.current];
this.currentScene = this.currentSlide.querySelector('.scene');
this.slideSizes ={
width:this.currentSlide.offsetWidth,height:this.currentSlide.offsetHeight}
;
}
;
Slideshow.prototype._initEvents = function(){
var self = this;
// navigation eventsthis.navCtrls.forEach(function(navEl,pos){
navEl.addEventListener('click',function(ev){
ev.preventDefault();
self._navigate(pos);
// mouse position relative to the document.var mousepos = getMousePos(ev);
// apply the rotation to the slide,i.e the upcoming slide/scene will be already transformed proportionally to the mouse positionself._rotateSlide(mousepos);
}
);
}
);
// item's eventsthis.items.forEach(function(item){
// open the itemitem.querySelector('img').addEventListener('click',function(){
self._openItem(item);
}
);
// close the itemitem.querySelector('.button--close').addEventListener('click',function(){
self._closeItem(item);
}
);
}
);
// mousemove event / tilt functionalitydocument.addEventListener('mousemove',function(ev){
requestAnimationFrame(function(){
if( self.lockedTilt ) return;
// mouse position relative to the document.var mousepos = getMousePos(ev);
// apply the rotation to the slide. This will depend on the mouse positionself._rotateSlide(mousepos);
}
);
}
);
// keyboard navigation eventsdocument.addEventListener('keydown',function(ev){
var keyCode = ev.keyCode || ev.which;
if( keyCode !== 37 && keyCode !== 38 && keyCode !== 39 && keyCode !== 40 ) return;
switch (keyCode){
// leftcase 37:if( self.current - 1 >= 0 ){
self._navigate(self.current - 1);
}
break;
// rightcase 39:if( self.current + 1 < self.slidesTotal ){
self._navigate(self.current + 1);
}
break;
// downcase 40:if( self.current + 2 < self.slidesTotal ){
self._navigate(self.current + 2);
}
break;
// upcase 38:if( self.current - 2 >= 0 ){
self._navigate(self.current - 2);
}
break;
}
// mouse position relative to the document.var mousepos ={
x:window.innerWidth/2,y:window.innerHeight/2}
;
// apply the rotation to the slide. This will depend on the mouse positionself._rotateSlide(mousepos);
}
);
// window resize:update view sizeswindow.addEventListener('resize',throttle(function(ev){
self.slideSizes ={
width:self.currentSlide.offsetWidth,height:self.currentSlide.offsetHeight}
;
}
,10));
}
;
Slideshow.prototype._openItem = function(item){
if( this.isItemOpen ){
return false;
}
// item is now openthis.isItemOpen = true;
// the view (item's parent) gets a higher z-index so that other views don't overlapvar view = item.parentNode;
view.style.zIndex = 10;
// the view's parent (.views) gets the class view-open. This allows us to control the transitions of all the other itemsvar views = view.parentNode;
classie.add(views,'view-open');
// while the item is open,the tilt movement (mousemove) gets disabledthis.lockedTilt = true;
this.currentScene.style.WebkitTransform = this.currentScene.style.transform = 'rotate3d(1,1,0,0deg)';
// class for the popupclassie.add(item,'item--popup');
// scale up the item's image and reset translateZ valuevar itemImg = item.querySelector('img');
itemImg.style.WebkitTransform = itemImg.style.transform = 'translate3d(0,0,0) scale3d(1.3,1.3,1)';
// now,reset the other item's images transforms,so when we open an item,all others "move down"[].slice.call(views.querySelectorAll('.item > img')).forEach(function(img){
if( itemImg != img ){
img.style.WebkitTransform = img.style.transform = 'translate3d(0,0,0)';
}
}
);
// the current open itemthis.currentOpenItem = item;
}
;
Slideshow.prototype._closeItem = function(item){
var item = item || this.currentOpenItem;
// item is now closedthis.isItemOpen = false;
// the view (item's parent) and its parentvar view = item.parentNode,views = view.parentNode;
// remove class view-open from views (This allows us to control the transitions of all the other items)classie.remove(views,'view-open');
// remove the popup class from the itemclassie.remove(item,'item--popup');
// reset the item's image transformvar itemImg = item.querySelector('img'),self = this;
setTimeout(function(){
itemImg.style.WebkitTransform = itemImg.style.transform = 'translate3d(0,0,' + itemImg.getAttribute('data-transform-z') + 'px)';
// after the transition is done..onEndTransition(itemImg,function(){
// reset the view's z-indexview.style.zIndex = 1;
// the tilt movement (mousemove) gets enabled againself.lockedTilt = false;
}
);
}
,60);
// now,reset the other item's images transforms ("move up")[].slice.call(views.querySelectorAll('.item > img')).forEach(function(img){
if( itemImg != img ){
img.style.WebkitTransform = img.style.transform = 'translate3d(0,0,' + img.getAttribute('data-transform-z') + 'px)';
}
}
);
}
;
Slideshow.prototype._navigate = function(pos){
if( this.isAnimating || this.current === pos ){
return false;
}
this.isAnimating = true;
// close the open item if anyif( this.isItemOpen ){
this._closeItem();
}
// get the navigation directionvar direction = this._getNavDirection(pos);
// set current navigation elementclassie.remove(this.navCtrls[this.current],'nav__item--current');
classie.add(this.navCtrls[pos],'nav__item--current');
// hide current slide titleclassie.remove(this.titles[this.current],'title--current');
// current slide and next slidevar currentSlide = this.slides[this.current],nextSlide = this.slides[pos];
// update current valuethis.current = pos;
// update current elementsthis._updateCurrent();
// apply animation classesclassie.add(currentSlide,'to-' + direction.out);
classie.add(nextSlide,'from-' + direction.in);
var self = this;
onEndAnimation(nextSlide,function(){
classie.remove(currentSlide,'to-' + direction.out);
classie.remove(nextSlide,'from-' + direction.in);
classie.remove(currentSlide,'slide--current');
classie.add(nextSlide,'slide--current');
// show current slide titleclassie.add(self.titles[pos],'title--current');
self.isAnimating = false;
}
);
}
;
Slideshow.prototype._rotateSlide = function(mousepos){
// transform valuesvar rotX = this.options.movement.rotateX ? 2 * this.options.movement.rotateX / this.slideSizes.height * mousepos.y - this.options.movement.rotateX:0,rotY = this.options.movement.rotateY ? 2 * this.options.movement.rotateY / this.slideSizes.width * mousepos.x - this.options.movement.rotateY:0;
this.currentScene.style.WebkitTransform = this.currentScene.style.transform = 'rotate3d(1,0,0,' + rotX + 'deg) rotate3d(0,1,0,' + rotY + 'deg)';
}
;
Slideshow.prototype._getNavDirection = function(pos){
var direction ={
}
,isEven = function(val){
return (val%2 == 0);
}
if( isEven(this.current) && isEven(pos) || !isEven(this.current) && !isEven(pos) ){
if( this.current < pos ){
direction.in = 'bottom';
direction.out = 'top';
}
else{
direction.in = 'top';
direction.out = 'bottom';
}
}
else if( isEven(this.current) ){
if( pos === this.current + 1 ){
direction.in = 'right';
direction.out = 'left';
}
else if( pos < this.current ){
direction.in = 'topright';
direction.out = 'bottomleft';
}
else{
direction.in = 'bottomright';
direction.out = 'topleft';
}
}
else{
if( pos === this.current - 1 ){
direction.in = 'left';
direction.out = 'right';
}
else if( pos < this.current ){
direction.in = 'topleft';
direction.out = 'bottomright';
}
else{
direction.in = 'bottomleft';
direction.out = 'topright';
}
}
return direction;
}
;
window.Slideshow = Slideshow;
}
)(window);
CSS代码(demo.css):
@font-face{font-weight:normal;font-style:normal;font-family:'codropsicons';src:url('../fonts/codropsicons/codropsicons.eot');src:url('../fonts/codropsicons/codropsicons.eot?#iefix') format('embedded-opentype'),url('../fonts/codropsicons/codropsicons.woff') format('woff'),url('../fonts/codropsicons/codropsicons.ttf') format('truetype'),url('../fonts/codropsicons/codropsicons.svg#codropsicons') format('svg');}
*,*:after,*:before{-webkit-box-sizing:border-box;box-sizing:border-box;}
.clearfix:before,.clearfix:after{display:table;content:'';}
.clearfix:after{clear:both;}
body{font-family:'Avenir Next',Avenir,'Helvetica Neue','Lato','Segoe UI',Helvetica,Arial,sans-serif;color:#444;background:#ececec;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;overflow-x:hidden;}
a{color:#aaa;text-decoration:none;}
a:hover,a:focus{color:#333;outline:none;}
.info{color:#e57373;font-weight:bold;margin:0;padding:1em;display:none;}
.no-preserve3d .info--support{display:block;position:absolute;bottom:1em;right:1em;}
/* Header */
.codrops-header{padding:2.5em 0 0 2.5em;display:-webkit-flex;display:flex;-webkit-align-items:center;align-items:center;z-index:1000;color:#7faa3d;position:absolute;top:0;left:0;max-width:420px;z-index:10000;}
.codrops-header h1{margin:0 1em;font-size:1.05em;line-height:1;}
.codrops-header h1 span{color:#CAC9C9;display:block;font-size:76.5%;margin:0.25em 0 0 0;}
/* Top Navigation Style */
.codrops-links{position:relative;display:inline-block;text-align:center;white-space:nowrap;border:2px solid #161619;}
.codrops-links::after{position:absolute;top:50%;left:50%;margin-left:-1px;width:2px;height:110%;background:#161619;content:'';-webkit-transform:translateY(-50%) rotate3d(0,0,1,22.5deg);transform:translateY(-50%) rotate3d(0,0,1,22.5deg);}
.codrops-icon{display:inline-block;margin:0.5em;padding:0em 0;width:1.5em;text-decoration:none;color:#7faa3d;}
.codrops-icon span{display:none;}
.codrops-icon:before{margin:0 5px;text-transform:none;font-weight:normal;font-style:normal;font-variant:normal;font-family:'codropsicons';line-height:1;speak:none;-webkit-font-smoothing:antialiased;}
.codrops-icon--drop:before{content:"\e001";}
.codrops-icon--prev:before{content:"\e004";}


