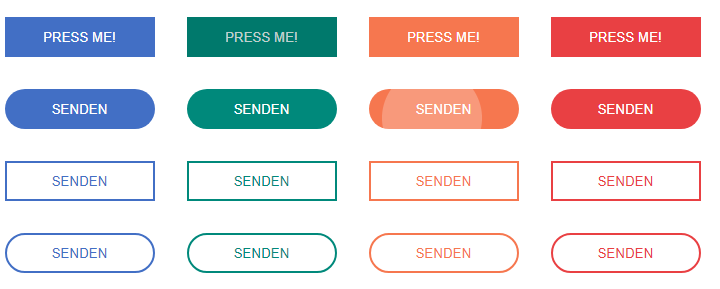
以下是 HTML5实现点击水波扩散效果 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5实现点击水波扩散效果</title>
<style>
* {
box-sizing: border-box;
outline: none;
}
body {
font-family: 'Open Sans';
font-size: 100%;
font-weight: 300;
line-height: 1.5em;
text-align: center;
}
h1 {
color: #666666;
font-size: 2rem;
line-height: 1.5em;
margin: 2em 0 2em 0;
}
.box {
margin: 1rem;
width: 18.75rem;
}
.box img {
width: 100%;
}
.btn {
border: none;
color: white;
overflow: hidden;
margin: 1rem;
padding: 0;
text-transform: uppercase;
width: 150px;
height: 40px;
}
.btn.color-1 {
background-color: #426fc5;
}
.btn.color-2 {
background-color: #00897b;
}
.btn.color-3 {
background-color: #f6774f;
}
.btn.color-4 {
background-color: #e94043;
}
.btn-border.color-1 {
background-color: transparent;
border: 2px solid #426fc5;
color: #426fc5;
}
.btn-border.color-2 {
background-color: transparent;
border: 2px solid #00897b;
color: #00897b;
}
.btn-border.color-3 {
background-color: transparent;
border: 2px solid #f6774f;
color: #f6774f;
}
.btn-border.color-4 {
background-color: transparent;
border: 2px solid #e94043;
color: #e94043;
}
.btn-round {
border-radius: 10em;
}
.material-design {
position: relative;
}
.material-design canvas {
opacity: 0.25;
position: absolute;
top: 0;
left: 0;
}
.container {
align-content: center;
align-items: flex-start;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
margin: 0 auto;
max-width: 46rem;
}
</style>
<script src="js/prefixfree.min.js"></script>
</head>
<body>
<h1>Material Design Buttons</h1>
<section class="container">
<button class="btn color-1 material-design" data-color="#2f5398">Press me!</button>
<button class="btn color-2 material-design" data-color="#004740">Press me!</button>
<button class="btn color-3 material-design" data-color="#f34711">Press me!</button>
<button class="btn color-4 material-design" data-color="#d2181c">Press me!</button>
<button class="btn btn-round color-1 material-design" data-color="#ffffff">Senden</button>
<button class="btn btn-round color-2 material-design" data-color="#ffffff">Senden</button>
<button class="btn btn-round color-3 material-design" data-color="#ffffff">Senden</button>
<button class="btn btn-round color-4 material-design" data-color="#ffffff">Senden</button>
<button class="btn btn-border color-1 material-design" data-color="#2f5398">Senden</button>
<button class="btn btn-border color-2 material-design" data-color="#004740">Senden</button>
<button class="btn btn-border color-3 material-design" data-color="#f34711">Senden</button>
<button class="btn btn-border color-4 material-design" data-color="#d2181c">Senden</button>
<button class="btn btn-border btn-round color-1 material-design" data-color="#426FC5">Senden</button>
<button class="btn btn-border btn-round color-2 material-design" data-color="#00897b">Senden</button>
<button class="btn btn-border btn-round color-3 material-design" data-color="#f6774f">Senden</button>
<button class="btn btn-border btn-round color-4 material-design" data-color="#e94043">Senden</button>
</section>
<script src="js/index.js"></script>
</body>
</html>JS代码(index.js):
var canvas ={
}
,centerX = 0,centerY = 0,color = '',containers = document.getElementsByClassName('material-design') context ={
}
,element ={
}
,radius = 0,requestAnimFrame = function (){
return ( window.requestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){
window.setTimeout(callback,1000 / 60);
}
);
}
(),init = function (){
containers = Array.prototype.slice.call(containers);
for (var i = 0;
i < containers.length;
i += 1){
canvas = document.createElement('canvas');
canvas.addEventListener('click',press,false);
containers[i].appendChild(canvas);
canvas.style.width ='100%';
canvas.style.height='100%';
canvas.width = canvas.offsetWidth;
canvas.height = canvas.offsetHeight;
}
}
,press = function (event){
color = event.toElement.parentElement.dataset.color;
element = event.toElement;
context = element.getContext('2d');
radius = 0;
centerX = event.offsetX;
centerY = event.offsetY;
context.clearRect(0,0,element.width,element.height);
draw();
}
,draw = function (){
context.beginPath();
context.arc(centerX,centerY,radius,0,2 * Math.PI,false);
context.fillStyle = color;
context.fill();
radius += 2;
if (radius < element.width){
requestAnimFrame(draw);
}
}
;
init();
CSS代码(style.css):
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300);*{box-sizing:border-box;outline:none;}
body{font-family:'Open Sans';font-size:100%;font-weight:300;line-height:1.5em;text-align:center;}
h1{color:#666666;font-size:2rem;line-height:1.5em;margin:2em 0 2em 0;}
.box{margin:1rem;width:18.75rem;}
.box img{width:100%;}
.btn{border:none;color:white;overflow:hidden;margin:1rem;padding:0;text-transform:uppercase;width:150px;height:40px;}
.btn.color-1{background-color:#426fc5;}
.btn.color-2{background-color:#00897b;}
.btn.color-3{background-color:#f6774f;}
.btn.color-4{background-color:#e94043;}
.btn-border.color-1{background-color:transparent;border:2px solid #426fc5;color:#426fc5;}
.btn-border.color-2{background-color:transparent;border:2px solid #00897b;color:#00897b;}
.btn-border.color-3{background-color:transparent;border:2px solid #f6774f;color:#f6774f;}
.btn-border.color-4{background-color:transparent;border:2px solid #e94043;color:#e94043;}
.btn-round{border-radius:10em;}
.material-design{position:relative;}
.material-design canvas{opacity:0.25;position:absolute;top:0;left:0;}
.container{align-content:center;align-items:flex-start;display:flex;flex-direction:row;flex-wrap:wrap;justify-content:center;margin:0 auto;max-width:46rem;}


