以下是 html5企业年会数字抽奖源代码 的示例演示效果:
部分效果截图1:

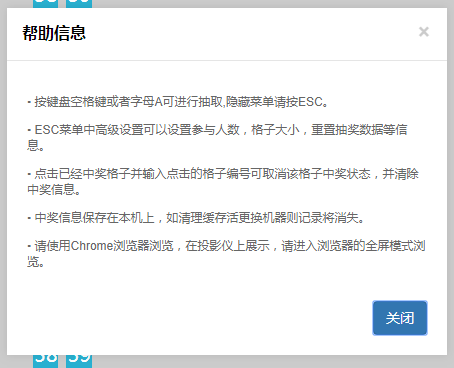
部分效果截图2:

部分效果截图3:

HTML代码(index.html):
<html>
<head>
<meta charset="utf-8">
<title>html5企业年会数字抽奖源代码</title>
<link href="./css/style.css" type="text/css" rel="stylesheet" media="screen, projection">
<link href="./css/style1.css" type="text/css" rel="stylesheet" media="screen, projection">
<link href="./css/ui-dialog.css" type="text/css" rel="stylesheet" media="screen, projection">
</head>
<body scroll="no">
<div class="readme hide">
<p>▪ 按键盘空格键或者字母A可进行抽取,隐藏菜单请按ESC。</p>
<p>▪ ESC菜单中高级设置可以设置参与人数,格子大小,重置抽奖数据等信息。</p>
<p>▪ 点击已经中奖格子并输入点击的格子编号可取消该格子中奖状态,并清除中奖信息。</p>
<p>▪ 中奖信息保存在本机上,如清理缓存活更换机器则记录将消失。</p>
<p>▪ 请使用Chrome浏览器浏览,在投影仪上展示,请进入浏览器的全屏模式浏览。</p>
</div>
<div id="bodybg">
<img src="./images/bodybg1.jpg" class="stretch"/>
</div>
<div class="model hide">
<p><b>标题:</b><input type="text" id="title" class="ui-dialog-autofocus" value="" placeholder="输入标题,可以为空。"/></p>
<p><b>人数:</b><input type="text" id="personCount" class="ui-dialog-autofocus" value="" placeholder="输入人数,请输入数字。"/></p>
<p><b>方格宽:</b><input type="text" id="itemk"></p>
<p><b>方格高:</b><input type="text" id="itemg"></p>
<p class="line"><label><input type="radio" name="ms" style="width:15px;" checked value="50">眼花缭乱模式</label>
<label><input type="radio" name="ms" style="width:15px;" value="300">惊心动魄模式</label></p>
<p><label>蓝色经典<input type="radio" name="pf" style="width:15px;" checked value="1"></label>
<label>清新典雅<input type="radio" name="pf" style="width:15px;" value="2"></label></p>
<p class="line"><label><input type="checkbox" id="reset" value="1"/>重置已产生的抽奖数据</label></p>
</div>
<div class="top">公司年终抽奖专用程序</div>
<div class="items"></div>
<div class="menu">
<div class="help">
按键盘空格键或者字母A可进行抽取,查看帮助请按F1,隐藏请按ESC。
<a href="javascript:;" class="config">高级设定</a>
</div>
<div class="ss">
<h2>中奖结果:</h2>
<ol></ol>
</div>
</div>
<audio id="runingmic" class="hide" loop><source src=".\music\runing.wav"></audio>
<audio id="pausemic" class="hide"><source src=".\music\stop.mp3"></audio>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/jquery.pulsate.min.js"></script>
<script type="text/javascript" src="./js/dialog-plus-min.js"></script>
<script type="text/javascript" src="./js/app.js"></script>
</body>
</html>JS代码(app.js):
var bodyWidth = $("body").css("width");
$("div.items").css("width",(bodyWidth.substring(0,bodyWidth.length-2)-380)+"px");
//参与抽奖人数初始值var itemCount= 120;
//跑马灯循环var tx;
var runtx;
//是否正在运行跑马灯var isRun=true;
//是否跑马灯暂停状态var pause =false;
//排名分组显示算法已经取消//var ts=20//默认跑马灯频率var pl=50;
//程序是否开始运行用于判断程序是否开始运行var isStart=false;
var zzs = "#98ff98";
//跑马灯音效var runingmic=document.getElementById("runingmic");
runingmic.volume=0.5;
//中奖音效var pausemic=document.getElementById("pausemic");
pausemic.volume=1.0;
var keyStatus=false;
$("document").ready(function(){
//初始化皮肤 if(localStorage.getItem("pf")){
varpf = localStorage.getItem("pf");
dynamicLoading.css("./css/style"+pf+".css");
$("#bodybg img").attr("src","./images/bodybg"+pf+".jpg");
$("input[name=pf][value="+pf+"]").attr("checked",true);
if(pf!=1){
zzs="#ba3030";
}
}
//初始化标题 if(localStorage.getItem("title")){
$("#title").val(localStorage.getItem("title"));
}
$(".top").text($("#title").val());
//频率模式本地存储if(localStorage.getItem("ms")){
pl = localStorage.getItem("ms");
$("input[name=ms][value="+pl+"]").attr("checked",true);
}
//排名信息本地存储if(localStorage.getItem("sequence")){
var ssHtml = localStorage.getItem("sequence");
$(".ss").html(ssHtml);
}
//已经取消的输入//var inputItemCount = prompt("请输入参与抽奖人数(请输入数字,输入非数字会按默认人数计算)。");
//本地排名信息存储if(localStorage.getItem("itemCount")){
itemCount=localStorage.getItem("itemCount");
}
//本地设定回显$("#personCount").val(itemCount);
//创建item小方格for(var i=1;
i<=itemCount;
i++){
$("div.items").append("<div class='item i"+i+"'>"+i+"</div>");
}
//本地存储item宽度信息if(localStorage.getItem("itemk")){
$("div.item").css("width",localStorage.getItem("itemk")+"px");
}
//本地存储item高度信息if(localStorage.getItem("itemg")){
$("div.item").css("height",localStorage.getItem("itemg")+"px");
$("div.item").css("line-height",localStorage.getItem("itemg")+"px");
}
//回显设定item宽高$("#itemk").attr("placeholder",$(".i1").css("width"));
$("#itemg").attr("placeholder",$(".i1").css("height"));
//初始化排序信息$(".ss li").each(function(idx,item){
$(".i"+$(item).attr("data-number")).addClass("ignore");
}
);
//$("div.menu").css("height",$("div.items").css("height"));
$("body").keyup(function(e){
keyStatus=false;
}
);
//全局键盘事件监听$("body").keydown(function(e){
if(isStart){
if(!keyStatus){
keyStatus=true;
}
else{
return false;
}
}
if(e.keyCode==116||e.keyCode==8){
return true;
}
//按F1弹出帮助窗口if(e.keyCode==112){
e.preventDefault();
showReadme();
return false;
}
//ESC案件呼出隐藏菜单if(e.keyCode==27){
if($(".help:hidden").size()>0)$(".help").show();
else$(".help").hide();
return false;
}
if(e.keyCode==37){
$(".prev").click();
return false;
}
if(e.keyCode==39){
$(".next").click();
return false;
}
//当程序出于暂停状态if(pause){
//以下按键有效 数字键 0-9 和 小键盘 0-9return true;
}
//存在未中奖用户切程序出于未开始运行状态执行开始方法if((e.keyCode==32||e.keyCode==65)&&$("div.item:not(.ignore)").size()!=0&&!isStart){
isStart=!isStart;
startApp();
return false;
}
if(e.keyCode==32||e.keyCode==65){
//当所有抽奖号全部抽取完毕则销毁跑马和音效循环if($("div.item:not(.ignore)").size()==0){
clearInterval(tx);
clearInterval(runtx);
runingmic.puase();
alert("抽奖已经全部结束。");
return false;
}
//更新运行状态isRun=!isRun;
//如果项目出于运行状态if(!isRun){
//取得当前选中号码var it = $(".item.active").text();
//停止跑马灯runingmic.pause();
//Math.floor($(".sequence li").size()/ts)//播放中奖音效pausemic.currentTime = 0;
pausemic.play();
//中奖号处理var it=Number(it);
var r;
var n='很遗憾,什么都没抽中';
var j1='一等奖:4RSR公司提供饰品一件(价值3000元)';
var j2='二等奖:4蒂爵公司提供饰品一件(价值1000元)';
var j3='三等奖:4U盘一件';
var j4='四等奖:R公仔一件';
switch(it){
case 28:r=j1;
break;
case 35:case 75:case 93:r=j2;
break;
case 36:case 23:case 78:case 25:case 73:case 88:case 44:case 90:case 22:case 98:r=j3;
break;
case 4:case 8:case 12:case 45:case 76:case 83:case 87:case 24:case 99:case 110:case 120:case 85:case 87:case 2:case 5:case 9:case 13:case 111:case 77:case 20:r=j4;
break;
default:r=n;
}
$('.ss ol').append('<li data-number='+it+'>'+it+"号:"+r+';</li>');
if(r==n){
r='<h3>'+r+'!</h3>';
}
else{
r='<h2>恭喜您,抽得'+r+'!</h2>';
}
var dd = dialog({
title:'抽奖结果',content:r,okValue:'确定'}
);
dd.show();
localStorage.setItem("sequence",$(".ss").html());
$(".item.active").addClass("ignore");
$(".item.active").pulsate({
color:zzs,//#98ff98repeat:5}
);
}
else{
$(".active").removeClass("active");
runingmic.play();
}
}
e.preventDefault();
}
);
//打开高级设置窗口$("a.config").click(function(){
pause=true;
runingmic.pause();
var d = dialog({
title:'抽奖参数设定',content:$(".model"),okValue:'确定',ok:function (){
if($("#reset:checked").val()&&confirm("点击确定将清空抽奖结果。")){
localStorage.removeItem("sequence");
}
if($("#personCount").val()){
localStorage.setItem("itemCount",$("#personCount").val());
}
if($("#itemk").val()){
localStorage.setItem("itemk",$("#itemk").val());
}
if($("#itemg").val()){
localStorage.setItem("itemg",$("#itemg").val());
}
localStorage.setItem("title",$("#title").val());
localStorage.setItem("ms",$("input[name=ms]:checked").val());
localStorage.setItem("pf",$("input[name=pf]:checked").val());
window.location.reload();
}
,onclose:function (){
pause=false;
}
}
);
d.show();
}
);
//清除错误中奖号$("body").on("click",".item.ignore",function(){
var inputItemCount = prompt("请输入点击的号码来进行删除中奖号码(例如“12”)。");
if(inputItemCount == $(this).text()){
$("li[data-number="+$(this).text()+"]").remove();
$(this).removeClass("ignore");
localStorage.setItem("sequence",$(".ss").html());
}
else{
}
}
);
}
);
//程序开始入口function startApp(){
//开始播放跑马灯音效runingmic.play();
//产生随机数临时变量var rand =0//存储上一次随机数的临时变量var prenum;
tx=setInterval(function(){
if(isRun){
while(true){
rand=Math.floor(Math.random() * ( $("div.item:not(.ignore)").size()));
if(rand ==0 || rand!=prenum){
break;
}
}
prenum=rand;
$(".item.active").removeClass("active");
$("div.item:not(.ignore):not(.active)").eq(rand).addClass("active");
}
}
,pl);
runtx = setInterval(function(){
runingmic.currentTime = 0;
}
,7000);
}
function showReadme(){
var d = dialog({
title:'帮助信息',content:$(".readme"),width:'400px',okValue:'关闭',ok:function(){
}
,onclose:function (){
pause=false;
}
}
).show();
}
var dynamicLoading ={
css:function(path){
if(!path || path.length === 0){
throw new Error('argument "path" is required !');
}
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.href = path;
link.rel = 'stylesheet';
link.type = 'text/css';
head.appendChild(link);
}
,js:function(path){
if(!path || path.length === 0){
throw new Error('argument "path" is required !');
}
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.src = path;
script.type = 'text/javascript';
head.appendChild(script);
}
}
CSS代码(style.css):
body{background:#ccc;padding:5px;overflow-y:hidden;overflow-x:hidden;}
#bodybg{position:fixed;width:100%;height:100%$;left:0px;top:0px;z-index:-1;}
#bodybg .stretch{width:100%;height:100%;}
div.top{font-family:'\5FAE\8F6F\96C5\9ED1';width:100%;height:80px;text-align:center;line-height:80px;font-size:30px;}
div.menu{font-family:'\5FAE\8F6F\96C5\9ED1';padding:10px 20px 10px 0;width:300px;float:right;height:80%;overflow-y:auto;box-sizing:border-box;}
.olTitle{margin-top:5px;font-size:35px;margin-left:-45px;}
.sequence{width:220px;height:95%;padding-left:60px;margin-right:20px;overflow-y:auto;}
.sequence li{font-size:30px;margin-bottom:8px;}
div.help{padding-top:8px;width:100%;}
div.items{float:left;padding:15px;padding-left:35px;width:70%;font-family:'\5FAE\8F6F\96C5\9ED1';}
div.item{margin-bottom:8px;margin-left:8px;float:left;vertical-align:middle;font-size:20px;text-align:center;}
.model{width:300px;height:350px;text-align:left;font-size:12px;vertical-align:middle;color:#666;}
.model b{display:inline-block;font-weight:400;width:60px;}
.model input[type='text']{padding:8px 10px;border:solid 1px #ddd;box-sizing:border-box;width:230px;}
.model input[type='text']:focus{outline:none;border-color:#08c;}
.line{margin-top:25px;padding-top:25px;border-top:dashed 1px #ddd;}
.model p{overflow:hidden;}
.model label{float:left;line-height:18px;margin-right:10px;}
.model label input{float:left;}
.readme{font-size:12px;color:#666;}
.help{line-height:1.8;}
.ss h2{font-size:18px;color:#fff;border-bottom:solid 1px #fff;padding-bottom:8px;}
.ss ol{line-height:1.5;background:rgba(255,255,255,.5);padding:10px;}
.ui-dialog-content h2{color:#e00;}
.ui-dialog-content h3{color:#666;}
@media (min-width:900px){div.item{width:40px;line-height:40px;height:40px;}
}
@media (min-width:1200px){div.item{width:50px;line-height:50px;height:50px;}
}
@media (min-width:1440px){div.item{width:60px;line-height:60px;height:60px;}
}
@media (min-width:1500px){div.items{width:80px;}
div.item{width:80px;line-height:50px;height:50px;}
}
.hide{display:none}
;CSS代码(style1.css):
a,div.menu,div.items,div.ss{color:#333;}
div.item{background:rgba(0,170,210,.8);border:solid 1px rgba(0,170,210,.1);color:#fff;}
div.active{background:rgb(135,255,126);Opacity:1;Filter:alpha(opacity=100);color:#000;}
div.ignore{background:rgba(255,255,255,.5);border:1px solid rgba(255,255,255,.1);color:#666;}
div.active.ignore{border:1px solid #fff;background:rgb(135,255,126);Opacity:1;Filter:alpha(opacity=100);color:#000;}
div.top{color:rgb(0,170,210);}
.ss h2{color:#333;}
div.menu{color:#333;}
CSS代码(style2.css):
div.menu,div.items,div.ss{color:#444;}
div.item{background:rgba(255,255,255,.7);border:solid 1px rgba(255,255,255,.1);color:#999;}
div.active{background:rgba(239,5,5,.4);color:#333;}
div.ignore{background:none;border:1px solid #999;color:#999;}
div.active.ignore{border:1px solid #999;background:rgb(239,5,5,.8);color:#333}
div.top{color:#fff;}


