以下是 jQuery消息提示框插件Tipso js代码 的示例演示效果:
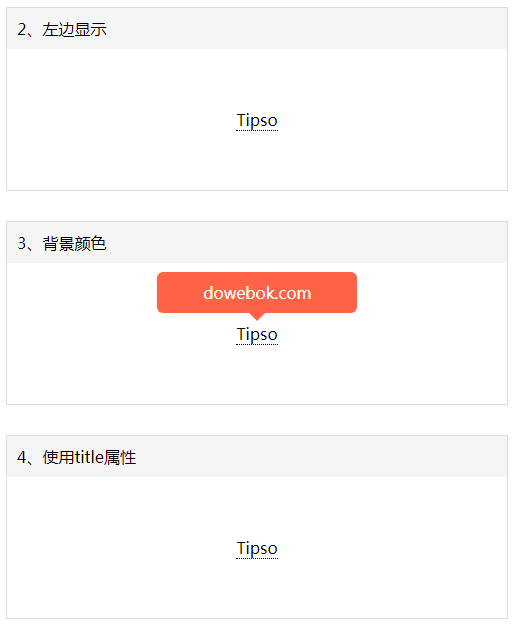
部分效果截图1:

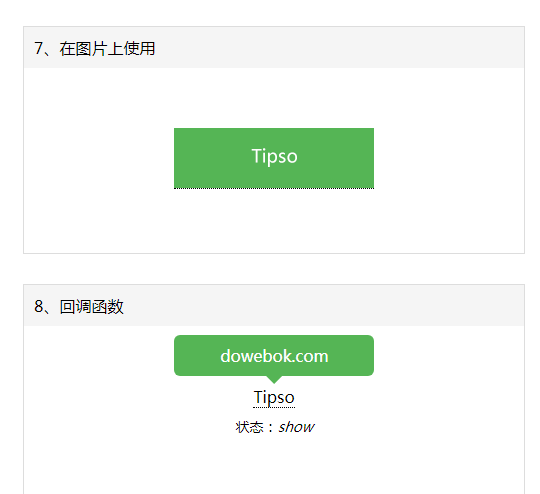
部分效果截图2:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery消息提示框插件Tipso</title>
<link rel="stylesheet" href="css/tipso.min.css">
<style>
* { margin: 0; padding: 0;}
body { font-family: "Microsoft Yahei";}
h1 { padding: 45px 0; font: 32px "Microsoft Yahei"; text-align: center;}
.dowebok { width: 500px; margin: 30px auto 0; border: 1px solid #ddd;}
.dowebok h2 { padding: 10px; font-size: 16px; font-weight: 400; background-color: #f5f5f5;}
.dowebok .inner { padding: 60px; text-align: center;}
.dowebok p { margin-top: 10px; font-size: 14px;}
.dowebok input { margin-right: 10px; padding: 5px; border: 1px solid #ddd; font-family: "Microsoft Yahei";}
</style>
</head>
<body>
<h1>jQuery消息提示框插件Tipso演示</h1>
<div class="dowebok">
<h2>1、默认</h2>
<div class="inner"><span id="tip1" data-tipso="dowebok.com">Tipso</span></div>
</div>
<div class="dowebok">
<h2>2、左边显示</h2>
<div class="inner"><span id="tip2" data-tipso="dowebok.com">Tipso</span></div>
</div>
<div class="dowebok">
<h2>3、背景颜色</h2>
<div class="inner"><span id="tip3" data-tipso="dowebok.com">Tipso</span></div>
</div>
<div class="dowebok">
<h2>4、使用title属性</h2>
<div class="inner"><span id="tip4" title="内容来自 title 属性">Tipso</span></div>
</div>
<div class="dowebok">
<h2>5、单击显示/隐藏</h2>
<div class="inner">
<span id="tip5" data-tipso="dowebok">Tipso</span>
<p><a id="btn5" href="javascript:">显示</a></p>
</div>
</div>
<div class="dowebok">
<h2>6、更新内容</h2>
<div class="inner">
<span id="tip6" data-tipso="dowebok.com">Tipso</span>
<p><input type="text"><a id="btn6" href="javascript:">更新</a></p>
</div>
</div>
<div class="dowebok">
<h2>7、在图片上使用</h2>
<div class="inner">
<img id="tip7" src="images/tipso.png" alt="" data-tipso="dowebok.com">
</div>
</div>
<div class="dowebok">
<h2>8、回调函数</h2>
<div class="inner">
<span id="tip8" data-tipso="dowebok.com">Tipso</span>
<p>状态:<em id="status"></em></p>
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/tipso.min.js"></script>
<script>
$(function() {
// 1
$('#tip1').tipso({
useTitle: false
});
// 2
$('#tip2').tipso({
useTitle: false,
position: 'left'
});
// 3
$('#tip3').tipso({
useTitle: false,
background: 'tomato'
});
// 4
$('#tip4').tipso();
// 5
$('#tip5').tipso({
useTitle: false
});
$('#btn5').on({
click: function(e) {
if($(this).text() == '显示') {
$(this).text('隐藏');
$('#tip5').tipso('show');
} else {
$(this).text('显示');
$('#tip5').tipso('hide');
}
e.preventDefault();
}
});
// 6
$('#tip6').tipso({
useTitle: false
});
$('#btn6').on('click', function() {
var $val = $(this).prev().val();
if($val) {
$('#tip6').tipso('update', 'content', $val);
}
});
// 7
$('#tip7').tipso({
useTitle: false
});
// 8
$('#tip8').tipso({
useTitle: false,
onBeforeShow: function() {
$('#status').html('beforeShow');
},
onShow: function() {
$('#status').html('show');
},
onHide: function() {
$('#status').html('hide');
}
});
});
</script>
</body>
</html>JS代码(tipso.min.js):
/*! * tipso - A Lightweight Responsive jQuery Tooltip Plugin v1.0.1 * Copyright (c) 2014 Bojan Petkovski * http://tipso.object505.com * Licensed under the MIT license * http://object505.mit-license.org/ */
!function(t,o,s,e){
function r(o,s){
this.element=t(o),this.settings=t.extend({
}
,l,s),this._defaults=l,this._name=d,this._title=this.element.attr("title"),this.mode="hide",this.init()}
function i(){
var t=o.navigator.msMaxTouchPoints,e="ontouchstart"in s.createElement("div");
return t||e?!0:!1}
function n(o){
var s=o.clone();
s.css("visibility","hidden"),t("body").append(s);
var e=s.outerHeight();
return s.remove(),e}
function a(s){
var e,r,i,a=s.tooltip(),d=s.element,l=s,f=t(o),p=10;
switch(l.settings.position){
case"top":r=d.offset().left+d.outerWidth()/2-a.outerWidth()/2,e=d.offset().top-n(a)-p,a.find(".tipso_arrow").css({
marginLeft:-8}
),e<f.scrollTop()?(e=d.offset().top+d.outerHeight()+p,a.find(".tipso_arrow").css({
"border-bottom-color":l.settings.background,"border-top-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("bottom")):(a.find(".tipso_arrow").css({
"border-top-color":l.settings.background,"border-bottom-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("top"));
break;
case"bottom":r=d.offset().left+d.outerWidth()/2-a.outerWidth()/2,e=d.offset().top+d.outerHeight()+p,a.find(".tipso_arrow").css({
marginLeft:-8}
),e+n(a)>f.scrollTop()+f.outerHeight()?(e=d.offset().top-n(a)-p,a.find(".tipso_arrow").css({
"border-top-color":l.settings.background,"border-bottom-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("top")):(a.find(".tipso_arrow").css({
"border-bottom-color":l.settings.background,"border-top-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass(l.settings.position));
break;
case"left":r=d.offset().left-a.outerWidth()-p,e=d.offset().top+d.outerHeight()/2-n(a)/2,a.find(".tipso_arrow").css({
marginTop:-8,marginLeft:""}
),r<f.scrollLeft()?(r=d.offset().left+d.outerWidth()+p,a.find(".tipso_arrow").css({
"border-right-color":l.settings.background,"border-left-color":"transparent","border-top-color":"transparent","border-bottom-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("right")):(a.find(".tipso_arrow").css({
"border-left-color":l.settings.background,"border-right-color":"transparent","border-top-color":"transparent","border-bottom-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass(l.settings.position));
break;
case"right":r=d.offset().left+d.outerWidth()+p,e=d.offset().top+d.outerHeight()/2-n(a)/2,a.find(".tipso_arrow").css({
marginTop:-8,marginLeft:""}
),r+p+l.settings.width>f.scrollLeft()+f.outerWidth()?(r=d.offset().left-a.outerWidth()-p,a.find(".tipso_arrow").css({
"border-left-color":l.settings.background,"border-right-color":"transparent","border-top-color":"transparent","border-bottom-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("left")):(a.find(".tipso_arrow").css({
"border-right-color":l.settings.background,"border-left-color":"transparent","border-top-color":"transparent","border-bottom-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass(l.settings.position))}
r<f.scrollLeft()&&("bottom"==l.settings.position||"top"==l.settings.position)&&(a.find(".tipso_arrow").css({
marginLeft:r-8}
),r=0),r+l.settings.width>f.outerWidth()&&("bottom"==l.settings.position||"top"==l.settings.position)&&(i=f.outerWidth()-(r+l.settings.width),a.find(".tipso_arrow").css({
marginLeft:-i-8,marginTop:""}
),r+=i),r<f.scrollLeft()&&("left"==l.settings.position||"right"==l.settings.position)&&(r=d.offset().left+d.outerWidth()/2-a.outerWidth()/2,a.find(".tipso_arrow").css({
marginLeft:-8,marginTop:""}
),e=d.offset().top-n(a)-p,e<f.scrollTop()?(e=d.offset().top+d.outerHeight()+p,a.find(".tipso_arrow").css({
"border-bottom-color":l.settings.background,"border-top-color":"transparent","border-left-color":"transparent","border-right-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("bottom")):(a.find(".tipso_arrow").css({
"border-top-color":l.settings.background,"border-bottom-color":"transparent","border-left-color":"transparent","border-right-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("top")),r+l.settings.width>f.outerWidth()&&(i=f.outerWidth()-(r+l.settings.width),a.find(".tipso_arrow").css({
marginLeft:-i-8,marginTop:""}
),r+=i),r<f.scrollLeft()&&(a.find(".tipso_arrow").css({
marginLeft:r-8}
),r=0)),r+l.settings.width>f.outerWidth()&&("left"==l.settings.position||"right"==l.settings.position)&&(r=d.offset().left+d.outerWidth()/2-a.outerWidth()/2,a.find(".tipso_arrow").css({
marginLeft:-8,marginTop:""}
),e=d.offset().top-n(a)-p,e<f.scrollTop()?(e=d.offset().top+d.outerHeight()+p,a.find(".tipso_arrow").css({
"border-bottom-color":l.settings.background,"border-top-color":"transparent","border-left-color":"transparent","border-right-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("bottom")):(a.find(".tipso_arrow").css({
"border-top-color":l.settings.background,"border-bottom-color":"transparent","border-left-color":"transparent","border-right-color":"transparent"}
),a.removeClass("top bottom left right"),a.addClass("top")),r+l.settings.width>f.outerWidth()&&(i=f.outerWidth()-(r+l.settings.width),a.find(".tipso_arrow").css({
marginLeft:-i-8,marginTop:""}
),r+=i),r<f.scrollLeft()&&(a.find(".tipso_arrow").css({
marginLeft:r-8}
),r=0)),a.css({
left:r+l.settings.offsetX,top:e+l.settings.offsetY}
)}
var d="tipso",l={
speed:400,background:"#55b555",color:"#ffffff",position:"top",width:200,delay:200,offsetX:0,offsetY:0,content:null,ajaxContentUrl:null,useTitle:!0,onBeforeShow:null,onShow:null,onHide:null}
;
t.extend(r.prototype,{
init:function(){
var o=this,e=this.element;
e.addClass("tipso_style").removeAttr("title"),i()?(e.on("click."+d,function(t){
"hide"==o.mode?o.show():o.hide(),t.stopPropagation()}
),t(s).on("click",function(){
"show"==o.mode&&o.hide()}
)):(e.on("mouseover."+d,function(){
o.show()}
),e.on("mouseout."+d,function(){
o.hide()}
))}
,tooltip:function(){
return this.tipso_bubble||(this.tipso_bubble=t('<div class="tipso_bubble"><div class="tipso_content"></div><div class="tipso_arrow"></div></div>')),this.tipso_bubble}
,show:function(){
var s=this.tooltip(),e=this,r=t(o);
t.isFunction(e.settings.onBeforeShow)&&e.settings.onBeforeShow(t(this)),s.css({
background:e.settings.background,color:e.settings.color,width:e.settings.width}
).hide(),s.find(".tipso_content").html(e.content()),a(e),r.resize(function(){
a(e)}
),e.timeout=o.setTimeout(function(){
s.appendTo("body").stop(!0,!0).fadeIn(e.settings.speed,function(){
e.mode="show",t.isFunction(e.settings.onShow)&&e.settings.onShow(t(this))}
)}
,e.settings.delay)}
,hide:function(){
var s=this,e=this.tooltip();
o.clearTimeout(s.timeout),s.timeout=null,e.stop(!0,!0).fadeOut(s.settings.speed,function(){
t(this).remove(),t.isFunction(s.settings.onHide)&&"show"==s.mode&&s.settings.onHide(t(this)),s.mode="hide"}
)}
,destroy:function(){
var t=this.element;
t.off("."+d),t.removeData(d),t.removeClass("tipso_style").attr("title",this._title)}
,content:function(){
var o,s=this.element,e=this,r=this._title;
return o=e.settings.ajaxContentUrl?t.ajax({
type:"GET",url:e.settings.ajaxContentUrl,async:!1}
).responseText:e.settings.content?e.settings.content:e.settings.useTitle===!0?r:s.data("tipso")}
,update:function(t,o){
var s=this;
return o?void(s.settings[t]=o):s.settings[t]}
}
),t[d]=t.fn[d]=function(o){
var s=arguments;
if(o===e||"object"==typeof o)return this instanceof t||t.extend(l,o),this.each(function(){
t.data(this,"plugin_"+d)||t.data(this,"plugin_"+d,new r(this,o))}
);
if("string"==typeof o&&"_"!==o[0]&&"init"!==o){
var i;
return this.each(function(){
var e=t.data(this,"plugin_"+d);
e||(e=t.data(this,"plugin_"+d,new r(this,o))),e instanceof r&&"function"==typeof e[o]&&(i=e[o].apply(e,Array.prototype.slice.call(s,1))),"destroy"===o&&t.data(this,"plugin_"+d,null)}
),i!==e?i:this}
}
}
(jQuery,window,document);
CSS代码(tipso.min.css):
.tipso_bubble,.tipso_bubble>.tipso_arrow{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.tipso_bubble{position:absolute;text-align:center;border-radius:6px;z-index:9999;padding:10px}
.tipso_style{cursor:help;border-bottom:1px dotted}
.tipso_bubble>.tipso_arrow{position:absolute;width:0;height:0;border:8px solid;pointer-events:none}
.tipso_bubble.top>.tipso_arrow{border-color:#000 transparent transparent;top:100%;left:50%;margin-left:-8px}
.tipso_bubble.bottom>.tipso_arrow{border-color:transparent transparent #000;bottom:100%;left:50%;margin-left:-8px}
.tipso_bubble.left>.tipso_arrow{border-color:transparent transparent transparent #000;top:50%;left:100%;margin-top:-8px}
.tipso_bubble.right>.tipso_arrow{border-color:transparent #000 transparent transparent;top:50%;right:100%;margin-top:-8px}


