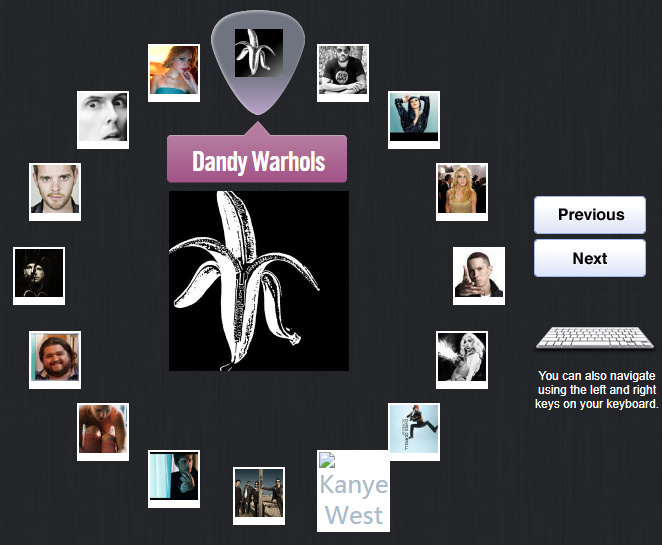
以下是 jquery椭圆形相册旋转js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>jquery椭圆形相册旋转</title>
<!--First stylesheet configures Roundrr presentation, second is font-face-->
<link rel="stylesheet" type="text/css" href="css/style.css"></link>
<link rel="stylesheet" type="text/css" href="fonts/stylesheet.css"></link>
<!--Include jQuery and jQuery roundrr dependancies-->
<script type="text/javascript" src="scripts/jquery-1.7.2.min.js"></script>
<script type='text/javascript' src='scripts/ui/jQuery.roundrr.js'></script>
<!-- Include Demo app code -->
<script type='text/javascript' src='scripts/ui/app.js'></script>
</head>
<body>
<div class="container">
<!-- Right-hand navigation -->
<div id="roundrr_navigation">
<a href="#" id="next"></a>
<a href="#" id="prev"></a>
<img class="keyboard" src="images/keyboard.png"></img>
<p>
You can also navigate using the left and right keys on your keyboard.
</p>
</div>
<!-- central image -->
<div class="roundrr_center">
</div>
<!-- Speech bubble for captions -->
<div class="roundrr_speech">
</div>
<!-- actual caption text -->
<div id="roundrr_caption">
</div>
<!-- the pick which is displayed over the current image -->
<div id="roundrr_pick">
</div>
<!-- the container of images -->
<div id='roundrr_container'>
<ul class='list'>
<li class='item'>
<div class='my_class'>
<img alt="Al Yankovic" src="images/IL2_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Taylor Swift" src="images/Photo_190_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Dandy Warhols" src="images/ban_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Lenny Kravitz" src="images/image_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Katy Perry" src="images/i_mblue_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Ke$ha" src="images/kesha-grammy-2010_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Eminem" src="images/recoveryapprovedcrop_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Lady Gaga" src="images/braphoto_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Chris Cornell" src="images/chris-cornell-scream_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Kanye West" src="images/securedownload_bigger.jpeg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Stereophonics" src="images/myspacepic_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Rob Thomas" src="images/RT600_53_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Pink" src="images/Pinkdeborahanderson_112_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'> <img alt="Weezer" src="images/Hurley250_bigger.jpg"></img> </div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="Eric Prydzz" src="images/ejebild_bigger.jpg"></img>
</div>
</li>
<li class='item'>
<div class='my_class'>
<img alt="The Streets" src="images/Mike_Skinner-Big_Issue-00051_bigger.jpg"></img>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
JS代码(app.js):
jQuery(document).ready(function(){
var currentImage = "";
var interfaceLock = false;
jQuery("#roundrr_container").roundrrwheel({
mode:'pick',//mode can be pick or standardautoplay:false,autoplayDirection:'anticlockwise',autoplayDuration:4000,centerClass:'roundrr_center',listClass:'list',itemClass:'item',radius:220,animSpeed:400,centerX:29,centerY:60,animationEffect:1,//(1:off,5:light,10:heavy,15:subtle)selectEvent:"click",centerImageSrc:"images/placeholder2.png",//on selecting/clicking an item on the wheelonSelect:function($selected){
showLargeImage($selected,'noanim');
}
,//on beginning to spin/animate the wheelonNextBegin:function($m){
interfaceLock = true;
}
,onPrevBegin:function($m){
interfaceLock = true;
}
,//once an image has moved under the 'pick'onImageFocus:function($item){
showLargeImage($item,'none');
}
,//once an image/image set is no longer under the 'pick'onImageBlur:function($item){
}
,//once the animation has completedonAnimationComplete:function($menu){
jQuery('.centerImage').attr('src',currentImage);
jQuery('.centerImage').load(function(){
interfaceLock = false;
}
);
}
,angleOffset:Math.PI,onShow:function($menuitems){
$menuitems.each(function(i){
var $this = jQuery(this);
$this.delay(i*100).fadeIn(500);
}
);
}
}
);
jQuery("#roundrr_container").roundrrwheel("show");
$('#next').bind('click',spinMenuRight);
$('#prev').bind('click',spinMenuLeft);
function showLargeImage($i,mode){
interfaceLock = true;
var thisImage = $i.find('img');
var focusedImage = thisImage.attr('src');
var largerImage = focusedImage.replace('_bigger','');
var imageCaption = thisImage.attr('alt');
var speechBubble = jQuery('.roundrr_speech');
speechBubble.fadeIn();
currentImage = largerImage;
jQuery('#roundrr_caption').fadeIn();
jQuery('#roundrr_caption').html(imageCaption);
if(mode=='noanim'){
jQuery('.centerImage').attr('src',currentImage);
jQuery('.centerImage').load(function(){
interfaceLock = false;
}
);
}
}
/*Spin the menu to the left*/
function spinMenuLeft(){
if(!(interfaceLock)){
jQuery("#roundrr_container").roundrrwheel("prev");
}
}
/*Spin the menu to the right*/
function spinMenuRight(){
if(!(interfaceLock)){
jQuery("#roundrr_container").roundrrwheel("next");
}
}
/*Keydown events*/
$(window).keydown(function(event){
var keycode = event.keyCode;
switch(keycode){
case 39:spinMenuLeft();
break;
case 37:spinMenuRight();
break;
}
}
);
}
);
CSS代码(style.css):
/* jQuery Roundrr CSS Stylesheet 1.0 */
body{margin:0 auto;text-align:center;position:relative;width:950px;background-color:black;background-image:url("../images/tile1.jpg");}
a{color:white}
#next{border-width:0px;background-image:url(../images/btn2.png);height:38px;width:112px;display:block;}
#prev{border-width:0px;background-image:url(../images/btn.png);height:38px;width:112px;display:block;margin-top:5px;}
.container{margin-top:100px;position:relative;height:600px}
.my_class{font-size:1.5em;color:#abc;background-color:#ffffff;border:2px solid white;}
.my_class:hover{border:2px solid #ccc;}
.my_class img{height:48px;width:48px;}
#roundrr_navigation{position:absolute;top:105px;z-index:500;width:200px;height:100px;left:750px;}
#roundrr_navigation p{color:white;font-family:Arial;font-size:12px;margin-left:-9px;margin-top:-40px;width:145px;}
.centerImage{width:180px;}
.roundrr_center{background-color:transparent;height:160px;margin-bottom:0;margin-left:auto;margin-right:auto;position:relative;top:100px;width:195px;}
.roundrr_speech{background-color:transparent;background-image:url("../images/speech.png");height:62px;left:-6px;margin-bottom:0;margin-left:41%;margin-right:auto;position:absolute;top:30px;width:180px;display:none;}
#roundrr_pick{background-image:url(../images/pick4.png);height:105px;margin-bottom:0;margin-left:45%;margin-right:auto;position:absolute;top:-81px;width:94px;z-index:500;}
.keyboard{margin-left:-78px;}
#roundrr_caption{color:white;font-size:27px;height:22px;left:-2px;letter-spacing:-1px;margin-bottom:0;margin-left:42%;margin-right:auto;position:absolute;top:54px;width:155px;z-index:500;/*comment out the following to disable @font-face use*/
font-family:'TradeGothicLTStdBoldCondensed',sans-serif;}
#roundrr_container,#roundrr_container2{position:relative;left:-45px;top:-120px;width:100px;height:auto;text-align:center;margin:0 auto;}
.roundrr_div_item{background-color:none;height:50px;padding:40px;color:#234;-moz-border-radius:10px;-webkit-border-radius:10px;cursor:pointer;}
.selected{background-color:red;border:2px solid red;color:#AABBCC;font-size:1.5em;}


