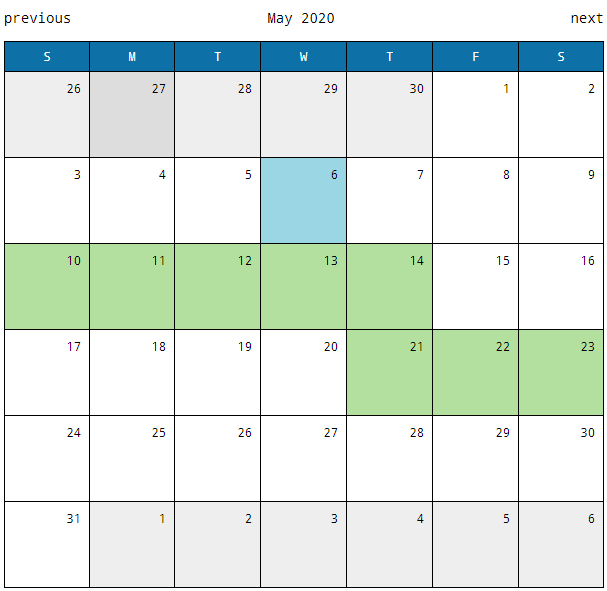
以下是 jQuery日历插件CLNDR js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<link rel="stylesheet" href="styles/clndr.css">
<title>jQuery�������CLNDR</title>
</head>
<body>
<div class="container">
<div class="cal1">
</div>
<div class="cal2">
<script type="text/template" id="template-calendar">
<div class="clndr-controls">
<div class="clndr-previous-button">‹</div>
<div class="month"><%= month %></div>
<div class="clndr-next-button">›</div>
</div>
<div class="clndr-grid">
<div class="days-of-the-week">
<% _.each(daysOfTheWeek, function(day) { %>
<div class="header-day"><%= day %></div>
<% }); %>
<div class="days">
<% _.each(days, function(day) { %>
<div class="<%= day.classes %>"><%= day.day %></div>
<% }); %>
</div>
</div>
</div>
<div class="clndr-today-button">Today</div>
</script>
</div>
</div>
<script src="js/json2.js"></script>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/underscore-min.js"></script>
<script src= "js/moment-2.2.1.js"></script>
<script src="js/clndr.js"></script>
<script src="js/site.js"></script>
</body>
</html>
JS代码(site.js):
// call this from the developer console and you can control both instancesvar calendars ={
}
;
$(document).ready( function(){
// assuming you've got the appropriate language files,// clndr will respect whatever moment's language is set to. // moment.lang('ru');
// here's some magic to make sure the dates are happening this month. var thisMonth = moment().format('YYYY-MM');
var eventArray = [{
startDate:thisMonth + '-10',endDate:thisMonth + '-14',title:'Multi-Day Event'}
,{
startDate:thisMonth + '-21',endDate:thisMonth + '-23',title:'Another Multi-Day Event'}
];
// the order of the click handlers is predictable. // direct click action callbacks come first:click,nextMonth,previousMonth,nextYear,previousYear,or today. // then onMonthChange (if the month changed). // finally onYearChange (if the year changed). calendars.clndr1 = $('.cal1').clndr({
events:eventArray,// constraints:{
// startDate:'2013-11-01',// endDate:'2013-11-15' //}
,clickEvents:{
click:function(target){
console.log(target);
if($(target.element).hasClass('inactive')){
console.log('not a valid datepicker date.');
}
else{
console.log('VALID datepicker date.');
}
}
,nextMonth:function(){
console.log('next month.');
}
,previousMonth:function(){
console.log('previous month.');
}
,onMonthChange:function(){
console.log('month changed.');
}
,nextYear:function(){
console.log('next year.');
}
,previousYear:function(){
console.log('previous year.');
}
,onYearChange:function(){
console.log('year changed.');
}
}
,multiDayEvents:{
startDate:'startDate',endDate:'endDate'}
,showAdjacentMonths:true,adjacentDaysChangeMonth:false}
);
// calendars.clndr2 = $('.cal2').clndr({
// template:$('#template-calendar').html(),// events:eventArray,// startWithMonth:moment().add('month',1),// clickEvents:{
// click:function(target){
// console.log(target);
//}
//}
//}
);
// bind both clndrs to the left and right arrow keys $(document).keydown( function(e){
if(e.keyCode == 37){
// left arrow calendars.clndr1.back();
calendars.clndr2.back();
}
if(e.keyCode == 39){
// right arrow calendars.clndr1.forward();
calendars.clndr2.forward();
}
}
);
}
);
CSS代码(clndr.css):
@import url(http://fonts.googleapis.com/css?family=Droid+Sans+Mono);.clearfix:after{content:".";display:block;clear:both;visibility:hidden;line-height:0;height:0;}
.clearfix{display:inline-block;}
html[xmlns] .clearfix{display:block;}
* html .clearfix{height:1%;}
.noselect{-webkit-user-select:none;/* Chrome/Safari */
-moz-user-select:none;/* Firefox */
-ms-user-select:none;/* IE10+ */
}
h4{width:75%;text-align:center;font-family:'Droid Sans Mono';font-weight:normal;color:white;font-size:14px;margin:0 auto 1em auto;padding:1em;background:#b63642;}
p{text-align:center;font-family:'Droid Sans Mono';margin:3em auto 1em auto;padding-top:0.5em;padding-bottom:0.5em;border-bottom:2px solid #414141;background:#f4f4f4;}
.cal1{margin:30px auto;max-width:600px;font-family:'Droid Sans Mono';font-size:14px;}
.cal1 .clndr .clndr-controls{display:inline-block;width:100%;position:relative;margin-bottom:10px;}
.cal1 .clndr .clndr-controls .month{float:left;width:33%;text-align:center;}
.cal1 .clndr .clndr-controls .clndr-control-button{float:left;width:33%;}
.cal1 .clndr .clndr-controls .clndr-control-button.rightalign{text-align:right;width:34%;}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-next-button{cursor:pointer;-webkit-user-select:none;/* Chrome/Safari */
-moz-user-select:none;/* Firefox */
-ms-user-select:none;/* IE10+ */
}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-next-button:hover{background:#ddd;}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-next-button.inactive{opacity:0.5;}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-next-button.inactive:hover{background:none;cursor:default;}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-previous-button{cursor:pointer;-webkit-user-select:none;/* Chrome/Safari */
-moz-user-select:none;/* Firefox */
-ms-user-select:none;/* IE10+ */
}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-previous-button:hover{background:#ddd;}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-previous-button.inactive{opacity:0.5;}
.cal1 .clndr .clndr-controls .clndr-control-button .clndr-previous-button.inactive:hover{background:none;cursor:default;}
.cal1 .clndr .clndr-table{table-layout:fixed;width:100%;}
.cal1 .clndr .clndr-table .header-days{height:30px;font-size:10px;background:#0D70A6;}
.cal1 .clndr .clndr-table .header-days .header-day{vertical-align:middle;text-align:center;border-left:1px solid #000000;border-top:1px solid #000000;color:#fff;}
.cal1 .clndr .clndr-table .header-days .header-day:last-child{border-right:1px solid #000000;}
.cal1 .clndr .clndr-table tr{height:85px;}
.cal1 .clndr .clndr-table tr td{vertical-align:top;}
.cal1 .clndr .clndr-table tr .day{border-left:1px solid #000000;border-top:1px solid #000000;width:100%;height:inherit;}
.cal1 .clndr .clndr-table tr .day:hover{background:#eee;}
.cal1 .clndr .clndr-table tr .day.today{background:#9AD6E3;}
.cal1 .clndr .clndr-table tr .day.today:hover{background:#72c6d8;}
.cal1 .clndr .clndr-table tr .day.today.event{background:#a7dbc1;}
.cal1 .clndr .clndr-table tr .day.event{background:#B4E09F;}
.cal1 .clndr .clndr-table tr .day.event:hover{background:#96d478;}
.cal1 .clndr .clndr-table tr .day.inactive{background:#ddd;}
.cal1 .clndr .clndr-table tr .day:last-child{border-right:1px solid #000000;}
.cal1 .clndr .clndr-table tr .day .day-contents{box-sizing:border-box;padding:8px;font-size:12px;text-align:right;}
.cal1 .clndr .clndr-table tr .empty,.cal1 .clndr .clndr-table tr .adjacent-month{border-left:1px solid #000000;border-top:1px solid #000000;width:100%;height:inherit;background:#eee;}
.cal1 .clndr .clndr-table tr .empty:hover,.cal1 .clndr .clndr-table tr .adjacent-month:hover{background:#ddd;}
.cal1 .clndr .clndr-table tr .empty:last-child,.cal1 .clndr .clndr-table tr .adjacent-month:last-child{border-right:1px solid #000000;}
.cal1 .clndr .clndr-table tr:last-child .day{border-bottom:1px solid #000000;}
.cal1 .clndr .clndr-table tr:last-child .empty{border-bottom:1px solid #000000;}
.cal2{max-width:177px;margin:0 auto;font-family:'Droid Sans Mono';}
.cal2 .clndr .clndr-controls{display:block;display:inline-block;width:100%;margin-bottom:3px;}
.cal2 .clndr .clndr-controls .clndr-previous-button{float:left;width:10%;text-align:left;cursor:pointer;-webkit-user-select:none;/* Chrome/Safari */
-moz-user-select:none;/* Firefox */
-ms-user-select:none;/* IE10+ */
}
.cal2 .clndr .clndr-controls .clndr-previous-button:hover{background-color:#f4f4f4;}
.cal2 .clndr .clndr-controls .month{float:left;width:80%;text-align:center;}
.cal2 .clndr .clndr-controls .clndr-next-button{float:left;width:10%;text-align:right;cursor:pointer;-webkit-user-select:none;/* Chrome/Safari */
-moz-user-select:none;/* Firefox */
-ms-user-select:none;/* IE10+ */
}
.cal2 .clndr .clndr-controls .clndr-next-button:hover{background-color:#f4f4f4;}
.cal2 .clndr .clndr-grid{text-align:center;border:1px solid #FF4545;display:inline-block;}
.cal2 .clndr .clndr-grid .header-day{float:left;width:25px;height:25px;background:#FF4545;}
.cal2 .clndr .clndr-grid .day{float:left;width:25px;height:25px;}
.cal2 .clndr .clndr-grid .day.event{background-color:#B4E09F;}
.cal2 .clndr .clndr-grid .day.today{background-color:#E3C57F;}
.cal2 .clndr .clndr-grid .empty,.cal2 .clndr .clndr-grid .adjacent-month{float:left;width:25px;height:25px;background:#ddd;}
.cal2 .clndr .clndr-today-button{width:100%;text-align:center;cursor:pointer;}
.cal2 .clndr .clndr-today-button:hover{background-color:#ddd;}


