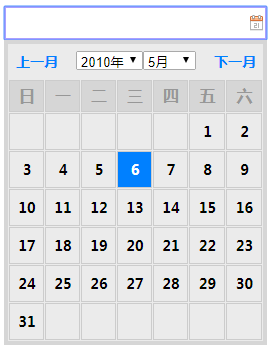
以下是 jquery日期日历插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery�����������</title>
<link rel="stylesheet" type="text/css" href="css/manhuaDate.1.0.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/manhuaDate.1.0.js"></script>
<script type="text/javascript">
$(function (){
$("input.mh_date").manhuaDate({
Event : "click",//��ѡ
Left : 0,//����ʱ��ͣ�������λ��
Top : -16,//����ʱ��ͣ���Ķ�����λ��
fuhao : "-",//�������ӷ�Ĭ��Ϊ-
isTime : false,//�Ƿ���ʱ��ֵĬ��Ϊfalse
beginY : 2010,//��ݵĿ�ʼĬ��Ϊ1949
endY :2015//��ݵĽ���Ĭ��Ϊ2049
});
});
</script>
</head>
<body>
<pre>
<script type="text/javascript">
$(function (){
$("input.mh_date").manhuaDate({
Event : "click",//��ѡ
Left : 0,//����ʱ��ͣ�������λ��
Top : -16,//����ʱ��ͣ���Ķ�����λ��
fuhao : "-",//�������ӷ�Ĭ��Ϊ-
isTime : false,//�Ƿ���ʱ��ֵĬ��Ϊfalse
beginY : 2010,//��ݵĿ�ʼĬ��Ϊ1949
endY :2015//��ݵĽ���Ĭ��Ϊ2049
});
});
</script>
�÷����£�
<input type="text" class="mh_date" readonly="true" />
</pre>
<br /><br />
<h1>demo</h1>
<input type="text" class="mh_date" readonly="true" /> <input type="text" class="mh_date" readonly="true" /> <input type="text" class="mh_date" readonly="true" /> <input type="text" class="mh_date" readonly="true" />
</body>
</html>JS代码(manhuaDate.1.0.js):
/*** * ����Jqueryʱ���� * ��дʱ�䣺2012��7��14�� * version:manhuaDate.1.0.js***/
$(function(){
$.fn.manhuaDate = function(options){
var defaults ={
Event:"click",//�������Ӧ�¼�Left:0,//����ʱ��ͣ�������λ��Top:22,//����ʱ��ͣ�����ϱ�λ��fuhao:"-",//����֮������ӷ���isTime:false,//�Ƿ���ʱ��ֵĬ��ΪfalsebeginY:1949,//��ݵĿ�ʼĬ��Ϊ1949endY:2049//��ݵĽ���Ĭ��Ϊ2049}
;
var options = $.extend(defaults,options);
var stc;
if($("#calender").length<=0){
$("body").prepend("<div class='calender'><div class='calenderContent'><div class='calenderTable'><div class='getyear'><a class='preMonth' id='preMonth'>��һ��</a><select id='year'></select><select id='month'></select><a class='nextMonth' id='nextMonth'>��һ��</a></div><div class='tablebg'><table id='calender' class='calendertb' cellpadding='0' cellspacing='1'><tr bgcolor='#D6D6D6'><th class='weekend'>��</th><th>һ</th><th>��</th><th>��</th><th>��</th><th>��</th><th class='weekend noborder'>��</th></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2 noborder'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2'></td></tr><tr><td class='weekend2'></td><td></td><td></td><td></td><td></td><td></td><td class='weekend2'></td></tr></table></div></div></div></div>");
}
var $mhInput = $(this);
var isToday = true;
//�Ƿ�Ϊ����Ĭ��Ϊ��var date = new Date();
//���ʱ�����var nowYear = date.getFullYear();
//��õ�ǰ���var nowMonth = date.getMonth() + 1;
//��õ�ǰ�·�var today = date.getDate();
//��õ�ǰ����var nowWeek = new Date(nowYear,nowMonth - 1,1).getDay();
//��õ�ǰ����var nowLastday = getMonthNum(nowMonth,nowYear);
//������һ��//�ꡢ��������ij�ʼ��for(var i=options.beginY;
i<=options.endY;
i++){
$("<option value='"+i+"'>"+i+"��</option>").appendTo($("#year"));
}
for(var i=1;
i<=12;
i++){
$("<option value='"+i+"'>"+i+"��</option>").appendTo($("#month"));
}
ManhuaDate(nowYear,nowMonth,nowWeek,nowLastday);
//��ʼ��Ϊ��ǰ����//��һ�°���¼�$("#preMonth").click(function(){
isToday = false;
var year = parseInt($("#year").val());
var month = parseInt($("#month").val());
month = month - 1;
if (month < 1){
month = 12;
year = year - 1;
}
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//��������ĸı��¼�$("#year").change(function(){
isToday = false;
var year = parseInt($(this).val());
var month = parseInt($("#month").val());
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//��������ĸı��¼�$("#month").change(function(){
isToday = false;
var year = parseInt($("#year").val());
var month = parseInt($(this).val());
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//��һ���µĵ���¼� $("#nextMonth").click(function(){
isToday = false;
var year = parseInt($("#year").val());
var month = parseInt($("#month").val());
month = parseInt(month) + 1;
if (parseInt(month) > 12){
month = 1;
year = parseInt(year) + 1;
}
if(nowYear==year && nowMonth==month){
isToday = true;
}
var week = new Date(year,month - 1,1).getDay();
var lastday = getMonthNum(month,year);
ManhuaDate(year,month,week,lastday);
}
);
//��ʼ������ function ManhuaDate(year,month,week,lastday){
$("#year").val(year);
$("#month").val(month)var table = document.getElementById("calender");
var n = 1;
for (var j = 0;
j < week;
j++){
table.rows[1].cells[j].innerHTML = "
"}
for (var j = week;
j < 7;
j++){
if (n == today && isToday){
table.rows[1].cells[j].className="tdtoday";
}
else{
table.rows[1].cells[j].className="";
}
table.rows[1].cells[j].innerHTML = n;
n++;
}
for (var i = 2;
i < 7;
i++){
for (j = 0;
j < 7;
j++){
if (n > lastday){
table.rows[i].cells[j].innerHTML = " "}
else{
if (n == today && isToday){
table.rows[i].cells[j].className="tdtoday";
}
else{
table.rows[i].cells[j].className="";
}
table.rows[i].cells[j].innerHTML = n;
n++;
}
}
}
}
//����·ݵ�����function getMonthNum(month,year){
month = month - 1;
var LeapYear = ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) ? true:false;
var monthNum;
switch (parseInt(month)){
case 0:case 2:case 4:case 6:case 7:case 9:case 11:monthNum = 31;
break;
case 3:case 5:case 8:case 10:monthNum = 30;
break;
case 1:monthNum = LeapYear ? 29:28;
}
return monthNum;
}
//ÿһ�е������¼��ı䵱ǰ��ʽ$("#calender td:not(.tdtoday)").hover(function(){
$(this).addClass("hover")}
,function(){
$(this).removeClass("hover");
}
);
//���ʱ���б��¼�$("#calender td").die().live("click",function(){
var dv = $(this).html();
if (dv != "
"){
var str = "";
if (options.isTime){
var nd = new Date();
str = $("#year").val() + options.fuhao + $("#month").val() + options.fuhao + dv + " "+ nd.getHours()+":"+nd.getMinutes()+":"+nd.getSeconds();
}
else{
str = $("#year").val() + options.fuhao + $("#month").val() + options.fuhao + dv;
}
$("input.dateVisited").val(str);
$("input.dateVisited").removeClass('dateVisited')$(".calender").hide();
}
}
);
//�ı�����¼�$mhInput.live(options.Event,function(e){
$(this).addClass("dateVisited");
if(stc){
clearTimeout(stc);
//�����ʱ��}
var iof = $(this).offset();
$(".calender").css({
"left":iof.left+options.Left,"top":iof.top+options.Top}
);
$(".calender").show();
}
);
//������뿪�ؼ������ʱ���ӳ�3��ر�$(".calender").live("mouseleave",function(){
stc = setTimeout(function (){
$(".calender").hide();
clearTimeout(stc);
}
,3000);
}
);
//������Ƶ��ؼ������ʱ����ʾ$(".calender").live("mousemove",function(){
if(stc){
clearTimeout(stc);
//�����ʱ��}
$(this).show();
}
);
//�����ѡ���������ʱ�������ʱ����ֹ�ؼ���ر�$("#year").die().live("click",function(){
if(stc){
clearTimeout(stc);
//�����ʱ��}
}
);
//�����ѡ���������ʱ�������ʱ����ֹ�ؼ���ر�$("#month").die().live("click",function(){
if(stc){
clearTimeout(stc);
//�����ʱ��}
}
);
}
;
}
);
CSS代码(manhuaDate.1.0.css):
*{padding:0;margin:0}
.calender{width:255px;margin:50px auto;top:0;left:0;border:4px #D6D6D6 solid;background:#EBEBEB;position:absolute;display:none;z-index:999;}
.calendertb{width:100%;}
.calendertb td{width:35px;height:35px;border:1px #CCCCCC solid;text-align:center;vertical-align:middle;cursor:pointer;font-size:14px;font-weight:bold;}
.calendertb td.hover,.calendertb td.weekendhover{background:#D6D6D6;}
.calendertb th{width:35px;height:30px;border:1px #CCCCCC solid;text-align:center;vertical-align:middle;cursor:pointer;color:#979797;}
.tdtoday{background:#0080FF;color:#fff;width:35px;height:35px;border:1px #CCCCCC solid;text-align:center;vertical-align:middle;cursor:pointer;font-size:14px;font-weight:bold;}
.getyear{height:35px;line-height:35px;width:100%;text-align:center;}
.preMonth{font-size:14px;font-weight:bold;cursor:pointer;margin-right:18px;color:#0080FF;}
.nextMonth{font-size:14px;font-weight:bold;cursor:pointer;margin-left:18px;color:#0080FF;}
.mh_date{width:249px;height:20px;line-height:20px;padding:5px;border:2px #AA9FFF solid;cursor:pointer;background:url(dateIco.png) no-repeat right center;}
.zhezhao{width:100%;height:100%;position:fixed;z-index:998;background:#fff;filter:alpha(opacity=10);opacity:0.1;display:none;}


