以下是 jQuery模态消息对话框插件SweetAlert2 js代码 的示例演示效果:
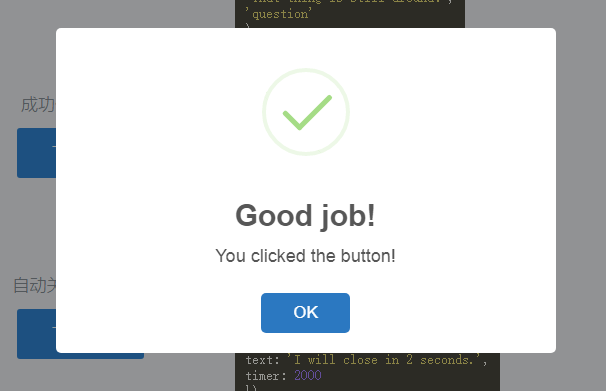
部分效果截图1:

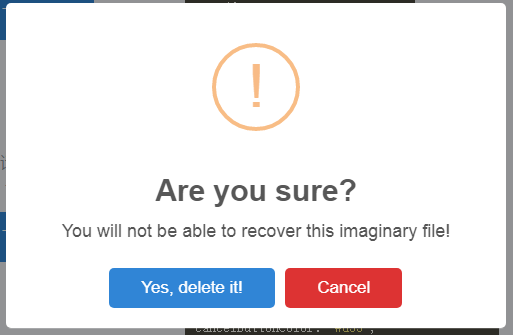
部分效果截图2:

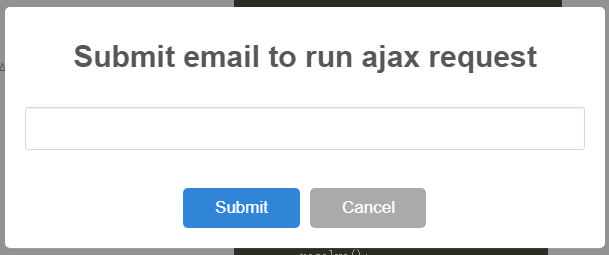
部分效果截图3:

部分效果截图4:

部分效果截图5:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0" />
<title>jQuery模态消息对话框插件SweetAlert2 </title>
<link rel="stylesheet" href="./example/example.css">
<link rel="stylesheet" href="./example/buttons.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
<script src="lib/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="./dist/sweetalert2.min.js"></script>
<link rel="stylesheet" href="./dist/sweetalert2.min.css">
<!--
<script src="https://cdn.jsdelivr.net/es6-promise/latest/es6-promise.min.js"></script>
-->
<!--
<script src="https://cdn.jsdelivr.net/promise.prototype.finally/1.0.1/finally.js"></script>
-->
</head>
<body>
<header>
<h1>Sweet<span>Alert</span>2</h1>
</header>
<p>下面是一个默认的浏览器弹出对话框和<strong>SweetAlert2</strong>对话框的比较效果。</p>
<div class="showcase normal">
<h4>浏览器内置的对话框</h4>
<button>显示一个错误信息</button>
<h5>Code:</h5>
<pre><span class="func">alert</span>(<span class="str">'Oops! Something went wrong!'</span>)</pre>
<div class="vs-icon"></div>
</div>
<div class="showcase sweet">
<h4>Sweet<span>Alert</span>2</h4>
<button>显示一个错误信息</button>
<h5>Code:</h5>
<pre>
sweetAlert(
<span class="str">'Oops...'</span>,
<span class="str">'Something went wrong!'</span>,
<span class="str">'error'</span>
)</pre>
</div>
<p>Pretty cool huh? SweetAlert2 automatically centers itself on the page and looks great no matter if you're using a desktop computer, mobile or tablet. It's even highly customizeable, as you can see below!</p>
<!-- Examples -->
<h3>More examples</h3>
<p class="center">In these examples, we're using the shorthand function <strong>swal</strong>.</p>
<ul class="examples">
<li class="message">
<div class="ui">
<p>基本信息对话框</p>
<button>Try me!</button>
</div>
<pre>swal(<span class="str">'Any fool can use a computer'</span>)</pre>
</li>
<li class="title-text">
<div class="ui">
<p>带标题的信息对话框</p>
<button>Try me!</button>
</div>
<pre>
swal(
<span class="str">'The Internet?'</span>,
<span class="str">'That thing is still around?'</span>,
<span class="str">'question'</span>
)</pre>
</li>
<li class="success">
<div class="ui">
<p>成功信息对话框</p>
<button>Try me!</button>
</div>
<pre>
swal(
<span class="str">'Good job!'</span>,
<span class="str">'You clicked the button!'</span>,
<span class="str">'success'</span>
)</pre>
</li>
<li class="timer">
<div class="ui">
<p>自动关闭的对话框</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'Auto close alert!'</span>,
text: <span class="str">'I will close in 2 seconds.'</span>,
timer: <span class="val">2000</span>
})</pre>
</li>
<li class="html">
<div class="ui">
<p>自定义HTML标签和按钮的对话框</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'<i>HTML</i> <u>example</u>'</span>,
type: <span class="str">'info'</span>,
html:
<span class="str">'You can use <b>bold text</b>, '</span> +
<span class="str">'<a href="//github.com">links</a> '</span> +
<span class="str">'and other HTML tags'</span>,
showCloseButton: <span class="val">true</span>,
showCancelButton: <span class="val">true</span>,
confirmButtonText:
<span class="str">'<i class="fa fa-thumbs-up"></i> Great!'</span>,
cancelButtonText:
<span class="str">'<i class="fa fa-thumbs-down"></i>'</span>
})</pre>
</li>
<li class="html-jquery">
<div class="ui">
<p>jQuery HTML</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'jQuery HTML example'</span>,
html: $(<span class="str">'<div>'</span>)
.addClass(<span class="str">'some-class'</span>)
.text(<span class="str">'jQuery is everywhere.'</span>)
})</pre>
</li>
<li class="warning confirm">
<div class="ui">
<p>一个警告信息对话框,“确认”按钮带有回调函数</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'Are you sure?'</span>,
text: <span class="str">"You won't be able to revert this!"</span>,
type: <span class="str">'warning'</span>,
showCancelButton: <span class="val">true</span>,
confirmButtonColor: <span class="str">'#3085d6'</span>,
cancelButtonColor: <span class="str">'#d33'</span>,
confirmButtonText: <span class="str">'Yes, delete it!'</span>
}).then(<span class="func"><i>function</i></span>(isConfirm) {
<span class="tag">if</span> (isConfirm) {
swal(
<span class="str">'Deleted!'</span>,
<span class="str">'Your file has been deleted.'</span>,
<span class="str">'success'</span>
);
}
})</pre>
</li>
<li class="warning cancel">
<div class="ui">
<p>... and by passing a parameter, you can execute something else for "Cancel".</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'Are you sure?'</span>,
text: <span class="str">"You won't be able to revert this!"</span>,
type: <span class="str">'warning'</span>,
showCancelButton: <span class="val">true</span>,
confirmButtonColor: <span class="str">'#3085d6'</span>,
cancelButtonColor: <span class="str">'#d33'</span>,
confirmButtonText: <span class="str">'Yes, delete it!'</span>,
cancelButtonText: <span class="str">'No, cancel!'</span>,
confirmButtonClass: <span class="str">'btn btn-success'</span>,
cancelButtonClass: <span class="str">'btn btn-danger'</span>,
buttonsStyling: <span class="val">false</span>
}).then(<span class="func"><i>function</i></span>(isConfirm) {
<span class="tag">if</span> (isConfirm === <span class="val">true</span>) {
swal(
<span class="str">'Deleted!'</span>,
<span class="str">'Your file has been deleted.'</span>,
<span class="str">'success'</span>
);
} <span class="tag">else if</span> (isConfirm === <span class="val">false</span>) {
swal(
<span class="str">'Cancelled'</span>,
<span class="str">'Your imaginary file is safe :)'</span>,
<span class="str">'error'</span>
);
} <span class="tag">else</span> {
<span class="comment">// Esc, close button or outside click</span>
<span class="comment">// isConfirm is undefined</span>
}
})</pre>
</li>
<li class="custom-icon">
<div class="ui">
<p>A message with a custom icon and CSS animation disabled</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'Sweet!'</span>,
text: <span class="str">'Modal with a custom image.'</span>,
imageUrl: <span class="str">'https://unsplash.it/400/200'</span>,
imageWidth: <span class="val">400</span>,
imageHeight: <span class="val">200</span>,
animation: <span class="val">false</span>
})</pre>
</li>
<li class="custom-width-padding-background">
<div class="ui">
<p>A message with custom width, padding and background</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'Custom width, padding, background.'</span>,
width: <span class="val">600</span>,
padding: <span class="val">100</span>,
background: <span class="str">'#fff url(//bit.ly/1Nqn9HU)'</span>
})</pre>
</li>
<li class="ajax-request" id="ajax-request">
<div class="ui">
<p>Ajax request example</p>
<button>Try me!</button>
</div>
<pre>
swal({
title: <span class="str">'Submit email to run ajax request'</span>,
input: <span class="str">'email'</span>,
showCancelButton: <span class="val">true</span>,
confirmButtonText: <span class="str">'Submit'</span>,
showLoaderOnConfirm: <span class="val">true</span>,
preConfirm: <span class="func"><i>function</i></span>() {
<span class="tag">return new</span> <span class="func">Promise</span>(<span class="func"><i>function</i></span>(resolve) {
<span class="func">setTimeout</span>(<span class="func">function</span>() {
resolve();
}, <span class="val">2000</span>);
});
},
allowOutsideClick: <span class="val">false</span>
}).then(<span class="func"><i>function</i></span>(email) {
<span class="tag">if</span> (email) {
swal({
type: <span class="str">'success'</span>,
title: <span class="str">'Ajax request finished!'</span>,
html: <span class="str">'Submitted email: '</span> + email
});
}
})</pre>
</li>
<li class="chaining-modals" id="chaining-modals">
<div class="ui">
<p>Chaining modals example</p>
<button>Try me!</button>
</div>
<pre>
swal.setDefaults({
confirmButtonText: <span class="str">'Next &rarr;'</span>,
showCancelButton: <span class="val">true</span>,
animation: <span class="val">false</span>
});
var steps = [
{
title: <span class="str">'Step 1'</span>,
text: <span class="str">'Chaining swal2 modals is easy'</span>
},
<span class="str">'Step 2'</span>,
<span class="str">'Step 3'</span>
];
swal.queue(steps).then(<span class="func"><i>function</i></span>() {
swal({
title: <span class="str">'All done!'</span>,
confirmButtonText: <span class="str">'Lovely!'</span>,
showCancelButton: <span class="val">false</span>
});
}).finally(<span class="func"><i>function</i></span>() {
swal.resetDefaults();
})</pre>
</li>
</ul>
<!-- Modal Types -->
<h3>Modal Types</h3>
<table class="modal-types">
<tr>
<td><strong>success</strong></td>
<td><div class="swal2-icon swal2-success"> <span class="line tip animate-success-tip"></span> <span class="line long animate-success-long"></span> <div class="placeholder"></div></div></td>
<td><button class="type-success">Try me!</button></td>
</tr>
<tr>
<td><strong>error</strong></td>
<td><div class="swal2-icon swal2-error"><span class="x-mark"><span class="line left"></span><span class="line right"></span></span></div></td>
<td><button class="type-error">Try me!</button></td>
</tr>
<tr>
<td><strong>warning</strong></td>
<td><div class="swal2-icon swal2-warning">!</div></td>
<td><button class="type-warning">Try me!</button></td>
</tr>
<tr>
<td><strong>info</strong></td>
<td><div class="swal2-icon swal2-info">i</div></td>
<td><button class="type-info">Try me!</button></td>
</tr>
<tr>
<td><strong>question</strong></td>
<td><div class="swal2-icon swal2-question">?</div></td>
<td><button class="type-question">Try me!</button></td>
</tr>
</table>
<!-- Input Types -->
<h3>Input Types</h3>
<table class="modal-input-types">
<tr id="input-field">
<td><strong>text</strong></td>
<td>
<pre>
swal({
title: <span class="str">'Input something'</span>,
input: <span class="str">'text'</span>,
showCancelButton: <span class="val">true</span>,
inputValidator: <span class="func"><i>function</i></span>(value) {
<span class="tag">return new</span> <span class="func">Promise</span>(<span class="func"><i>function</i></span>(resolve, reject) {
<span class="tag">if</span> (value) {
resolve();
} <span class="tag">else</span> {
reject(<span class="str">'You need to write something!'</span>);
}
});
}
}).then(<span class="func"><i>function</i></span>(result) {
<span class="tag">if</span> (result) {
swal({
type: <span class="str">'success'</span>,
html: <span class="str">'You entered: '</span> + result
});
}
})</pre>
</td>
<td><button class="input-type-text">Try me!</button></td>
</tr>
<tr id="input-email">
<td><strong>email</strong></td>
<td>
<pre>
swal({
title: <span class="str">'Input email address'</span>,
input: <span class="str">'email'</span>
}).then(<span class="func"><i>function</i></span>(email) {
<span class="tag">if</span> (email) {
swal({
type: <span class="str">'success'</span>,
html: <span class="str">'Entered email: '</span> + email
});
}
})</pre>
</td>
<td><button class="input-type-email">Try me!</button></td>
</tr>
<tr id="input-password">
<td><strong>password</strong></td>
<td>
<pre>
swal({
title: <span class="str">'Enter your password'</span>,
input: <span class="str">'password'</span>,
inputAttributes: {
<span class="str">'maxlength'</span>: <span class="val">10</span>,
<span class="str">'autocapitalize'</span>: <span class="str">'off'</span>,
<span class="str">'autocorrect'</span>: <span class="str">'off'</span>
}
}).then(<span class="func"><i>function</i></span>(result) {
<span class="tag">if</span> (password) {
swal({
type: <span class="str">'success'</span>,
html: <span class="str">'Entered password: '</span> + password
});
}
})</pre>
</td>
<td><button class="input-type-password">Try me!</button></td>
</tr>
<tr>
<td><strong>textarea</strong></td>
<td>
<pre>
swal({
input: <span class="str">'textarea'</span>,
showCancelButton: <span class="val">true</span>
}).then(<span class="func"><i>function</i></span>(result) {
<span class="tag">if</span> (result) {
swal(result);
}
})</pre>
</td>
<td><button class="input-type-textarea">Try me!</button></td>
</tr>
<tr id="select-box">
<td><strong>select</strong></td>
<td>
<pre>
swal({
title: <span class="str">'Select Ukraine'</span>,
input: <span class="str">'select'</span>,
inputOptions: {
<span class="str">'SRB'</span>: <span class="str">'Serbia'</span>,
<span class="str">'UKR'</span>: <span class="str">'Ukraine'</span>,
<span class="str">'HRV'</span>: <span class="str">'Croatia'</span>
},
inputPlaceholder: <span class="str">'Select country'</span>,
showCancelButton: <span class="val">true</span>,
inputValidator: <span class="func"><i>function</i></span>(value) {
<span class="tag">return new</span> <span class="func">Promise</span>(<span class="func"><i>function</i></span>(resolve, reject) {
<span class="tag">if</span> (value === <span class="str">'UKR'</span>) {
resolve();
} <span class="tag">else</span> {
reject(<span class="str">'You need to select Ukraine :)'</span>);
}
});
}
}).then(<span class="func"><i>function</i></span>(result) {
<span class="tag">if</span> (result) {
swal({
type: <span class="str">'success'</span>,
html: <span class="str">'You selected: '</span> + result
});
}
})</pre>
</td>
<td><button class="input-type-select">Try me!</button></td>
</tr>
<tr id="radio-inputs">
<td><strong>radio</strong></td>
<td>
<pre>
<span class="comment">// inputOptions can be an object or Promise</span>
<span class="func">var</span> inputOptions = <span class="tag">new</span> <span class="func">Promise</span>(<span class="func"><i>function</i></span>(resolve) {
setTimeout(<span class="func"><i>function</i></span>() {
resolve({
<span class="str">'#ff0000'</span>: <span class="str">'Red'</span>,
<span class="str">'#00ff00'</span>: <span class="str">'Green'</span>,
<span class="str">'#0000ff'</span>: <span class="str">'Blue'</span>
});
}, <span class="val">2000</span>);
});
swal({
title: <span class="str">'Select color'</span>,
input: <span class="str">'radio'</span>,
inputOptions: inputOptions,
inputValidator: <span class="func"><i>function</i></span>(result) {
<span class="tag">return new</span> <span class="func">Promise</span>(<span class="func"><i>function</i></span>(resolve, reject) {
<span class="tag">if</span> (result) {
resolve();
} <span class="tag">else</span> {
reject(<span class="str">'You need to select something!'</span>);
}
});
}
}).then(<span class="func"><i>function</i></span>(result) {
<span class="tag">if</span> (result) {
swal({
type: <span class="str">'success'</span>,
html: <span class="str">'You selected: '</span> + result
});
}
})</pre>
</td>
<td><button class="input-type-radio">Try me!</button></td>
</tr>
<tr id="checkbox">
<td><strong>checkbox</strong></td>
<td>
<pre>
swal({
title: <span class="str">'Terms and conditions'</span>,
input: <span class="str">'checkbox'</span>,
inputValue: <span class="val">1</span>,
inputPlaceholder:
<span class="str">'I agree with the terms and conditions'</span>,
confirmButtonText:
<span class="str">'Continue <i class="fa fa-arrow-right></i>'</span>,
inputValidator: <span class="func"><i>function</i></span>(result) {
<span class="tag">return new</span> <span class="func">Promise</span>(<span class="func"><i>function</i></span>(resolve, reject) {
<span class="tag">if</span> (result) {
resolve();
} <span class="tag">else</span> {
reject(<span class="str">'You need to agree with T&C'</span>);
}
});
}
}).then(<span class="func"><i>function</i></span>(result) {
<span class="tag">if</span> (result) {
swal({
type: <span class="str">'success'</span>,
text: <span class="str">'You agreed with T&C :)'</span>
});
}
})</pre>
</td>
<td><button class="input-type-checkbox">Try me!</button></td>
</tr>
<tr id="input-file">
<td><strong>file</strong></td>
<td>
<pre>
swal({
title: <span class="str">'Select image',</span>
input: <span class="str">'file',</span>
inputAttributes: {
accept: <span class="str">'image/*'</span>
}
}).then(<span class="func"><i>function</i></span>(file) {
<span class="tag">if</span> (file) {
var reader = <span class="tag">new</span> <span class="func">FileReader</span>;
reader.onload = <span class="func"><i>function</i></span>(e) {
swal({
imageUrl: e.target.result
});
};
reader.readAsDataURL(file);
}
})</pre>
</td>
<td><button class="input-type-file">Try me!</button></td>
</tr>
</table>
<div class="mobile-hidden">
<p>
Multiple inputs aren't supported, you can achieve them by using <strong>html</strong> and <strong>preConfirm</strong> parameters.<br>
Notice that in <strong>preConfirm</strong> function you can pass the custom result to <strong>resolve()</strong>:
</p>
<table class="modal-input-types">
<tr id="multiple-inputs">
<td></td>
<td>
<pre>
swal({
title: <span class="str">'Multiple inputs'</span>,
html:
<span class="str">'<input id="swal-input1" class="swal2-input" autofocus>'</span> +
<span class="str">'<input id="swal-input2" class="swal2-input">'</span>,
preConfirm: <span class="func"><i>function</i></span>() {
<span class="tag">return new</span> <span class="func">Promise</span>(<span class="func"><i>function</i></span>(resolve) {
<span class="tag">if</span> (result) {
resolve([
$(<span class="str">'#swal-input1'</span>).val(),
$(<span class="str">'#swal-input2'</span>).val()
]);
}
});
}
}).then(<span class="func"><i>function</i></span>(result) {
<span class="tag">if</span> (result) {
swal(JSON.stringify(result));
}
})</pre>
</td>
<td><button class="input-type-multiple">Try me!</button></td>
</tr>
</table>
</div>
<script>
$('.download').on('click', function() {
$('html, body').animate({scrollTop: $('.download-section').offset().top}, 1000);
});
$('.showcase.normal button').on('click', function() {
window.alert('Oops! Something went wrong!');
});
$('.showcase.sweet button').on('click', function() {
swal('Oops...', 'Something went wrong!', 'error');
});
$('.examples .message button').on('click', function() {
swal('Any fool can use a computer');
});
$('.examples .timer button').on('click', function() {
swal({
title: 'Auto close alert!',
text: 'I will close in 2 seconds.',
timer: 2000
});
});
$('.examples .html button').on('click', function() {
swal({
title: '<i>HTML</i> <u>example</u>',
type: 'info',
html:
'You can use <b>bold text</b>, ' +
'<a href="//github.com">links</a> ' +
'and other HTML tags',
showCloseButton: true,
showCancelButton: true,
confirmButtonText: '<i class="fa fa-thumbs-up"></i> Great!',
cancelButtonText: '<i class="fa fa-thumbs-down"></i>'
});
});
$('.examples .html-jquery button').on('click', function() {
swal({
title: 'jQuery HTML example',
html: $('<div>').addClass('some-class').text('jQuery is everywhere.')
});
});
$('.examples .title-text button').on('click', function() {
swal('The Internet?', 'That thing is still around?', 'question');
});
$('.examples .success button').on('click', function() {
swal('Good job!', 'You clicked the button!', 'success');
});
$('.examples .warning.confirm button').on('click', function() {
swal({
title: 'Are you sure?',
text: 'You will not be able to recover this imaginary file!',
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then(function(isConfirm) {
if (isConfirm) {
swal('Deleted!', 'Your file has been deleted!', 'success');
}
});
});
$('.examples .warning.cancel button').on('click', function() {
swal({
title: 'Are you sure?',
text: 'Buttons below are styled with Bootstrap classes',
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!',
cancelButtonText: 'No, cancel!',
confirmButtonClass: 'btn btn-success',
cancelButtonClass: 'btn btn-danger',
buttonsStyling: false
}).then(function(isConfirm) {
if (isConfirm === true) {
swal('Deleted!', 'Your file has been deleted!', 'success');
} else if (isConfirm === false) {
swal('Cancelled', 'Your imaginary file is safe :)', 'error');
} else {
// Esc, close button or outside click
// isConfirm is undefined
}
});
});
$('.examples .custom-icon button').on('click', function() {
swal({
title: 'Sweet!',
text: 'Modal with a custom image.',
imageUrl: 'https://unsplash.it/400/200/?random',
imageWidth: 400,
imageHeight: 200,
animation: false
});
});
$('.examples .custom-width-padding-background button').on('click', function() {
swal({
title: 'Custom width, padding, background.',
width: 600,
padding: 100,
background: '#fff url(http://13141618.taobao.com)'
});
});
$('.input-type-text').on('click', function() {
swal({
title: 'Input something',
input: 'text',
showCancelButton: true,
inputValidator: function(value) {
return new Promise(function(resolve, reject) {
if (value) {
resolve();
} else {
reject('You need to write something!');
}
});
}
}).then(function(result) {
if (result) {
swal({
type: 'success',
html: 'You entered: <strong>' + result + '</strong>'
});
}
});
});
$('.input-type-email').on('click', function() {
swal({
title: 'Input email address',
input: 'email'
}).then(function(email) {
if (email) {
swal({
type: 'success',
html: 'Entered email: <strong>' + email + '</strong>'
});
}
});
});
$('.input-type-password').on('click', function() {
swal({
title: 'Enter your password',
input: 'password',
inputAttributes: {
'maxlength': 10,
'autocapitalize': 'off',
'autocorrect': 'off'
}
}).then(function(password) {
if (password) {
swal({
type: 'success',
html: 'Entered password: <strong>' + password + '</strong>'
});
}
});
});
$('.input-type-textarea').on('click', function() {
swal({
input: 'textarea',
showCancelButton: true
}).then(function(result) {
if (result) {
swal(result);
}
});
});
$('.input-type-select').on('click', function() {
swal({
title: 'Select Ukraine',
input: 'select',
inputOptions: {
'SRB': 'Serbia',
'UKR': 'Ukraine',
'HRV': 'Croatia'
},
inputPlaceholder: 'Select country',
showCancelButton: true,
inputValidator: function(value) {
return new Promise(function(resolve, reject) {
if (value === 'UKR') {
resolve();
} else {
reject('You need to select Ukraine :)');
}
});
}
}).then(function(result) {
if (result) {
swal({
type: 'success',
html: 'You entered: <strong>' + result + '</strong>'
});
}
});
});
$('.input-type-radio').on('click', function() {
var inputOptions = new Promise(function(resolve) {
setTimeout(function() {
resolve({
'#FF0000': 'Red',
'#00FF00': 'Green',
'#0000FF': 'Blue'
});
}, 2000);
});
swal({
title: 'Select color',
input: 'radio',
inputOptions: inputOptions,
inputValidator: function(value) {
return new Promise(function(resolve, reject) {
if (value) {
resolve();
} else {
reject('You need to choose something!');
}
});
}
}).then(function(result) {
if (result) {
swal({
type: 'success',
html: 'You selected: <strong>' + result + '</strong>'
});
}
});
});
$('.input-type-checkbox').on('click', function() {
swal({
title: 'Terms and conditions',
input: 'checkbox',
inputValue: 1,
inputClass: 'aaa',
inputPlaceholder: 'I agree with the terms and conditions',
confirmButtonText: 'Continue <i class="fa fa-arrow-right" style="margin-left: 10px"></i>',
inputValidator: function(result) {
return new Promise(function(resolve, reject) {
if (result) {
resolve();
} else {
reject('To continue you need to agree with T&C');
}
});
}
}).then(function(result) {
if (result) {
swal({
type: 'success',
text: 'You agreed with T&C :)'
});
}
});
});
$('.input-type-file').on('click', function() {
swal({
title: 'Select image',
input: 'file',
inputAttributes: {
accept: 'image/*'
}
}).then(function(file) {
if (file) {
var reader = new FileReader();
reader.onload = function(e) {
swal({
imageUrl: e.target.result
});
};
reader.readAsDataURL(file);
}
});
});
$('.input-type-multiple').on('click', function() {
swal({
title: 'Multiple inputs',
html: '<input id="swal-input1" class="swal2-input" autofocus><input id="swal-input2" class="swal2-input">',
preConfirm: function() {
return new Promise(function(resolve) {
resolve([
$('#swal-input1').val(),
$('#swal-input2').val()
]);
});
}
}).then(function(result) {
if (result) {
swal(JSON.stringify(result));
}
});
});
$('.examples .ajax-request button').on('click', function() {
swal({
title: 'Submit email to run ajax request',
input: 'email',
showCancelButton: true,
confirmButtonText: 'Submit',
width: 600,
showLoaderOnConfirm: true,
preConfirm: function() {
return new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, 2000);
});
},
allowOutsideClick: false
}).then(function(email) {
if (email) {
swal({
type: 'success',
title: 'Ajax request finished!',
html: 'Submitted email: ' + '<strong>' + email + '</strong>'
});
}
});
});
$('.examples .chaining-modals button').on('click', function() {
swal.setDefaults({
confirmButtonText: 'Next →',
showCancelButton: true,
animation: false
});
var steps = [
{title: 'Step 1', text: 'Chaining swal2 modals is easy'},
'Step 2',
'Step 3'
];
swal.queue(steps).then(function() {
swal({title: 'All done!', confirmButtonText: 'Lovely!', showCancelButton: false});
}).finally(function() {
swal.resetDefaults();
});
});
$('.modal-types button').on('click', function() {
var type = $(this).attr('class').slice(5);
swal(type + '!', '', type);
});
</script>
</body>
</html>
CSS代码(example.css):
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,300);@import url(https://fonts.googleapis.com/css?family=Open+Sans+Condensed:700);html,body{margin:0;}
body{background-color:#f2f4f6;font-family:'Open Sans',sans-serif;text-align:center;}
header h1{font-family:'Courgette',serif;font-size:60px;color:#aaa;white-space:nowrap;margin:50px auto;}
header h1 span{margin:0 10px;color:#f77;}
@media all and (max-width:440px){header h1{font-size:50px;}
}
header h2{font-size:20px;color:#a9b2bc;line-height:25px;text-transform:uppercase;font-weight:300;text-align:center;display:block;}
header h2 a{color:#3085d6;}
.swal2-alert h2{font-family:'Open Sans',sans-serif;font-weight:600;}
.modal-types td{vertical-align:middle;text-align:center;width:33%;}
.modal-types .swal2-icon,.modal-types button{display:inline-block;margin:0;}
.modal-types .swal2-success::before,.modal-types .swal2-success::after{background:transparent !important;}
.modal-input-types tr td:first-child{padding-top:45px;}
.modal-input-types td{vertical-align:middle;text-align:center;width:33%;}
h3{font-size:28px;color:#c7ccd1;text-transform:uppercase;font-family:'Open Sans Condensed',sans-serif;margin-top:100px;text-align:center;position:relative;}
h3.download-section{margin-top:50px;padding-top:40px;}
h3::after{content:'';background-color:#e2e5e8;height:4px;width:700px;left:50%;margin-left:-350px;position:absolute;margin-top:-50px;border-radius:2px;}
@media all and (max-width:740px){h3::after{width:auto;left:20px;right:20px;margin-left:0;}
}
a{text-decoration:none;}
p{max-width:826px;margin:30px auto;font-size:17px;font-weight:300;color:#848d94;line-height:25px;text-align:left;}
p.center{text-align:center;}
p strong{color:#8a8f94;font-weight:600;}
p a{color:#9ecadf;font-weight:600;}
p a:hover{text-decoration:underline;}
p a.twitter{color:#5eaade;}
p a.github{color:#323131;}
@media all and (max-width:750px){p{text-align:center;padding:0 10px;}
}
button,.button{background-color:#3085d6;color:#fff;border:0;box-shadow:none;font-size:17px;font-weight:500;border-radius:3px;padding:15px 35px;margin:26px 5px 0;cursor:pointer;white-space:nowrap;}
button:hover,.button:hover{background-color:#297dce;}
button:active,.button:active{background-color:#236bb0;}
button.cancel,.button.cancel{background-color:#d0d0d0;}
button.cancel:hover,.button.cancel:hover{background-color:#c8c8c8;}
button.cancel:active,.button.cancel:active{background-color:#b7b7b7;}
.top-right-button{position:fixed;right:80px;width:170px;height:50px;line-height:50px;margin:0;z-index:3;text-transform:uppercase;font-weight:500;background-color:rgba(255,255,255,0.9);border-radius:2px;cursor:pointer;}
.top-right-button.download{top:30px;color:#abcada;}
.top-right-button.cdn{top:90px;color:#eb4c36;}
@media all and (max-width:1278px){.top-right-button{display:none;}
}
.center-container{max-width:725px;margin:70px auto;}
pre{background-color:#49483e;color:#f8f8f2;padding:10px;border-radius:5px;text-align:left;font-size:14px;overflow:hidden;}
pre .str{color:#e6db74;}
pre .func{color:#66d9ef;}
pre .val{color:#a381ff;}
pre .tag{color:#e92772;}
pre .attr{color:#a6e22d;}
pre .comment{color:#85939e;}
.showcase{background-color:#eceef0;padding:20px;display:inline-block;width:383px;vertical-align:top;position:relative;}
@media all and (max-width:865px){.showcase{margin:5px auto;padding:35px 10px;}
}
@media all and (max-width:440px){.showcase{width:auto;}
}
.showcase h4{font-size:16px;color:#bcbcbc;line-height:22px;margin:0 auto;font-weight:800;}
.showcase.sweet h4{font-family:'Courgette',serif;font-size:24px;color:#aaa;}
.showcase.sweet h4 span{margin:0 4px;color:#f77;}
.showcase h5{margin-bottom:-7px;text-align:left;font-weight:500;text-transform:uppercase;color:#c2c2c2;}
.showcase button{margin-bottom:10px;}
.showcase .vs-icon{background-image:url("../images/vs_icon.png");background-image:-webkit-image-set(url("../images/vs_icon.png") 1x,url("../images/vs_icon@2x.png") 2x);background-repeat:no-repeat;width:69px;height:69px;position:absolute;right:-34px;top:60px;z-index:2;}
@media all and (max-width:865px){.showcase .vs-icon{margin:5px auto;right:auto;left:50%;margin-left:-35px;top:auto;bottom:-35px;}
}
.examples{list-style-type:none;width:750px;margin:0 auto;text-align:left;padding-left:0;}
@media all and (max-width:758px){.examples{width:auto;}
}
.examples li{padding-left:0;}
.examples .ui,.examples pre{display:inline-block;vertical-align:top;}
@media all and (max-width:758px){.examples .ui,.examples pre{display:block;max-width:none;margin:0 auto;}
}
.examples .ui{width:300px;text-align:center;}
.examples .ui button{margin-top:12px;}
.examples .ui p{text-align:center;margin-bottom:0;}
.examples pre{max-width:420px;margin-top:67px;}
@media all and (max-width:758px){.examples pre{margin-top:16px !important;margin-bottom:60px;}
}
.examples .warning pre{margin-top:93px;}
ol{max-width:725px;margin:70px auto;list-style-position:inside;padding-left:0;}
ol li{color:#a7adb2;}
ol li p{margin-bottom:10px;}
table{width:725px;font-size:14px;color:#8a8f94;margin:10px auto;text-align:left;border-collapse:collapse;}
@media all and (max-width:750px){table{width:auto;margin:10px auto;}
}
table th{background-color:#fff;padding:9px;color:#acb9be;font-weight:400;text-align:center;position:relative;}
@media all and (max-width:750px){table th:nth-child(2){display:none;}
}
table td{padding:10px 20px;vertical-align:top;}
table td:first-child{padding-left:0;}
table td:last-child{padding-right:0;}
@media all and (max-width:750px){table td:nth-child(2){display:none;}
}
@media all and (max-width:360px){table td{padding:10px 4px;}
table td b{font-size:13px;}
}
@media all and (max-width:750px){.mobile-hidden{display:none;}
}
.github-corner{position:fixed;top:0;right:0;}


