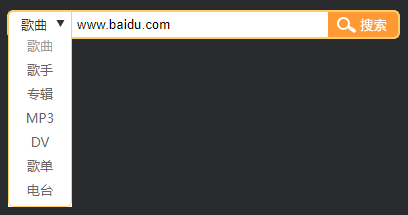
以下是 jquery搜索垂直模拟select下拉效果js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery搜索垂直模拟select下拉效果</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
var selectListShow = 0;
$(function(){
$("#type,.searchselectbtn").click(function(){
if (selectListShow){
$("#selectTypeList").slideUp("fast");
selectListShow = 0;
}else{
$("#selectTypeList").slideDown("fast");
selectListShow = 1;
}
return false;
});
$("body").click(function(){
if (selectListShow){
$("#selectTypeList").slideUp("fast");
selectListShow = 0;
}
});
$(".searchselect li").click(function(){
$("#type").text($(this).text());
$("#type").attr("typename",$(this).attr("typename"));
$(this).parent().hide();
});
});
</script>
</head>
<body id="introduction">
<div id="page">
<div id="container" class="content clearfix">
<div class="box-163css clearfix">
<div class="searchbg"></div>
<div class="searchContainer">
<div class="searchselect">
<SPAN id=type typename="song">歌曲</SPAN> <A class=searchselectbtn href="javascript:;"></A>
<ul id=selectTypeList>
<li typename="song"><A class=current href="javascript:;">歌曲</A> </li>
<li typename="singer"><A href="javascript:;">歌手</A> </li>
<li typename="album"><A href="javascript:;">专辑</A> </li>
<li typename="album"><A href="javascript:;">MP3</A> </li>
<li typename="album"><A href="javascript:;">DV</A> </li>
<li typename="songlist"><A href="javascript:;">歌单</A> </li>
<li typename="radio"><A href="javascript:;">电台</A> </li>
<li class=last></li>
</ul>
</div>
<INPUT id=key type="text" value="www.baidu.com"><A class=searchbtn id=searchbtn href="javascript:;"></A>
</div>
</div>
</div>
</div>
</body>
</html>
CSS代码(styles.css):
*{margin:0;padding:0;}
#container{}
#footer{position:relative;height:70px;clear:both;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
* html .clearfix{height:1%;}
.clearfix{display:block;}
body{background:#2a2b2d;font:13px/1.3 'Microsoft Yahei','宋体';color:#999;}
#page,#footer_inner{margin:0 auto;width:960px;}
h1#logo{overflow:hidden;height:93px;padding:25px 0;}
h1#logo a{display:block;height:93px;}
#container{margin:0 auto;}
#container h2{font-weight:normal;line-height:28px;}
#container p{padding:10px 0;}
.credit{text-align:center;padding:20px 0 100px;font-size:10px;}
a,a:visited{text-decoration:none;outline:none;color:#97cae6;}
a:hover{text-decoration:underline;}
#footer{background-color:#212121;width:100%;}
#footer h2{font-size:18px;font-weight:normal;height:70px;line-height:70px;font-family:"Microsoft Yahei";color:#eee;}
#footer_inner{position:relative;}
#footer a.tzine,a.tzine:visited{color:#FCFCFC;font-size:12px;line-height:70px;position:absolute;top:0;right:0;width:90px;}
/*-核心代码-*/
/* demo style */
.box-163css{width:400px;margin:10px auto;position:relative;}
.searchbg{PADDING-RIGHT:0px;PADDING-LEFT:2px;RIGHT:0px;PADDING-BOTTOM:0px;WIDTH:391px;PADDING-TOP:2px;POSITION:absolute;TOP:62px;HEIGHT:27px}
.searchContainer{PADDING-RIGHT:0px;PADDING-LEFT:2px;RIGHT:0px;PADDING-BOTTOM:0px;WIDTH:391px;PADDING-TOP:2px;POSITION:absolute;TOP:62px;HEIGHT:27px}
.searchbg{background:url(../images/bg01.png) no-repeat;}
.searchselect{Z-INDEX:49;FLOAT:left;WIDTH:62px;POSITION:relative;HEIGHT:25px}
.searchselect SPAN{FLOAT:left;HEIGHT:25px}
.searchselect A.searchselectbtn{FLOAT:left;HEIGHT:25px}
.searchselect SPAN{WIDTH:47px;COLOR:#333333;TEXT-INDENT:12px;LINE-HEIGHT:26px;POSITION:relative}
.searchselectbtn{background:url(../images/bg02.gif) no-repeat 0 8px;WIDTH:10px}
.searchContainer INPUT{PADDING-RIGHT:4px;PADDING-LEFT:4px;FLOAT:left;PADDING-BOTTOM:2px;WIDTH:246px;LINE-HEIGHT:19px;PADDING-TOP:2px;HEIGHT:19px;border:1px solid #fff;margin-left:1px;}
.searchbtn{FLOAT:left;WIDTH:69px;HEIGHT:25px}
.searchselect UL{DISPLAY:none;Z-INDEX:150;LEFT:-1px;OVERFLOW-X:hidden;WIDTH:64px;POSITION:absolute;TOP:22px}
.searchselect UL LI{FLOAT:left;WIDTH:64px;HEIGHT:24px;text-align:center;}
.searchselect UL LI A{FLOAT:left;WIDTH:64px;HEIGHT:24px}
.searchselect UL LI{BACKGROUND:#fff}
.searchselect UL LI A{BORDER-RIGHT:#ffcc66 1px solid;BORDER-LEFT:#ffcc66 1px solid;WIDTH:62px;COLOR:#666666;LINE-HEIGHT:24px}
.searchselect UL LI A:hover{BACKGROUND:#ff9933;COLOR:#fff;TEXT-DECORATION:none}
.searchselect UL LI A.current{COLOR:#9c9c9c}
.searchselect UL LI A.current:hover{COLOR:#9c9c9c}
.searchselect UL LI.last{background:url(../images/bg03.gif) no-repeat;OVERFLOW:hidden;WIDTH:64px;HEIGHT:5px;}


