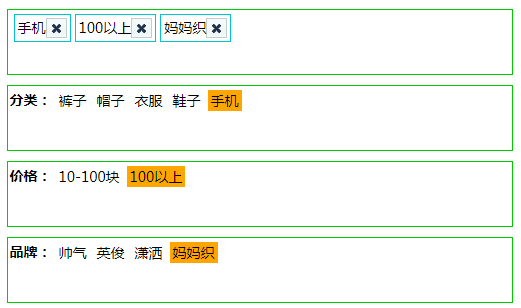
以下是 jquery标签筛选联动选中js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery��ǩɸѡ����ѡ��</title>
<link href="css/css.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div id="content">
<br><br><br>
<!--DEMO start-->
<div style="width:510px; height:auto; margin:0px auto;">
<div id="mainSelect" class="divMain">
</div>
<div id="name" class="divMain">
<div class="divClass">���ࣺ</div>
<div id="aa" class="divSmall" rel="type">����</div>
<div id="bb" class="divSmall" rel="type">ñ��</div>
<div id="cc" class="divSmall" rel="type">�·�</div>
<div id="dd" class="divSmall" rel="type">��</div>
<div id="ff" class="divSmall" rel="type">�ֻ�</div>
</div>
<div id="dongzuo" class="divMain">
<div class="divClass">�۸�</div>
<div id="have" class="divSmall" rel="sprice">10-100��</div>
<div id="no" class="divSmall" rel="sprice">100����</div>
</div>
<div id="result" class="divMain">
<div class="divClass" rel="decoration">Ʒ�ƣ�</div>
<div id="smart" class="divSmall" rel="decoration">˧��</div>
<div id="clever" class="divSmall" rel="decoration">Ӣ��</div>
<div id="th" class="divSmall" rel="decoration">����</div>
<div id="mamazhi" class="divSmall" rel="decoration">����֯</div>
</div>
<div id="version" class="divVersion">
<center><p> �汾˵����ԭ�����ߣ����Ѵ�������</p></center>
���汾�ǵ�4.0�汾.��3.0�汾�������ġ�
<span>���ݾ�����ѡ��ÿһ���������ֻ��һ��С�������ѡ�У��ʲ���4.0�汾��</span></p>
<p> ��Ⱥ������˵����Щѡ��ǹ̶��ģ���������Ǵ���������������ģ���ô��
���ù̶���ҳ���ϡ��������json��ʽ������ʵ�֡�json����֪���ģ�����eval�������������ţ��Ժ�İ汾���ĵ��
����ѡ�ʹ��json��̬����ѡ�</p></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$(".divSmall").click(function () {
var isAlreadyHave = false;
var thisID = $(this).attr("id");
var classType = $(this).attr("rel")
$(".divSmall2").each(function () {
if ($(this).attr("rel") == thisID) {
isAlreadyHave = true;
}
if ($(this).attr("ttype") == classType) {
goBegin($(this).attr("rel"));
$(this).remove();
}
});
if (!isAlreadyHave) {
$(this).css("background-color", "#FFA500");
writeDiv($(this).html(), $(this).attr("id"), $(this).attr("rel"));
}
});
$(".image").live('click', function () {
goBegin($(this).parent().attr("rel"));
$(this).parent().remove();
});
});
//���һ��div
function writeDiv(name, id, classONE) {
var divShow = "<div class='divSmall2' rel='" + id + "' ttype='"+ classONE+"'>" + name + "<img src='image/close.gif' class='image' /></div>";
$("#mainSelect").html($("#mainSelect").html() + divShow);
}
function goBegin(ID) {
$("#" + ID).css("background-color", "#FFFFFF");
}
</script>
</div>
</body>
</html>
CSS代码(css.css):
.divClass{float:left;margin-top:2px;font-weight:bolder;}
.divMain{border:1px solid #00CD00;width:500px;height:60px;line-height:20px;margin-top:10px;padding:2px;}
.divSmall{width:auto;height:15px;float:left;margin-left:4px;margin-top:2px;background-color:#FFFFFF;padding:3px;line-height:15px;cursor:pointer;}
.divSmall2{border:1px solid #00C5CD;width:auto;height:20px;float:left;margin-left:4px;margin-top:2px;line-height:20px;padding:3px;}
.image{float:right;}
div{font-size:14px;}
body{background-color:#FFFFFF;}
.divVersion{width:500px;height:auto;margin-top:10px;border:1px solid #00CD00;}
span{color:Red;}


