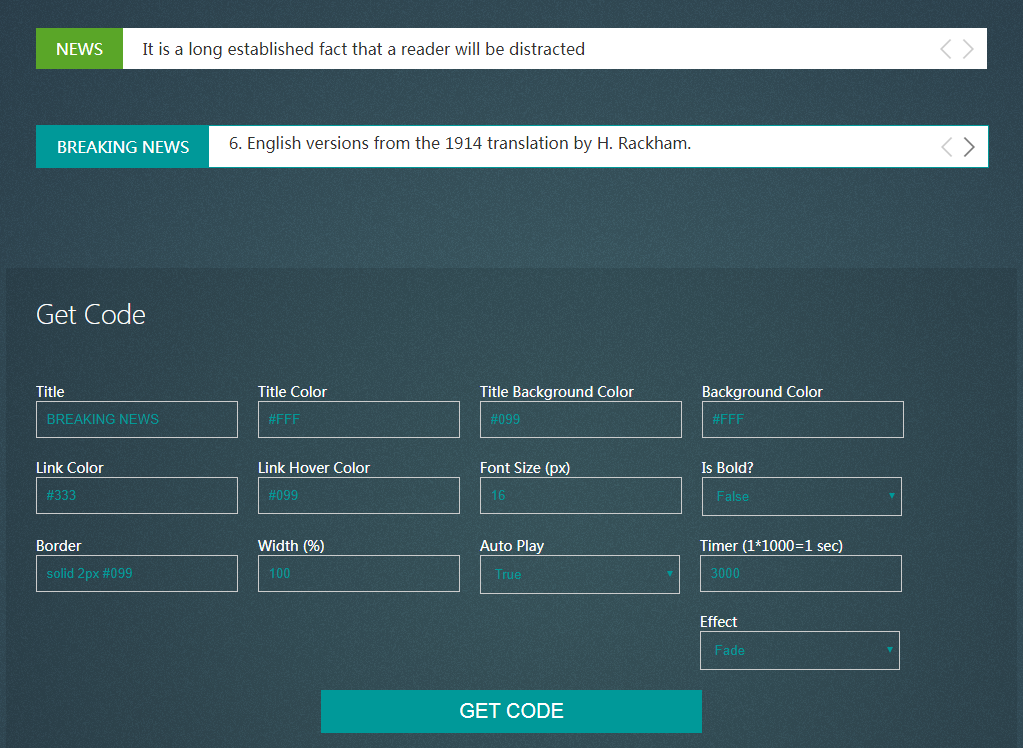
以下是 jQuery新闻滚动播报插件BreakingNews js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery新闻滚动播报插件BreakingNews</title>
<link rel="stylesheet" type="text/css" href="css/BreakingNews.css"/>
<script src="js/jQuery.js"></script>
<script src="js/BreakingNews.js"></script>
<style>
body{background:url(img/background.png) no-repeat fixed; margin:0; padding:0; font-family:Roboto; font-size:17px;}
.highlight{width:50%; height:auto; margin:0 auto; margin-top:100px;}
.highlight h1{font-size:60px; font-weight:100; color:#FFF;}
.highlight h2{font-size:48px; font-weight:100; color:#FFF;}
.container{width:50%; height:auto; margin:0 auto; margin-top:100px;}
.wrapper{width:50%; height:auto; margin:0 auto; margin-top:100px; background:rgba(0,0,0,0.1); padding:30px; color:#FFF;}
.wrapper h2{font-weight:300; padding:0; margin:0; margin-bottom:20px;}
.content{display:block; height:auto;}
.valuesform{display:block; height:auto; overflow:hidden; padding-top:30px;}
.valuesform label{display:block; margin-bottom:20px; float:left; margin-right:20px; font-size:14px;}
.valuesform input{border:solid 1px #CCC; padding:10px; background:none; width:180px; color:#099;}
.valuesform select{width:200px; padding:10px; background:none; border:solid 1px #CCC; color:#099;}
.valuesform button{display:block; width:40%; margin:0 auto; padding:10px; background:#099; color:#FFF; font-weight:400; font-size:20px; border:none; cursor:pointer;}
.valuesform button:hover{color:#099; background:#FFF;}
.valuesform input:focus, .valuesform select:focus{background:#FFF;}
</style>
</head>
<body>
<div class="highlight">
<h1>Breaking News Ticker</h1>
</div>
<div class="container">
<div class="BreakingNewsController easing" id="breakingnews1">
<div class="bn-title"></div>
<ul>
<li><a href="#">Lorem Ipsum is simply dummy text of the printing and typesetting industry bu deneme text metinidir</a></li>
<li><a href="#">It is a long established fact that a reader will be distracted</a></li>
<li><a href="#">Many desktop publishing packages</a></li>
<li><a href="#">All the Lorem Ipsum generators on the Internet tend to repeat predefined</a></li>
<li><a href="#">The standard chunk of Lorem Ipsum used</a></li>
<li><a href="#">English versions from the 1914 translation by H. Rackham.</a></li>
</ul>
<div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div>
</div>
<p> </p>
<div class="BreakingNewsController easing" id="breakingnews2">
<div class="bn-title"></div>
<ul>
<li><a href="#">1. Lorem Ipsum is simply dummy text of the printing and typesetting industry</a></li>
<li><a href="#">2. It is a long established fact that a reader will be distracted</a></li>
<li><a href="#">3. Many desktop publishing packages</a></li>
<li><a href="#">4. All the Lorem Ipsum generators on the Internet tend to repeat predefined</a></li>
<li><a href="#">5. The standard chunk of Lorem Ipsum used</a></li>
<li><a href="#">6. English versions from the 1914 translation by H. Rackham.</a></li>
<li><a href="#">7. Bu metin deneme amaçlıdır the standard chunk of Lorem Ipsum used</a></li>
</ul>
<div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div>
</div>
</div>
<!-- ----------------------------------------------------- -->
<div class="wrapper">
<h2>Get Code</h2>
<div class="valuesform">
<label>Title<br /><input type="text" value="BREAKING NEWS" id="title"/></label>
<label>Title Color<br /><input type="text" id="titlecolor" value="#FFF"/></label>
<label>Title Background Color<br /><input type="text" id="titlebgcolor" value="#099"/></label>
<label>Background Color<br /><input type="text" id="background" value="#FFF"/></label>
<label>Link Color<br /><input type="text" id="linkcolor" value="#333"/></label>
<label>Link Hover Color<br /><input type="text" id="linkhovercolor" value="#099"/></label>
<label>Font Size (px)<br /><input type="text" id="fonttextsize" value="16"/></label>
<label>Is Bold?<br /><select id="isbold"> <option value="false">False</option> <option value="true">True</option> </select></label>
<label>Border<br /><input type="text" id="border" value="solid 2px #099"/></label>
<label>Width (%)<br /><input type="text" id="width" value="100"/></label>
<label>Auto Play<br /><select id="autoplay"> <option value="false">False</option> <option selected="selected" value="true">True</option> </select></label>
<label>Timer (1*1000=1 sec)<br /><input type="text" id="timer" value="3000"/></label>
<label>Effect<br /><select id="effect"> <option value="fade">Fade</option> <option value="slide">Slide</option> </select></label>
<button id="apply">GET CODE</button>
</div>
<div class="content">
<pre><code>
</code></pre>
</div>
</div>
<script>
$(document).ready(function(){
$("#breakingnews1").BreakingNews();
$("#breakingnews2").BreakingNews({
background :'#FFF',
title :'BREAKING NEWS',
titlecolor :'#FFF',
titlebgcolor :'#099',
linkcolor :'#333',
linkhovercolor :'#099',
fonttextsize :16,
isbold :false,
border :'solid 1px #099',
width :'100%',
timer :2000,
autoplay :true,
effect :'slide'
});
$('#apply').click(function(e) {
addValues();
});
addValues();
});
function addValues()
{
var params='Add : jQuery.js\n'+
'Add : BreakingNews.js\n'+
'Add : BreakingNews.css\n\n\n'+
'$("#breakingnews").BreakingNews({\n\n'+
' background :"'+$("#background").val()+'",\n'+
' title :"'+$("#title").val()+'",\n'+
' titlecolor :"'+$("#titlecolor").val()+'",\n'+
' titlebgcolor :"'+$("#titlebgcolor").val()+'",\n'+
' linkcolor :"'+$("#linkcolor").val()+'",\n'+
' linkhovercolor :"'+$("#linkhovercolor").val()+'",\n'+
' fonttextsize :'+parseInt($("#fonttextsize").val())+',\n'+
' isbold :'+($("#isbold").val() == "true" ? true : false)+',\n'+
' border :"'+$("#border").val()+'",\n'+
' width :"'+$("#width").val()+"%"+'",\n'+
' timer :'+parseInt($("#timer").val())+',\n'+
' autoplay :'+($("#autoplay").val() == "true" ? true : false)+',\n'+
' effect :"'+$("#effect").val()+'",\n\n'+
'});\n';
$('.content pre code').html(params);
}
</script>
</body>
</html>JS代码(BreakingNews.js):
(function(jQuery){
$.fn.BreakingNews = function(settings){
var defaults={
background:'#FFF',title:'NEWS',titlecolor:'#FFF',titlebgcolor:'#5aa628',linkcolor:'#333',linkhovercolor:'#5aa628',fonttextsize:16,isbold:false,border:'none',width:'100%',autoplay:true,timer:3000,modulid:'brekingnews',effect:'fade'//or slide}
;
var settings=$.extend(defaults,settings);
return this.each(function(){
settings.modulid="#"+$(this).attr("id");
var timername=settings.modulid;
var activenewsid=1;
if (settings.isbold==true)fontw='bold';
elsefontw='normal';
if (settings.effect=='slide')$(settings.modulid+' ul li').css({
'display':'block'}
);
else$(settings.modulid+' ul li').css({
'display':'none'}
);
$(settings.modulid+' .bn-title').html(settings.title);
$(settings.modulid).css({
'width':settings.width,'background':settings.background,'border':settings.border,'font-size':settings.fonttextsize}
);
$(settings.modulid+' ul').css({
'left':$(settings.modulid+' .bn-title').width()+40}
);
$(settings.modulid+' .bn-title').css({
'background':settings.titlebgcolor,'color':settings.titlecolor,'font-weight':fontw}
);
$(settings.modulid+' ul li a').css({
'color':settings.linkcolor,'font-weight':fontw,'height':parseInt(settings.fonttextsize)+6}
);
$(settings.modulid+' ul li').eq( parseInt(activenewsid-1) ).css({
'display':'block'}
);
// Links hover events ......$(settings.modulid+' ul li a').hover(function(){
$(this).css({
'color':settings.linkhovercolor}
);
}
,function (){
$(this).css({
'color':settings.linkcolor}
);
}
);
// Arrows Click Events ......$(settings.modulid+' .bn-arrows span').click(function(e){
if ( $(this).attr('class')=="bn-arrows-left" )BnAutoPlay('prev');
elseBnAutoPlay('next');
}
);
// Timer events ...............if (settings.autoplay==true){
timername=setInterval(function(){
BnAutoPlay('next')}
,settings.timer);
$(settings.modulid).hover(function(){
clearInterval(timername);
}
,function(){
timername=setInterval(function(){
BnAutoPlay('next')}
,settings.timer);
}
);
}
else{
clearInterval(timername);
}
//timer and click events function ...........function BnAutoPlay(pos){
if ( pos=="next" ){
if ( $(settings.modulid+' ul li').length>activenewsid )activenewsid++;
elseactivenewsid=1;
}
else{
if (activenewsid-2==-1)activenewsid=$(settings.modulid+' ul li').length;
elseactivenewsid=activenewsid-1;
}
if (settings.effect=='fade'){
$(settings.modulid+' ul li').css({
'display':'none'}
);
$(settings.modulid+' ul li').eq( parseInt(activenewsid-1) ).fadeIn();
}
else{
$(settings.modulid+' ul').animate({
'marginTop':-($(settings.modulid+' ul li').height()+20)*(activenewsid-1)}
);
}
}
// links size calgulating function ...........$(window).resize(function(e){
if ( $(settings.modulid).width()<360 ){
$(settings.modulid+' .bn-title').html('
');
$(settings.modulid+' .bn-title').css({
'width':'4px','padding':'10px 0px'}
);
$(settings.modulid+' ul').css({
'left':4}
);
}
else{
$(settings.modulid+' .bn-title').html(settings.title);
$(settings.modulid+' .bn-title').css({
'width':'auto','padding':'10px 20px'}
);
$(settings.modulid+' ul').css({
'left':$(settings.modulid+' .bn-title').width()+40}
);
}
}
);
}
);
}
;
}
)(jQuery);
CSS代码(BreakingNews.css):
.BreakingNewsController{width:100%;overflow:hidden;background:#FFF;height:auto;position:relative;}
.BreakingNewsController .bn-title{display:inline-block;float:left;padding:10px 20px;background:#5aa628;color:#FFF;}
.BreakingNewsController ul{padding:0;margin:0;display:block;list-style:none;position:absolute;left:180px;right:50px;}
.BreakingNewsController ul li{list-style:none;padding:10px 20px;display:none;}
.BreakingNewsController ul li a{text-decoration:none;color:#333;display:inline-block;overflow:hidden;padding:0;}
.BreakingNewsController .bn-arrows{display:inline-block;float:right;width:50px;position:absolute;right:0;top:0;bottom:0;}
.BreakingNewsController .bn-arrows span{display:block;width:20px;position:absolute;top:0;bottom:0;cursor:pointer;opacity:0.2;}
.BreakingNewsController .bn-arrows span:hover{opacity:1;}
.BreakingNewsController .bn-arrows-left{left:0;background:url(../img/bn-arrows.png) left center no-repeat;}
.BreakingNewsController .bn-arrows-right{right:10px;background:url(../img/bn-arrows.png) right center no-repeat;}
.easing a,.easing span{transition:.25s linear;-moz-transition:.25s linear;-webkit-transition:.25s linear;}


