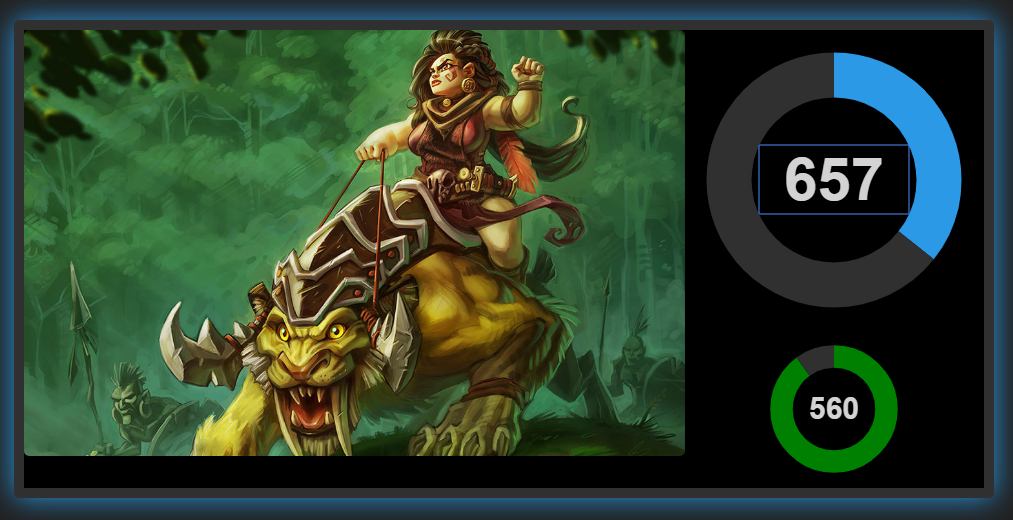
以下是 jQuery旋钮插件jQuery knob js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery旋钮插件jQuery knob</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.knob-1.0.1.js"></script>
<script>
$(function() {
$(".knob").knob({
max: 940,
min: 500,
thickness: .3,
fgColor: '#2B99E6',
bgColor: '#303030',
'release':function(e){
$('#img').animate({width:e});
}
});
$(".knob2").knob({
'release':function(e){
$('#img').animate({width:e});
}
});
});
</script>
<style>
body{
background: #202020;
}
header{
margin: 0 auto;
width: 960px;
color: #808080;
font-weight: bold;
font-family: Arial;
}
header h1{
font-size: 44px;
}
#container{
margin: 0 auto;
padding:0;
width: 960px;
border: 10px solid #303030;
border-radius: 5px 5px 5px 5px;
background: #000;
box-shadow: 0px 0px 30px #2B99E6;
}
#imgwrapper{
width: 460px;
float: left;
text-align: center;
padding:0;
margin:0;
}
#knobwrapper{
width: 300px;
float: right;
text-align: center;
}
#img{
margin: 0 auto;
width: 500px;
border-radius: 5px 5px 5px 5px;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<header>
<h1>jQuery Knob Demo</h1>
</header>
<div id="container">
<div id="imgwrapper">
<img id="img" src="img/super.jpg" />
</div>
<div id="knobwrapper">
<input class="knob" data-width="300" data-skin="tron" data-displayInput="true" value="200">
<div>
<input class="knob2" data-width="150" data-fgColor="green" data-bgColor="#303030" data-skin="tron" data-thickness=".3" data-min="200" data-max="600" value="200">
</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>JS代码(jquery.knob-1.0.1.js):
/** * Knob - jQuery Plugin * Nice,configurable,backward compatible knob UI component * * Copyright (c) 2011 - 2013 Anthony Terrien * Version:1.0.0 (23/11/2011) * Requires:jQuery v1.7+ * * Under MIT and GPL licenses:* http://www.opensource.org/licenses/mit-license.php * http://www.gnu.org/licenses/gpl.html */
$(function(){
$.fn.knob = function( gopt ){
return this.each( function(){
var $this = $(this);
if( $this.data('knobed') ) return $this;
$this.data('knobed',true);
var opt = $.extend({
'min':$this.data('min') || 0,'max':$this.data('max') || 100,'cursor':$this.data('cursor'),'thickness':$this.data('thickness') || .3,'width':$this.data('width') || 200,'displayInput':$this.data('displayinput')==null || $this.data('displayinput'),'fgColor':$this.data('fgcolor') || '#87CEEB' //#222222','bgColor':$this.data('bgcolor') || '#EEEEEE','readOnly':$this.data('readonly'),'draw':/** * @param int a angle * @param int v current value * @param array opt plugin options * @param context ctx Canvas context 2d */
function( a,v,opt,ctx ){
var sa = 1.5*Math.PI,ea = sa+a,r = opt.width/2,lw = r*opt.thickness;
ctx.clearRect(0,0,opt.width,opt.width);
ctx.lineWidth = lw;
opt.cursor && ( sa = ea-0.3 ) && ( ea = ea+0.3 );
ctx.beginPath();
ctx.strokeStyle = opt.fgColor;
ctx.arc( r,r,r-lw,sa,ea,false);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = opt.bgColor;
ctx.arc( r,r,r-lw,sa,(v==opt.min && !opt.cursor) ? sa+0.0001:ea,true );
ctx.stroke();
}
,'change':/** * @param int v Current value */
function(v){
}
,'release':/** * @param int v Current value */
function(v){
}
}
,gopt );
var c = $('<canvas width="'+opt.width+'" height="'+opt.width+'"></canvas>'),wd = $('<div style=width:'+opt.width+'px;
display:inline;
"></div>'),k;
$this.wrap( wd ).before( c );
opt.displayInput && $this.css({
'width':opt.width/2+'px','position':'absolute','margin-top':(opt.width*5/13)+'px','margin-left':'-'+3*opt.width/4+'px','font-size':opt.width/5+'px','border':'none','background':'none','font-family':'Arial','font-weight':'bold','text-align':'center','color':'lightgrey','padding':'0px','-webkit-appearance':'none'}
) || $this.css({
'width':'0px','visibility':'hidden'}
);
k = new Knob( c,opt );
k.onRelease = opt.release;
k.val( parseInt($this.val()) || 0 );
k.onChange = function(v){
$this.val(v);
opt.change(v);
}
;
if( !opt.readOnly ){
c.bind( "mousedown touchstart",function( e ){
e.preventDefault();
k.startDrag( e );
}
);
}
else{
$this.attr('readonly','readonly');
}
}
).parent();
}
Knob = function( c,opt ){
var v = null,ctx = c[0].getContext("2d"),a = Math.PI*0.0001,PI2 = 2*Math.PI,mx,my,x,y,_self = this;
this.onChange = function(){
}
this.onRelease = function(){
}
this.val = function(_v){
if(null!=_v){
if( v==_v ) return;
v=_v;
this.onChange(_v);
a = (_v-opt.min)*PI2/(opt.max-opt.min);
opt.draw( a,_v,opt,ctx );
}
else{
var b = a = Math.atan2( mx-x,-(my-y-opt.width/2) );
(a<0) && (b=a+PI2);
_v = Math.round( b*(opt.max-opt.min)/PI2 ) + opt.min;
return ( _v>opt.max ) ? opt.max:_v;
}
}
this.capture = function(e){
switch( e.type ){
case 'mousemove':case 'mousedown':mx = e.pageX;
my = e.pageY;
break;
case 'touchmove':case 'touchstart':mx = e.originalEvent.touches[0].pageX;
my = e.originalEvent.touches[0].pageY;
break;
}
this.val( this.val() );
}
this.startDrag = function(e){
var p = c.position();
x = p.left+(opt.width/2);
y = p.top;
this.capture(e);
$(document).bind( "mousemove.knob touchmove.knob",function(e){
_self.capture(e);
}
) .bind( "mouseup.knob touchend.knob",function(){
$(document).unbind('mousemove.knob touchmove.knob mouseup.knob touchend.knob');
_self.onRelease(v);
}
);
}
}
}
);


