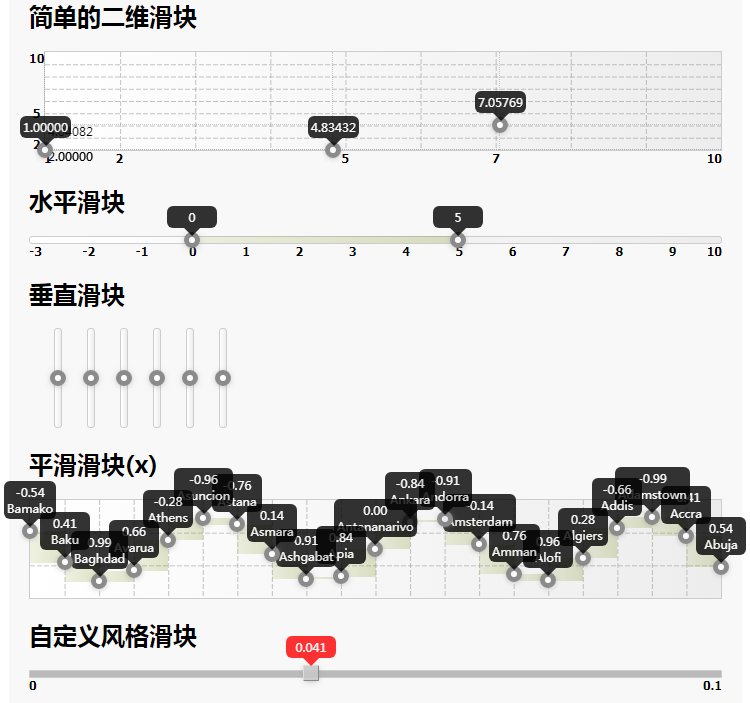
以下是 jQuery数值范围选取插件range2dslider js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!doctype html>
<html lang="en">
<head>
<meta charset="gb2312">
<title>jQuery��ֵ��Χѡȡ���range2dslider</title>
<script type="text/javascript" src="jquery.js"></script>
<link rel="stylesheet" href="jquery.range2dslider.css">
<script type="text/javascript" src="jquery.range2dslider.js"></script>
<style>
body,html{
margin:0px;
padding:0px;
}
ul{
margin:0px 0px;
padding:10px 25px;
}
body>div{
margin:0px 20px;
padding:20px;
background:rgba(184, 184, 184, 0.1);
}
</style>
</head>
<body>
<div>
<h2>�Ķ�ά����</h2>
<input id="slider">
<script>
window.onerror = function(msg, url, linenumber) {
alert('Error message: '+msg+'\nURL: '+url+'\nLine Number: '+linenumber);
return true;
}
$('#slider').range2DSlider({
grid:true,
axis:[[1,2,5,7,10],[2,5,10]],
projections:true,
showLegend:[1,1],
allowAxisMove:['both'],
printLabel:function( val ){
this.projections&&this.projections[0].find('.xdsoft_projection_value_x').text(val[1].toFixed(5));
return val[0].toFixed(5);
}
})
.range2DSlider('value',[[0,1],[3,0],[6,6]]);
$('#slider')
.range2DSlider();
</script>
<h2>ˮƽ����</h2>
<input id="slider1">
<script>
$('#slider1').range2DSlider({
template:'horizontal',
value:[[5,0],[7,0]],
onlyGridPoint:true,
round:true,
axis:[[-3,-2,-1,0,1,2,3,4,5,6,7,8,9,10]]
});
</script>
<h2>��ֱ����</h2>
<input class="slider2">
<input class="slider2">
<input class="slider2">
<input class="slider2">
<input class="slider2">
<input class="slider2">
<div style="clear:both;float:none;"></div>
<script>
$('.slider2').range2DSlider({
template:'vertical',
value:[[0,5]],
showRanges:[[0,1]],
style:'float:left;margin-left:25px;',
axis:[[0,1],[0,10]],
round:true,
printLabel:function( val ){
return val[1]+' yo';
}
});
</script>
<h2>ƽ������(x)</h2>
<input class="slider3">
<script>
var values = [];
var ranges = [];
var cities = [
'Abuja',
'Accra',
'Adamstown',
'Addis',
'Algiers',
'Alofi',
'Amman',
'Amsterdam',
'Andorra',
'Ankara',
'Antananarivo',
'Apia',
'Ashgabat',
'Asmara',
'Astana',
'Asuncion',
'Athens',
'Avarua',
'Baghdad',
'Baku',
'Bamako',
'Bandar',
'Bangkok',
'Bangui',
'Banjul',
'Basseterre',
'Beijing',
'Beirut',
'Belgrade',
'Belmopan'
];
for(var i = -10,k=0;i<=10;i++,k++ ){
values.push([i,Math.sin(i),cities[i+10]]);
if( i<10 )
ranges.push([k,k+1]);
}
$('.slider3').range2DSlider({
x:'right',
y:'top',
showLegend:[0,0],
showRanges:ranges,
axis:[[-10,10],[-1.5,1.5]],
allowAxisMove:['y'],
printLabel:function( val ){
return val[1].toFixed(2)+'<br>'+val[2];
}
}).range2DSlider('value',values);
</script>
<h2>�Զ�����</h2>
<input id="slider4">
<style>
.xdsoft_custom .xdsoft_range2dslider_runner{
border-radius:1px;
margin:0px 0px -4px -8px !important;
background:rgba(0,0,127,0.5);
border:1px outset #ddd;
}
.xdsoft_custom .xdsoft_range2dslider_box{
min-height:8px;
background:rgba(127,127,127,0.5);
border-radius:1px;
border-style:solid;
}
.xdsoft_custom .xdsoft_slider_label{
background: red;
color: #fff;
bottom: 22px !important;
}
.xdsoft_custom .xdsoft_slider_label.xdsoft_slider_label_top:after{
border-top-color:red;
}
</style>
<script>
$('#slider4').range2DSlider({
grid:false,
height:0,
className:'xdsoft_custom',
showLegend:[1,0],
axis:[[0,0.1]],
tooltip:['top'],
alwShowTooltip:[true],
allowAxisMove:['x'],
printLabel:function( val ){
return val[0].toFixed(3);
}
}).range2DSlider('value',[[0.05,0]]);
</script>
</div>
</body>
</html>
JS代码(jquery.range2dslider.js):
/** * @preserve jQuery Range2DSlider plugin v1.0.5 * @homepage http://xdsoft.net/jqplugins/range2dslider/ * (c) 2014,Chupurnov Valeriy. */
!function($){
var ARROWLEFT = 37,ARROWUP = 38,ARROWRIGHT = 39,ARROWDOWN = 40,defaultOptions ={
axis:[[0,10],[0,10]],value:[[0,0]],projections:false,showRanges:false,skin:'skin1',className:'range2dslider',style:'',height:'100px',width:'auto',x:'left',y:'bottom',posOnBoxClick:true,timeoutRecalc:100,grid:true,gridStep:false,gridStyle:{
width:0.5,color:'#888',dashed:[5,2]}
,round:false,roundMethod:Math.round,// work with round==trueshowLegend:[true,true],recalcLegends:false,tooltip:['top'],// false,'top','left','right','bottom'alwShowTooltip:[true],// false,true - work only with tooltip<>falseonlyGridPoint:false,outOfRange:false,allowAxisMove:['both'],// 'x','y','both'printLabel:function( value ){
return value[0].toFixed(2)+'-'+value[1].toFixed(2)}
,parseValue:function( str ){
var s = str.split(';
'),i,value=[],prs = [];
for(i =0;
i<s.length;
i++){
prs = s[i].split('|');
prs[0] = parseFloat(prs[0]);
prs[1] = parseFloat(prs[1]);
value.push(prs);
}
return value;
}
,printValue:function( value ){
var s = [],i;
for(i =0;
i<value.length;
i++){
if( $.isArray(value[i]) ){
s.push(value[i].join('|'));
}
else{
s.push(value.join('|'));
break;
}
}
return s.join(';
');
}
,disabled:false,stepOnKey:0.1,runnerClassSkin:['skin1','skin1']}
;
Boolean.prototype.xd = Function.prototype.xd = Number.prototype.xd = String.prototype.xd = Array.prototype.xd = function( i,defaultValue ){
if( !(this instanceof Array) )return this.valueOf();
else{
if( typeof(this[i])!='undefined' ){
return this[i];
}
else{
return typeof(this[0])!='undefined'?this[0]:(typeof(defaultValue)!='undefined'?defaultValue:null);
}
}
}
;
function drawProjections( slider,options,x,y ){
if( options.projections ){
if( !slider.projections ){
slider.projections = [];
slider.projections.push($('<div class="xdsoft_projection axisx"></div>'));
slider.projections[0].append('<span class="xdsoft_projection_value_x"></span>');
slider.projections.push($('<div class="xdsoft_projection axisy"></div>'));
slider.projections[1].append('<span class="xdsoft_projection_value_y"></span>');
$(slider).parent().append(slider.projections);
}
slider.projections[0].css(options.y,y);
slider.projections[1].css(options.x,x-1);
}
}
varrecalcLabelPosition = function( $label ){
switch( true ){
case ($label.hasClass('xdsoft_slider_label_top') || $label.hasClass('xdsoft_slider_label_bottom')):$label.css('margin-left','-'+parseInt($label[0].offsetWidth/2)+'px');
break;
case ($label.hasClass('xdsoft_slider_label_left') || $label.hasClass('xdsoft_slider_label_right')):$label.css('margin-top','-'+parseInt($label[0].offsetHeight/2)+'px');
break;
}
}
,roundValue = function(_this,_val){
if( _this.options.round ){
return [_this.options.roundMethod(_val[0]),_this.options.roundMethod(_val[1])];
}
return _val;
}
,pos1,pos2,bound = [0,0,0,0];
updateSliderRanges = function ( _this,ranges ){
if( !ranges )return;
var css ={
}
;
for( var i = 0;
i<ranges.length;
i++ ){
if( !_this.values[ranges[i].rb[0]]||!_this.values[ranges[i].rb[1]] )continue;
pos1 = valueToXY(_this,_this.values[ranges[i].rb[0]][0],_this.values[ranges[i].rb[0]][1]);
pos2 = valueToXY(_this,_this.values[ranges[i].rb[1]][0],_this.values[ranges[i].rb[1]][1]);
bound[0] = Math.max(pos1[0],pos2[0]);
bound[1] = Math.max(pos1[1],pos2[1]);
bound[2] = Math.min(pos1[0],pos2[0]);
bound[3] = Math.min(pos1[1],pos2[1]);
css[_this.options.x] = bound[2]+'px';
css[_this.options.y] = bound[3]+'px';
css['width'] = (bound[0]-bound[2])+'px';
css['height'] = (bound[1]-bound[3])+'px';
ranges[i].rect.css(css);
}
}
,valueToXY = function( _this,relX,relY ){
if( !_this.options.outOfRange ){
if( relX<_this.options.axis[0][0] ){
relX = _this.options.axis[0][0];
}
else if( relX>_this.options.axis[0][_this.options.axis[0].length-1] ){
relX = _this.options.axis[0][_this.options.axis[0].length-1];
}
if( relY<_this.options.axis[1][0] ){
relY = _this.options.axis[1][0];
}
else if( relY>_this.options.axis[1][_this.options.axis[1].length-1] ){
relY = _this.options.axis[1][_this.options.axis[1].length-1];
}
}
return [((relX-_this.options.axis[0][0])/(_this.options.axis[0][_this.options.axis[0].length-1]-_this.options.axis[0][0]))*_this.limitX,((relY-_this.options.axis[1][0])/(_this.options.axis[1][_this.options.axis[1].length-1]-_this.options.axis[1][0]))*_this.limitY,relX,relY];
}
,XYToValue = function( _this,x,y,sliderId ){
var allowAxis = _this.options.allowAxisMove.xd(sliderId,'both');
return $.extend(true,_this.values[sliderId],roundValue(_this,[(allowAxis=='x'||allowAxis=='both')?(_this.limitX?(parseInt(x)/_this.limitX)*(_this.options.axis[0][_this.options.axis[0].length-1]-_this.options.axis[0][0])+_this.options.axis[0][0]:0):_this.values[sliderId][0],(allowAxis=='y'||allowAxis=='both')?(_this.limitY?(parseInt(y)/_this.limitY)*(_this.options.axis[1][_this.options.axis[1].length-1]-_this.options.axis[1][0])+_this.options.axis[1][0]:0):_this.values[sliderId][1]]));
}
,setValue = function ( _this,sliderId,relX,relY,nochange ){
var pos = valueToXY(_this,relX,relY);
if( _this.options.projections.xd(sliderId) ){
drawProjections( _this.$runners[sliderId][0],_this.options,pos[0],pos[1] )}
_this.$runners[sliderId][0].style[_this.options.x] = Math.round(pos[0])+'px';
_this.$runners[sliderId][0].style[_this.options.y] = Math.round(pos[1])+'px';
_this.values[sliderId] = $.extend(true,_this.values[sliderId],roundValue(_this,[pos[2],pos[3]]));
if( _this.$runners[sliderId][0].ranges.length )updateSliderRanges(_this,_this.$runners[sliderId][0].ranges);
if( !nochange )_this.$range2DSlider.trigger('xchange.xdsoft',[sliderId]);
_this.$range2DSlider.trigger('updatelabel.xdsoft',[sliderId]);
}
,getValue = function( _this,sliderId,x,y ){
if( _this.options.disabled )return _this.values;
_this.values[sliderId] = XYToValue(_this,x,y,sliderId);
if( _this.options.projections.xd(sliderId) ){
drawProjections( _this.$runners[sliderId][0],_this.options,x,y )}
if( _this.$runners[sliderId][0].ranges.length )updateSliderRanges(_this,_this.$runners[sliderId][0].ranges);
if( _this.options.onlyGridPoint ){
setValue( _this,sliderId,_this.values[sliderId][0],_this.values[sliderId][1] )}
else{
_this.$range2DSlider.trigger('xchange.xdsoft',[sliderId]).trigger('updatelabel.xdsoft',[sliderId]);
}
return _this.values;
}
,createGrid = function( _this ){
if( _this.options.grid ){
if( !_this.$grid ){
_this.$grid = $('<canvas class="xdsoft_range2dslider_grid"></canvas>');
_this.$sliderBox.append(_this.$grid);
}
if( !_this.$grid.get(0).getContext )return;
var context = _this.$grid.get(0).getContext("2d"),gridSize =!_this.options.gridStep?[_this.limitX/(_this.options.axis[0][_this.options.axis[0].length-1]-_this.options.axis[0][0]),_this.limitY/(_this.options.axis[1][_this.options.axis[1].length-1]-_this.options.axis[1][0])]:$.extend(true,[],_this.options.gridStep);
if( gridSize[0]<2 )gridSize[0] = 2;
if( gridSize[1]<2 )gridSize[1] = 2;
context.translate(0.5,0.5);
if( gridSize && gridSize[0] ){
var startx = 0,starty = 0;
_this.$grid.get(0).width = _this.$grid.get(0).width;
_this.$grid.attr({
width:_this.limitX+'px',height:_this.limitY+'px'}
);
if (!context.setLineDash){
context.setLineDash = function (){
}
}
context.beginPath();
if( gridSize[0] ){
while( startx+gridSize[0]<_this.limitX-3 ){
startx+=gridSize[0];
context.moveTo( startx+0.5,0);
context.lineTo( startx+0.5,_this.limitY);
}
}
if( gridSize[1] ){
while( starty+gridSize[1]<_this.limitY+3 ){
starty+=gridSize[1];
context.moveTo( 0,starty+0.5 );
context.lineTo( _this.limitX,starty+0.5 );
}
}
context.setLineDash(_this.options.gridStyle.dashed);
context.lineWidth = _this.options.gridStyle.width;
context.strokeStyle = _this.options.gridStyle.color;
context.stroke();
}
}
else{
_this.$grid&&_this.$grid.remove();
}
}
;
function destroy(_this){
var $input = $(_this),i;
if( !$input.hasClass('xdsoft') )return;
$input.removeClass('xdsoft');
$input.show();
delete _this.sliderActive;
_this.$range2DSlider.remove();
delete _this.$range2DSlider;
delete _this.$sliderBox;
delete _this.$runners;
delete _this.values;
$(window).off('resize.xdsoft',_this.recalcAllposition);
delete _this.recalcAllposition;
}
;
var initalization = false;
function init(_this){
var $input = $(_this),i;
if( $input.hasClass('xdsoft') )return;
$input.addClass('xdsoft');
$input.hide();
_this.sliderActive = 0;
_this.$range2DSlider = $('<div '+( _this.options.style?'style="'+_this.options.style+'"':'')+' class="xdsoft_range2dslider '+_this.options.className+' xdsoft_range2dslider_'+_this.options.skin+'"></div>');
_this.$sliderBox = $('<div class="xdsoft_range2dslider_box xdsoft_range2dslider_box_'+_this.options.x+' xdsoft_range2dslider_box_'+_this.options.y+'"></div>'),_this.$runners = [];
if( _this.options.posOnBoxClick ){
_this.$sliderBox.on('mousedown.xdsoft',function( e ){
// fix for ffvar x = (e.offsetX || e.clientX - $(e.target).offset()[_this.options.x]),y = (e.offsetY || e.clientY - $(e.target).offset()[_this.options.y]);
$('html').addClass('xdsoft_noselect');
_this.values[_this.sliderActive] = XYToValue(_this,_this.options.x=='left'?x:_this.limitX-x,_this.options.y=='top'?y:_this.limitY-y,_this.sliderActive);
//getValue(_this,_this.sliderActive,_this.options.x=='left'?x:_this.limitX-x,_this.options.y=='top'?y:_this.limitY-y);
setValue( _this,_this.sliderActive,_this.values[_this.sliderActive][0],_this.values[_this.sliderActive][1] );
}
);
}
_this.$range2DSlider.on('updatelabel.xdsoft',function( e,i ){
_this.options.tooltip.xd(i)&&_this.$runners[i][0]&&_this.$runners[i][0].span&&_this.$runners[i][0].span.html(_this.options.printLabel.xd(i).call(_this.$runners[i][0],_this.values[i]))&&recalcLabelPosition(_this.$runners[i][0].span);
}
).on('xchange.xdsoft',function( e,i ){
var value = _this.options.printValue.call(_this,_this.values);
if( value!=$input.attr('value') ){
$input.attr('value',value).val(value)if( !initalization ){
$input.trigger('change');
}
}
}
);
var recalcPositionTimer = 0;
_this.recalcAllposition = function(){
clearTimeout(recalcPositionTimer);
!function(_initalization){
var rc = function(){
initalization = _initalization;
_this.limitX=parseInt(_this.$sliderBox[0].clientWidth);
_this.limitY=parseInt(_this.$sliderBox[0].clientHeight);
createGrid(_this);
for(var l=0;
l<_this.values.length;
l++)setValue(_this,l,_this.values[l][0],_this.values[l][1]);
initalization = false;
}
;
if( _this.options.timeoutRecalc )recalcPositionTimer = setTimeout(rc,_this.options.timeoutRecalc);
elserc();
}
(initalization);
}
;
$(window).on('resize.xdsoft',_this.recalcAllposition);
_this.$range2DSlider.append(_this.$sliderBox);
$input.after(_this.$range2DSlider);
}
/** * XDSoft Draggable Plugin */
!function($){
var drag = false,oldX,oldY,newX,newY,oldTop,oldLeft,limitX,limitY,defaultOptions ={
x:'left',y:'bottom',allowAxisMove:'both',// 'x','y','both'onMove:function(){
}
,disabled:false}
,options = $.extend(true,{
}
,defaultOptions),pointerEventToXY = function( e ){
var out ={
x:0,y:0}
;
if( e.type == 'touchstart' || e.type == 'touchmove' || e.type == 'touchend' || e.type == 'touchcancel' ){
var touch = e.touches[0] || e.changedTouches[0];
out.x = touch.clientX;
out.y = touch.clientY;
}
else if (e.type == 'mousedown' || e.type == 'mouseup' || e.type == 'mousemove' || e.type == 'mouseover'|| e.type=='mouseout' || e.type=='mouseenter' || e.type=='mouseleave'){
out.x = e.clientX;
out.y = e.clientY;
}
return out;
}
,xdSoftDraggableDrag = function( event ){
if( drag&&!options.disabled ){
event = event || window.event;
event.preventDefault();
var out = pointerEventToXY( event );
if( options.allowAxisMove=='both' || options.allowAxisMove=='x'){
newX = oldLeft+(options.x=='right'?-1:1)*(out.x-oldX);
if( newX < 0 )newX = 0;
if( newX > limitX )newX = limitX;
}
if( options.allowAxisMove=='both' || options.allowAxisMove=='y'){
newY = oldTop+(options.y=='bottom'?-1:1)*(out.y-oldY);
if( newY < 0 )newY = 0;
if( newY > limitY )newY = limitY;
}
draggableElement.style[options.x] = newX + 'px';
draggableElement.style[options.y] = newY+'px';
if( options.onMove&&$.isFunction(options.onMove) ){
options.onMove.call(draggableElement,newX,newY);
}
}
}
,xdSoftDraggableEnd = function( event ){
if( drag ){
drag = false;
$('html').removeClass('xdsoft_noselect');
}
}
,xdSoftDraggableStart = function ( event ){
var _this = this;
options = _this.options;
event = event || window.event;
var out = pointerEventToXY( event );
draggableElement = _this;
oldX=out.x;
oldY=out.y;
newX=oldLeft=(!isNaN(parseInt(_this.style[options.x]))&&parseInt(_this.style[options.x]))?parseInt(_this.style[options.x]):0;
newY=oldTop=(!isNaN(parseInt(_this.style[options.y]))&&parseInt(_this.style[options.y]))?parseInt(_this.style[options.y]):0;
limitX=_this.parentNode.clientWidth;
limitY=_this.parentNode.clientHeight;
$('html').addClass('xdsoft_noselect');
drag=true;
event.stopPropagation();
event.preventDefault();
}
,eventNames ={
start:'mousedown',move:'mousemove',end:'mouseup'}
,setGlobalHandler = false,touch = !!("ontouchstart" in window);
if( touch )eventNames ={
start:'touchstart',move:'touchmove',end:'touchend'}
;
$.fn.xdSoftDraggable = function( _options ){
var opt = $.extend(true,{
}
,defaultOptions,_options);
if( !setGlobalHandler ){
document.body.addEventListener(eventNames.move,xdSoftDraggableDrag);
document.body.addEventListener(eventNames.end,xdSoftDraggableEnd);
window.addEventListener(eventNames.end,xdSoftDraggableEnd);
setGlobalHandler = true;
}
return this.each(function(){
this.options = opt;
if( this.className.search('xdsoft_draggable')==-1 ){
this.addEventListener(eventNames.start,xdSoftDraggableStart);
}
}
);
}
;
}
(jQuery);
$.fn.range2dslider = $.fn.range2DSlider = function( _options,arg2 ){
if( typeof(_options)=='string' ){
switch(_options){
case 'destroy':return this.each(function(){
destroy(this);
}
);
break;
case 'disabled':return this.range2dslider({
disabled:true}
);
break;
case 'value':return this.range2dslider({
value:arg2}
);
break;
}
return this;
}
else return this.each(function(){
initalization = true;
if( _options&&_options.template&&$.fn.range2DSlider.templates[_options.template] )_options = $.extend(true,{
}
,$.fn.range2DSlider.templates[_options.template],_options);
var _this = this,i,j,$input = $(_this),options = $.extend(true,{
}
,$.fn.range2DSlider.defaultOptions,_options);
_this.values = $.extend(true,[],[],options.value);
if( (!_options||!_options.axis)&&!_this.options ){
if( $input.data('minx')){
options.axis[0] = [];
options.axis[0].push(parseFloat($input.data('minx')));
if( $input.data('middlex') )options.axis[0].push(parseFloat($input.data('middlex')));
options.axis[0].push(parseFloat($input.data('maxx')));
options.axis[1] = [];
options.axis[1].push(parseFloat($input.data('miny')));
if( $input.data('middley') )options.axis[1].push(parseFloat($input.data('middley')));
options.axis[1].push(parseFloat($input.data('maxy')));
}
}
if( _this.options )_this.options = $.extend(true,{
}
,_this.options,_options);
else_this.options = $.extend(true,{
}
,{
}
,options);
if( !_options||!_options.value ){
if( $input.attr('value')){
_this.values = _this.options.parseValue($input.attr('value'));
}
}
else{
$input.attr('value',_this.options.printValue.call(_this,_this.values))}
if( !$.isArray(_this.values[0]) )_this.values = [_this.values];
if( !_this.options.axis )_this.options.axis = [];
if( !_this.options.axis[0] )_this.options.axis[0] = [0,1];
if( !_this.options.axis[1] )_this.options.axis[1] = [0,1];
init(_this);
if( _this.options.disabled ){
_this.$range2DSlider.addClass('xdsoft_range2dslider_disabled');
}
else{
_this.$range2DSlider.removeClass('xdsoft_range2dslider_disabled');
}
// create runnersvar $runner;
for(i=0;
i<_this.values.length;
i++){
if( !_this.$runners[i] ){
_this.$runners.push($runner = $('<div class="xdsoft_range2dslider_runner xdsoft_range2dslider_runner'+i+'"></div>'));
$runner.append($inrunner = $('<input type="button">'));
$runner[0].ranges = [];
$runner.addClass('xdsoft_range2dslider_'+_this.options.runnerClassSkin.xd(i));
!function(i){
$inrunner.on('focus',function(){
$('.xdsoft_range2dslider_active').removeClass('xdsoft_range2dslider_active');
$(this).parent().addClass('xdsoft_range2dslider_active');
}
).on('keydown',function( event ){
var relX = _this.values[i][0],relY = _this.values[i][1],ax = _this.options.allowAxisMove.xd(0,'both');
switch( event.which ){
case ARROWUP:if( ax=='both'||ax=='y' ){
relY+=_this.options.stepOnKey.xd(1);
}
break;
case ARROWDOWN:if( ax=='both'||ax=='y' ){
relY-=_this.options.stepOnKey.xd(1);
}
break;
case ARROWRIGHT:if( ax=='both'||ax=='x' ){
relX+=_this.options.stepOnKey.xd(0);
}
break;
case ARROWLEFT:if( ax=='both'||ax=='x' ){
relX-=_this.options.stepOnKey.xd(0);
}
break;
default:return true;
}
setValue(_this,i,relX,relY);
event.stopPropagation();
event.preventDefault();
}
);
}
(i);
}
else{
for(var t=0;
t<_this.$runners[i][0].ranges.length;
t++)_this.$runners[i][0].ranges[t].rect.remove();
_this.$runners[i][0].ranges = [];
}
}
// for second init remove extra slidersfor(i=_this.values.length;
i<_this.$runners.length;
i++){
_this.$runners[i].remove();
}
_this.$runners.length = _this.values.length;
if( $.isArray(_this.options.showRanges)&&_this.options.showRanges.length&&_this.values.length>1 ){
var range,$range;
for(i=0;
i< _this.options.showRanges.length;
i++){
rangeBetween = _this.options.showRanges.xd(i);
if( rangeBetween && $.isArray(rangeBetween) && rangeBetween.length && rangeBetween[0]!=rangeBetween[1] && _this.$runners[rangeBetween[0]] && _this.$runners[rangeBetween[1]] ){
$range = $('<div class="xdsoft_range2dslider_range xdsoft_range2dslider_range'+i+'"></div>');
_this.$runners[rangeBetween[0]][0].ranges.push({
rect:$range,rb:rangeBetween}
);
_this.$runners[rangeBetween[1]][0].ranges.push({
rect:$range,rb:rangeBetween}
);
_this.$sliderBox.append($range);
$range.on('mousedown',function(e){
e.stopPropagation();
}
);
}
}
}
_this.$sliderBox.css({
height:_this.options.height,width:_this.options.width}
).append(_this.$runners);
for(i=0;
i<_this.values.length;
i++){
!function(i,$runner){
var $span,spanpos;
spanpos = _this.options.tooltip.xd(i,'top');
if( spanpos&&!$runner[0].span ){
$span = $('<span class="xdsoft_slider_label xdsoft_slider_label_'+spanpos+' xdsoft_slider_label_'+(_this.options.alwShowTooltip.xd(i)?'visible':'hidden')+'" >'+_this.options.printLabel.xd(i).call($runner[0],_this.values[i])+'</span>');
$runner.append($span);
$runner[0].span = $span;
}
$runner.xdSoftDraggable({
disabled:_this.options.disabled,x:_this.options.x,y:_this.options.y,allowAxisMove:_this.options.allowAxisMove.xd(i,'both'),onMove:function(x,y){
getValue(_this,i,x,y);
}
}
).off('mousedown.xdsoft touchstart.xdsoft').on('mousedown.xdsoft touchstart.xdsoft',function( e ){
_this.sliderActive = i;
$(this).find('input').focus();
e.stopPropagation();
}
);
}
(i,_this.$runners[i]);
}
if( _this.options.round && !_this.options.roundMethod(_this.options.stepOnKey.xd(0)) )_this.options.stepOnKey = 1;
if( _this.options.showLegend && ( !_this.legends||_this.options.recalcLegends ) ){
if( _this.legends ){
for(i=0;
i<2;
i++)if( _this.legends[i] )for(var j=0;
j<_this.legends[i].length;
j++)_this.legends[i][j]&&_this.legends[i][j].remove&&_this.legends[i][j].remove();
}
_this.legends = [[],[]];
var offsets = [0,0];
for(i=0;
i<2;
i++){
if( _this.options.axis[i] )for(var j=0;
j<_this.options.axis[i].length;
j++){
_this.legends[i][j] = $('<span class="xdsoft_legend">'+_this.options.axis[i][j]+'</span>');
if( _this.options.showLegend[i] ){
_this.$range2DSlider.append(_this.legends[i][j]);
offsets[i?0:1] = Math.max(offsets[i?0:1],_this.legends[i][j][0][i?'offsetWidth':'offsetHeight']);
}
}
}
_this.$range2DSlider.css('padding-'+_this.options.x,(offsets[0])+'px');
_this.$range2DSlider.css('padding-'+_this.options.y,(offsets[1])+'px');
if( _this.legends[0]&&_this.legends[0][0] ){
_this.legends[0][0].css(_this.options.y,'0px').css(_this.options.x,offsets[0]+'px')var percentOffset = [((offsets[0])/_this.$range2DSlider[0].clientWidth)*100,((offsets[1])/_this.$range2DSlider[0].clientHeight)*100];
for( i = 1;
i<_this.legends[0].length-1;
i++ )_this.legends[0][i].css(_this.options.y,'0px').css(_this.options.x,((100-percentOffset[0])*((_this.options.axis[0][i]-_this.options.axis[0][0])/(_this.options.axis[0][_this.options.axis[0].length-1]-_this.options.axis[0][0]))+percentOffset[0]/2).toFixed(8)+'%').css('width',offsets[0]+'px');
_this.legends[0][_this.legends[0].length-1].css(_this.options.y,'0px').css(_this.options.x=='left'?'right':'left','0px')}
if( _this.legends[1]&&_this.legends[1][0] ){
_this.legends[1][0].css(_this.options.y,offsets[1]+'px').css(_this.options.x,'0px').css('width',offsets[0]+'px');
for(i = 1;
i<_this.legends[1].length-1;
i++)_this.legends[1][i].css(_this.options.x,'0px').css('width',offsets[0]+'px').css(_this.options.y,((100-percentOffset[1])*((_this.options.axis[1][i]-_this.options.axis[1][0])/(_this.options.axis[1][_this.options.axis[1].length-1]-_this.options.axis[1][0]))+percentOffset[1]/2).toFixed(8)+'%');
_this.legends[1][_this.legends[1].length-1].css(_this.options.y=='top'?'bottom':'top','-0px').css(_this.options.x,'0px').css('width',offsets[0]+'px');
}
}
_this.recalcAllposition();
initalization = false;
}
);
}
;
$.fn.range2DSlider.defaultOptions = defaultOptions;
$.fn.range2DSlider.templates ={
horizontal:{
grid:false,height:'7px',className:'xdsoft_horizontal',showRanges:[[0,1]],showLegend:[1,0],allowAxisMove:['x'],printLabel:function( val ){
return val[0];
}
}
,vertical:{
grid:false,height:'100px',width:'0px',className:'xdsoft_vertical',showRanges:[[0,1]],alwShowTooltip:[false],tooltip:['right'],showLegend:[0,0],allowAxisMove:['y'],printLabel:function( val ){
return val[1];
}
}
}
;
}
(jQuery);
CSS代码(jquery.range2dslider.css):
.xdsoft_range2dslider,.xdsoft_range2dslider *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.xdsoft_noselect{-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none;}
.xdsoft_range2dslider{position:relative;}
.xdsoft_range2dslider.xdsoft_range2dslider_disabled{opacity:0.7;}
.xdsoft_range2dslider_box{border:1px solid #ccc;height:100px;width:auto;position:relative;cursor:pointer;}
.xdsoft_range2dslider_runner{width:16px;height:16px;position:absolute;cursor:pointer;z-index:5;background:#fff;background:rgba(255,255,255,0.9);border:1px solid #ccc;border-radius:50%;}
.xdsoft_range2dslider_runner input{color:transparent !important;background:transparent !important;border:0px solid transparent !important;outline:0px transparent !important;width:1px !important;height:1px !important;-webkit-box-shadow:none !important;-moz-box-shadow:none !important;box-shadow:none !important;}
.xdsoft_range2dslider_runner:hover{z-index:6;}
.xdsoft_range2dslider_box.xdsoft_range2dslider_box_top .xdsoft_range2dslider_runner{margin-top:-8px;}
.xdsoft_range2dslider_box.xdsoft_range2dslider_box_left .xdsoft_range2dslider_runner{margin-left:-8px;}
.xdsoft_range2dslider_box.xdsoft_range2dslider_box_bottom .xdsoft_range2dslider_runner{margin-bottom:-8px;}
.xdsoft_range2dslider_box.xdsoft_range2dslider_box_right .xdsoft_range2dslider_runner{margin-right:-8px;}
.xdsoft_legend{position:absolute;display:block;text-align:center;font-weight:700;font-family:Tahoma;vertical-align:middle;font-size:12px;z-index:3;}
.xdsoft_range2dslider_grid{position:absolute !important;cursor:inherit;}
.xdsoft_projection{position:absolute;border:1px dotted rgba(127,127,127,0.4);border-width:1px 0px 0px 1px;z-index:4;}
.xdsoft_projection.axisx{left:0px;right:0px;height:1px;}
.xdsoft_projection.axisy{bottom:0px;top:0px;width:1px;}
.xdsoft_range2dslider_range{background:rgba(127,127,0,0.3);position:absolute;z-index:4;}
span.xdsoft_slider_label{position:absolute;min-width:50px;color:#fff;background:#000;text-align:center;visibility:hidden;border-radius:6px;font-size:11px;padding:3px;opacity:0.8;z-index:999;}
span.xdsoft_slider_label.xdsoft_slider_label_visible{visibility:visible;}
.xdsoft_range2dslider_runner:hover span.xdsoft_slider_label.xdsoft_slider_label_hidden{visibility:visible;}
span.xdsoft_slider_label:after{content:'';position:absolute;width:0;height:0;border:8px solid transparent;}
span.xdsoft_slider_label.xdsoft_slider_label_top:after{top:100%;left:50%;margin-left:-8px;width:0;height:0;border-top-color:#000;border-bottom-width:0px;}
span.xdsoft_slider_label.xdsoft_slider_label_top{bottom:15px;left:50%;margin-left:-25px;}
span.xdsoft_slider_label.xdsoft_slider_label_bottom:after{bottom:100%;left:50%;margin-left:-8px;border-bottom-color:#000;border-top-width:0px;}
span.xdsoft_slider_label.xdsoft_slider_label_bottom{top:15px;left:50%;margin-left:-25px;}
span.xdsoft_slider_label.xdsoft_slider_label_left:after{top:50%;left:100%;margin-top:-8px;border-left-color:#000;border-right-width:0px;}
span.xdsoft_slider_label.xdsoft_slider_label_left{right:100%;top:50%;margin-top:-10px;margin-right:10px;}
span.xdsoft_slider_label.xdsoft_slider_label_right:after{top:50%;right:100%;margin-top:-8px;border-right-color:#000;border-left-width:0px;}
span.xdsoft_slider_label.xdsoft_slider_label_right{left:100%;top:50%;margin-top:-4px;margin-left:8px;}
.xdsoft_horizontal .xdsoft_range2dslider_runner{/*margin:0px 0px -5px -5px !important;*/
}
.xdsoft_horizontal .xdsoft_range2dslider_box.xdsoft_range2dslider_box_top .xdsoft_range2dslider_runner{margin-top:-5px;}
.xdsoft_horizontal .xdsoft_range2dslider_box.xdsoft_range2dslider_box_left .xdsoft_range2dslider_runner{margin-left:-5px;}
.xdsoft_horizontal .xdsoft_range2dslider_box.xdsoft_range2dslider_box_bottom .xdsoft_range2dslider_runner{margin-bottom:-5px;}
.xdsoft_horizontal .xdsoft_range2dslider_box.xdsoft_range2dslider_box_right .xdsoft_range2dslider_runner{margin-right:-5px;}
.xdsoft_horizontal .xdsoft_range2dslider_box{min-height:8px;border-radius:3px;border-style:solid;}
.xdsoft_horizontal .xdsoft_range2dslider_range{min-height:7px;}
.xdsoft_vertical .xdsoft_range2dslider_runner{/*margin:0px 0px -8px -5px !important;*/
}
.xdsoft_vertical .xdsoft_range2dslider_box.xdsoft_range2dslider_box_top .xdsoft_range2dslider_runner{margin-top:-5px;}
.xdsoft_vertical .xdsoft_range2dslider_box.xdsoft_range2dslider_box_left .xdsoft_range2dslider_runner{margin-left:-5px;}
.xdsoft_vertical .xdsoft_range2dslider_box.xdsoft_range2dslider_box_bottom .xdsoft_range2dslider_runner{margin-bottom:-8px;}
.xdsoft_vertical .xdsoft_range2dslider_box.xdsoft_range2dslider_box_right .xdsoft_range2dslider_runner{margin-right:-5px;}
.xdsoft_vertical .xdsoft_range2dslider_box{min-width:8px;border-radius:3px;border-style:solid;}
.xdsoft_vertical .xdsoft_range2dslider_range{min-width:7px;}
.xdsoft_horizontal .xdsoft_slider_label{}
.xdsoft_horizontal span.xdsoft_slider_label.xdsoft_slider_label_right{/*margin-top:-10px !important;*/
}
/******************************************************************************************/
.xdsoft_range2dslider_skin1 .xdsoft_range2dslider_runner{border:5px solid rgba(127,127,127,0.9);background:rgba(255,255,255,0.9);border-radius:50%;box-shadow:0px 1px 7px -2px #999;}
.xdsoft_range2dslider_skin1 .xdsoft_range2dslider_runner:hover{border-color:rgba(127,127,127,0.7);}
.xdsoft_range2dslider_skin1 .xdsoft_range2dslider_runner.xdsoft_range2dslider_active{background:rgba(200,200,200,0.9);}
.xdsoft_range2dslider_skin1 .xdsoft_range2dslider_box{background:rgba(255,255,255,1);background:-moz-linear-gradient(left,rgba(255,255,255,1) 0%,rgba(249,249,249,1) 33%,rgba(237,237,237,1) 100%);background:-webkit-gradient(left top,right top,color-stop(0%,rgba(255,255,255,1)),color-stop(33%,rgba(249,249,249,1)),color-stop(100%,rgba(237,237,237,1)));background:-webkit-linear-gradient(left,rgba(255,255,255,1) 0%,rgba(249,249,249,1) 33%,rgba(237,237,237,1) 100%);background:-o-linear-gradient(left,rgba(255,255,255,1) 0%,rgba(249,249,249,1) 33%,rgba(237,237,237,1) 100%);background:-ms-linear-gradient(left,rgba(255,255,255,1) 0%,rgba(249,249,249,1) 33%,rgba(237,237,237,1) 100%);background:linear-gradient(to right,rgba(255,255,255,1) 0%,rgba(249,249,249,1) 33%,rgba(237,237,237,1) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#ededed',GradientType=1 );}
.xdsoft_range2dslider_skin1 .xdsoft_range2dslider_range{background:rgba(164,179,87,0.58);background:-moz-linear-gradient(left,rgba(164,179,87,0.58) 0%,rgba(117,137,12,0.77) 100%);background:-webkit-gradient(left top,right top,color-stop(0%,rgba(164,179,87,0.58)),color-stop(100%,rgba(117,137,12,0.77)));background:-webkit-linear-gradient(left,rgba(164,179,87,0.58) 0%,rgba(117,137,12,0.77) 100%);background:-o-linear-gradient(left,rgba(164,179,87,0.58) 0%,rgba(117,137,12,0.77) 100%);background:-ms-linear-gradient(left,rgba(164,179,87,0.58) 0%,rgba(117,137,12,0.77) 100%);background:linear-gradient(to right,rgba(164,179,87,0.58) 0%,rgba(117,137,12,0.77) 100%);filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#a4b357',endColorstr='#75890c',GradientType=1 );opacity:0.3;}
.xdsoft_range2dslider_skin1 .xdsoft_projection_value_x,.xdsoft_range2dslider_skin1 .xdsoft_projection_value_y{position:absolute;font-size:0.6em;line-height:1.1em;}
.xdsoft_projection_value_x{left:2px;top:0px;}
.xdsoft_projection_value_y{left:2px;bottom:0px;}


