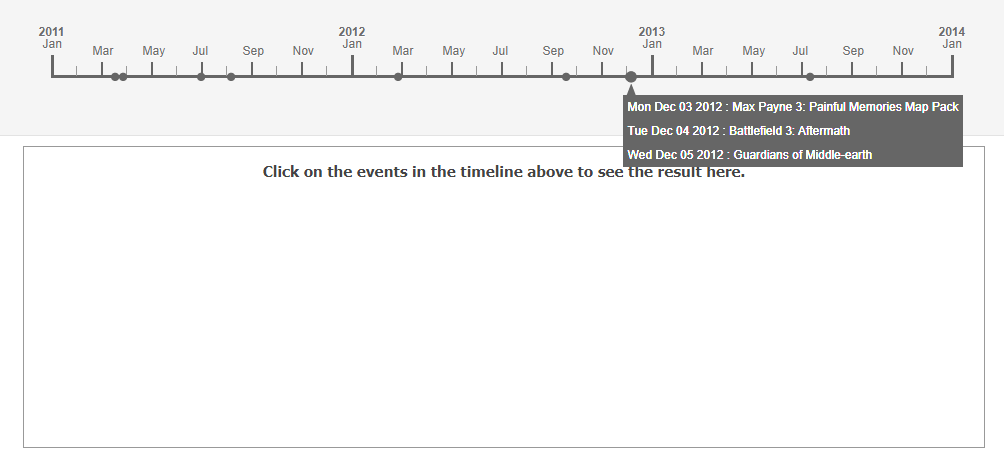
以下是 jQuery时间表样式历程说明js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery时间表样式历程说明</title>
<link rel="stylesheet" type="text/css" href="css/css.css" />
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<div class="container">
<div class="longDemo demo">
<div id="longTimeLine"></div>
</div>
<div class="inner-wrap">
<div id="timeline-content" class="timeline-content" style="border:1px solid #999999; height:300px;width:100%;margin-top:10px">
<h3 ><span id="date_123" style="color:red"></span> <span id="event_title_123">Click on the events in the timeline above to see the result here.</span></h3>
<img src="../images/1.jpg" style="display:none" /> </div>
</div>
<script type="text/javascript">
function loadPage(event){
var title = event.name;
var img_src = "images/" +event.id+".jpg";
$('img','#timeline-content').attr('src' , img_src).show();
$('#event_title_123').html(title);
var d = event.on
$('#date_123').html(d.getDate()+"-"+ (d.getMonth() + 1) +"-"+d.getFullYear() + " : ");
}
var ev = [{
id : 1,
name : "Nintendo releases 3 DS.",
on : new Date(2011,2,27)
},{
id : 2,
name : "Joined Facebook",
on : new Date(2011,2,17)
},{
id : 3,
name : "Joined Twitter",
on : new Date(2011,5,30)
},{
id : 4,
name : "Pirates of Black Cove released",
on : new Date(2011,7,5)
},{
id : 6,
name : "Sony releases the PS Vita.",
on : new Date(2012,1,27)
},{
id : 7,
name : "Nintendo releases the Wii U.",
on : new Date(2012,8,18)
},{
id : 8,
name : "Max Payne 3: Painful Memories Map Pack",
on : new Date(2012,11,3)
},{
id : 10,
name : "Battlefield 3: Aftermath",
on : new Date(2012,11,4)
},{
id : 11,
name : "Guardians of Middle-earth",
on : new Date(2012,11,5)
},{
id : 9,
name : "Sony can release PS 4",
on : new Date(2013,6,10)
}]
$('#longTimeLine').jqtimeline({
events : ev,
numYears:3,
startYear:2011,
click:function(e,event){
loadPage(event);
}
});
</script>
</div>
</body>
</html>
CSS代码(css.css):
body{color:#444;font-family:Tahoma,Geneva,sans-serif;font-size:13px;padding:0px;margin:0px;}
h1{text-align:center;}
.hl{color:red;}
.top-line{margin-top:0px;color:black;border-color:black;border-bottom-width:0px;}
.container{margin-top:30px;}
.inner-wrap{width:960px;margin-right:auto;margin-left:auto;}
.tabs ul{list-style:none;padding:0;margin:0;}
.tabs li{float:left;border:1px solid #bbb;border-bottom-width:0;margin:0;}
.tabs li a{text-decoration:none;display:block;background:#eee;padding:0.24em 1em;color:#00c;width:8em;text-align:center;}
.tabs .selected{border-color:black;}
.tabs .selected a{position:relative;top:1px;background:white;color:black;font-weight:bold;}
.header{text-align:center;}
.header h2{color:#aaa;}
.demo{padding-bottom:10px;padding-top:34px;background-color:#f5f5f5;border-top:1px solid #e3e3e3;border-bottom:1px solid #e3e3e3;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);-moz-box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);box-shadow:inset 0 1px 1px rgba(0,0,0,0.05);}
.apiDocTable{width:100%;border:1px solid black;border-collapse:collapse;}
.timeline-content{text-align:center;}
.timeline-content h3{/*text-align:center;*/
}
.timeline-content img{height:200px;margin-left:auto;margin-right:auto;}
.clear:before,.clear:after{content:" ";/* 1 */
display:table;/* 2 */
}
.clear:after{clear:both;}
.clear{*zoom:1;}
.button{background:url(../images/buttons.png) no-repeat 0 0;width:255px;height:42px;cursor:pointer;display:block;}
.button-direct-download{background-position:0px 0px;}
.button-direct-download:hover{background-position:0px -45px;}
.button-github{background-position:0px -90px;}
.button-github:hover{background-position:0px -135px;}
.footer{background-color:#cccccc;min-height:50px;margin-top:20px;padding-top:20px;border-top:2px solid #999999;}
/* Header styling */
.top-bar{background-color:#2C3435;height:40px;}
.top-bar a{text-decoration:none;}
.top-bar a:hover{background-color:transparent;}
.wrap{width:960px;margin-left:auto;margin-right:auto;}
.gt-timeline{position:relative;width:960px;height:100px;border:0px solid red;font-family:'Helvetica Neue',Helvetica,Arial,serif;text-shadow:0 1px 0 rgba(255,255,255,0.8);color:#6d6d6d;margin-left:auto;margin-right:auto;}
.gt-timeline div.main_line{border:none;border-top:3px solid #666666;clear:both;height:0;width:100%;position:absolute;top:50px;left:14px;z-index:0;}
.gt-timeline div.event{background:url(../images/main_img.png) no-repeat 0 -84px;width:16px;height:16px;cursor:pointer;position:absolute;z-index:2;top:44px;}
.gt-timeline div.selected{/*border:2px dashed #999999;*/
}
.gt-timeline div.e-message{background-color:#666666;position:absolute;top:70px;color:white;}
.gt-timeline div.e-message .msg{padding:5px;font-size:10px;text-shadow:0 0 0;cursor:pointer;z-index:100;position:relative;}
.gt-timeline div.e-message .msg:hover{background-color:blue;}
.gt-timeline div.e-message .info{padding:5px;font-size:11px;text-shadow:0 0 0;cursor:auto;z-index:100;position:relative;font-weight:bold;border-bottom:1px dashed #999999;position:default;}
.gt-timeline div.e-message .message-pointer{background:url(../images/main_img.png) no-repeat 0 -122px;width:14px;height:18px;position:absolute;top:-11px;z-index:1;}
.gt-timeline .icon-close{background:url(../images/main_img.png) no-repeat -3px -227px;background-color:#999999;width:14px;height:14px;position:absolute;top:5px;right:7px;cursor:pointer;}
.gt-timeline div.event:hover{background-position:-27px -84px;}
.gt-timeline div.horizontal-line{border:0px;border-left:3px solid #666666;clear:both;height:20px;width:0px;position:absolute;z-index:1;top:30px;}
.gt-timeline div.leftend{left:14px;}
.gt-timeline div.rightend{right:0;}
.gt-timeline .leftend .year{position:relative;text-align:center;top:-30px;left:-15px;}
.gt-timeline .leftend .month{position:relative;text-align:center;top:-32px;left:-11px;}
.gt-timeline div.month-line{height:15px;border-left:2px solid #666666;}
.gt-timeline div.even-month{top:37px;}
.gt-timeline div.even-month .month{position:relative;top:-18px;left:-10px;}
.gt-timeline div.odd-month{top:41px;height:10px;border-left:1px solid #999999;}
.gt-timeline .year,.gt-timeline .month{font-size:12px;}
.gt-timeline .year{font-weight:bold;}


