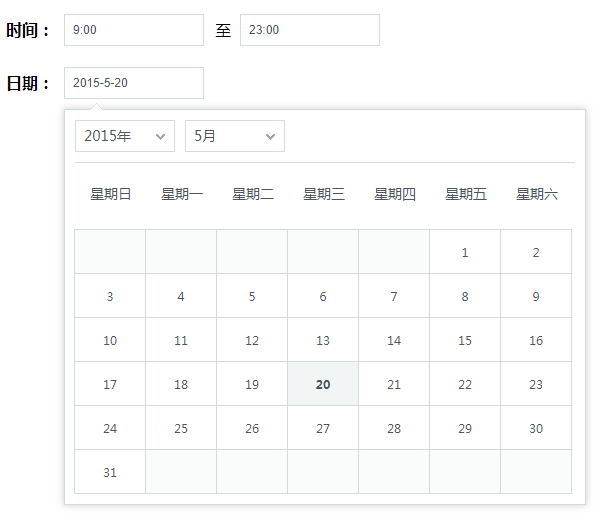
以下是 jQuery日期时间选择器插件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<title>jQuery日期时间选择器插件</title>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<style>
body{font-family:'microsoft yahei';}
em{font-style:normal;font-size:14px;}
.form-group {position: relative;width:140px;}
.form-group-txt{height:32px;line-height:32px;padding:0 10px;}
.form-group-select {/*padding-left: 1px;*/}
.form-control,
.simulation-input {
width: 100%;
line-height: 16px;
font-size: 12px;
color: #4b555b;
background: none;
outline: none;
border: 1px solid #d3dcdd;
background-color: #fff;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
margin: 0 -1px;
padding: 7px 8px;
*padding-left: 0;
*padding-right: 0;
*text-indent: 8px;
*float: left;
transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;
}
.float-left{float:left;}
</style>
</head>
<body>
<!--主体开始-->
<div class="container" style="width:500px;margin:80px auto;">
<div class="inner">
<div class="service-wrap">
<div class="main-form">
<div class="table-form service-form">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="table table-cell">
<tbody>
<tr>
<th width="14%"><span>时间:</span></th>
<td>
<div class="form-group float-left w140">
<input type="text" name="datepicker" id="datetimepicker1" class="form-control" value="9:00"/>
</div>
<div class="float-left form-group-txt">至</div>
<div class="form-group float-left w140">
<input type="text" name="datepicker" id="datetimepicker2" class="form-control" value="23:00"/>
</div>
</td>
</tr>
<tr>
<th><span></span></th>
<td> </td>
</tr>
<tr>
<th><span>日期:</span></th>
<td>
<div class="form-group float-left w140">
<input type="text" name="datepicker" id="datetimepicker3" class="form-control" value="2015-5-20"/>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!--主体结束-->
<link rel="stylesheet" type="text/css" href="css/lq.datetimepick.css"/>
<script src="js/jquery.js" type="text/javascript"></script>
<script src='js/selectUi.js' type='text/javascript'></script>
<script src='js/lq.datetimepick.js' type='text/javascript'></script>
<script type="text/javascript">
$(function (){
$("#datetimepicker1").on("click",function(e){
e.stopPropagation();
$(this).lqdatetimepicker({
css : 'datetime-hour'
});
});
$("#datetimepicker2").on("click",function(e){
e.stopPropagation();
$(this).lqdatetimepicker({
css : 'datetime-hour'
});
});
$("#datetimepicker3").on("click",function(e){
e.stopPropagation();
$(this).lqdatetimepicker({
css : 'datetime-day',
dateType : 'D',
selectback : function(){
}
});
});
});
</script>
</body>
</html>
JS代码(selectUi.js):
var LQ=jQuery;
LQ.selectUi={
show:function(options){
var def={
id:"",//selectUi的ID值hiddenInput:"",//设置下拉列表获取值保存的字段;selectInit:"",//接收下拉表数据,数组[{
name:name,value:value}
]selectNext:"",//二级菜单值pulldown:function(){
}
,//下拉列表选择后返回函数callback:function(){
}
//callback 初始插件时返回函数}
;
var ini=$.extend(def,options);
var $this=$("#"+ini.id);
if($this.length<=0) return;
$this.css({
zIndex:10}
);
$this.addClass("select_ul_ui");
if(ini.selectInit){
if(typeof(ini.selectInit)=='object'){
var option='';
if(typeof(ini.selectInit[0]) != 'object' && ini.selectInit[0]=='') return;
for(var i=0;
i<ini.selectInit.length;
i++){
option+="<option value="+ini.selectInit[i]['AID']+">"+ini.selectInit[i]['AName']+"</option>";
//option+="<option value="+ini.selectInit[i]['value']+">"+ini.selectInit[i]['name']+"</option>";
}
$this.children('select').remove();
$this.append('<select>'+option+'</select>');
}
}
var sel=$this.children("select");
if(sel.length<=0) return;
var sellen=sel.children("option").length;
var ulid;
var html="";
sel.hide();
if(ini.hiddenInput){
$u=ini.hiddenInput;
}
else{
$u=ini.id;
}
/*是否传值过来*/
$val=$this.children(".selectfocus").attr("data-value");
$options=sel.find("option");
if($val != undefined){
if($options.length==0){
//获取同类值val=LQ.selectUi.getPreventData($val);
LQ.selectUi.appendData(ini.id,val);
LQ.selectUi.selectOption(sel,$val);
}
else{
LQ.selectUi.selectOption(sel,$val);
}
}
var items=0;
for(var i=0;
i<sel.children("option").length;
i++){
html+="<li data-val="+sel.children("option").eq(i).val()+">"+sel.children("option").eq(i).html()+"</li>";
items++;
}
ulid="ul_"+$u;
$this.append('<input type=\"hidden\" name=\"'+$u+'\" id=\"'+$u+'\" />');
/*传值后设置hidden值*/
if($val != undefined){
LQ.selectUi.setHiddenValue($this,$val);
}
/*是否已经选定值*/
if(sel.find("option[selected]").text() != ''){
$this.children(".selectfocus").html('<em>'+sel.find("option[selected]").text()+'</em>');
$("#"+ini.hiddenInput).val(sel.find("option[selected]").val());
}
$this.children("#"+ulid+"").remove();
$this.append('<ul id='+ulid+'>'+html+'</ul>');
var ul=$this.children("ul");
if(items>10){
ul.height(200);
}
ini.callback();
ul.css({
zIndex:11}
).width($this.width()-2);
ul.children("li").bind("click",function(e){
e.stopPropagation();
$(this).parent().siblings('.selectfocus').html('<em>'+$(this).text()+'</em>');
$(this).parent().siblings('input[type="hidden"]').val($(this).attr("data-val"));
ulStatus();
ini.pulldown();
if(ini.selectNext){
LQ.selectUi.selectFun(ini.selectNext,$(this).attr("data-val"));
}
}
);
$this.bind("click",function(e){
e.stopPropagation();
var id=$(".select_ul_ui").index($this);
//获取索引值ulhide(id);
ulStatus();
}
);
$(document).bind("click",function(e){
var status=ul.css("display");
if(status!="none"){
ul.hide();
ul.parent().css({
zIndex:11}
);
}
}
)function ulStatus(){
if(ul.css("display")=="none"){
ul.show();
ul.parent().css({
zIndex:13}
);
}
else{
ul.hide();
ul.parent().css({
zIndex:11}
);
}
}
function ulhide(id){
var len=$(".select_ul_ui").length;
if(len==0) return;
for(var i=0;
i<len;
i++){
if(i!=id){
$(".select_ul_ui").eq(i).children("ul").hide().parent().css({
zIndex:11}
);
}
}
}
}
,selectOption:function($sel,$val){
if($val==undefined) return;
$sel.find("option").each(function(index,element){
if($(element).val()==$val){
$(element).attr("selected","true");
}
}
)}
,setHiddenValue:function($this,$val){
if($val==undefined) return;
$this.children('input[type="hidden"]').val($val);
}
,selectFun:function(obj,value){
var id = obj['selectid'];
$("#"+id).show();
$("#"+id).children('.selectfocus').html('<em>'+obj['selectTxt']+'</em>');
$("#"+id).children('input[type="hidden"]').val('');
LQ.selectUi.appendData(id,value);
$("#"+id).find("li").bind("click",function(e){
e.stopPropagation();
$(this).parent().siblings('.selectfocus').html('<em>'+$(this).text()+'</em>');
$(this).parent().siblings('input[type="hidden"]').val($(this).attr("data-val"));
$(this).parent().hide().css({
zIndex:11}
);
}
);
}
,appendData:function(id,val){
var items=0;
var value=LQ.selectUi.getData(val);
if(value){
if(typeof(value)=='object'){
var option='';
var listr='';
if(typeof(value[0]) != 'object' && value[0]=='') return;
for(var i=0;
i<value.length;
i++){
option+="<option value="+value[i]['AID']+">"+value[i]['AName']+"</option>";
listr+="<li data-val="+value[i]['AID']+">"+value[i]['AName']+"</li>";
items++;
}
$("#"+id).children("select").empty();
$("#"+id).children("select").append(option);
$("#"+id).children("ul").empty();
$("#"+id).children("ul").append(listr);
}
}
var ul=$("#"+id).children("ul");
if(items>10){
ul.height(200);
}
else{
ul.height('');
}
}
,getData:function(value){
var html=[];
for(var i=0;
i<areas.length;
i++){
if(areas[i]["APid"]==value){
html.push(areas[i]);
}
}
return html;
}
,getPreventData:function(value){
var $id=null;
for(var i=0;
i<areas.length;
i++){
if(areas[i]["AID"]==value){
$id=areas[i]["APid"];
}
}
return $id;
}
}
CSS代码(lq.datetimepick.css):
.selectul{position:relative;display:inline-block;cursor:pointer;float:left;margin-right:10px;}
.selectul ul{position:absolute;left:0;top:0px;background:#fff;border:1px solid #bdc3c7;border-top:none;padding:0px;overflow:hidden;overflow-y:auto;display:none;padding-top:31px;-webkit-box-shadow:1px 1px 2px #eee;box-shadow:1px 1px 2px #eee;}
.selectul ul li{height:20px;line-height:20px;color:#6a7576;font-size:12px;padding:5px 10px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.selectul ul li:hover{background:#666;color:#fff;cursor:pointer;}
.selectul select{display:none;}
.selectfocus{height:30px;line-height:30px;border:1px solid #d3dcdd;background-color:#fff;padding:0 0 0 8px;position:relative;z-index:1002;}
.selectfocus em{height:30px;display:block;background:url(../images/select-arr-default.gif) no-repeat right 0;font-style:normal;color:#4b555b;padding-right:8px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.select_ul_show .selectfocus{/*border-color:#91c4e5;border-bottom-color:#edf4f8;*/
}
.select_ul_show .selectfocus em{background-position:right -28px;}
/*时间样式*/
.lq-datetimepick{width:500px;/*height:280px;*/
padding:10px;position:absolute;/*left:50%;top:50%;margin:-160px 0 0 -260px;*/
border:1px solid #d3dcdd;background-color:#FFFFFF;-webkit-box-shadow:0 0 7px rgba(0,0,0,.2);box-shadow:0 0 7px rgba(0,0,0,.2);display:none;}
.datetime-arr{width:13px;height:7px;position:absolute;left:25px;top:-7px;background:url("../images/pop-tips-info-arr.gif") no-repeat 0 0;}
.select-datetime{width:100%;float:left;height:auto;*height:222px;}
.select-datetime dl{height:50px;}
.select-datetime dl.datetime-day{margin-bottom:10px;}
.select-datetime dl dt{width:100px;height:50px;float:left;text-align:center;line-height:18px;text-align:center;font-size:12px;color:#4b555b;}
.select-datetime dl dt a{display:block;padding:7px 0;}
.select-datetime dl dt span{display:block;border-right:1px solid #ecf0f1;margin-right:-1px;}
.select-datetime dl dt.last span{border-right:none;}
.select-datetime dl dt span i{color:#f03368;margin-left:6px;}
.select-datetime dl dt em{display:block;font-weight:normal;}
/*.select-datetime dl dt a:hover,*/
.select-datetime dl dt.current a{background-color:#13a4e7;color:#FFFFFF;text-decoration:none;font-weight:bold;}
/*.select-datetime dl dt a:hover i,*/
.select-datetime dl dt.current a i{color:#FFFFFF;}
.select-datetime dl dt a:hover{text-decoration:none;}
.select-datetime dl dd{width:99px;height:40px;float:left;background-color:#fff;border:1px solid #d3dcdd;padding:7px 0 6px;margin:-1px 0 0 -1px;line-height:20px;text-align:center;color:#4b555b;cursor:pointer;}
.select-datetime dl dd em{font-size:12px;display:block;}
.select-datetime dl dd.over{color:#95a5a6;background-color:#ecf0f1;}
.select-datetime dl dd.selected{color:#ffffff;background-color:#6b7879;}
/*年份*/
.datetime-select{height:32px;clear:both;margin-bottom:10px;padding-bottom:10px;border-bottom:1px solid #d3dcdd;}
.datetime-select .selectul{width:100px;}
/*日期*/
.select-datetime dl.datetime-day{height:35px;}
.select-datetime dl.datetime-day dt,.select-datetime dl.datetime-day dd{width:70px;height:30px;line-height:30px;}
.select-datetime dl.datetime-day dt{width:71px;}
.select-datetime dl.datetime-day dt span{border-right:none;font-size:14px;text-align:center;}
.select-datetime dl dd.blank{background-color:#fafbfb;}
.select-datetime dl dd.current{background-color:#f2f5f5;font-weight:bold;}
/*时分*/
.select-datetime dl.datetime-hour dd{width:61px;height:30px;line-height:30px;}
/**/
.select-datetime dl.datetime-week{height:50px;}
.select-datetime dl.datetime-week dt,.select-datetime dl.datetime-week dd{width:100px;height:50px;line-height:150%;}
.select-datetime dl.datetime-week dt span{border-right:1px solid #ecf0f1;font-size:12px;text-align:center;margin-right:-1px;}
.select-datetime dl dt.last span{border-right:none;}


