以下是 jQuery文字突出显示效果js代码 的示例演示效果:
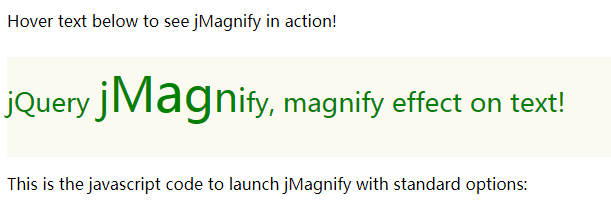
部分效果截图1:

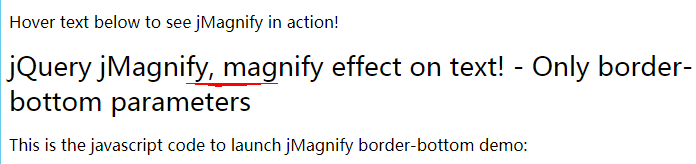
部分效果截图2:

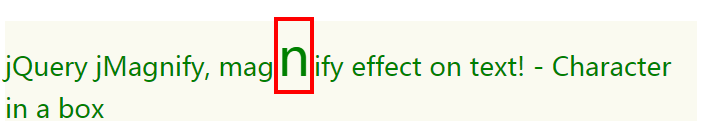
部分效果截图3:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery文字突出显示效果</title>
<script type="text/javascript" src="js/jquery.js" ></script>
<script type="text/javascript" src="js/jquery.jMagnify.js" ></script>
<script type="text/javascript">
$().ready(function() {
$('#first').jMagnify();
$('#second').jMagnify({
centralEffect: {'color': 'yellow'},
lat1Effect: {'color': 'orange'},
lat2Effect: {'color': 'red'},
lat3Effect: {'color': 'magenta'},
resetEffect: {'color': 'black'}
});
$('#third').jMagnify({
centralEffect: {'background-color': '#FFFF00'},
lat1Effect: {'background-color': '#FFFF44'},
lat2Effect: {'background-color': '#FFFF88'},
lat3Effect: {'background-color': '#FFFFCC'},
resetEffect: {'background-color': 'white'}
});
$('#fourth').jMagnify({
centralEffect: {'border': '4px solid red', 'font-size': '200%'},
lat1Effect: {},
lat2Effect: {},
lat3Effect: {},
resetEffect: {'border': '0', 'font-size': '100%'}
});
$('#double').jMagnify({
centralEffect: {'border-bottom': '4px solid red'},
lat1Effect: {'border-bottom': '3px solid red'},
lat2Effect: {'border-bottom': '2px solid red'},
lat3Effect: {'border-bottom': '1px solid red'},
resetEffect: {'border': '0'}
});
});
</script>
</head>
<body>
<h2>jMagnify plugin: documentation and demo page</h2>
<h3 id='h31'>Demo 1 - Standard options</h3>
<p>Hover text below to see jMagnify in action!</p>
<div style='font-size: 26px; height: 100px; color: green; background-color: #FAFAF0;'>
<p id='first'>jQuery jMagnify, magnify effect on text!</p>
</div>
<p>This is the javascript code to launch jMagnify with standard options:</p>
<pre>
$().ready(function() {
$('#first').jMagnify();
});
</pre>
<h3 id='h32'>Demo 2 - jMagnify text color demo (in a A element)</h3>
<p>Hover text below to see jMagnify in action!</p>
<a href='#' id='second' style='font-size: 22pt; color: black;'>Click here for my italian blog! (this is an A element)</a>
<p>This is the javascript code to launch jMagnify text color demo:</p>
<pre>
$().ready(function() {
$('#second').jMagnify({
centralEffect: {'color': 'yellow'},
lat1Effect: {'color': 'orange'},
lat2Effect: {'color': 'red'},
lat3Effect: {'color': 'magenta'},
resetEffect: {'color': 'black'}
});
});
</pre>
<h3 id='h33'>Demo 3 - jMagnify background-color demo</h3>
<p>Hover text below to see jMagnify in action!</p>
<div id='third'>OOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO</div>
<p>This is the javascript code to launch jMagnify background-color demo:</p>
<pre>
$().ready(function() {
$('#third').jMagnify({
centralEffect: {'background-color': '#FFFF00'},
lat1Effect: {'background-color': '#FFFF44'},
lat2Effect: {'background-color': '#FFFF88'},
lat3Effect: {'background-color': '#FFFFCC'},
resetEffect: {'background-color': 'white'}
});
});
</pre>
<h3 id='h34'>Demo 4 - jMagnify character box demo</h3>
<p>Hover text below to see jMagnify in action!</p>
<div style='font-size: 26px; height: 100px; color: green; background-color: #FAFAF0;'>
<p id='fourth' >jQuery jMagnify, magnify effect on text! - Character in a box</p>
</div>
<p>This is the javascript code to launch jMagnify character box demo:</p>
<pre>
$().ready(function() {
$('#fourth').jMagnify({
centralEffect: {'border': '4px solid red', 'font-size': '200%'},
lat1Effect: {},
lat2Effect: {},
lat3Effect: {},
resetEffect: {'border': '0', 'font-size': '100%'}
});
});
</pre>
<h3 id='h35'>Demo 5 - jMagnify border-bottom demo</h3>
<p>Hover text below to see jMagnify in action!</p>
<div id='double' style='font-size: 26px;'>jQuery jMagnify, magnify effect on text! - Only border-bottom parameters</div>
<p>This is the javascript code to launch jMagnify border-bottom demo:</p>
<pre>
$().ready(function() {
$('#double').jMagnify({
centralEffect: {'border-bottom': '4px solid red'},
lat1Effect: {'border-bottom': '3px solid red'},
lat2Effect: {'border-bottom': '2px solid red'},
lat3Effect: {'border-bottom': '1px solid red'},
resetEffect: {'border': '0'}
});
});
</pre>
</body>
</html>JS代码(jquery.jMagnify.js):
/* * jMagnify jQuery plugin - Rel. 0.1 * * Copyright (c) 2010 Giovanni Casassa (senamion.com - senamion.it) * * Dual licensed under the MIT (MIT-LICENSE.txt) * and GPL (GPL-LICENSE.txt) licenses. * * http://www.senamion.com * */
(function($){
$.fn.jMagnify = function(o){
o = $.extend({
centralEffect:{
'font-size':'200%'}
,lat1Effect:{
'font-size':'180%'}
,lat2Effect:{
'font-size':'150%'}
,lat3Effect:{
'font-size':'120%'}
,resetEffect:{
'font-size':'100%'}
}
,o);
return this.each(function(i){
var el = $(this);
varuuid = (el.attr('id') || el.attr('class') || 'internalName') + '_jMagnify';
var myText = "";
var aStr = el.text().split("");
for (var len in aStr)myText += "<span class='" + uuid + "'>" + aStr[len] + "</span>";
el.html(myText);
$('.' + uuid).hover(function(){
$(this).css(o.centralEffect).next().css(o.lat1Effect).next().css(o.lat2Effect).next().css(o.lat3Effect);
$(this).prev().css(o.lat1Effect).prev().css(o.lat2Effect).prev().css(o.lat3Effect);
}
,function(){
$(this).css(o.resetEffect).next().css(o.resetEffect).next().css(o.resetEffect).next().css(o.resetEffect);
$(this).prev().css(o.resetEffect).prev().css(o.resetEffect).prev().css(o.resetEffect);
}
);
}
);
}
;
}
)(jQuery);


