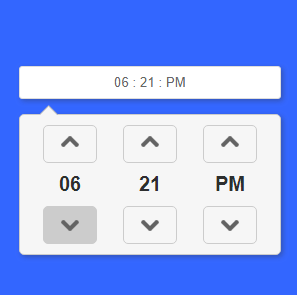
以下是 jQuery时间选择插件Timepicki js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery时间选择插件Timepicki</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/timepicki.css"/>
<style>
*{margin:0;padding:0;}
body {
font-family: 'arial';
background-color:#36F;
}
a {
text-decoration: none;
color: #66666B;
}
a span {
font-size: 12px;
}
input{padding:8px 5px;width:250px;border-radius:3px;border:1px solid #ddd;outline:none;text-align:center;color:#666;box-shadow: 2px 2px 5px 0px rgba(50, 50, 50, 0.35);}
input:focus{border-color:#ccc;color:#333;}
</style>
</head>
<body>
<center>
<br/><br/><br/><br/><br/>
<input type="text" name="time" value="点击我选择时间!"/>
</center>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/timepicki.js"></script>
<script>
$("input").timepicki();
</script>
</body>
</html>
JS代码(timepicki.js):
(function($){
$.fn.timepicki = function(options){
var defaults ={
}
;
var settings = $.extend({
}
,defaults,options);
return this.each(function(){
var ele = $(this);
var ele_hei = ele.outerHeight();
var ele_lef = ele.position().left;
ele_hei += 15;
$(ele).wrap("<div class='time_pick'>");
var ele_par = $(this).parents(".time_pick");
ele_par.append("<div class='timepicker_wrap'><div class='arrow_top'></div><div class='time'><div class='prev'></div><div class='ti_tx'></div><div class='next'></div></div><div class='mins'><div class='prev'></div><div class='mi_tx'></div><div class='next'></div></div><div class='meridian'><div class='prev'></div><div class='mer_tx'></div><div class='next'></div></div></div>");
var ele_next = $(this).next(".timepicker_wrap");
var ele_next_all_child = ele_next.find("div");
ele_next.css({
"top":ele_hei + "px","left":ele_lef + "px"}
);
$(document).on("click",function(event){
if (!$(event.target).is(ele_next)){
if (!$(event.target).is(ele)){
var tim = ele_next.find(".ti_tx").html();
var mini = ele_next.find(".mi_tx").text();
var meri = ele_next.find(".mer_tx").text();
if (tim.length != 0 && mini.length != 0 && meri.length != 0){
ele.val(tim + ":" + mini + ":" + meri)}
if (!$(event.target).is(ele_next) && !$(event.target).is(ele_next_all_child)){
ele_next.fadeOut()}
}
else{
set_date();
ele_next.fadeIn()}
}
}
);
function set_date(){
var d = new Date();
var ti = d.getHours();
var mi = d.getMinutes();
var mer = "AM";
if (12 < ti){
ti -= 12;
mer = "PM"}
if (ti < 10){
ele_next.find(".ti_tx").text("0" + ti)}
else{
ele_next.find(".ti_tx").text(ti)}
if (mi < 10){
ele_next.find(".mi_tx").text("0" + mi)}
else{
ele_next.find(".mi_tx").text(mi)}
if (mer < 10){
ele_next.find(".mer_tx").text("0" + mer)}
else{
ele_next.find(".mer_tx").text(mer)}
}
var cur_next = ele_next.find(".next");
var cur_prev = ele_next.find(".prev");
$(cur_prev).add(cur_next).on("click",function(){
var cur_ele = $(this);
var cur_cli = null;
var ele_st = 0;
var ele_en = 0;
if (cur_ele.parent().attr("class") == "time"){
cur_cli = "time";
ele_en = 12;
var cur_time = null;
cur_time = ele_next.find("." + cur_cli + " .ti_tx").text();
cur_time = parseInt(cur_time);
if (cur_ele.attr("class") == "next"){
if (cur_time == 12){
ele_next.find("." + cur_cli + " .ti_tx").text("01")}
else{
cur_time++;
if (cur_time < 10){
ele_next.find("." + cur_cli + " .ti_tx").text("0" + cur_time)}
else{
ele_next.find("." + cur_cli + " .ti_tx").text(cur_time)}
}
}
else{
if (cur_time == 1){
ele_next.find("." + cur_cli + " .ti_tx").text(12)}
else{
cur_time--;
if (cur_time < 10){
ele_next.find("." + cur_cli + " .ti_tx").text("0" + cur_time)}
else{
ele_next.find("." + cur_cli + " .ti_tx").text(cur_time)}
}
}
}
else if (cur_ele.parent().attr("class") == "mins"){
cur_cli = "mins";
ele_en = 59;
var cur_mins = null;
cur_mins = ele_next.find("." + cur_cli + " .mi_tx").text();
cur_mins = parseInt(cur_mins);
if (cur_ele.attr("class") == "next"){
if (cur_mins == 59){
ele_next.find("." + cur_cli + " .mi_tx").text("00")}
else{
cur_mins++;
if (cur_mins < 10){
ele_next.find("." + cur_cli + " .mi_tx").text("0" + cur_mins)}
else{
ele_next.find("." + cur_cli + " .mi_tx").text(cur_mins)}
}
}
else{
if (cur_mins == 0){
ele_next.find("." + cur_cli + " .mi_tx").text(59)}
else{
cur_mins--;
if (cur_mins < 10){
ele_next.find("." + cur_cli + " .mi_tx").text("0" + cur_mins)}
else{
ele_next.find("." + cur_cli + " .mi_tx").text(cur_mins)}
}
}
}
else{
ele_en = 1;
cur_cli = "meridian";
var cur_mer = null;
cur_mer = ele_next.find("." + cur_cli + " .mer_tx").text();
if (cur_ele.attr("class") == "next"){
if (cur_mer == "AM"){
ele_next.find("." + cur_cli + " .mer_tx").text("PM")}
else{
ele_next.find("." + cur_cli + " .mer_tx").text("AM")}
}
else{
if (cur_mer == "AM"){
ele_next.find("." + cur_cli + " .mer_tx").text("PM")}
else{
ele_next.find("." + cur_cli + " .mer_tx").text("AM")}
}
}
}
)}
)}
}
(jQuery));
CSS代码(timepicki.css):
.ti_tx,.mi_tx,.mer_tx{width:100%;text-align:center;margin:10px 0;}
.time,.mins,.meridian{width:60px;float:left;margin:0px 10px;font-size:20px;color:#2d2e2e;font-family:'arial';font-weight:700;}
.prev,.next{cursor:pointer;padding:18px;width:28%;border:1px solid #ccc;margin:auto;background:url(../images/arrow.png) no-repeat;border-radius:5px;}
.prev:hover,.next:hover{background-color:#ccc;}
.next{background-position:50% 150%;}
.prev{background-position:50% -50%;}
.time_pick{position:relative;}
.timepicker_wrap{padding:10px;border-radius:5px;z-index:2;display:none;width:240px;box-shadow:2px 2px 5px 0px rgba(50,50,50,0.35);background:#f6f6f6;border:1px solid #ccc;float:left;position:absolute;top:27px;left:0px;}
.arrow_top{position:absolute;top:-10px;left:20px;background:url(../images/top_arr.png) no-repeat;width:18px;height:10px;z-index:3;}


