以下是 jquery数字智能加减插件spinner js代码 的示例演示效果:
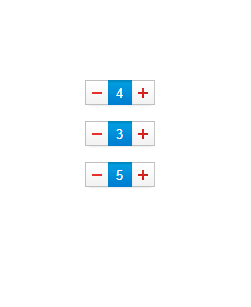
部分效果截图:

HTML代码(index.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>jquery.spinner�������ܼӼ����</title>
<link rel="stylesheet" href="css/jquery.spinner.css" />
<style type="text/css">
body {margin: 20px;}
.spinnerExample {margin:10px 0;}
</style>
</head>
<body>
<script type="text/javascript" src="js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="js/jquery.spinner.js"></script>
<br/><br/><br/><br/>
<center>
<input type="text" class="spinnerExample"/>
<br/>
<input type="text" class="spinnerExample"/>
<br/>
<input type="text" class="spinnerExample"/>
</center>
<script type="text/javascript">
$('.spinnerExample').spinner({});
</script>
</body>
</html>
JS代码(jquery.spinner.js):
;
(function ($){
$.fn.spinner = function (opts){
return this.each(function (){
var defaults ={
value:0,min:0}
var options = $.extend(defaults,opts) var keyCodes ={
up:38,down:40}
var container = $('<div></div>') container.addClass('spinner') var textField = $(this).addClass('value').attr('maxlength','2').val(options.value) .bind('keyup paste change',function (e){
var field = $(this) if (e.keyCode == keyCodes.up) changeValue(1) else if (e.keyCode == keyCodes.down) changeValue(-1) else if (getValue(field) != container.data('lastValidValue')) validateAndTrigger(field)}
) textField.wrap(container) var increaseButton = $('<button class="increase">+</button>').click(function (){
changeValue(1)}
) var decreaseButton = $('<button class="decrease">-</button>').click(function (){
changeValue(-1)}
) validate(textField) container.data('lastValidValue',options.value) textField.before(decreaseButton) textField.after(increaseButton) function changeValue(delta){
textField.val(getValue() + delta) validateAndTrigger(textField)}
function validateAndTrigger(field){
clearTimeout(container.data('timeout')) var value = validate(field) if (!isInvalid(value)){
textField.trigger('update',[field,value])}
}
function validate(field){
var value = getValue() if (value <= options.min) decreaseButton.attr('disabled','disabled') else decreaseButton.removeAttr('disabled') field.toggleClass('invalid',isInvalid(value)).toggleClass('passive',value === 0) if (isInvalid(value)){
var timeout = setTimeout(function (){
textField.val(container.data('lastValidValue')) validate(field)}
,500) container.data('timeout',timeout)}
else{
container.data('lastValidValue',value)}
return value}
function isInvalid(value){
return isNaN(+value) || value < options.min;
}
function getValue(field){
field = field || textField;
return parseInt(field.val() || 0,10)}
}
)}
}
)(jQuery)CSS代码(jquery.spinner.css):
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font:inherit;font-size:100%;vertical-align:baseline}
html{line-height:1}
ol,ul{list-style:none}
table{border-collapse:collapse;border-spacing:0}
caption,th,td{text-align:left;font-weight:normal;vertical-align:middle}
q,blockquote{quotes:none}
q:before,q:after,blockquote:before,blockquote:after{content:"";content:none}
a img{border:none}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary{display:block}
.spinner-sprite,.spinner .decrease,.spinner .decrease[disabled],.spinner .increase,.spinner .value,.spinner .value.passive{background:url('../images/spinner.png') no-repeat}
.spinner{height:25px;width:71px;overflow:hidden;*zoom:1;-webkit-box-shadow:0 3px 3px -4px #aaa;-moz-box-shadow:0 3px 3px -4px #aaa;box-shadow:0 3px 3px -4px #aaa}
.spinner button,.spinner .value{text-align:center;display:block;float:left;height:100%;line-height:25px;margin:0}
.spinner button{border:none;width:23px;color:#e5312a;font:22px Arial bold;padding:0;outline:none}
.spinner .decrease{background-position:0 -50px;cursor:pointer;text-indent:-10000px}
.spinner .decrease[disabled]{background-position:0 -75px;cursor:default}
.spinner .increase{background-position:0 0;cursor:pointer;text-indent:-10000px}
.spinner .value{background-position:0 -100px;width:24px;height:27px;border:none;font-family:Arial;color:#ffffff;padding:0px}
.spinner .value.passive{background-position:0 -25px;color:#919191}
.spinner .error,.spinner .invalid{background:#aa0000}


