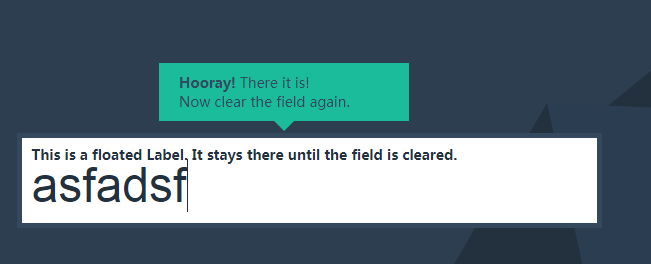
以下是 jQuery浮动标签插件floatlabels js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta charset='gb2312'>
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!--<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700,600|Oswald' rel='stylesheet' type='text/css'>-->
<link rel="stylesheet" type="text/css" href="css/stylesheet.css" media="screen" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/socialite.js" type="text/javascript"></script>
<script src="js/prism.js" type="text/javascript"></script>
<script src="js/floatlabels.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
<title>jQuery������ǩ���floatlabels - ����Ա���ʦ�����Ա���</title>
</head>
<body>
<header>
<div class="inner">
<h2>jQuery������ǩ���floatlabels</h2>
</div>
<div id="hero">
<div class="inner">
<div id="demo-input">
<div id="tagbox">
�����κζ������ı�����ܿ���������ǩ�Ķ�����
</div>
<div id="tagbox2">
<strong>Hooray!</strong> There it is!<br>
Now clear the field again.
</div>
<input type="text" id="demo-floatlabel" placeholder="Start typing..." data-label="This is a floated Label. It stays there until the field is cleared.">
</div>
</div>
</div>
<div id="links" class="clearfix"></div>
</header>
<section id="colorlines" class="clearfix">
<div class="_1"></div>
<div class="_2"></div>
<div class="_3"></div>
<div class="_4"></div>
<div class="_5"></div>
</section>
</body>
</html>
JS代码(main.js):
$(document).ready(function(){
$('#demo-floatlabel').floatlabel({
labelEndTop:"12px"}
);
Socialite.load();
$('#demo-floatlabel').on('keyup blur change',function(){
if( $(this).val() != '' ){
$('#tagbox').fadeOut();
$('#tagbox2').fadeIn();
}
else{
$('#tagbox2').fadeOut();
$('#tagbox').fadeIn();
}
}
).focus();
}
);
JS代码(prism.js):
/** * Prism:Lightweight,robust,elegant syntax highlighting * MIT license http://www.opensource.org/licenses/mit-license.php/ * @author Lea Verou http://lea.verou.me */
(function(){
var e=/\blang(?:uage)?-(?!\*)(\w+)\b/i,t=self.Prism={
util:{
type:function(e){
return Object.prototype.toString.call(e).match(/\[object (\w+)\]/)[1]}
,clone:function(e){
var n=t.util.type(e);
switch(n){
case"Object":var r={
}
;
for(var i in e)e.hasOwnProperty(i)&&(r[i]=t.util.clone(e[i]));
return r;
case"Array":return e.slice()}
return e}
}
,languages:{
extend:function(e,n){
var r=t.util.clone(t.languages[e]);
for(var i in n)r[i]=n[i];
return r}
,insertBefore:function(e,n,r,i){
i=i||t.languages;
var s=i[e],o={
}
;
for(var u in s)if(s.hasOwnProperty(u)){
if(u==n)for(var a in r)r.hasOwnProperty(a)&&(o[a]=r[a]);
o[u]=s[u]}
return i[e]=o}
,DFS:function(e,n){
for(var r in e){
n.call(e,r,e[r]);
t.util.type(e)==="Object"&&t.languages.DFS(e[r],n)}
}
}
,highlightAll:function(e,n){
var r=document.querySelectorAll('code[class*="language-"],[class*="language-"] code,code[class*="lang-"],[class*="lang-"] code');
for(var i=0,s;
s=r[i++];
)t.highlightElement(s,e===!0,n)}
,highlightElement:function(r,i,s){
var o,u,a=r;
while(a&&!e.test(a.className))a=a.parentNode;
if(a){
o=(a.className.match(e)||[,""])[1];
u=t.languages[o]}
if(!u)return;
r.className=r.className.replace(e,"").replace(/\s+/g," ")+" language-"+o;
a=r.parentNode;
/pre/i.test(a.nodeName)&&(a.className=a.className.replace(e,"").replace(/\s+/g," ")+" language-"+o);
var f=r.textContent;
if(!f)return;
f=f.replace(/&/g,"&
").replace(/</g,"<
").replace(/\u00a0/g," ");
var l={
element:r,language:o,grammar:u,code:f}
;
t.hooks.run("before-highlight",l);
if(i&&self.Worker){
var c=new Worker(t.filename);
c.onmessage=function(e){
l.highlightedCode=n.stringify(JSON.parse(e.data),o);
t.hooks.run("before-insert",l);
l.element.innerHTML=l.highlightedCode;
s&&s.call(l.element);
t.hooks.run("after-highlight",l)}
;
c.postMessage(JSON.stringify({
language:l.language,code:l.code}
))}
else{
l.highlightedCode=t.highlight(l.code,l.grammar,l.language);
t.hooks.run("before-insert",l);
l.element.innerHTML=l.highlightedCode;
s&&s.call(r);
t.hooks.run("after-highlight",l)}
}
,highlight:function(e,r,i){
return n.stringify(t.tokenize(e,r),i)}
,tokenize:function(e,n,r){
var i=t.Token,s=[e],o=n.rest;
if(o){
for(var u in o)n[u]=o[u];
delete n.rest}
e:for(var u in n){
if(!n.hasOwnProperty(u)||!n[u])continue;
var a=n[u],f=a.inside,l=!!a.lookbehind,c=0;
a=a.pattern||a;
for(var h=0;
h<s.length;
h++){
var p=s[h];
if(s.length>e.length)break e;
if(p instanceof i)continue;
a.lastIndex=0;
var d=a.exec(p);
if(d){
l&&(c=d[1].length);
var v=d.index-1+c,d=d[0].slice(c),m=d.length,g=v+m,y=p.slice(0,v+1),b=p.slice(g+1),w=[h,1];
y&&w.push(y);
var E=new i(u,f?t.tokenize(d,f):d);
w.push(E);
b&&w.push(b);
Array.prototype.splice.apply(s,w)}
}
}
return s}
,hooks:{
all:{
}
,add:function(e,n){
var r=t.hooks.all;
r[e]=r[e]||[];
r[e].push(n)}
,run:function(e,n){
var r=t.hooks.all[e];
if(!r||!r.length)return;
for(var i=0,s;
s=r[i++];
)s(n)}
}
}
,n=t.Token=function(e,t){
this.type=e;
this.content=t}
;
n.stringify=function(e,r,i){
if(typeof e=="string")return e;
if(Object.prototype.toString.call(e)=="[object Array]")return e.map(function(t){
return n.stringify(t,r,e)}
).join("");
var s={
type:e.type,content:n.stringify(e.content,r,i),tag:"span",classes:["token",e.type],attributes:{
}
,language:r,parent:i}
;
s.type=="comment"&&(s.attributes.spellcheck="true");
t.hooks.run("wrap",s);
var o="";
for(var u in s.attributes)o+=u+'="'+(s.attributes[u]||"")+'"';
return"<"+s.tag+' class="'+s.classes.join(" ")+'" '+o+">"+s.content+"</"+s.tag+">"}
;
if(!self.document){
self.addEventListener("message",function(e){
var n=JSON.parse(e.data),r=n.language,i=n.code;
self.postMessage(JSON.stringify(t.tokenize(i,t.languages[r])));
self.close()}
,!1);
return}
var r=document.getElementsByTagName("script");
r=r[r.length-1];
if(r){
t.filename=r.src;
document.addEventListener&&!r.hasAttribute("data-manual")&&document.addEventListener("DOMContentLoaded",t.highlightAll)}
}
)();
;
Prism.languages.markup={
comment:/<
!--[\w\W]*?-->/g,prolog:/<
\?.+?\?>/,doctype:/<
!DOCTYPE.+?>/,cdata:/<
!\[CDATA\[[\w\W]*?]]>/i,tag:{
pattern:/<
\/?[\w:-]+\s*(?:\s+[\w:-]+(?:=(?:("|')(\\?[\w\W])*?\1|\w+))?\s*)*\/?>/gi,inside:{
tag:{
pattern:/^<
\/?[\w:-]+/i,inside:{
punctuation:/^<
\/?/,namespace:/^[\w-]+?:/}
}
,"attr-value":{
pattern:/=(?:('|")[\w\W]*?(\1)|[^\s>]+)/gi,inside:{
punctuation:/=|>|"/g}
}
,punctuation:/\/?>/g,"attr-name":{
pattern:/[\w:-]+/g,inside:{
namespace:/^[\w-]+?:/}
}
}
}
,entity:/&
#?[\da-z]{
1,8}
;
/gi}
;
Prism.hooks.add("wrap",function(e){
e.type==="entity"&&(e.attributes.title=e.content.replace(/&
/,"&"))}
);
;
Prism.languages.css={
comment:/\/\*[\w\W]*?\*\//g,atrule:{
pattern:/@[\w-]+?.*?(;
|(?=\s*{
))/gi,inside:{
punctuation:/[;
:]/g}
}
,url:/url\((["']?).*?\1\)/gi,selector:/[^\{
\}
\s][^\{
\}
;
]*(?=\s*\{
)/g,property:/(\b|\B)[\w-]+(?=\s*:)/ig,string:/("|')(\\?.)*?\1/g,important:/\B!important\b/gi,ignore:/&(lt|gt|amp);
/gi,punctuation:/[\{
\}
;
:]/g}
;
Prism.languages.markup&&Prism.languages.insertBefore("markup","tag",{
style:{
pattern:/(<
|<)style[\w\W]*?(>|>
)[\w\W]*?(<
|<)\/style(>|>
)/ig,inside:{
tag:{
pattern:/(<
|<)style[\w\W]*?(>|>
)|(<
|<)\/style(>|>
)/ig,inside:Prism.languages.markup.tag.inside}
,rest:Prism.languages.css}
}
}
);
;
Prism.languages.clike={
comment:{
pattern:/(^|[^\\])(\/\*[\w\W]*?\*\/|(^|[^:])\/\/.*?(\r?\n|$))/g,lookbehind:!0}
,string:/("|')(\\?.)*?\1/g,"class-name":{
pattern:/((?:(?:class|interface|extends|implements|trait|instanceof|new)\s+)|(?:catch\s+\())[a-z0-9_\.\\]+/ig,lookbehind:!0,inside:{
punctuation:/(\.|\\)/}
}
,keyword:/\b(if|else|while|do|for|return|in|instanceof|function|new|try|throw|catch|finally|null|break|continue)\b/g,"boolean":/\b(true|false)\b/g,"function":{
pattern:/[a-z0-9_]+\(/ig,inside:{
punctuation:/\(/}
}
,number:/\b-?(0x[\dA-Fa-f]+|\d*\.?\d+([Ee]-?\d+)?)\b/g,operator:/[-+]{
1,2}
|!|<
=?|>=?|={
1,3}
|(&
){
1,2}
|\|?\||\?|\*|\/|\~|\^|\%/g,ignore:/&(lt|gt|amp);
/gi,punctuation:/[{
}
[\];
(),.:]/g}
;
;
Prism.languages.javascript=Prism.languages.extend("clike",{
keyword:/\b(var|let|if|else|while|do|for|return|in|instanceof|function|new|with|typeof|try|throw|catch|finally|null|break|continue)\b/g,number:/\b-?(0x[\dA-Fa-f]+|\d*\.?\d+([Ee]-?\d+)?|NaN|-?Infinity)\b/g}
);
Prism.languages.insertBefore("javascript","keyword",{
regex:{
pattern:/(^|[^/])\/(?!\/)(\[.+?]|\\.|[^/\r\n])+\/[gim]{
0,3}
(?=\s*($|[\r\n,.;
}
)]))/g,lookbehind:!0}
}
);
Prism.languages.markup&&Prism.languages.insertBefore("markup","tag",{
script:{
pattern:/(<
|<)script[\w\W]*?(>|>
)[\w\W]*?(<
|<)\/script(>|>
)/ig,inside:{
tag:{
pattern:/(<
|<)script[\w\W]*?(>|>
)|(<
|<)\/script(>|>
)/ig,inside:Prism.languages.markup.tag.inside}
,rest:Prism.languages.javascript}
}
}
);
;
CSS代码(stylesheet.css):
code[class*="language-"],pre[class*="language-"]{color:black;text-shadow:0 1px white;font-family:Consolas,Monaco,'Andale Mono',monospace;direction:ltr;text-align:left;white-space:pre;word-spacing:normal;-moz-tab-size:4;-o-tab-size:4;tab-size:4;-webkit-hyphens:none;-moz-hyphens:none;-ms-hyphens:none;hyphens:none;}
pre[class*="language-"]::-moz-selection,pre[class*="language-"]::-moz-selection,code[class*="language-"]::-moz-selection,code[class*="language-"]::-moz-selection{text-shadow:none;background:#b3d4fc;}
pre[class*="language-"]::selection,pre[class*="language-"]::selection,code[class*="language-"]::selection,code[class*="language-"]::selection{text-shadow:none;background:#b3d4fc;}
@media print{code[class*="language-"],pre[class*="language-"]{text-shadow:none;}
}
/* Code blocks */
pre[class*="language-"]{padding:1em;margin:.5em 0;overflow:auto;}
:not(pre) > code[class*="language-"],pre[class*="language-"]{background:#f5f2f0;}
/* Inline code */
:not(pre) > code[class*="language-"]{padding:.1em;border-radius:.3em;}
.token.comment,.token.prolog,.token.doctype,.token.cdata{color:slategray;}
.token.punctuation{color:#999;}
.namespace{opacity:.7;}
.token.property,.token.tag,.token.boolean,.token.number,.token.constant,.token.symbol{color:#905;}
.token.selector,.token.attr-name,.token.string,.token.builtin{color:#690;}
.token.operator,.token.entity,.token.url,.language-css .token.string,.style .token.string,.token.variable{color:#a67f59;background:rgba(255,255,255,0.5);}
.token.atrule,.token.attr-value,.token.keyword{color:#07a;}
.token.regex,.token.important{color:#e90;}
.token.important{font-weight:bold;}
.token.entity{cursor:help;}
.clearfix:after{clear:both;content:'.';display:block;visibility:hidden;height:0;}
.clearfix{display:inline-block;}
* html .clearfix{height:1%;}
.clearfix{display:block;}
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
body{margin:0;padding:0;font-family:'Open Sans',sans-serif;color:#34495e;font-size:14px;}
a:link,a:visited{color:#2c3e50;text-decoration:none;font-weight:bold;}
a:hover,a:active{color:#1abc9c;}
header{background:#2c3e50 url(../images/hero_bg.png) no-repeat right top;colro:white;}
header > .inner{width:900px;margin:0 auto;font-family:'Oswald',sans-serif;height:80px;text-align:center;}
header > .inner h1,header > .inner h2{display:inline-block;line-height:80px;text-align:center;color:white;}
header > .inner h2{margin-left:20px;}
header #hero{position:relative;}
header #hero .inner{width:900px;margin:0 auto;}
header #hero .inner #demo-input{position:relative;width:65%;margin:0 auto;padding:150px 0 50px 0;}
header #hero .inner #demo-input input{border:5px solid #34495e;font-size:48px;padding:10px;width:100%;outline:0;color:#22313d;}
header #hero .inner #demo-input label{font-weight:bold;padding-left:5px;color:#22313d;}
header #hero #tagbox{top:60px;left:50%;position:absolute;background:#1abc9c;padding:10px 20px;width:250px;margin-left:-350px;}
header #hero #tagbox:after{top:100%;left:50%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-color:rgba(136,183,213,0);border-top-color:#1abc9c;border-width:10px;margin-left:-10px;}
header #hero #tagbox2{display:none;top:80px;left:50%;position:absolute;background:#1abc9c;padding:10px 20px;width:250px;margin-left:-150px;z-index:1000;}
header #hero #tagbox2:after{top:100%;left:50%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-color:rgba(136,183,213,0);border-top-color:#1abc9c;border-width:10px;margin-left:-10px;}
h1,h2,h3,h4{margin:0;padding:0;}
h3{background:#1abc9c;line-height:30px;padding:0 10px;color:white;float:left;margin:20px 0;}
h4{margin-bottom:20px;}
#links{width:600px;margin:0 auto;padding-bottom:40px;}
#links a{padding:10px 0;display:block;background:#1abc9c;text-align:center;float:left;color:white;font-weight:bold;width:31.3333%;margin:0 1%;}
#links a small{display:block;font-size:10px;text-transform:uppercase;font-weight:normal;letter-spacing:2px;}
#colorlines > div{width:20%;height:50px;float:left;}
#colorlines ._1{background-color:#1abc9c;}
#colorlines ._2{background-color:#2ecc71;}
#colorlines ._3{background-color:#3498db;}
#colorlines ._4{background-color:#9b59b6;}
#colorlines ._5{background-color:#34495e;}
#social-buttons{text-align:center;}
#social-buttons .vhidden{border:0;clip:rect(0 0 0 0);height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px;}
#social-buttons .social-buttons{display:inline-block;margin:0;padding:0;}
#social-buttons .social-buttons > li{display:block;margin:0;padding:10px;float:left;}
#social-buttons .social-buttons .socialite{display:block;position:relative;background:url('../images/social-sprite.png') 0 0 no-repeat;}
#social-buttons .social-buttons .socialite-loaded{background:none !important;}
#social-buttons .social-buttons .twitter-share{width:55px;height:65px;background-position:0 0;}
#social-buttons .social-buttons .googleplus-one{width:50px;height:65px;background-position:-75px 0;}
#social-buttons .social-buttons .facebook-like{width:50px;height:65px;background-position:-145px 0;}
#social-buttons .social-buttons .linkedin-share{width:60px;height:65px;background-position:-215px 0;}
#content{width:900px;margin:0 auto;padding:60px 20px;margin-bottom:200px;}
#content div.block{background:#EFEFEF;padding:20px;}


