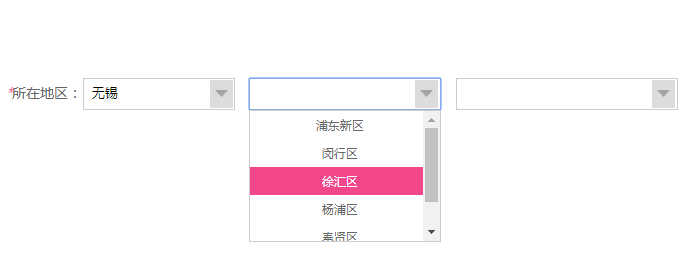
以下是 jQuery input文本框点击下拉选择js特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta content="all" name="robots" />
<meta name="Copyright" content="" />
<title>jQuery input文本框点击下拉选择代码</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<style>
*{ margin:0; padding:0;}
.none{ display:none;}
.area{ margin-top:15px;}
.area span{ display:inline-block; width:100px; text-align:right; font-size:14px; color:#666; line-height:30px;}
.area span i{ color:#f3478c;}
.area em{ font-size:14px; color:#d80000;}
.area ul{ display:inline-block; margin-left:-4px;}
.area ul li{ margin-right:10px; display:inline-block;}
/*地区 选择 下拉*/
.return_reques{ position:relative;}
.return_reques input{width:150px;height:30px;text-indent:0.5rem; background-color:#fff; border:1px solid #ccc; vertical-align:middle; line-height:30px;}
.return_reques .local{ background:url(images/bot_imgs.png) no-repeat;background-position:99% center;}
.return_reques .local2{ background:url(images/bot_imgs.png) no-repeat;background-position:99% center;}
.return_reques .bomb_con_style{ background-color:#fff; position:absolute;left:0px;z-index:999999; cursor:pointer;f3478c; border:1px solid #ccc; height:130px; overflow:auto;}
.return_reques .bomb_con_style dd{background-color:#fff;height:28px;line-height:28px;color:#f3478c;font-size:12px; color:#666; text-indent:0.5em;}
.return_reques .bomb_con_style dd:hover{ background-color:#f3478c; color:#fff;}
.return_reque{ position:relative;}
.return_reque input{width:190px;height:30px;text-indent:0.5rem; background-color:#fff; border:1px solid #ccc;vertical-align:middle; line-height:30px;}
.return_reque .local{ background:url(images/bot_imgs.png) no-repeat;background-position:99% center;}
.return_reque .local2{ background:url(images/bot_imgs.png) no-repeat;background-position:99% center;}
.return_reque .bomb_con_style{ background-color:#fff; position:absolute;left:0px;z-index:999999; cursor:pointer;f3478c; border:1px solid #ccc; height:130px; overflow:auto;}
.return_reque .bomb_con_style dd{background-color:#fff;height:28px;line-height:28px;color:#f3478c;font-size:12px; color:#666; text-indent:0.5em;}
.return_reque .bomb_con_style dd:hover{ background-color:#f3478c; color:#fff;}
.return_requ{ position:relative;}
.return_requ input{width:220px;height:30px;text-indent:0.5rem; background-color:#fff; border:1px solid #ccc; vertical-align:middle; line-height:30px;}
.return_requ .local{ background:url(images/bot_imgs.png) no-repeat;background-position:99% center;}
.return_requ .local2{ background:url(images/bot_imgs.png) no-repeat;background-position:99% center;}
.return_requ .bomb_con_style{ background-color:#fff; position:absolute;left:0px;z-index:999999; cursor:pointer;f3478c; border:1px solid #ccc; height:130px; overflow:auto;}
.return_requ .bomb_con_style dd{background-color:#fff;height:28px;line-height:28px;color:#f3478c;font-size:12px; color:#666; text-indent:0.5em;}
.return_requ .bomb_con_style dd:hover{ background-color:#f3478c; color:#fff;}
/*地区 选择 下拉 结束*/
</style>
<body>
<center><br><br><br><br>
<div class="area"><span><i>*</i>所在地区:</span>
<ul class="clearfix">
<li class="return_reques">
<input type="text" name="" class="local select_style provin_select" readonly>
<div class="clearfix pa">
<div class="bomb_con_style provin_con none">
<dl>
<dd>北京</dd>
<dd>上海</dd>
<dd>天津</dd>
<dd>无锡</dd>
<dd>广州</dd>
<dd>温州</dd>
</dl>
</div>
</div>
</li>
<li class="return_reque">
<input type="text" name="" class="local select_style provin_select" readonly>
<div class="clearfix pa">
<div class="bomb_con_style provin_con none">
<dl>
<dd>浦东新区</dd>
<dd>闵行区</dd>
<dd>徐汇区</dd>
<dd>杨浦区</dd>
<dd>奉贤区</dd>
<dd>闸北区</dd>
</dl>
</div>
</div>
</li>
<li class="return_requ">
<input type="text" name="" class="local select_style provin_select" readonly>
<div class="clearfix pa">
<div class="bomb_con_style provin_con none">
<dl>
<dd>陆家嘴软件园</dd>
<dd>张江高科软件园</dd>
</dl>
</div>
</div>
</li>
</ul>
</div><!--area ed-->
</center>
<script src="js/jquery-1.8.2.min.js"></script>
<script>
$(function(){
function select_simulated(select_style,bomb_con_style){
$(document).click(function(){
$(bomb_con_style).hide();
})
$(select_style).live('click',function(e){
var thisinput=$(this);
var local=$(this).position();
var bomb_con=$(bomb_con_style);
$(this).parents("li").siblings().find(bomb_con_style).hide();
$(this).parent().find(bomb_con_style).width($(this).width());//下拉框的宽度
$(this).parent().find(bomb_con_style).show();
e?e.stopPropagation():event.cancelBubble = true;
bomb_con.find("dd").click(function(e){
var bomb_text=$(this).text();
$(this).addClass("selected").siblings().removeClass("selected");
$(this).parents(bomb_con_style).hide();
$(this).parents("li").find(select_style).val(bomb_text);
e?e.stopPropagation():event.cancelBubble = true;
});
});
return false;
}
select_simulated(".provin_select",".provin_con");
$(".local").focus(function(){
$(this).addClass("local3");
});
$(".local").blur(function(){
$(this).removeClass("local3");
});
})
</script>
</body>
</html>


