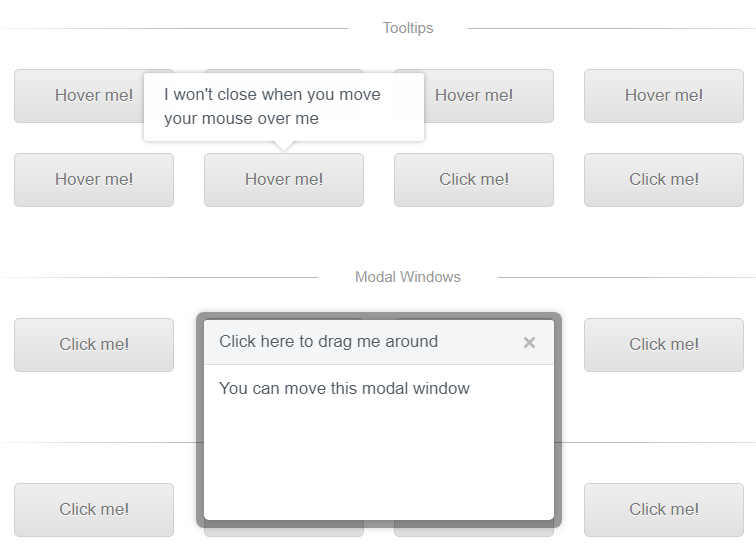
以下是 jQuery提示通知插件jBox js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<title>jQuery提示通知插件jBox</title>
<meta charset="utf-8">
<meta name="viewport" content="width=1000">
<link rel="stylesheet" href="css/c74f71-921494.css">
<link rel="stylesheet" href="css/793132-f27779.css">
<script src="js/jquery-1.11.0.js"></script>
</head>
<body>
<div class="g-line demo-title-line">
<div class="demo-title" style="width: 120px; margin-left: -60px">Tooltips</div>
</div>
<div class="demo-buttons clearfix">
<div class="demo-button" id="demoT1">Hover me!</div>
<div class="demo-button" id="demoT2">Hover me!</div>
<div class="demo-button" id="demoT3">Hover me!</div>
<div class="demo-button" id="demoT4">Hover me!</div>
<div class="demo-button" id="demoT5">Hover me!</div>
<div class="demo-button" id="demoT6">Hover me!</div>
<div class="demo-button demo-button-click" id="demoT7">Click me!</div>
<div class="demo-button demo-button-click" id="demoT8">Click me!</div>
</div>
<div class="g-line demo-title-line">
<div class="demo-title" style="width: 180px; margin-left: -90px">Modal Windows</div>
</div>
<div class="demo-buttons clearfix">
<div class="demo-button demo-button-click" id="demoM1">Click me!</div>
<div class="demo-button demo-button-click" id="demoM2">Click me!</div>
<div class="demo-button demo-button-click" id="demoM3">Click me!</div>
<div class="demo-button demo-button-click" id="demoM4">Click me!</div>
</div>
<div class="g-line demo-title-line">
<div class="demo-title" style="width: 100px; margin-left: -50px">Notices</div>
</div>
<div class="demo-buttons clearfix">
<div class="demo-button demo-button-notice demo-button-click" id="demoN1"><span class="jBox-notice-text">Click me!</span></div>
<div class="demo-button demo-button-notice demo-button-click" id="demoN2"><span class="jBox-notice-text">Click me!</span></div>
<div class="demo-button demo-button-notice demo-button-click" id="demoN3"><span class="jBox-notice-text">Click me!</span>
<div class="jBoxN3-volume-container">
<div class="jBoxN3-volume icon-volume-mute" id="jBoxN3-volume0" onclick="setN3Volume(0)"></div>
<div class="jBoxN3-volume icon-volume-low" id="jBoxN3-volume50" onclick="setN3Volume(50)"></div>
<div class="jBoxN3-volume icon-volume-medium active" id="jBoxN3-volume100" onclick="setN3Volume(100)"></div>
</div>
</div>
<div class="demo-button demo-button-notice demo-button-click" id="demoN4"><span class="jBox-notice-text">Click me!</span></div>
</div>
<script src="js/72c923-cd23fe.js"></script>
<script src="js/4545d1-f27779.js"></script>
</body>
</html>
JS代码(4545d1-f27779.js):
eval(function(p,a,c,k,e,d){
e=function(c){
return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))}
;
if(!''.replace(/^/,String)){
while(c--){
d[e(c)]=k[c]||e(c)}
k=[function(e){
return d[e]}
];
e=function(){
return'\\w+'}
;
c=1}
;
while(c--){
if(k[c]){
p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}
}
return p}
('h 1e=2S;
4 2R(1n){
1e=1n;
3(\'.1u-1a\').w(\'d\');
3(\'#1u-1a\'+1n).D(\'d\')}
3(2U).2W(4(){
7 6(\'q\',{
n:\'2V\',b:3(\'#1B\'),8:\'1z 1A a 1E 6 1p\'}
);
7 6(\'q\',{
n:\'2P\',v:\'1m\',B:G,i:{
x:\'k\',y:\'17\'}
,1o:\'x\',1h:\'Q:15\',b:3(\'#2O\'),8:\'R 1V 1q l e i L 2I S 2H\',c:\'u\'}
);
7 6(\'q\',{
n:\'2G\',v:\'2J\',c:\'2K\',b:3(\'#2N\'),8:\'2M 2L e 1W 1r\'}
);
3(\'#C\').2X(4(){
3(\'#C\').D(\'d\').g(\'1t...\')}
).1v(4(){
3(\'#C\').D(\'d\').g(\'1t...\')}
);
7 6(\'q\',{
n:\'3b\',B:3a,1h:\'z:39\',c:\'u\',3c:3d,3f:3e,b:3(\'#C\'),8:\'1z 1p 38 1 37 e V L 31 30 2 2Z\',Y:4(){
3(\'#C\').w(\'d\').g(\'1s j!\')}
,12:4(){
3(\'#C\').w(\'d\').g(\'1s j!\')}
}
);
7 6(\'33\',{
n:\'2F\',b:3(\'#35\'),8:\'I 1J 34 13!\'}
);
7 6(\'q\',{
n:\'3g\',B:2B,2c:K,c:\'1f\',b:3(\'#2b\'),8:\'I 2f\\\'t p 2g 13 u S 2l 2m j\'}
);
7 6(\'q\',{
n:\'2n\',v:\'1m\',1y:\'f\',1U:{
Q:1F,z:5,N:5,k:5}
,1Q:K,1D:\'1G\',16:\'1O\',c:\'u\',b:3(\'#1g\'),2i:3(\'#1B\'),i:{
x:\'k\',y:\'Q\'}
,1o:\'y\',1h:\'k:20\',2a:{
x:25}
,8:\'R 1R i S 1C 2d 2e 2j.<F>1K 1I L 1P e 2E 9 1p 26 i!\',Y:4(){
}
,Y:4(){
3(\'#1g\').D(\'d\').g(\'1H 11!\')}
,12:4(){
3(\'#1g\').w(\'d\').g(\'J j!\')}
}
);
7 6(\'q\',{
n:\'2y\',v:\'1m\',1y:\'f\',B:G,o:2D,1Q:K,1U:{
Q:1F,z:5,N:5,k:5}
,1D:\'1G\',2w:K,c:\'u\',b:3(\'#10\'),i:{
x:\'z\',y:\'17\'}
,1o:\'x\',8:\'1K 1I L 1P 19 2t S 2u,I 1J 36 3t i!<F><F>1L [1M] 19 f 1S e p.\',O:4(){
9.l.o=(3(18).o()-G)}
,Y:4(){
3(\'#10\').D(\'d\').g(\'1H 11!\')}
,12:4(){
3(\'#10\').w(\'d\').g(\'J j!\')}
}
);
7 6(\'P\',{
b:3(\'#4a\'),o:G,A:\'I\\\'m a 1E 6 1N 18\',8:\'<1T 3X="3V-o:48;
">45 e 11 ...49\\\'s 43.<F>1L [1M] 19 f 1S e p.</1T>\'}
);
7 6(\'P\',{
b:3(\'#41\'),v:\'3Y\',B:3Z,o:G,4k:T,c:\'1f\',4n:\'A\',8:\'R 1R u 9 1N 18\',A:\'J 4e e 4g j 4f\',3W:T}
);
7 6(\'P\',{
b:3(\'#3T\'),16:\'1O\',c:{
V:\'X:k\',p:\'X:z\'}
,3U:4(){
9.8.3s({
3v:\'3w\',3z:\'3y 3x\',3r:\'17\'}
)}
,8:\'3k 3j 1C,13 1V<F>1q l e 1W 1r L 3n\'}
);
7 6(\'P\',{
b:3(\'#3O\'),B:3M,o:3P,16:\'A\',c:T,3Q:4(){
9.1x(\'1w 1A 3S…\')}
,3R:4(){
9.1x(\'1w 3E\')}
,3D:\'/3C/3F\',3G:K}
);
3(\'.3I-Z-H\').f(4(){
3(9).D(\'d\').29(\'.6-H-28\').g(\'J j 3H!\')}
).1v(4(){
3(9).w(\'d\').29(\'.6-H-28\').g(\'J j!\')}
);
3(\'#3J\').f(4(){
7 6(\'U\',{
8:\'3K,I\\\'m a H!\',i:{
x:15,y:21}
,24:22}
)}
);
h 14=[\'1d\',\'1c\',\'1i\',\'1j\'];
h E=0;
3(\'#3L\').f(4(){
7 6(\'U\',{
c:\'26\',i:{
x:15,y:21}
,8:\'3N! 3B 3A 3o 3p 3m!\',O:4(){
9.l.W=14[E];
E++;
(E>=14.1k)&&(E=0)}
,24:22}
)}
);
h 1b=[\'1d\',\'1c\',\'1i\',\'1j\'];
h 1Z=[\'3l\',\'3i 3q\',\'3u\',\'4d\'];
h 1Y=[\'4b,4c 4i 4h\',\'R 42 47 a Z\',\'46\\\'t 44 e f 40 Z 4j 4m 4o\',\'4l 3h 2v 2s\'];
h r=0;
3(\'#2p\').f(4(){
7 6(\'U\',{
23:{
x:\'k\',y:\'N\'}
,v:\'2q\',W:\'1X\',27:\'/2r/6/2x/27/2C\',1a:1e,c:{
V:\'X:N\',p:\'X:k\'}
,O:4(){
9.l.W=1b[r];
9.l.A=1Z[r];
9.l.8=1Y[r];
r++;
(r>=1b.1k)&&(r=0)}
,}
)}
);
h 1l=[\'1X\',\'1d\',\'1c\',\'1i\',\'1j\'];
h M=0;
3(\'#2o\').f(4(){
7 6(\'U\',{
2A:2z,23:{
x:\'z\',y:\'N\'}
,2k:T,c:{
V:\'2h\',p:\'1f\'}
,A:\'32! I\\\'m 2Y!\',8:\'2T 2Q H e p j!\',O:4(){
9.l.W=1l[M];
M++;
(M>=1l.1k)&&(M=0)}
,}
)}
)}
);
',62,273,'|||jQuery|function||jBox|new|content|this||attach|animation|active|to|click|html|var|position|me|left|options||id|height|close|Tooltip|currentColorN3|||move|theme|removeClass|||right|title|width|demoT4|addClass|currentColorN2|br|200|notice||Click|true|and|currentColorN4|bottom|onInit|Modal|top|You|your|false|Notice|open|color|slide|onOpen|button|demoT8|scroll|onClose|you|colorsN2||closeButton|center|window|or|volume|colorsN3|green|red|noticeN3Volume|zoomIn|demoT7|pointer|blue|yellow|length|colorsN4|TooltipBorder|vol|outside|tooltip|many|appearance|Hover|Wait|jBoxN3|mouseleave|Content|setTitle|trigger|This|is|demoT1|tooltips|closeOnClick|basic|55|body|Now|up|will|Scroll|Press|ESC|modal|box|down|adjustTracker|can|anywhere|div|adjustDistance|have|change|black|contentsN3|titlesN3||65|12000|attributes|zIndex||flip|audio|text|children|offset|demoT6|closeOnMouseleave|at|any|won|when|tada|target|element|stack|mouse|over|jBoxT7|demoN4|demoN3|NoticeBorder|plugins|there|resize|browser|out|closeOnEsc|Source|jBoxT8|10000|autoClose|280|blob|600|see|jBoxT5|jBoxT3|jBoxes|animate|TooltipDark|zoomOut|themes|Use|demoT3|demoT2|jBoxT2|another|setN3Volume|100|Open|document|jBoxT1|ready|mouseenter|single|seconds|after|closes|Tadaaa|Mouse|follow|demoT5|adjust|second|waits|80|300|jBoxT4|delayOpen|1000|2000|delayClose|jBoxT6|care|Well|with|As|Oops|colors|behavior|come|in|done|textAlign|css|my|Reminder|lineHeight|40px|80px|60px|padding|also|They|Ajax|ajax|loaded|getContentM4|reload|again|demo|demoN1|Hello|demoN2|450|Oooh|demoM4|250|onAjax|onAjaxComplete|loading|demoM3|onCreated|line|overlay|style|ModalBorder|350|the|demoM2|perfectly|blocked|forget|Try|Don|clicked|30px|it|demoM1|Sorry|something|Attention|here|around|drag|wrong|went|one|blockScroll|Take|more|draggable|time'.split('|'),0,{
}
))CSS代码(793132-f27779.css):
.jBoxN3-volume-container{position:absolute;top:52px;left:0px;right:0px;height:40px;opacity:0;-webkit-transition:opacity .2s;transition:opacity .2s}
#demoN3:hover .jBoxN3-volume-container{display:block;opacity:1}
.jBoxN3-volume{font-size:16px;line-height:40px;color:#7C8690;width:40px;height:40px;text-align:center;color:#8F99A4;position:absolute;top:0px;cursor:pointer}
.jBoxN3-volume:hover{color:#505963}
.jBoxN3-volume.active,.jBoxN3-volume.active:hover{color:#03ADE0}
.icon-volume-mute{left:20px}
.icon-volume-low{left:60px}
.icon-volume-medium{left:100px}


