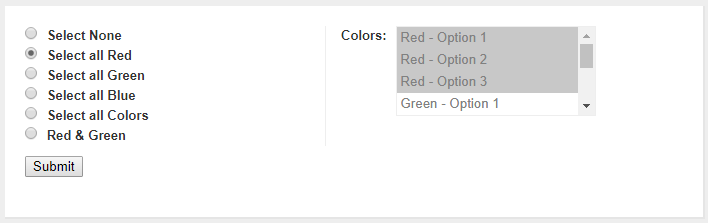
以下是 jquery按关键词多选列表框选项js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery按关键词多选列表框选项</title>
<!-- Javascript - Fix the flash of unstyled content -->
<script type="text/javascript"></script>
<!-- Stylesheets -->
<link href="style/reset.css" rel="stylesheet" type="text/css" media="all" />
<link href="style/default.css" rel="stylesheet" type="text/css" media="screen" />
<link href="style/styling.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="javascript/jquery-1.3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("input#none").click(function(){
// make the element selectable again
$("#colors").removeAttr("disabled");
// deselect all options
$("#colors").each(function(){
$("#colors option").removeAttr("selected");
});
});
// code for selecting all elements of a select form element with id=colors
$("input#all").click(function(){
$("#colors").each(function(){
$("#colors option").attr("selected","selected");
});
});
$("input#red").click(function(){
// loop through each option in the selected element, remove the selected attribute
$("#colors").each(function(){
$("#colors option").removeAttr("selected");
});
// code for selecting all elements with id=colors that contain the value red, rinse and repeat as needed
$("#colors option:contains('Red')").attr("selected","selected");
// additionally disable the element so the user can't muck with it
$("#colors").attr("disabled","disabled");
});
// repeated for green
$("input#green").click(function(){
$("#colors").each(function(){
$("#colors option").removeAttr("selected");
});
$("#colors option:contains('Green')").attr("selected","selected");
$("#colors").attr("disabled","disabled");
});
// repeated for blue
$("input#blue").click(function(){
$("#colors").each(function(){
$("#colors option").removeAttr("selected");
});
$("#colors option:contains('Blue')").attr("selected","selected");
$("#colors").attr("disabled","disabled");
});
$("input#red-green").click(function(){
$("#colors").each(function(){
$("#colors option").removeAttr("selected");
});
// select multiple combinations - thanks for the idea Chad!
$("#colors option:contains('Red'), #colors option:contains('Green')").attr("selected","selected");
$("#colors").attr("disabled","disabled");
});
});
</script>
<!-- Meta Information -->
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<meta name="robots" content="index, follow" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<div id="container">
<div id="header">
<div id="header-in">
<h2> jQuery Tutorial: Selecting Multiple Select Form Elements on
the Fly</h2>
</div> <!-- end #header-in -->
</div> <!-- end #header -->
<div id="content-wrap" class="clear lcol">
<div class="content">
<div class="content-in">
<form action="">
<div id="radios">
<div class="form-item" id="none-wrapper">
<label class="option"><input id="none" name="color[value]" value="None" class="form-radio" type="radio" checked="checked" />
Select None</label>
</div>
<div class="form-item" id="red-wrapper">
<label class="option"><input id="red" name="color[value]" value="Red" class="form-radio" type="radio" />
Select all Red</label>
</div>
<div class="form-item" id="green-wrapper">
<label class="option"><input id="green" name="color[value]" value="Green" class="form-radio" type="radio" />
Select all Green</label>
</div>
<div class="form-item" id="blue-wrapper">
<label class="option"><input id="blue" name="color[value]" value="Blue" class="form-radio" type="radio" />
Select all Blue</label>
</div>
<div class="form-item" id="all-wrapper">
<label class="option"><input id="all" name="color[value]" value="All Colors" class="form-radio" type="radio" />
Select all Colors</label>
</div>
<div class="form-item" id="red-green-wrapper">
<label class="option"><input id="red-green" name="color[value]" value="Red-Green" class="form-radio" type="radio" />
Red & Green</label>
</div>
</div>
<div id="all-select-wrapper">
<label for="colors">Colors:</label>
<select name="colors" multiple="multiple" id="colors">
<option value="Red - 1">Red - Option 1</option>
<option value="Red - 2">Red - Option 2</option>
<option value="Red - 3">Red - Option 3</option>
<option value="Green - 1">Green - Option 1</option>
<option value="Green - 2">Green - Option 2</option>
<option value="Green - 3">Green - Option 3</option>
<option value="Blue - 1">Blue - Option 1</option>
<option value="Blue - 2">Blue - Option 2</option>
<option value="Blue - 3">Blue - Option 3</option>
</select>
</div>
<div id="submit-wrapper"><input type="submit" value="Submit" /></div>
</form>
<div> </div>
</div> <!-- end .content-in -->
</div> <!-- end .content -->
</div> <!-- end #content-wrap -->
<div class="clear"></div>
</div>
</body>
</html>
CSS代码(default.css):
/* Default Stylesheet */
/** BODY ELEMENTS **/
body{font-size:.75em;text-align:center;}
/** MAIN CONTAINERS **/
div#container{width:700px;margin:0 auto;text-align:left;}
body.fullwidth div#container{width:100%;}
div#header{}
div#header-in{}
div#content-wrap{}
div.content{}
div.lcol div.content{margin:0 0 0 0px;}
/* left column */
div.content-in{}
div.column{width:0px;}
div.lcol div.column{float:left;}
/* left column */
div.column-in{}
div#footer{}
div#footer-in{}
/** SUB CONTAINERS **/
*{}
/** LISTS **/
*{}
/** TYPOGRAPHY **/
*{}
/** FORMS **/
*{}
/** END **/
CSS代码(print.css):
/* Print Stylesheet */
/* Don't know what this is? see http://www.alistapart.com/stories/goingtoprint/ */
/** BODY ELEMENTS **/
body{font-family:sans-serif;font-size:12pt;}
/** MAIN CONTAINERS **/
div#container{}
/** SUB CONTAINERS **/
*{}
/** LISTS **/
*{}
/** TYPOGRAPHY **/
*{}
/** FORMS **/
*{}
/** END **/


