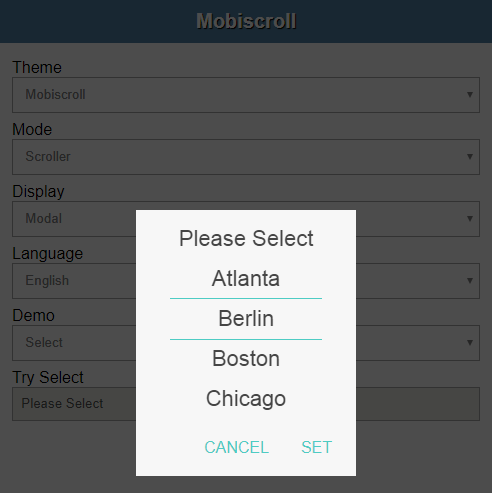
以下是 jquery手机端日历控件js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<title>jquery手机端日历控件</title>
<!-- jQuery Include -->
<script src="js/jquery-1.11.1.min.js"></script>
<!-- Mobiscroll JS and CSS Includes -->
<script src="js/mobiscroll.core.js"></script>
<script src="js/mobiscroll.frame.js"></script>
<script src="js/mobiscroll.scroller.js"></script>
<script src="js/mobiscroll.util.datetime.js"></script>
<script src="js/mobiscroll.datetimebase.js"></script>
<script src="js/mobiscroll.datetime.js"></script>
<script src="js/mobiscroll.select.js"></script>
<script src="js/mobiscroll.listbase.js"></script>
<script src="js/mobiscroll.image.js"></script>
<script src="js/mobiscroll.treelist.js"></script>
<script src="js/mobiscroll.frame.android.js"></script>
<script src="js/mobiscroll.frame.android-holo.js"></script>
<script src="js/mobiscroll.frame.ios-classic.js"></script>
<script src="js/mobiscroll.frame.ios.js"></script>
<script src="js/mobiscroll.frame.jqm.js"></script>
<script src="js/mobiscroll.frame.sense-ui.js"></script>
<script src="js/mobiscroll.frame.wp.js"></script>
<script src="js/mobiscroll.android-holo-light.js"></script>
<script src="js/mobiscroll.wp-light.js"></script>
<script src="js/mobiscroll.mobiscroll-dark.js"></script>
<script src="js/i18n/mobiscroll.i18n.cs.js"></script>
<script src="js/i18n/mobiscroll.i18n.de.js"></script>
<script src="js/i18n/mobiscroll.i18n.en-UK.js"></script>
<script src="js/i18n/mobiscroll.i18n.es.js"></script>
<script src="js/i18n/mobiscroll.i18n.fa.js"></script>
<script src="js/i18n/mobiscroll.i18n.fr.js"></script>
<script src="js/i18n/mobiscroll.i18n.hu.js"></script>
<script src="js/i18n/mobiscroll.i18n.it.js"></script>
<script src="js/i18n/mobiscroll.i18n.ja.js"></script>
<script src="js/i18n/mobiscroll.i18n.nl.js"></script>
<script src="js/i18n/mobiscroll.i18n.no.js"></script>
<script src="js/i18n/mobiscroll.i18n.pl.js"></script>
<script src="js/i18n/mobiscroll.i18n.pt-BR.js"></script>
<script src="js/i18n/mobiscroll.i18n.pt-PT.js"></script>
<script src="js/i18n/mobiscroll.i18n.ro.js"></script>
<script src="js/i18n/mobiscroll.i18n.ru.js"></script>
<script src="js/i18n/mobiscroll.i18n.ru-UA.js"></script>
<script src="js/i18n/mobiscroll.i18n.sk.js"></script>
<script src="js/i18n/mobiscroll.i18n.sv.js"></script>
<script src="js/i18n/mobiscroll.i18n.tr.js"></script>
<script src="js/i18n/mobiscroll.i18n.zh.js"></script>
<link href="css/mobiscroll.animation.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.icons.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.android.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.android-holo.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.ios-classic.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.ios.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.jqm.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.sense-ui.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.frame.wp.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.android.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.android-holo.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.ios-classic.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.ios.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.jqm.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.sense-ui.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.scroller.wp.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.image.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.android-holo-light.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.wp-light.css" rel="stylesheet" type="text/css" />
<link href="css/mobiscroll.mobiscroll-dark.css" rel="stylesheet" type="text/css" />
<style type="text/css">
/* Demo Page styling, you can disregard this in your implementation */
body { padding: 0; margin: 0; font-size: 16px; font-family: arial, verdana, sans-serif; }
input, select { width: 100%; padding: .625em; margin: 0 0 .625em 0; border: 1px solid #aaa; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; }
.header { padding: .625em; background: #5185a8;}
.header h1 { margin: 0; padding: 0; color: #fff; text-align: center; font-size: 1.25em; font-weight: bold; text-shadow: 1px 1px 1px #000; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }
.content { padding: 1em; }
</style>
<script>
$(function () {
function init() {
// Select demo initialization
$('#demo_select').mobiscroll().select({
theme: theme, // Specify theme like: theme: 'ios' or omit setting to use default
mode: mode, // Specify scroller mode like: mode: 'mixed' or omit setting to use default
display: display, // Specify display mode like: display: 'bottom' or omit setting to use default
lang: lang // Specify language like: lang: 'pl' or omit setting to use default
});
// Date demo initialization
$('#demo_date').mobiscroll().date({
theme: theme, // Specify theme like: theme: 'ios' or omit setting to use default
mode: mode, // Specify scroller mode like: mode: 'mixed' or omit setting to use default
display: display, // Specify display mode like: display: 'bottom' or omit setting to use default
lang: lang // Specify language like: lang: 'pl' or omit setting to use default
});
// Date & Time demo initialization
$('#demo_datetime').mobiscroll().datetime({
theme: theme, // Specify theme like: theme: 'ios' or omit setting to use default
mode: mode, // Specify scroller mode like: mode: 'mixed' or omit setting to use default
display: display, // Specify display mode like: display: 'bottom' or omit setting to use default
lang: lang, // Specify language like: lang: 'pl' or omit setting to use default
minDate: new Date(2012,3,10,9,22), // More info about minDate: http://docs.mobiscroll.com/2-14-0/datetime#!opt-minDate
maxDate: new Date(2014,7,30,15,44), // More info about maxDate: http://docs.mobiscroll.com/2-14-0/datetime#!opt-maxDate
stepMinute: 5 // More info about stepMinute: http://docs.mobiscroll.com/2-14-0/datetime#!opt-stepMinute
});
// Time demo initialization
$('#demo_time').mobiscroll().time({
theme: theme, // Specify theme like: theme: 'ios' or omit setting to use default
mode: mode, // Specify scroller mode like: mode: 'mixed' or omit setting to use default
display: display, // Specify display mode like: display: 'bottom' or omit setting to use default
lang: lang // Specify language like: lang: 'pl' or omit setting to use default
});
// Image demo initialization
$('#demo_image').mobiscroll().image({
theme: theme, // Specify theme like: theme: 'ios' or omit setting to use default
mode: mode, // Specify scroller mode like: mode: 'mixed' or omit setting to use default
display: display, // Specify display mode like: display: 'bottom' or omit setting to use default
lang: lang, // Specify language like: lang: 'pl' or omit setting to use default
labels: ['Cars'], // More info about labels: http://docs.mobiscroll.com/2-14-0/image#!opt-labels
enhance: true
});
// Treelist demo initialization
$('#demo_treelist').mobiscroll().treelist({
theme: theme, // Specify theme like: theme: 'ios' or omit setting to use default
mode: mode, // Specify scroller mode like: mode: 'mixed' or omit setting to use default
display: display, // Specify display mode like: display: 'bottom' or omit setting to use default
lang: lang, // Specify language like: lang: 'pl' or omit setting to use default
labels: ['Region', 'Country', 'City'] // More info about labels: http://docs.mobiscroll.com/2-14-0/list#!opt-labels
});
}
// -------------------------------------------------------------------
// Demo page code START, you can disregard this in your implementation
var demo, theme, mode, display, lang;
$('.settings').on('change', function() {
demo = $('#demo').val();
theme = $('#theme').val() || $.mobiscroll.defaults.theme,
mode = $('#mode').val(),
display = $('#display').val(),
lang = $('#language').val();
$('.demo-cont').hide();
$("#demo_cont_" + demo).show();
init();
});
$('#demo').trigger('change');
// Demo page code END
// -------------------------------------------------------------------
});
</script>
</head>
<body>
<div class="header">
<h1>Mobiscroll</h1>
</div>
<div class="content">
<!-- Demo configurator markup START, disregard this in your implementation -->
<div>
<label for="theme">Theme</label>
<select name="theme" id="theme" class="settings">
<option value="">Mobiscroll</option>
<option value="mobiscroll-dark">Mobiscroll Dark</option>
<option value="android">Android</option>
<option value="android-holo">Android Holo</option>
<option value="android-holo-light">Android Holo Light</option>
<option value="ios">iOS</option>
<option value="ios-classic">iOS Classic</option>
<option value="sense-ui">Sense UI</option>
<option value="wp">Windows Phone</option>
<option value="wp-light">Windows Phone Light</option>
</select>
</div>
<div>
<label for="mode">Mode</label>
<select name="mode" id="mode" class="settings">
<option value="scroller">Scroller</option>
<option value="clickpick">Clickpick</option>
<option value="mixed">Mixed</option>
</select>
</div>
<div>
<label for="display">Display</label>
<select name="display" id="display" class="settings">
<option value="modal">Modal</option>
<option value="inline">Inline</option>
<option value="bubble">Bubble</option>
<option value="top">Top</option>
<option value="bottom">Bottom</option>
</select>
</div>
<div>
<label for="language">Language</label>
<select name="language" id="language" class="settings">
<option value="cs">Cestina</option>
<option value="zh">Chinese</option>
<option value="de">Deutsch</option>
<option value="en" selected>English</option>
<option value="en-UK">English (UK)</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="it">Italiano</option>
<option value="ja">Japanese</option>
<option value="hu">Magyar</option>
<option value="nl">Nederlands</option>
<option value="no">Norsk</option>
<option value="pl">Polski</option>
<option value="pt-PT">Português Europeu</option>
<option value="pt-BR">Pt. Brasileiro</option>
<option value="ro">Româna</option>
<option value="sk">Slovencina</option>
<option value="sv">Svenska</option>
<option value="tr">Türkçe</option>
<option value="ru">Русский</option>
<option value="ru-UA">Русский (UA)</option>
<option value="fa">فارسی</option>
</select>
</div>
<div>
<label for="demo">Demo</label>
<select name="demo" id="demo" class="settings">
<option value="select" selected>Select</option>
<option value="date" >Date</option>
<option value="datetime" >Date & Time</option>
<option value="time" >Time</option>
<option value="image" >Image</option>
<option value="treelist" >Treelist</option>
</select>
</div>
<!-- Demo configurator markup END -->
<!-- Select demo markup -->
<div data-role="fieldcontain" class="demo-cont" id="demo_cont_select">
<label for="demo_select">Try Select</label>
<select name="Cities" id="demo_select" data-role="none">
<option value="">Please Select</option>
<option value="1">Atlanta</option>
<option value="2">Berlin</option>
<option value="3">Boston</option>
<option value="4">Chicago</option>
<option value="5">London</option>
<option value="6">Los Angeles</option>
<option value="7">New York</option>
<option value="8">Paris</option>
<option value="9">San Francisco</option>
</select>
</div>
<!-- Date demo markup -->
<div data-role="fieldcontain" class="demo-cont" id="demo_cont_date">
<label for="demo_date">Try Date</label>
<input type="text" id="demo_date" />
</div>
<!-- Date & Time demo markup -->
<div data-role="fieldcontain" class="demo-cont" id="demo_cont_datetime">
<label for="demo_datetime">Try Date & Time</label>
<input type="text" id="demo_datetime" />
</div>
<!-- Time demo markup -->
<div data-role="fieldcontain" class="demo-cont" id="demo_cont_time">
<label for="demo_time">Try Time</label>
<input type="text" id="demo_time" />
</div>
<!-- Image demo markup -->
<div data-role="fieldcontain" class="demo-cont" id="demo_cont_image">
<label for="demo_image_text_dummy">Click here to try</label>
<ul id="demo_image" >
<li>
<img src="http://demo.mobiscroll.com/Content/img/BMW_logo.png" />
<p>BMW</p>
</li>
<li>
<img src="http://demo.mobiscroll.com/Content/img/Dacia_logo.png" />
<p>Dacia</p>
</li>
<li>
<img src="http://demo.mobiscroll.com/Content/img/Ferrari_logo.png" />
<p>Ferrari</p>
</li>
<li>
<img src="http://demo.mobiscroll.com/Content/img/Mercedes_logo.png" />
<p>Mercedes</p>
</li>
</ul>
</div>
<!-- Treelist demo markup -->
<div data-role="fieldcontain" class="demo-cont" id="demo_cont_treelist">
<label for="demo_treelist_dummy">Try Treelist</label>
<ul id="demo_treelist">
<li>America
<ul>
<li>USA
<ul>
<li>Washington</li>
<li>Florida</li>
<li>Los Angeles</li>
<li>San Francisco</li>
</ul>
</li>
<li>Canada
<ul>
<li>Vancouver</li>
<li>Winnipeg</li>
<li>Calgary</li>
</ul>
</li>
<li>Brazil
<ul>
<li>Rio de Janeiro</li>
<li>Sao Paolo</li>
</ul>
</li>
</ul>
</li>
<li>Europe
<ul>
<li>France
<ul>
<li>Paris</li>
<li>Toulouse</li>
<li>Marseille</li>
<li>Lyon</li>
</ul>
</li>
<li>Germany
<ul>
<li>Berlin</li>
<li>Frankfurt</li>
<li>Hamburg</li>
</ul>
</li>
<li>Spain
<ul>
<li>Madrid</li>
<li>Barcelona</li>
<li>Saragosa</li>
</ul>
</li>
<li>Italy
<ul>
<li>Rome</li>
<li>Palermo</li>
<li>Genoa</li>
<li>Torino</li>
</ul>
</li>
</ul>
</li>
<li>Asia
<ul>
<li>China
<ul>
<li>Shanghai</li>
<li>Hong Kong</li>
<li>Beijing</li>
</ul>
</li>
<li>Japan
<ul>
<li>Tokyo</li>
<li>Kagoshima</li>
<li>Osaka</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
JS代码(mobiscroll.image.js):
(function ($){
var ms = $.mobiscroll,presets = ms.presets.scroller;
ms.presetShort('image');
presets.image = function (inst){
if (inst.settings.enhance){
inst._processMarkup = function (li){
var hasIcon = li.attr('data-icon');
li.children().each(function (i,v){
v = $(v);
if (v.is('img')){
$('<div class="mbsc-img-c"></div>').insertAfter(v).append(v.addClass('mbsc-img'));
}
else if (v.is('p')){
v.addClass('mbsc-img-txt');
}
}
);
if (hasIcon){
li.prepend('<div class="mbsc-ic mbsc-ic-' + hasIcon + '"></div');
}
li.html('<div class="mbsc-img-w">' + li.html() + '</div>');
return li.html();
}
;
}
return presets.list.call(this,inst);
}
;
}
)(jQuery);
CSS代码(mobiscroll.image.css):
.dw-ltr .mbsc-img-w{text-align:left;}
.dw-ltr .mbsc-img-txt{margin:0 0 0 .5em;}
.dw-rtl .mbsc-img-w{text-align:right;}
.dw-rtl .mbsc-img-txt{margin:0 .5em 0 0;}
.mbsc-img-w .mbsc-ic{display:inline-block;margin:0 .5em;}
.mbsc-img-txt{display:inline-block;}
.mbsc-img-c{min-width:50px;height:28px;margin-top:-2px;display:inline-block;text-align:center;vertical-align:middle;line-height:normal;}
.mbsc-img{max-height:28px;}


