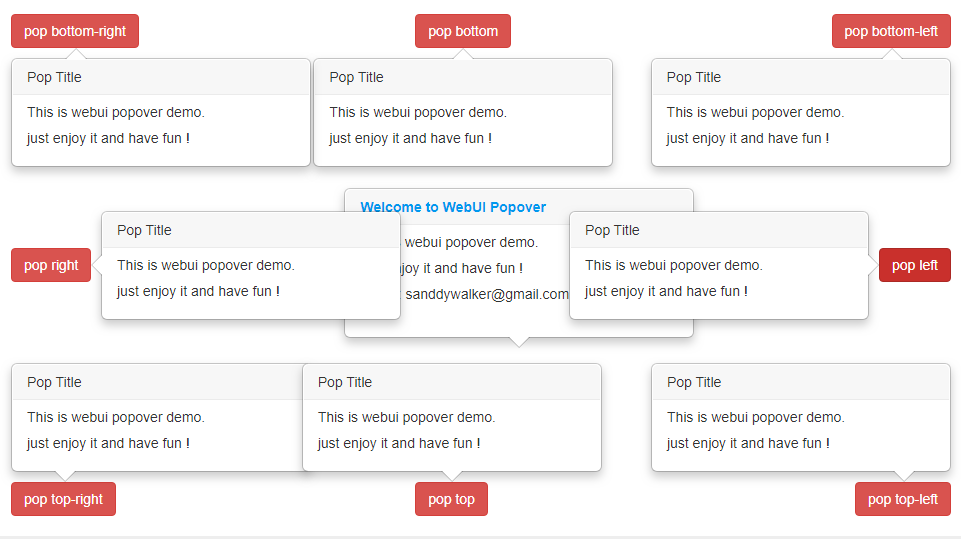
以下是 jquery弹出悬浮插件webui-popover js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery弹出悬浮插件webui-popover</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/jquery.webui-popover.min.css">
<style>
body{
background: #eee;
font:14px Helvetica, arial, freesans, clean, sans-serif, "Segoe UI Emoji", "Segoe UI Symbol";
}
header{
color:#fff;
background-color: #3366aa;
padding-top:30px;
padding-bottom:30px;
font-size: 24px;
margin-bottom:40px;
}
header h1{
margin-right: 380px;
font-size:60px;
line-height: 1;
}
h1 i{
font-size: 120px;
}
header p{
color:#aaccff;
}
.demo-container{
background: #fff;
padding-top: 20px;
padding-bottom: 20px;
margin-bottom: 40px;
}
.row-middle{
margin-top:200px;
margin-bottom: 200px;
}
.webui-popover-demo.top{
width:350px;
height:150px;
margin-top:-60px;
margin-left: 25px;
}
.webui-popover-demo h3{
font-weight:bold;
color:#09e;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12"><h1>Settings <small>styles and some options</small></h1>
</div>
</div>
</div>
<section class="container demo-container">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default" role="navigation">
<p class="navbar-text navbar-left">style:</p>
<div class="btn-group navbar-left" data-toggle="buttons">
<a href="#" class="btn btn-default navbar-btn btn-settings btn-style active" data-option="style" data-style="">default</a>
<a href="#" class="btn btn-default navbar-btn btn-settings btn-style" data-option="style" data-style="inverse">inverse</a>
</div>
<p class="navbar-text navbar-left">trigger:</p>
<div class="btn-group navbar-left" data-toggle="buttons">
<a href="#" class="btn btn-default navbar-btn btn-settings btn-trigger active" data-option="trigger" data-trigger="click">click</a>
<a href="#" class="btn btn-default navbar-btn btn-settings btn-trigger" data-option="trigger" data-trigger="hover">hover</a>
</div>
<p class="navbar-text navbar-left">title:</p>
<div class="btn-group navbar-left" data-toggle="buttons">
<a href="#" class="btn btn-default navbar-btn btn-settings btn-title active" data-option="title" data-title="Pop Title">yes</a>
<a href="#" class="btn btn-default navbar-btn btn-settings btn-title " data-option="title" data-title="">no</a>
</div>
<p class="navbar-text navbar-left">closeable:</p>
<div class="btn-group navbar-left" data-toggle="buttons">
<a href="#" class="btn btn-default navbar-btn btn-settings btn-closeable " data-option="closeable" data-closeable="true">yes</a>
<a href="#" class="btn btn-default navbar-btn btn-settings btn-closeable active" data-option="closeable" data-closeable ="false">no</a>
</div>
<p class="navbar-text navbar-left">multi:</p>
<div class="btn-group navbar-left" data-toggle="buttons">
<a href="#" class="btn btn-default navbar-btn btn-settings btn-multi active" data-option="multi" data-multi="true">yes</a>
<a href="#" class="btn btn-default navbar-btn btn-settings btn-multi " data-option="multi" data-multi ="false">no</a>
</div>
<p class="navbar-text navbar-left">arrow:</p>
<div class="btn-group navbar-left" data-toggle="buttons">
<a href="#" class="btn btn-default navbar-btn btn-settings btn-arrow active" data-option="arrow" data-arrow="true">yes</a>
<a href="#" class="btn btn-default navbar-btn btn-settings btn-arrow " data-option="arrow" data-arrow ="false">no</a>
</div>
<p class="navbar-text navbar-right"> </p>
<div class="btn-group navbar-right">
<a href="#" class="btn btn-primary navbar-btn btn-reset">reset</a>
</div>
</nav>
</div>
</div>
</section>
<div class="container">
<div class="row">
<div class="col-md-12"><h1>Specified placement <small>use the specified placement.</small></h1></div>
</div>
</div>
<section class="container demo-container">
<div class="row">
<div class="col-md-5"><a href="#" class="show-pop btn btn-danger" data-placement="bottom-right" >pop bottom-right</a></div>
<div class="col-md-2"><a href="#" class="show-pop btn btn-danger" data-placement="bottom">pop bottom</a></div>
<div class="col-md-5"><a href="#" class="show-pop btn btn-danger pull-right" data-placement="bottom-left">pop bottom-left</a></div>
</div>
<div class="row row-middle">
<div class="col-md-4"><a href="#" class="show-pop btn btn-danger" data-placement="right">pop right</a></div>
<div class="col-md-4">
<div class="webui-popover webui-popover-demo top in" style=" display: block;"><div class="arrow"></div><div class="webui-popover-inner"><h3 class="webui-popover-title">Welcome to WebUI Popover</h3><div class="webui-popover-content"><p>This is webui popover demo.</p><p>just enjoy it and have fun !</p><p>email : sanddywalker@gmail.com</p></div></div></div>
</div>
<div class="col-md-4"><a href="#" class="show-pop btn btn-danger pull-right" data-placement="left">pop left</a></div>
</div>
<div class="row">
<div class="col-md-5"><a href="#" class="show-pop btn btn-danger" data-placement="top-right">pop top-right</a></div>
<div class="col-md-2"><a href="#" class="show-pop btn btn-danger" data-placement="top">pop top</a></div>
<div class="col-md-5"><a href="#" class="show-pop btn btn-danger pull-right" data-placement="top-left">pop top-left</a></div>
</div>
</section>
<div class="container">
<div class="row">
<div class="col-md-12"><h1>Auto detect placement <small>auto detect the placement, always poped in page</small></h1></div>
</div>
</div>
<section class="container demo-container">
<div class="row">
<div class="col-md-5"><a href="#" class="show-pop btn btn-success">auto detect</a></div>
<div class="col-md-2"><a href="#" class="show-pop btn btn-success">auto detect</a></div>
<div class="col-md-5"><a href="#" class="show-pop btn btn-success pull-right" data-placement="auto">auto detect</a></div>
</div>
</section>
<div class="container">
<div class="row">
<div class="col-md-12"><h1>Advanced examples </h1></div>
</div>
</div>
<section class="container demo-container">
<div class="row">
<div class="col-md-2"><a href="#" class="show-pop-table btn btn-info" data-placement="auto">pop with table</a></div>
<div class="col-md-2"><a href="#" class="show-pop-list btn btn-info" data-placement="auto">pop with list</a></div>
<div class="col-md-2"><a href="#" class="show-pop-large btn btn-info pull-right" data-placement="auto">pop large content</a></div>
<div class="col-md-2"></div>
<div class="col-md-2"><a href="#" class="show-pop-async btn btn-info" data-placement="auto">pop async</a></div>
<div class="col-md-2"><a href="#" class="show-pop-iframe btn btn-info" data-placement="auto">pop iframe </a></div>
</div>
</section>
<div class="container">
<div class="row">
<div class="col-md-12"><h1>Events </h1></div>
</div>
</div>
<section class="container demo-container">
<div class="row">
<div class="col-md-3"><a href="#" class="show-pop-event btn btn-info" data-placement="auto">show</a></div>
<div class="col-md-3"><a href="#" class="show-pop-event btn btn-info" data-placement="auto">shown</a></div>
<div class="col-md-3"><a href="#" class="show-pop-event btn btn-info" data-placement="auto">hide</a></div>
<div class="col-md-3"><a href="#" class="show-pop-event btn btn-info pull-right" data-placement="auto">hidden</a></div>
</div>
<div class="row">
<div class="col-md-12">
<br>
<textarea class="form-control" rows="5" id="eventLogs"></textarea>
<a href="#" class="btn btn-default" id="resetLogs">reset logs</a>
</div>
</div>
</section>
<div id="tableContent" style="display:none;">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<div id="listContent" style="display:none;">
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
<div id="largeContent" style="display:none;">
<p>The jQuery Foundation’s <a href="http://jquery.org/mission">mission</a> has always been about more than just our namesake projects of jQuery, jQuery UI, and jQuery Mobile. We already host several projects such as Sizzle, QUnit and Globalize that are not dependent on the jQuery library.</p>
<p>This wider web-oriented mission is evident in our jQuery Conferences, which span a wide range of developer concerns beyond jQuery, including Node, CSS, tooling, testing and much more. Over the years we’ve had talks on build tools, accessibility, security, performance, design patterns, and frameworks such as Ember and Angular. At our San Diego conference this past February, for example, Lenny Markus gave a great talk on <a title="NodeJS In the Enterprise" href="https://www.youtube.com/watch?v=qJVk6KiOEBA" target="_blank">PayPal’s continuing adoption of Node</a> as they move away from Java and proprietary solutions, Catherine Farman talked about <a title="Real World Responsive Design Projects and Patterns" href="https://www.youtube.com/watch?v=CkC8F3x8-nc" target="_blank">real world responsive design</a>, and John Dimm gave a talk on the <a title="Fun with Speech" href="https://www.youtube.com/watch?v=n8G1CuR2zZc" target="_blank">HTML5 speech APIs</a>.</p>
<p>The jQuery Foundation is participating in the continuing evolution of the web platform via our memberships in both the W3C and ECMA TC39 (The group standardizing what we know as JavaScript). We feel that it’s essential to have strong representation in those standards groups to ensure they meet the needs of developers. The Foundation provides a platform for developers to have a voice in these standards bodies.</p>
<p>Beyond the technical compatibility between our projects, we also share the open source model and all the benefits it provides. The Foundation adds the benefit of a top-level structure designed to serve the projects, providing the resources they need but letting the contributors decide the best direction for the project based on community input. Any project that joins the Foundation is given the ability to serve their community’s needs rather than be constrained by the goals of a for-profit company.</p>
<p>Though this has been our mission for a long time, we felt we needed to make this clearer. We are excited to start bringing this part of our mission into the light and start actively working toward a more open web accessible to everyone. If you are excited as well, please help us. Contribute your time to <a href="https://jquery.org/projects/" target="_blank">Foundation projects</a>. Offer your company’s services. If you or your company have an established open source project that you believe could benefit everyone and flourish by becoming part of the jQuery Foundation, check out our philosophy around <a href="https://jquery.org/projects/join/">projects joining the Foundation</a> and <a href="mailto:info@jquery.org">let us know you’re interested</a>. If you would rather just support the existing and future projects of the Foundation through financial support, <a href="https://jquery.org/join/">become a member of the Foundation.</a> Open source projects will only thrive if everyone who benefits from them contributes back in whatever way they can.</p>
</div>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/jquery.webui-popover.min.js"></script>
<script>
(function(){
var settings = {
trigger:'click',
title:'Pop Title',
content:'<p>This is webui popover demo.</p><p>just enjoy it and have fun !</p>',
width:300,
multi:true,
closeable:false,
style:'',
padding:true
};
$('.btn-settings').on('click',function(e){
e.preventDefault();
$(this).addClass('active').siblings().removeClass('active');
var option = $(this).data('option');
settings[option]= $(this).data(option);
initPopover();
});
$('.btn-reset').on('click',function(e){
e.preventDefault();
location.reload();
});
function initPopover(){
$('a.show-pop').webuiPopover('destroy').webuiPopover(settings);
var tableContent = $('#tableContent').html(),
tableSettings = {content:tableContent,
width:500
};
$('a.show-pop-table').webuiPopover('destroy').webuiPopover($.extend({},settings,tableSettings));
var listContent = $('#listContent').html(),
listSettings = {content:listContent,
title:'',
padding:false
};
$('a.show-pop-list').webuiPopover('destroy').webuiPopover($.extend({},settings,listSettings));
var largeContent = $('#largeContent').html(),
largeSettings = {content:largeContent,
width:400,
height:350,
closeable:true
};
$('a.show-pop-large').webuiPopover('destroy').webuiPopover($.extend({},settings,largeSettings));
var
iframeSettings = { width:500,
height:350,
closeable:true,
padding:false,
type:'iframe',
url:'http://getbootstrap.com'};
$('a.show-pop-iframe').webuiPopover('destroy').webuiPopover($.extend({},settings,iframeSettings));
var
asyncSettings = { width:260,
height:350,
closeable:true,
padding:false,
cache:false,
url:'https://api.github.com/',
type:'async',
content:function(data){
var html = '<ul class="list-group">';
for(var key in data){
html+='<li class="list-group-item"><a href="'+ data[key] +'" target="_blank">'
+ '<i class="glyphicon glyphicon-leaf"></i> '+ key+'</a>'+'</li>';
}
html+='</ul>';
return html;
}};
$('a.show-pop-async').webuiPopover('destroy').webuiPopover($.extend({},settings,asyncSettings));
$('a.show-pop-event').each(function(i,item){
var ename = $(item).text()+'.webui.popover';
$(item).webuiPopover('destroy').webuiPopover(settings)
.on(ename,function(e){
var log = ename+' is trigged!';
if (console){
console.log(log);
}
$('#eventLogs').text($('#eventLogs').text()+'\n'+log);
});
});
}
$('#resetLogs').on('click',function(e){
e.preventDefault();
$('#eventLogs').text('');
});
initPopover();
})();
</script>
</body>
</html>
JS代码(jquery.webui-popover.min.js):
/* * webui popover plugin - v1.0.5 * A lightWeight popover plugin with jquery,enchance the popover plugin of bootstrap with some awesome new features. It works well with bootstrap,but bootstrap is not necessary! * https://github.com/sandywalker/webui-popover * * Made by Sandy Duan * Under MIT License */
!function(a,b,c){
function d(b,c){
this.$element=a(b),this.options=a.extend({
}
,h,c),this._defaults=h,this._name=e,this.init()}
var e="webuiPopover",f="webui-popover",g="webui.popover",h={
placement:"auto",width:"auto",height:"auto",trigger:"click",style:"",delay:300,cache:!0,multi:!1,arrow:!0,title:"",content:"",closeable:!1,padding:!0,url:"",type:"html",template:'<div class="webui-popover"><div class="arrow"></div><div class="webui-popover-inner"><a href="#" class="close">x</a><h3 class="webui-popover-title"></h3><div class="webui-popover-content"><i class="glyphicon glyphicon-refresh"></i> <p></p></div></div></div>'}
;
d.prototype={
init:function(){
"click"===this.options.trigger?this.$element.off("click").on("click",a.proxy(this.toggle,this)):this.$element.off("mouseenter mouseleave").on("mouseenter",a.proxy(this.mouseenterHandler,this)).on("mouseleave",a.proxy(this.mouseleaveHandler,this)),this._poped=!1,this._inited=!0}
,destroy:function(){
this.hide(),this.$element.data("plugin_"+e,null),this.$element.off(),this.$target&&this.$target.remove()}
,hide:function(b){
b&&b.preventDefault();
var c=a.Event("hide."+g);
this.$element.trigger(c),this.$target&&this.$target.removeClass("in").hide(),this.$element.trigger("hidden."+g)}
,toggle:function(a){
a&&a.preventDefault(),this[this.getTarget().hasClass("in")?"hide":"show"]()}
,hideAll:function(){
a("div.webui-popover").removeClass("in").hide()}
,show:function(){
var b=this.getElementPosition(),d=this.getTarget().removeClass().addClass(f),e=this.getContentElement(),h=d[0].offsetWidth,i=d[0].offsetHeight,j="bottom",k=a.Event("show."+g);
this.options.multi||this.hideAll(),this.$element.trigger(k),this.options.cache&&this._poped||(this.isAsync()?this.setContentASync(this.options.content):this.setContent(this.getContent()),this.setTitle(this.getTitle()),this.options.closeable||d.find(".close").off("click").remove(),d.show()),"auto"!==this.options.width&&d.width(this.options.width),"auto"!==this.options.height&&e.height(this.options.height),this.options.arrow||d.find(".arrow").remove(),d.remove().css({
top:-1e3,left:-1e3,display:"block"}
).appendTo(c.body),h=d[0].offsetWidth,i=d[0].offsetHeight,j=this.getPlacement(b,i),this.initTargetEvents();
var l=this.getTargetPositin(b,j,h,i);
if(this.$target.css(l.position).addClass(j).addClass("in"),"iframe"===this.options.type){
var m=d.find("iframe");
m.width(d.width()).height(m.parent().height())}
this.options.style&&this.$target.addClass(f+"-"+this.options.style),this.options.padding||(e.css("height",e.outerHeight()),this.$target.addClass("webui-no-padding")),this.options.arrow||this.$target.css({
margin:0}
),this.options.arrow&&l.arrowOffset&&this.$target.find(".arrow").css(l.arrowOffset),this._poped=!0,this.$element.trigger("shown."+g)}
,getTarget:function(){
return this.$target||(this.$target=a(this.options.template)),this.$target}
,getTitleElement:function(){
return this.getTarget().find("."+f+"-title")}
,getContentElement:function(){
return this.getTarget().find("."+f+"-content")}
,getTitle:function(){
return this.options.title||this.$element.attr("data-title")||this.$element.attr("title")}
,setTitle:function(a){
var b=this.getTitleElement();
a?b.html(a):b.remove()}
,hasContent:function(){
return this.getContent()}
,getContent:function(){
if(this.options.url)"iframe"===this.options.type&&(this.content=a('<iframe frameborder="0"></iframe>').attr("src",this.options.url));
else if(!this.content){
var b="";
b=a.isFunction(this.options.content)?this.options.content.apply(this.$element[0],arguments):this.options.content,this.content=this.$element.attr("data-content")||b}
return this.content}
,setContent:function(a){
var b=this.getTarget();
this.getContentElement().html(a),this.$target=b}
,isAsync:function(){
return"async"===this.options.type}
,setContentASync:function(b){
var c=this;
a.ajax({
url:this.options.url,type:"GET",cache:this.options.cache,success:function(d){
c.content=b&&a.isFunction(b)?b.apply(c.$element[0],[d]):d,c.setContent(c.content)}
}
)}
,mouseenterHandler:function(){
var a=this;
a._timeout&&clearTimeout(a._timeout),a.getTarget().is(":visible")||a.show()}
,mouseleaveHandler:function(){
var a=this;
a._timeout=setTimeout(function(){
a.hide()}
,a.options.delay)}
,initTargetEvents:function(){
"click"!==this.options.trigger&&this.$target.off("mouseenter mouseleave").on("mouseenter",a.proxy(this.mouseenterHandler,this)).on("mouseleave",a.proxy(this.mouseleaveHandler,this)),this.$target.find(".close").off("click").on("click",a.proxy(this.hide,this))}
,getPlacement:function(a,b){
var d,e=c.documentElement,f=c.body,g=e.clientWidth,h=Math.max(f.scrollTop,e.scrollTop),i=Math.max(f.scrollLeft,e.scrollLeft),j=Math.max(0,a.left-i),k=Math.max(0,a.top-h),l=20;
return d="function"==typeof this.options.placement?this.options.placement.call(this,this.getTarget()[0],this.$element[0]):this.$element.data("placement")||this.options.placement,"auto"===d&&(d=g/3>j?k>b+l?"top-right":"bottom-right":2*g/3>j?k>b+l?"top":"bottom":k>b+l?"top-left":"bottom-left"),d}
,getElementPosition:function(){
return a.extend({
}
,this.$element.offset(),{
width:this.$element[0].offsetWidth,height:this.$element[0].offsetHeight}
)}
,getTargetPositin:function(a,b,c,d){
var e=a,f=this.$element.outerWidth(),g={
}
,h={
}
,i=this.options.arrow?0:0;
switch(b){
case"bottom":g={
top:e.top+e.height,left:e.left+e.width/2-c/2}
;
break;
case"top":g={
top:e.top-d-i,left:e.left+e.width/2-c/2}
;
break;
case"left":g={
top:e.top+e.height/2-d/2,left:e.left-c-i}
;
break;
case"right":g={
top:e.top+e.height/2-d/2,left:e.left+e.width}
;
break;
case"top-right":g={
top:e.top-d-i,left:e.left}
,h={
left:f/2}
;
break;
case"top-left":g={
top:e.top-d-i,left:e.left-c+e.width}
,h={
left:c-f/2}
;
break;
case"bottom-right":g={
top:e.top+e.height,left:e.left}
,h={
left:f/2}
;
break;
case"bottom-left":g={
top:e.top+e.height,left:e.left-c+e.width}
,h={
left:c-f/2}
}
return{
position:g,arrowOffset:h}
}
}
,a.fn[e]=function(b){
return this.each(function(){
var c=a.data(this,"plugin_"+e);
c?"destroy"===b?c.destroy():"string"==typeof b&&c[b]():(b?"string"==typeof b?"destroy"!==b&&(c=new d(this,null),c[b]()):"object"==typeof b&&(c=new d(this,b)):c=new d(this,null),a.data(this,"plugin_"+e,c))}
)}
}
(jQuery,window,document);
CSS代码(jquery.webui-popover.min.css):
.webui-popover{position:absolute;top:0;left:0;z-index:1060;display:none;width:276px;min-height:50px;padding:1px;text-align:left;white-space:normal;background-color:#fff;background-clip:padding-box;border:1px solid #ccc;border:1px solid rgba(0,0,0,.2);border-radius:6px;-webkit-box-shadow:0 5px 10px rgba(0,0,0,.2);box-shadow:0 5px 10px rgba(0,0,0,.2)}
.webui-popover.top,.webui-popover.top-left,.webui-popover.top-right{margin-top:-10px}
.webui-popover.right{margin-left:10px}
.webui-popover.bottom,.webui-popover.bottom-left,.webui-popover.bottom-right{margin-top:10px}
.webui-popover.left{margin-left:-10px}
.webui-popover-inner .close{font-family:arial;margin:5px 10px 0 0;float:right;font-size:20px;font-weight:700;line-height:20px;color:#000;text-shadow:0 1px 0 #fff;opacity:.2;filter:alpha(opacity=20);text-decoration:none}
.webui-popover-inner .close:hover,.webui-popover-inner .close:focus{opacity:.5;filter:alpha(opacity=50)}
.webui-popover-title{padding:8px 14px;margin:0;font-size:14px;font-weight:400;line-height:18px;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-radius:5px 5px 0 0}
.webui-popover-content{padding:9px 14px;overflow:auto}
.webui-popover-inverse{background-color:#333;color:#eee}
.webui-popover-inverse .webui-popover-title{background:#3b3b3b;border-bottom:none;color:#eee}
.webui-no-padding .webui-popover-content{padding:0}
.webui-no-padding .list-group-item{border-right:none;border-left:none}
.webui-no-padding .list-group-item:first-child{border-top:0}
.webui-no-padding .list-group-item:last-child{border-bottom:0}
.webui-popover>.arrow,.webui-popover>.arrow:after{position:absolute;display:block;width:0;height:0;border-color:transparent;border-style:solid}
.webui-popover>.arrow{border-width:11px}
.webui-popover>.arrow:after{border-width:10px;content:""}
.webui-popover.top>.arrow,.webui-popover.top-right>.arrow,.webui-popover.top-left>.arrow{bottom:-11px;left:50%;margin-left:-11px;border-top-color:#999;border-top-color:rgba(0,0,0,.25);border-bottom-width:0}
.webui-popover.top>.arrow:after,.webui-popover.top-right>.arrow:after,.webui-popover.top-left>.arrow:after{content:" ";bottom:1px;margin-left:-10px;border-top-color:#fff;border-bottom-width:0}
.webui-popover.right>.arrow{top:50%;left:-11px;margin-top:-11px;border-left-width:0;border-right-color:#999;border-right-color:rgba(0,0,0,.25)}
.webui-popover.right>.arrow:after{content:" ";left:1px;bottom:-10px;border-left-width:0;border-right-color:#fff}
.webui-popover.bottom>.arrow,.webui-popover.bottom-right>.arrow,.webui-popover.bottom-left>.arrow{top:-11px;left:50%;margin-left:-11px;border-bottom-color:#999;border-bottom-color:rgba(0,0,0,.25);border-top-width:0}
.webui-popover.bottom>.arrow:after,.webui-popover.bottom-right>.arrow:after,.webui-popover.bottom-left>.arrow:after{content:" ";top:1px;margin-left:-10px;border-bottom-color:#fff;border-top-width:0}
.webui-popover.left>.arrow{top:50%;right:-11px;margin-top:-11px;border-right-width:0;border-left-color:#999;border-left-color:rgba(0,0,0,.25)}
.webui-popover.left>.arrow:after{content:" ";right:1px;border-right-width:0;border-left-color:#fff;bottom:-10px}
.webui-popover-inverse.top>.arrow,.webui-popover-inverse.top-left>.arrow,.webui-popover-inverse.top-right>.arrow,.webui-popover-inverse.top>.arrow:after,.webui-popover-inverse.top-left>.arrow:after,.webui-popover-inverse.top-right>.arrow:after{border-top-color:#333}
.webui-popover-inverse.right>.arrow,.webui-popover-inverse.right>.arrow:after{border-right-color:#333}
.webui-popover-inverse.bottom>.arrow,.webui-popover-inverse.bottom-left>.arrow,.webui-popover-inverse.bottom-right>.arrow,.webui-popover-inverse.bottom>.arrow:after,.webui-popover-inverse.bottom-left>.arrow:after,.webui-popover-inverse.bottom-right>.arrow:after{border-bottom-color:#333}
.webui-popover-inverse.left>.arrow,.webui-popover-inverse.left>.arrow:after{border-left-color:#333}
.webui-popover i.glyphicon-refresh{display:block;margin-left:-15px;margin-top:-15px;width:20px;height:20px;font-size:20px;top:50%;left:50%;position:absolute;-webkit-animation:rotate 1s linear 0 infinite;-o-animation:rotate 1s linear 0 infinite;animation:rotate 1s linear 0 infinite}
@-webkit-keyframes rotate{100%{-webkit-transform:rotate(360deg)}
}
@keyframes rotate{100%{transform:rotate(360deg)}
}


