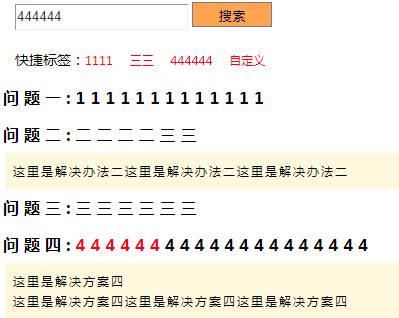
以下是 jQuery常见问题列表搜索查询js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery常见问题列表搜索查询</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
function txtFocus(el) {
if (el.defaultValue == el.value) { el.value = ''; el.style.color = '#000'; }
}
function txtBlur(el) {
if (el.value == '') { el.value = el.defaultValue; el.style.color = '#666'; }
}
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#q11").hide();
$("#q21").hide();
$("#q31").hide();
$("#q41").hide();
$(".wenti div").click(function() {
var id = $(this).attr("id");
$("#" + id + "1").toggle();
});
$("#ss").click(function() {
var str1 = "<span name=\"span\" style=\"color:#f01\">";
var str2 = "</span>";
var str = $("#txtStr").val();
$(".wenti div").each(function() {
$(this).html($(this).text());
var id = $(this).attr("id");
$("#" + id + "1").hide();
if ($(this).text().indexOf(str) > 0) {
var cont = $(this).text().replace(str, "<span name=\"span\" style=\"color:#f01\">" + str + "</span>");
$(this).html(cont);
var id = $(this).attr("id");
$("#" + id + "1").show();
}
});
});
$("[name=w]").click(function() {
$("#txtStr").val($(this).text());
$("#ss").click();
});
$("[name=img]").click(function() {
if ($(this).css("width") == "200px") {
$(this).css('width', '');
$(this).css('height', '');
$(this).css('cursor', 'url(images/big.cur)');
} else {
$(this).css('width', '200px');
$(this).css('height', '300px');
$(this).css('cursor', 'url(images/small.cur)');
}
});
});
</script>
<style type="text/css">
body{font-family:"微软雅黑";font-size:14px;}
.conter{background-color:#fff;margin:30px 100px 30px 100px;border:1px solid #999;}
.wenti{letter-spacing:5px;font-size:16px;font-weight:bold;padding:8px;cursor:pointer;}
.wenti:hover{background-color:#F5FFFA;color:#000;}
.huida div{display:none;background-color:#FFF8DC;letter-spacing:2px;line-height:20px;margin-left:10px;margin-right:10px;padding:8px;font-size:12px;}
input.text, textarea.textarea{background:#fff;color:#333;border:1px solid #eee;border-top-color:#999;border-left-color:#999;padding:1px;vertical-align:middle;height:22px;line-height:22px;}
input.button{background:#FFA54F repeat-x;padding-top:3px;border:1px solid #708090;width:80px;height:25px;font-size:10pt;cursor:hand;}
</style>
</head>
<body style="background-color:#f6f6f6;">
<form id="form1" runat="server">
<div class="conter" >
<div class="q" >
<div style="margin:20px">
<input id="txtStr" type="text" class="text" value="输入问题的关键字" onFocus="txtFocus(this)" onBlur="txtBlur(this)" />
<input id="ss" type="button" class="button" value="搜索"/>
</div>
<div style=" margin:10px 0px 10px 20px">
快捷标签:<a name="w" style="font-size: 12px;color:#f01; text-decoration:none; cursor:pointer" >1111</a>
<a name="w" style="font-size: 12px;color:#f01; text-decoration:none; cursor:pointer" >三三</a>
<a name="w" style="font-size: 12px;color:#f01; text-decoration:none; cursor:pointer" >444444</a>
<a name="w" style="font-size: 12px;color:#f01; text-decoration:none; cursor:pointer" >自定义</a>
</div>
<div class="wenti">
<div id="q1" >问题一:1111111111111</div>
</div>
<div class="huida">
<div id="q11" > 这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一<br />
这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一<br />
这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一这里是解决办法一
</div>
</div>
<div class="wenti">
<div id="q2" >问题二:二二二二三三</div>
</div>
<div class="huida">
<div id="q21" > 这里是解决办法二这里是解决办法二这里是解决办法二</div>
</div>
<div class="wenti">
<div id="q3" >问题三:三三三三三三</div>
</div>
<div class="huida">
<div id="q31" > 这里是解决办法三这里是解决办法三这里是解决办法三这里是解决办法三<br />
<img name="img" src="images/001.jpg" style=" width:200px; height:300px; cursor:pointer" title="点击查看大图"><br />
div中可以随意布局 添加内容 <br />
这里是解决办法三<br />
这里是解决办法三这里是解决办法三这里是解决办法三这里是解决办法三
</div>
</div>
<div class="wenti">
<div id="q4" >问题四:44444444444444444444</div>
</div>
<div class="huida">
<div id="q41" >
这里是解决方案四<br />
这里是解决方案四这里是解决方案四这里是解决方案四
</div>
</div>
</div>
</div>
</form>
</body>
</html>


