以下是 jQuery拖拽插件制作拖拽排序特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖拽插件制作拖拽排序特效 - 水平拖拽</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.demo { width: 1000px; margin: 0 auto; font-family: arial,SimSun; font-size: 0;}
.demo .item { display: inline-block; width: 180px; height: 100px; margin-right: 20px; *display: inline; *zoom: 1;}
.demo .item1 { background-color: #1faeff;}
.demo .item2 { background-color: #ff2e12;}
.demo .item3 { background-color: #00c13f;}
.demo .item4 { background-color: #e1b700;}
.demo .item5 { background-color: #7200ac;}
.demo span { display: block; height: 100px; line-height: 100px; font-size: 32px; text-align: center; color: #fff;}
</style>
</head>
<body>
<h1>水平拖拽</h1>
<div class="demo">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
</div>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.demo').dad();
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.demo { width: 1000px; margin: 0 auto;}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a class="cur" href="index.html">1、水平拖放</a>
<a href="index2.html">2、垂直拖放</a>
<a href="index3.html">3、多行拖放</a>
<a href="index4.html">4、指定拖动区域</a>
<a href="index5.html">5、回调函数</a>
<a href="index6.html">6、允许/禁止拖放</a>
<a href="index7.html">7、仿垃圾篓</a>
<a href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
HTML代码(index2.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖放插件DAD演示-垂直拖放</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.jq22 { width: 1000px; margin: 0 auto; font-family: arial,SimSun; font-size: 0;}
.jq22 .item { width: 100%; margin-bottom: 20px;}
.jq22 .item1 { background-color: #1faeff;}
.jq22 .item2 { background-color: #ff2e12;}
.jq22 .item3 { background-color: #00c13f;}
.jq22 .item4 { background-color: #e1b700;}
.jq22 .item5 { background-color: #7200ac;}
.jq22 span { display: block; height: 50px; line-height: 50px; font-size: 2rem; text-align: center; color: #fff;}
</style>
</head>
<body>
<h1>垂直拖放</h1>
<div class="jq22">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
</div>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.jq22').dad();
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.jq22 { width: 1000px; margin: 0 auto;}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a href="index.html">1、水平拖放</a>
<a class="cur" href="index2.html">2、垂直拖放</a>
<a href="index3.html">3、多行拖放</a>
<a href="index4.html">4、指定拖动区域</a>
<a href="index5.html">5、回调函数</a>
<a href="index6.html">6、允许/禁止拖放</a>
<a href="index7.html">7、仿垃圾篓</a>
<a href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
HTML代码(index3.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖放插件DAD演示-多行拖放</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.jq22 { width: 1000px; margin: 0 auto; font-family: arial,SimSun; font-size: 0;}
.jq22 .item { display: inline-block; width: 230px; height: 100px; margin: 0 20px 20px 0; background-color: #ccc;}
.jq22 .item1 { background-color: #1faeff;}
.jq22 .item2 { background-color: #ff2e12;}
.jq22 .item3 { background-color: #00c13f;}
.jq22 .item4 { background-color: #e1b700;}
.jq22 .item5 { background-color: #7200ac;}
.jq22 .item6 { background-color: #ff76bc;}
.jq22 .item7 { background-color: #001e4e;}
.jq22 .item8 { background-color: #632f00;}
.jq22 span { display: block; height: 100px; line-height: 100px; font-size: 2rem; text-align: center; color: #fff;}
</style>
</head>
<body>
<h1>多行拖放</h1>
<div class="jq22">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
<div class="item item6"><span>6</span></div>
<div class="item item7"><span>7</span></div>
<div class="item item8"><span>8</span></div>
</div>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.jq22').dad();
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.jq22 { width: 1000px; margin: 0 auto;}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.vad { margin: 50px 0 10px; font-family: Consolas,arial,宋体,sans-serif; text-align:center;}
.vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;}
.vad a:hover { color: #fff; background-color: #000;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a href="index.html">1、水平拖放</a>
<a href="index2.html">2、垂直拖放</a>
<a class="cur" href="index3.html">3、多行拖放</a>
<a href="index4.html">4、指定拖动区域</a>
<a href="index5.html">5、回调函数</a>
<a href="index6.html">6、允许/禁止拖放</a>
<a href="index7.html">7、仿垃圾篓</a>
<a href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
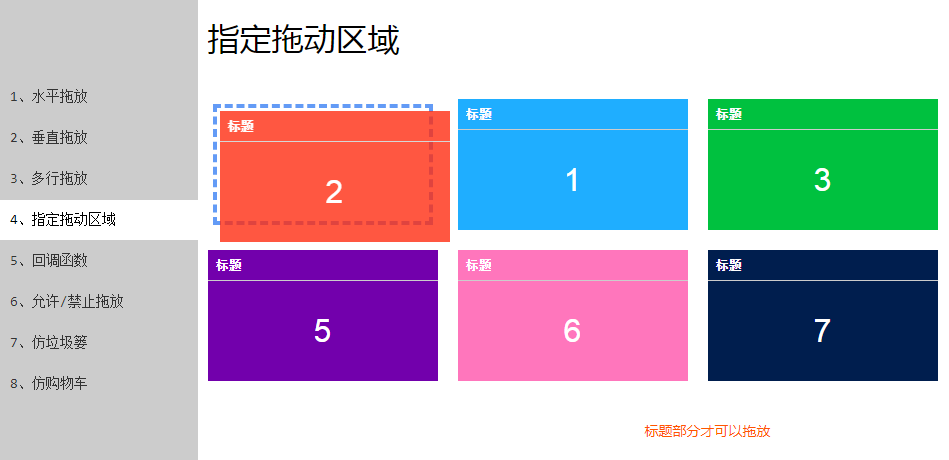
HTML代码(index4.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖放插件DAD演示-指定拖动区域</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.jq22 { width: 1000px; margin: 0 auto; font-family: arial,SimSun; font-size: 0;}
.jq22 .item { display: inline-block; width: 230px; margin: 0 20px 20px 0; background-color: #ccc;}
.jq22 .item1 { background-color: #1faeff;}
.jq22 .item2 { background-color: #ff2e12;}
.jq22 .item3 { background-color: #00c13f;}
.jq22 .item4 { background-color: #e1b700;}
.jq22 .item5 { background-color: #7200ac;}
.jq22 .item6 { background-color: #ff76bc;}
.jq22 .item7 { background-color: #001e4e;}
.jq22 .item8 { background-color: #632f00;}
.jq22 h4 { margin: 0; padding: 0.5rem; border-bottom: 1px solid #ccc; font-size: 0.75rem; color: #fff;}
.jq22 span { display: block; line-height: 100px; font-size: 2rem; text-align: center; color: #fff;}
</style>
</head>
<body>
<h1>指定拖动区域</h1>
<div class="jq22">
<div class="item item1">
<h4>标题</h4>
<span>1</span>
</div>
<div class="item item2">
<h4>标题</h4>
<span>2</span>
</div>
<div class="item item3">
<h4>标题</h4>
<span>3</span>
</div>
<div class="item item4">
<h4>标题</h4>
<span>4</span>
</div>
<div class="item item5">
<h4>标题</h4>
<span>5</span>
</div>
<div class="item item6">
<h4>标题</h4>
<span>6</span>
</div>
<div class="item item7">
<h4>标题</h4>
<span>7</span>
</div>
<div class="item item8">
<h4>标题</h4>
<span>8</span>
</div>
</div>
<p class="jq22-explain">标题部分才可以拖放</p>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.jq22').dad({
draggable: 'h4'
});
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.jq22 { width: 1000px; margin: 0 auto;}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,SimSun; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.explain, .jq22-explain { margin-top: 20px; font-size: 14px; text-align: center; color: #f50;}
.vad { margin: 50px 0 10px; font-family: Consolas,arial,宋体,sans-serif; text-align:center;}
.vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;}
.vad a:hover { color: #fff; background-color: #000;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a href="index.html">1、水平拖放</a>
<a href="index2.html">2、垂直拖放</a>
<a href="index3.html">3、多行拖放</a>
<a class="cur" href="index4.html">4、指定拖动区域</a>
<a href="index5.html">5、回调函数</a>
<a href="index6.html">6、允许/禁止拖放</a>
<a href="index7.html">7、仿垃圾篓</a>
<a href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
HTML代码(index5.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖放插件DAD演示-回调函数</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.jq22 { width: 1000px; margin: 0 auto; font-family: arial,SimSun; font-size: 0;}
.jq22 .item { display: inline-block; width: 180px; height: 100px; margin-right: 20px;}
.jq22 .item1 { background-color: #1faeff;}
.jq22 .item2 { background-color: #ff2e12;}
.jq22 .item3 { background-color: #00c13f;}
.jq22 .item4 { background-color: #e1b700;}
.jq22 .item5 { background-color: #7200ac;}
.jq22 span { display: block; height: 100px; line-height: 100px; font-size: 2rem; text-align: center; color: #fff;}
</style>
</head>
<body>
<h1>回调函数</h1>
<div class="jq22">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
</div>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.jq22').dad({
callback: function () {
alert('拖放成功');
}
});
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.jq22 { width: 1000px; margin: 0 auto;}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.vad { margin: 150px 0 10px; font-family: Consolas,arial,宋体,sans-serif; text-align:center;}
.vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;}
.vad a:hover { color: #fff; background-color: #000;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a href="index.html">1、水平拖放</a>
<a href="index2.html">2、垂直拖放</a>
<a href="index3.html">3、多行拖放</a>
<a href="index4.html">4、指定拖动区域</a>
<a class="cur" href="index5.html">5、回调函数</a>
<a href="index6.html">6、允许/禁止拖放</a>
<a href="index7.html">7、仿垃圾篓</a>
<a href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
HTML代码(index6.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖放插件DAD演示-允许/禁止拖放</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.jq22 { width: 1000px; margin: 0 auto; font-family: arial,SimSun; font-size: 0;}
.jq22 .item { display: inline-block; width: 180px; height: 100px; margin-right: 20px;}
.jq22 .item1 { background-color: #1faeff;}
.jq22 .item2 { background-color: #ff2e12;}
.jq22 .item3 { background-color: #00c13f;}
.jq22 .item4 { background-color: #e1b700;}
.jq22 .item5 { background-color: #7200ac;}
.jq22 span { display: block; height: 100px; line-height: 100px; font-size: 2rem; text-align: center; color: #fff;}
.btns { width: 1000px; margin-left: auto; margin-right: auto;}
</style>
</head>
<body>
<h1>允许/禁止拖放</h1>
<div class="jq22">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
</div>
<p class="btns"><a class="btn1" href="javascript:">允许拖放</a> <a class="btn2" href="javascript:">禁止拖放</a></p>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
var n = $('.jq22').dad();
$('.btn1').on('click', function () {
n.activate();
});
$('.btn2').on('click', function () {
n.deactivate();
});
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.jq22 { width: 1000px; margin: 0 auto;}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.vad { margin: 150px 0 10px; font-family: Consolas,arial,宋体,sans-serif; text-align:center;}
.vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;}
.vad a:hover { color: #fff; background-color: #000;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a href="index.html">1、水平拖放</a>
<a href="index2.html">2、垂直拖放</a>
<a href="index3.html">3、多行拖放</a>
<a href="index4.html">4、指定拖动区域</a>
<a href="index5.html">5、回调函数</a>
<a class="cur" href="index6.html">6、允许/禁止拖放</a>
<a href="index7.html">7、仿垃圾篓</a>
<a href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
HTML代码(index7.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖放插件DAD演示-仿垃圾篓</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.wrap { width: 1000px; height: 220px; margin: 0 auto; font-family: arial,SimSun; font-size: 0; overflow: hidden;}
.jq22 { float: left; width: 400px;}
.jq22 .item { display: inline-block; width: 180px; height: 100px; margin: 0 20px 20px 0;}
.jq22 .item1 { background-color: #1faeff;}
.jq22 .item2 { background-color: #ff2e12;}
.jq22 .item3 { background-color: #00c13f;}
.jq22 .item4 { background-color: #e1b700;}
.jq22 .item5 { background-color: #7200ac;}
.jq22 span { display: block; height: 100px; line-height: 100px; font-size: 2rem; text-align: center; color: #fff;}
.btns { width: 1000px; margin-left: auto; margin-right: auto;}
.dropzone { height: 220px; margin: 0 0 0 400px; background-color: #ccc;}
</style>
</head>
<body>
<h1>仿垃圾篓</h1>
<div class="wrap">
<div class="jq22">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
</div>
<div class="dropzone"></div>
</div>
<p class="jq22-explain">拖放到右边删除</p>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
var d = $('.jq22').dad();
d.addDropzone('.dropzone', function(e){
e.remove();
});
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.explain, .jq22-explain { margin-top: 20px; font-size: 14px; text-align: center; color: #f50;}
.vad { margin: 100px 0 10px; font-family: Consolas,arial,宋体,sans-serif; text-align: center;}
.vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;}
.vad a:hover { color: #fff; background-color: #000;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a href="index.html">1、水平拖放</a>
<a href="index2.html">2、垂直拖放</a>
<a href="index3.html">3、多行拖放</a>
<a href="index4.html">4、指定拖动区域</a>
<a href="index5.html">5、回调函数</a>
<a href="index6.html">6、允许/禁止拖放</a>
<a class="cur" href="index7.html">7、仿垃圾篓</a>
<a href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
HTML代码(index8.html):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>jQuery拖放插件DAD演示-仿购物车</title>
<link rel="stylesheet" href="css/jquery.dad.css">
<style>
.wrap { width: 1000px; height: 220px; margin: 0 auto; font-family: arial,SimSun; font-size: 0; overflow: hidden;}
.jq22 { float: left; width: 400px;}
.jq22 .item { display: inline-block; width: 180px; height: 100px; margin: 0 20px 20px 0;}
.item1 { background-color: #1faeff;}
.item2 { background-color: #ff2e12;}
.item3 { background-color: #00c13f;}
.item4 { background-color: #e1b700;}
.jq22 span { display: block; height: 100px; line-height: 100px; font-size: 2rem; text-align: center; color: #fff;}
.btns { width: 1000px; margin-left: auto; margin-right: auto;}
.dropzone { height: 220px; margin: 0 0 0 400px; background-color: #ccc;}
.dropzone span { display: inline-block; width: 50px; height: 50px; margin: 10px 0 0 10px; line-height: 50px; font-size: 1rem; text-align: center; color: #fff; background-color: #7200ac;}
</style>
</head>
<body>
<h1>仿购物车</h1>
<div class="wrap">
<div class="jq22">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
</div>
<div class="dropzone"></div>
</div>
<p class="jq22-explain">拖放到右边增加</p>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
var d = $('.jq22').dad();
var target = $('.dropzone');
d.addDropzone(target, function(e){
e.find('span').appendTo(target);
e.remove();
});
});
</script>
<!-- 以下信息与演示无关,可不必理会 -->
<style>
body { margin: 0; border-left: 200px solid #ccc;}
h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";}
.menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋体"; background-color: #ccc;}
.menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;}
.menu a:hover { background-color: #eee;}
.menu .cur { color: #000; background-color: #fff !important;}
.explain, .jq22-explain { margin-top: 20px; font-size: 14px; text-align: center; color: #f50;}
.vad { margin: 100px 0 10px; font-family: Consolas,arial,宋体,sans-serif; text-align:center;}
.vad a { display: inline-block; height: 36px; line-height: 36px; margin: 0 5px; padding: 0 50px; font-size: 14px; text-align:center; color:#eee; text-decoration: none; background-color: #222;}
.vad a:hover { color: #fff; background-color: #000;}
.thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;}
</style>
<div class="menu">
<a href="index.html">1、水平拖放</a>
<a href="index2.html">2、垂直拖放</a>
<a href="index3.html">3、多行拖放</a>
<a href="index4.html">4、指定拖动区域</a>
<a href="index5.html">5、回调函数</a>
<a href="index6.html">6、允许/禁止拖放</a>
<a href="index7.html">7、仿垃圾篓</a>
<a class="cur" href="index8.html">8、仿购物车</a>
</div>
</body>
</html>
JS代码(jquery.dad.min.js):
/*! * jquery.dad.js v1 (http://konsolestudio.com/dad) * Author William Lima */
(function($){
"use strict";
function O_dad(){
var self=this;
this.x=0;
this.y=0;
this.target=false;
this.clone=false;
this.placeholder=false;
this.cloneoffset={
x:0,y:0}
;
this.move=function(e){
self.x=e.pageX;
self.y=e.pageY;
if(self.clone!=false&&self.target!=false){
self.clone.css({
top:self.y-self.cloneoffset.y,left:self.x-self.cloneoffset.x}
)}
else{
}
}
;
$(window).on('mousemove',function(e){
self.move(e)}
)}
$.prototype.dad=function(opts){
var me,defaults,options;
me=this;
defaults={
target:'>div',draggable:false,placeholder:'drop here',callback:false,containerClass:'dad-container',childrenClass:'dads-children',cloneClass:'dads-children-clone',active:true}
;
options=$.extend({
}
,defaults,opts);
$(this).each(function(){
var mouse,target,dragClass,active,callback,placeholder,daddy,childrenClass,jQclass,cloneClass;
mouse=new O_dad();
active=options.active;
daddy=$(this);
if(!daddy.hasClass('dad-active')&&active==true)daddy.addClass('dad-active');
childrenClass=options.childrenClass;
cloneClass=options.cloneClass;
jQclass='.'+childrenClass;
daddy.addClass(options.containerClass);
target=daddy.find(options.target);
placeholder=options.placeholder;
callback=options.callback;
dragClass='dad-draggable-area';
me.addDropzone=function(selector,func){
$(selector).on('mouseenter',function(){
if(mouse.target!=false){
mouse.placeholder.css({
display:'none'}
);
mouse.target.css({
display:'none'}
);
$(this).addClass('active')}
}
).on('mouseup',function(){
if(mouse.target!=false){
mouse.placeholder.css({
display:'block'}
);
mouse.target.css({
display:'block'}
);
func(mouse.target);
dad_end()}
$(this).removeClass('active')}
).on('mouseleave',function(){
if(mouse.target!=false){
mouse.placeholder.css({
display:'block'}
);
mouse.target.css({
display:'block'}
)}
$(this).removeClass('active')}
)}
;
me.getPosition=function(){
var positionArray=[];
$(this).find(jQclass).each(function(){
positionArray[$(this).attr('data-dad-id')]=parseInt($(this).attr('data-dad-position'))}
);
return positionArray}
;
me.activate=function(){
active=true;
if(!daddy.hasClass('dad-active')){
daddy.addClass('dad-active')}
return me}
;
me.deactivate=function(){
active=false;
daddy.removeClass('dad-active');
return me}
;
$(document).on('mouseup',function(){
dad_end()}
);
var order=1;
target.addClass(childrenClass).each(function(){
if($(this).data('dad-id')==undefined){
$(this).attr('data-dad-id',order)}
$(this).attr('data-dad-position',order);
order++}
);
function update_position(e){
var order=1;
e.find(jQclass).each(function(){
$(this).attr('data-dad-position',order);
order++}
)}
function dad_end(){
if(mouse.target!=false&&mouse.clone!=false){
if(callback!=false){
callback(mouse.target)}
var appear=mouse.target;
var desapear=mouse.clone;
var holder=mouse.placeholder;
var bLeft=0;
Math.floor(parseFloat(daddy.css('border-left-width')));
var bTop=0;
Math.floor(parseFloat(daddy.css('border-top-width')));
if($.contains(daddy[0],mouse.target[0])){
mouse.clone.animate({
top:mouse.target.offset().top-daddy.offset().top-bTop,left:mouse.target.offset().left-daddy.offset().left-bLeft}
,300,function(){
appear.css({
visibility:'visible'}
).removeClass('active');
desapear.remove()}
)}
else{
mouse.clone.fadeOut(300,function(){
desapear.remove()}
)}
holder.remove();
mouse.clone=false;
mouse.placeholder=false;
mouse.target=false;
update_position(daddy)}
$("html,body").removeClass('dad-noSelect')}
function dad_update(obj){
if(mouse.target!=false&&mouse.clone!=false){
var newplace,origin;
origin=$('<span style="display:none"></span>');
newplace=$('<span style="display:none"></span>');
if(obj.prevAll().hasClass('active')){
obj.after(newplace)}
else{
obj.before(newplace)}
mouse.target.before(origin);
newplace.before(mouse.target);
mouse.placeholder.css({
top:mouse.target.offset().top-daddy.offset().top,left:mouse.target.offset().left-daddy.offset().left,width:mouse.target.outerWidth()-10,height:mouse.target.outerHeight()-10}
);
origin.remove();
newplace.remove()}
}
var jq=(options.draggable!=false)?options.draggable:jQclass;
daddy.find(jq).addClass(dragClass);
daddy.find(jq).on('mousedown touchstart',function(e){
if(mouse.target==false&&e.which==1&&active==true){
if(options.draggable!=false){
mouse.target=daddy.find(jQclass).has(this)}
else{
mouse.target=$(this)}
mouse.clone=mouse.target.clone();
mouse.target.css({
visibility:'hidden'}
).addClass('active');
mouse.clone.addClass(cloneClass);
daddy.append(mouse.clone);
mouse.placeholder=$('<div></div>');
mouse.placeholder.addClass('dads-children-placeholder');
mouse.placeholder.css({
top:mouse.target.offset().top-daddy.offset().top,left:mouse.target.offset().left-daddy.offset().left,width:mouse.target.outerWidth()-10,height:mouse.target.outerHeight()-10,lineHeight:mouse.target.height()-18+'px',textAlign:'center'}
).text(placeholder);
daddy.append(mouse.placeholder);
var difx,dify;
var bLeft=Math.floor(parseFloat(daddy.css('border-left-width')));
var bTop=Math.floor(parseFloat(daddy.css('border-top-width')));
difx=mouse.x-mouse.target.offset().left+daddy.offset().left+bLeft;
dify=mouse.y-mouse.target.offset().top+daddy.offset().top+bTop;
mouse.cloneoffset.x=difx;
mouse.cloneoffset.y=dify;
mouse.clone.removeClass(childrenClass).css({
position:'absolute',top:mouse.y-mouse.cloneoffset.y,left:mouse.x-mouse.cloneoffset.x}
);
$("html,body").addClass('dad-noSelect')}
}
);
$(jQclass).on('mouseenter',function(){
dad_update($(this))}
)}
);
return this}
}
(jQuery));
CSS代码(jquery.dad.css):
.dad-noSelect,.dad-noSelect *{-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;cursor:-webkit-grabbing !important;cursor:-moz-grabbing !important;}
.dad-container{position:relative;-webkit-touch-callout:none;-webkit-user-select:none;-khtml-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;}
.dad-container::after{content:'';clear:both !important;display:block;}
.dad-active .dad-draggable-area{cursor:-webkit-grab;cursor:-moz-grab;}
.dads-children-clone{opacity:0.8;z-index:9999;pointer-events:none;}
.dads-children-placeholder{overflow:hidden;position:absolute !important;box-sizing:border-box;border:4px dashed #639BF6;margin:5px;text-align:center;color:#639BF6;font-weight:bold;}


