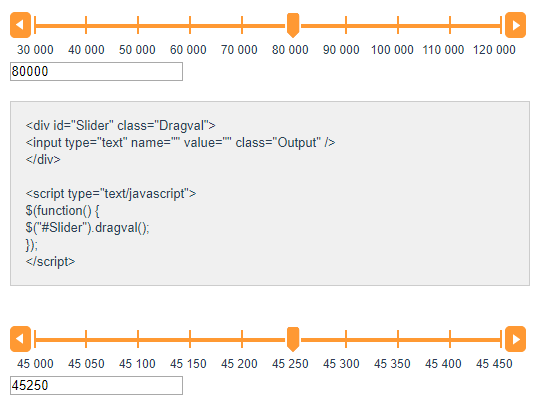
以下是 jquery拖动修改坐标刻度尺js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery拖动修改坐标刻度尺</title>
<link type="text/css" rel="stylesheet" href="css/jquery.dragval-1.0.css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery-ui.min.js" type="text/javascript"></script>
<script src="js/jquery.dragval-1.0-pack.js" type="text/javascript"></script>
</head>
<body>
<div id="Container">
<h1>jQuery Dragval</h1>
<small>drag and choose value</small>
<p>jQuery Dragval is jQuery plugin to create a dragging measure.</p>
<div id="Slider" class="Dragval">
<input type="text" name="" value="" class="Output" />
</div>
<script type="text/javascript">
$(function() {
$("#Slider").dragval();
});
</script>
<div class="Code">
<p><div id="Slider" class="Dragval"></p>
<p><input type="text" name="" value="" class="Output" /></p>
<p></div></p>
<p> </p>
<p><script type="text/javascript"><p>
<p> $(function() {<p>
<p> $("#Slider").dragval();<p>
<p> }); <p>
<p></script><p>
</div>
<div id="Slider2" class="Dragval">
<input type="text" name="" value="" class="Output" />
</div>
<script type="text/javascript">
$(function() {
$("#Slider2").dragval({ step: 50, min: 0, max: 50000, startValue: 45000 });
});
</script>
<div class="Code">
<p><div id="Slider2" class="Dragval"></p>
<p><input type="text" name="" value="" class="Output" /></p>
<p></div></p>
<p> </p>
<p><script type="text/javascript"><p>
<p>$(function() {<p>
<p> $("#Slider2").dragval({ step: 50, min: 0, max: 50000, startValue: 45000 }); <p>
<p>}); <p>
<p></script><p>
</div>
<h2>Main parameters (default):</h2>
<div class="Code">
<p>loopTime: 60, // (ms)</p>
<p>clickTime: 200, // (ms)</p>
<p>step: 10000,</p>
<p>min: 10000,</p>
<p>max: 2000000,</p>
<p>startValue: 0,</p>
</div>
<h2>How to use?</h2>
<div class="Code">
<p><strong>In head:</strong></p>
<p><link type="text/css" rel="stylesheet" href="css/jquery.dragval-1.0.css" /></p>
<p><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script></p>
<p><script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/jquery-ui.min.js" type="text/javascript"></script></p>
<p><script src="js/jquery.dragval-1.0-pack.js" type="text/javascript"></script></p>
<p> </p>
<p><strong>In body:</strong></p>
<p><div id="Slider2" class="Dragval"></p>
<p><input type="text" name="" value="" class="Output" /></p>
<p></div></p>
<p> </p>
<p><script type="text/javascript"><p>
<p>$(function() {<p>
<p> $("#Slider2").dragval({ step: 50, min: 0, max: 50000, startValue: 45000 }); <p>
<p>}); <p>
<p></script><p>
</div>
</div>
</body>
</html>
JS代码(jquery.dragval-1.0-pack.js):
/** * plugin name:jQuery Dragval * varsion:1.0 * Alpha * license:GNU GENERAL PUBLIC LICENSE v3 * * September 21,2010 * * Copyright (c) 2010 Kamil Szalewski (http://szalewski.pl,http://pimago.pl) * * jQuery Dragval is free software:you can redistribute it and/or modify * it under the terms of the GNU General Public License as published by * the Free Software Foundation,either version 3 of the License,or * (at your option) any later version. * * jQuery Dragval is distributed in the hope that it will be useful,* but WITHOUT ANY WARRANTY;
without even the implied warranty of * MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the * GNU General Public License for more details. * * You should have received a copy of the GNU General Public License * along with Foobar. If not,see <http://www.gnu.org/licenses/>. * **/
(function($){
jQuery.fn.dragval=function(options){
set=jQuery.extend({
out:".Output",actMin:".ActMin",actMax:".ActMax",loop:".Loop",dragloop:".DragLoop",rightloop:".RightLoop",leftloop:".LeftLoop",mouseout:".MouseOut",measure:".Measure",indicator:".Indicator",track:".Track",label:".Label",labels:".Labels",leftBtn:".LeftBtn",rightBtn:".RightBtn",loopTime:60,clickTime:200,step:10000,min:10000,max:2000000,startValue:0,indicStep:51.7,iniPosition:17}
,options);
this.each(function(){
var obj=$(this);
obj.prepend('<div class="Container">'+'<div class="Track">'+'<div class="Indicator"></div>'+'<div class="LeftBtn"></div>'+'<div class="Labels">'+'<div class="Label LabelFirst" id="lab-1"></div>'+'<div class="Label" id="lab-2"></div>'+'<div class="Label" id="lab-3"></div>'+'<div class="Label" id="lab-4"></div>'+'<div class="Label" id="lab-5"></div>'+'<div class="Label" id="lab-6"></div>'+'<div class="Label" id="lab-7"></div>'+'<div class="Label" id="lab-8"></div>'+'<div class="Label" id="lab-9"></div>'+'<div class="Label LabelLast" id="lab-10"></div>'+'</div>'+'<div class="RightBtn"></div>'+'</div>'+'<div class="Measure"></div>'+'</div>'+'<input type="hidden" name="" value="" class="ActMin" />'+'<input type="hidden" name="" value="" class="ActMax" />'+'<input type="hidden" name="" value="0" class="Loop" />'+'<input type="hidden" name="" value="0" class="DragLoop" />'+'<input type="hidden" name="" value="0" class="MouseOut" />'+'<input type="hidden" name="" value="0" class="LeftLoop" />'+'<input type="hidden" name="" value="0" class="RightLoop" />');
var indicator=set.indicator;
var loopTime=Number(set.loopTime);
var clickTime=Number(set.clickTime);
var step=Number(set.step);
var min=Number(set.min);
var max=Number(set.max);
var startValue=Number(set.startValue);
var indicStep=Number(set.indicStep);
var iniPosition=Number(set.iniPosition);
if(startValue>0){
$(set.out,obj).attr("value",set.startValue);
$(set.actMin,obj).attr("value",set.startValue);
$(set.actMax,obj).attr("value",set.startValue+(9*set.step));
toValue(startValue)}
else{
$(set.out,obj).attr("value",set.min);
$(set.actMin,obj).attr("value",set.min);
$(set.actMax,obj).attr("value",set.min+(9*set.step));
var x=set.min;
$(set.measure,obj).html(" ");
while(x<=set.min+(9*set.step)){
$(set.measure,obj).append("<span class=\"Value\">"+number_format(x," ")+"</span>");
x=x+set.step}
}
var track=$(set.track,obj);
$(indicator,obj).draggable({
axis:'x',containment:track,grid:[indicStep,indicStep],stop:function(event,ui){
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
var posNumber=Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1);
$(set.out,obj).attr("value",Number((posNumber-1)*step)+actMin);
$(set.loop,obj).attr("value",0);
$(set.dragloop,obj).attr("value",0);
$(set.mouseout,obj).attr("value",0);
$(set.rightloop,obj).attr("value",0);
$(set.leftloop,obj).attr("value",0)}
,drag:function(event,ui){
if($(set.dragloop,obj).attr("value")=='0'){
if(Number($(indicator,obj).css("left").split("px")[0])<=17&&$(set.mouseout,obj).attr("value")=='1'){
$(set.loop,obj).attr("value",1);
$(set.dragloop,obj).attr("value",1);
$(set.leftloop,obj).attr("value",1);
moveLeft()}
if(Number($(indicator,obj).css("left").split("px")[0])>=481&&$(set.mouseout,obj).attr("value")=='1'){
$(set.loop,obj).attr("value",1);
$(set.dragloop,obj).attr("value",1);
$(set.rightloop,obj).attr("value",1);
moveRight()}
}
else if(Number($(indicator,obj).css("left").split("px")[0])<482&&$(set.rightloop,obj).attr("value")=='1'){
$(set.loop,obj).attr("value",0);
$(set.dragloop,obj).attr("value",0);
$(set.rightloop,obj).attr("value",0)}
else if(Number($(indicator,obj).css("left").split("px")[0])>17&&$(set.leftloop,obj).attr("value")=='1'){
$(set.loop,obj).attr("value",0);
$(set.dragloop,obj).attr("value",0);
$(set.leftloop,obj).attr("value",0)}
if(Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1)>=1&&Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1)<=10){
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
var posNumber=Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1);
$(set.out,obj).attr("value",Number((posNumber-1)*step)+actMin)}
}
}
);
$(set.label,obj).click(function(){
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
var posNumber=$(this).attr("id").split("-")[1];
var distance=Number(posNumber*indicStep)-indicStep;
$(set.out,obj).attr("value",Number((posNumber-1)*step)+actMin);
$(set.indicator,obj).css("left",distance+iniPosition+"px")}
);
$(set.leftBtn,obj).mousedown(function(){
$(set.loop,obj).attr("value",1);
moveLeftWarun(1)}
).mouseup(function(){
$(set.loop,obj).attr("value",0);
$(set.mouseout,obj).attr("value",0)}
);
$(set.rightBtn,obj).mousedown(function(){
$(set.loop,obj).attr("value",1);
moveRightWarun(1)}
).mouseup(function(){
$(set.loop,obj).attr("value",0);
$(set.mouseout,obj).attr("value",0)}
);
$(set.labels,obj).mouseleave(function(){
if($(indicator,obj).attr("class")=="Indicator ui-draggable ui-draggable-dragging"){
$(set.loop,obj).attr("value",1);
$(set.mouseout,obj).attr("value",1)}
}
).mouseover(function(){
$(set.loop,obj).attr("value",0);
$(set.mouseout,obj).attr("value",0)}
);
$(indicator,obj).mouseleave(function(){
if($(indicator,obj).attr("class")=="Indicator ui-draggable ui-draggable-dragging"){
$(set.loop,obj).attr("value",1);
$(set.mouseout,obj).attr("value",1)}
}
);
$(indicator,obj).mouseup(function(){
$(set.loop,obj).attr("value",0);
$(set.mouseout,obj).attr("value",0)}
);
$(set.out,obj).focusout(function(){
var newValue=Number((Math.round(Number($(set.out,obj).attr("value"))/step))*step);
if(integer_validate(newValue)){
toValue(newValue)}
else{
toValue(min);
$(set.out,obj).attr("value",min)}
}
);
function toValue(newValue){
if(newValue>=min&&newValue<=max){
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
if(newValue==max){
$(set.actMin,obj).attr("value",newValue-(9*step));
$(set.actMax,obj).attr("value",newValue);
$(indicator,obj).css("left",iniPosition+(9*indicStep)+"px");
var x=newValue-(9*step);
$(set.measure,obj).html(" ");
while(x<=newValue){
$(set.measure,obj).append("<span class=\"Value\">"+number_format(x," ")+"</span>");
x=x+step}
}
else if(newValue>actMin&&newValue<actMax){
var stepsTo=(10-((actMax-newValue)/step))-1;
$(indicator,obj).css("left",(stepsTo*indicStep)+17+"px")}
else{
$(set.actMin,obj).attr("value",newValue);
$(set.actMax,obj).attr("value",newValue+(9*step));
$(indicator,obj).css("left","17px");
var x=newValue;
$(set.measure,obj).html(" ");
while(x<=(newValue+(9*step))){
$(set.measure,obj).append("<span class=\"Value\">"+number_format(x," ")+"</span>");
x=x+step}
}
}
else if(newValue>max){
toValue(max);
$(set.out,obj).attr("value",max)}
else if(newValue<min){
toValue(min);
$(set.out,obj).attr("value",min)}
}
function integer_validate(src){
var regex=/^[\-]{
0,1}
[0-9]{
1,8}
$/;
return regex.test(src)}
function number_format(l,r){
w='';
while(a=~~(l/1e3)){
w=r+((b=l%1e3)>9?(b>99?'':'0'):'00')+b+w;
l=a}
return l+w}
function moveLeft(){
var actValue=Number($(set.out,obj).attr("value"));
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
if(actMin>min){
$(set.out,obj).attr("value",actValue-step);
$(set.actMin,obj).attr("value",actMin-step);
$(set.actMax,obj).attr("value",actMax-step);
var x=Number($(set.actMin,obj).attr("value"));
$(set.measure,obj).html("");
while(x<=Number($(set.actMax,obj).attr("value"))){
$(set.measure,obj).append("<span class=\"Value\">"+number_format(x," ")+"</span>");
x=x+step}
}
else{
var posNumber=Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1);
var distance=Number(posNumber*indicStep)-indicStep;
if(posNumber>1){
$(set.out,obj).attr("value",(Number((posNumber-1)*step)+actMin)-step);
$(indicator,obj).css("left",(distance+iniPosition)-indicStep+"px")}
}
if($(set.loop,obj).attr("value")>0){
setTimeout(moveLeft,loopTime)}
}
function moveLeftWarun(w){
var actValue=Number($(set.out,obj).attr("value"));
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
if(actMin>min){
$(set.out,obj).attr("value",actValue-step);
$(set.actMin,obj).attr("value",actMin-step);
$(set.actMax,obj).attr("value",actMax-step);
var x=Number($(set.actMin,obj).attr("value"));
$(set.measure,obj).html("");
while(x<=Number($(set.actMax,obj).attr("value"))){
$(set.measure,obj).append("<span class=\"Value\">"+number_format(x," ")+"</span>");
x=x+step}
}
else{
var posNumber=Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1);
var distance=Number(posNumber*indicStep)-indicStep;
if(posNumber>1){
$(set.out,obj).attr("value",(Number((posNumber-1)*step)+actMin)-step);
$(indicator,obj).css("left",(distance+iniPosition)-indicStep+"px")}
}
if(w>0){
setTimeout(checkLoopLeft,clickTime)}
else{
if($(set.loop,obj).attr("value")>0){
setTimeout(moveLeft,loopTime)}
}
}
function checkLoopLeft(){
if($(set.loop,obj).attr("value")>0){
moveLeft()}
}
function moveRight(){
var actValue=Number($(set.out,obj).attr("value"));
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
if(actMax<max){
$(set.out,obj).attr("value",actValue+step);
$(set.actMin,obj).attr("value",actMin+step);
$(set.actMax,obj).attr("value",actMax+step);
var x=Number($(set.actMin,obj).attr("value"));
$(set.measure,obj).html("");
while(x<=Number($(set.actMax,obj).attr("value"))){
$(set.measure,obj).append("<span class=\"Value\">"+number_format(x," ")+"</span>");
x=x+step}
}
else{
var posNumber=Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1);
var distance=Number(posNumber*indicStep)-indicStep;
if(posNumber<10){
$(set.out,obj).attr("value",(Number((posNumber-1)*step)+actMin)+step);
$(indicator,obj).css("left",(distance+iniPosition)+indicStep+"px")}
}
if($(set.loop,obj).attr("value")>0){
setTimeout(moveRight,loopTime)}
}
function moveRightWarun(w){
var actValue=Number($(set.out,obj).attr("value"));
var actMin=Number($(set.actMin,obj).attr("value"));
var actMax=Number($(set.actMax,obj).attr("value"));
if(actMax<max){
$(set.out,obj).attr("value",actValue+step);
$(set.actMin,obj).attr("value",actMin+step);
$(set.actMax,obj).attr("value",actMax+step);
var x=Number($(set.actMin,obj).attr("value"));
$(set.measure,obj).html("");
while(x<=Number($(set.actMax,obj).attr("value"))){
$(set.measure,obj).append("<span class=\"Value\">"+number_format(x," ")+"</span>");
x=x+step}
}
else{
var posNumber=Math.round(((Number($(indicator,obj).css("left").split("px")[0])-iniPosition)/indicStep)+1);
var distance=Number(posNumber*indicStep)-indicStep;
if(posNumber<10){
$(set.out,obj).attr("value",(Number((posNumber-1)*step)+actMin)+step);
$(indicator,obj).css("left",(distance+iniPosition)+indicStep+"px")}
}
if(w>0){
setTimeout(checkLoopRight,clickTime)}
else{
if($(set.loop,obj).attr("value")>0){
setTimeout(moveRight,loopTime)}
}
}
function checkLoopRight(){
if($(set.loop,obj).attr("value")>0){
moveRight()}
}
}
);
return this}
}
)(jQuery);
CSS代码(jquery.dragval-1.0.css):
/* Default demo page CSS goes here */
*{margin:0;padding:0;list-style:none;text-decoration:none;}
html{font-family:Helvetica,Arial,sans-serif;color:#2C3E54;font-size:13px;background:#f0f0f0;}
body{width:620px;margin:0 auto;}
body h1{float:left;width:520px;font-size:25px;font-weight:normal;color:#333;}
body h2{float:left;width:520px;font-size:20px;font-weight:normal;color:#666;}
body div.Dragval{float:left;width:520px;margin-bottom:20px;margin-top:20px;}
body div.Code{float:left;width:488px;margin-bottom:20px;border:1px solid #ccc;background:#f0f0f0;padding:15px;}
body p{float:left;width:518px;}
body div.Code p{float:left;width:518px;line-height:17px;}
#Container{float:left;width:520px;padding:50px;background:#fff;}
a{color:#0063DC;text-decoration:underline;}
a:hover{text-decoration:none;}
ul li{float:left;width:520px;margin-top:4px;}
/* jQuery Dragval CSS goes here */
.Dragval{float:left;width:516px;}
.Container{float:left;width:516px;height:50px;}
.Track{float:left;width:516px;height:26px;background:url('../images/dragval_bg.png');position:absolute;cursor:pointer;}
.Track .LeftBtn{float:left;width:21px;height:26px;cursor:pointer;}
.Track .RightBtn{float:left;width:21px;height:26px;cursor:pointer;}
.Track .Labels{float:left;width:474px;height:26px;}
.Track .Label{float:left;width:52px;height:26px;cursor:pointer;}
.Track .LabelFirst{float:left;width:29px;height:26px;}
.Track .LabelLast{float:left;width:29px;height:26px;}
.Measure{width:512px;position:relative;top:31px;}
.Measure .Value{float:left;width:51px;text-align:center;font-size:10px;}
.Indicator{position:absolute;width:16px;height:26px;background:url('../images/dragval_indicator.png') no-repeat;left:17px;top:0;cursor:pointer;}


