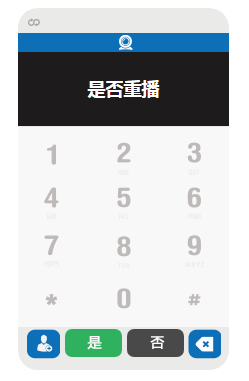
以下是 jQuery手机拨号界面特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery手机拨号界面特效代码</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="script.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="nexus">
<div class="speaker">
<span class="circle"></span>
<a>
<span class="bo">拨号中·····</span>
<span class="tong">通话中······</span>
</a>
<!-- <span class="numbers" style="font-size:12px; font-weight:normal; color:#989696;"></span> -->
</div>
<div class="screen">
<div class="phone-infos">
<button>视频</button>
</div>
<div class="phone-tab-contents">
<div class="tab phone current">
<div class="number-area">
<span class="numbers"></span>
<span class="phone-pic" ></span>
<span class="re-phone">是否重播</span>
<span class="over-phone">结束通话</span>
</div>
<div class="numbers-container">
<span class="pushed1">1<!-- <em class="brd">o o</em> --></span>
<span class="pushed2">2<!-- <em>ABC</em> --></span>
<span class="pushed3">3<!-- <em>DEF</em> --></span>
<span class="pushed4">4<!-- <em>GHI</em> --></span>
<span class="pushed5">5<!-- <em>JKL</em> --></span>
<span class="pushed6">6<!-- <em>MNO</em> --></span>
<span class="pushed7">7<!-- <em>PQRS</em> --></span>
<span class="pushed8">8<!-- <em>TUV</em>< --></span>
<span class="pushed9">9<!-- <em>WXYZ</em> --></span>
<span class="pushedasterisk fff">*</span>
<span class="pushed0">0<!-- <em>+</em> --></span>
<span class="pushednumber fff">#</span>
</div>
<p class="cover"></p>
</div>
</div>
<ul class="main-btns">
<li><a class="btn-people"></a></li>
<li><a class="btn-btn"></a></li>
<li class="yes-no"><span class="yes"></span><span class="no" onclick="show()"></span></li>
<li><a class="btn-del delete-btn"></a></li>
</ul>
</div>
</div>
</body>
</html>
JS代码(script.js):
// Nexus 4 Pure CSS Design// Author:Erhan Basa ( erhanbasa.com )// http://erhanbasa.com/blog/css-ile-nexus-4/$(document).ready(function(){
$(window).load(function(){
$(".phone-pic").hide();
$(".re-phone").hide();
$(".over-phone").hide();
$(".bo").hide();
$(".tong").hide();
$(".cover").hide();
$(".yes-no").hide();
}
);
/*Current Tab*/
$('.phone-tabs li a').click(function(){
$('.phone-tabs li').removeClass('current');
$(this).parent().addClass('current');
}
);
/*Simple Tab*/
var tabContents = $('.phone-tab-contents');
$('.phone-tabs .getphone').click(function(){
tabContents.removeClass('getpeoples');
tabContents.removeClass('getclock');
}
);
$('.phone-tabs .getclock').click(function(){
tabContents.removeClass('getpeoples');
tabContents.addClass('getclock');
}
);
$('.phone-tabs .getpeoples').click(function(){
tabContents.removeClass('getclock');
tabContents.addClass('getpeoples');
}
);
/*Delete */
$('.delete-btn').click(function(){
var numbers = $('.number-area .numbers').text();
var numbers2 = $('.number-area .numbers').text().length;
$('.number-area .numbers').text(numbers.substr(0,numbers2 - 1));
$('.speaker .numbers').text(numbers.substr(0,numbers2 - 1));
if (numbers.substr(0,numbers2 - 1)==""){
$(".bo").hide();
$(".circle").css('background-position','0 -22px');
$(".btn-btn").css('background-position','0 0');
}
}
);
/*拨号键图片变化*/
$(".btn-btn").click(function(event){
/*$(this).css('background-position','0 -105px');
*/
}
);
/*Pusher*/
var pusher ={
number:function(num){
$('.numbers-container .pushed' + num + '').click(function(){
$('.number-area .numbers').append('' + num + '');
$('.speaker .numbers').append('' + num + '');
$(".btn-btn").css('background-position','0 -105px');
$(".bo").show();
$(".circle").css('background-position','0 0');
$(".btn-btn").click(function(event){
$(".bo").hide();
$(".tong").show();
$(".numbers").hide();
$(".phone-pic").show();
$(".cover").show();
$(this).css('background-position','-1px -49px');
$(".btn-people").css('background-position','0 -49px');
$(".btn-del").css('background-position','0 -49px');
$(this).click(function(event){
$(".tong").hide();
$(".phone-pic").hide();
$(".re-phone").show();
$(".circle").css('background-position','0 -22px');
$(this).css('background-position','0 -152px');
/*$(".cover").hide();
*/
$(".btn-people").css('background-position','0 0');
$(".btn-del").css('background-position','0 0');
$(this).hide();
$(".yes-no").show();
$(".yes").click(function(event){
$(".phone-pic").show();
$(".re-phone").hide();
$(".tong").show();
$(".btn-btn").show();
$(".btn-btn").css('background-position','0 -49px');
$(".btn-btn").show();
$(".yes-no").hide();
$(".cover").show();
$(".btn-people").css('background-position','0 -49px');
$(".btn-del").css('background-position','0 -49px');
}
);
$(".no").click(function(event){
location.reload();
//刷新当前页面,重新载入/*$(".re-phone").hide();
$(".numbers").show();
$(".yes-no").hide();
$(".btn-btn").show();
$(".btn-btn").css('background-position','0 0');
$(".cover").hide();
*/
}
);
}
);
}
);
}
);
}
}
pusher.number(1);
pusher.number(2);
pusher.number(3);
pusher.number(4);
pusher.number(5);
pusher.number(6);
pusher.number(7);
pusher.number(8);
pusher.number(9);
pusher.number(0);
$('.numbers-container .pushedasterisk').click(function(){
$('.number-area .numbers').append('*');
}
);
$('.numbers-container .pushednumber').click(function(){
$('.number-area .numbers').append('#');
}
);
}
);
CSS代码(style.css):
*{margin:0;padding:0;}
::selection{background:transparent;}
body{color:#4196b7;font:normal 12px arial,sans-serif;}
.nexus{position:relative;margin:100px auto;width:211px;}
.nexus:before{position:absolute;content:'';z-index:-1;top:-6px;background:#EAEAE8;width:211px;height:25px;border-radius:20px 20px 0 0;}
.screen{position:absolute;top:19px;width:211px;background:white;}
.phone-infos{width:100%;height:19px;background:#0D6FB8;}
/* .phone-infos span{float:right;font-size:11px;margin:2px 3px;}
*/
.phone-infos button{width:14px;height:16px;border:0;background:url(images/ph_r4_c6.png) 0 0 no-repeat;font-size:0;margin:2px 0 0 101px;cursor:pointer;}
.phone-infos .battery{width:8px;height:10px;background:#4196b7;margin-top:2px;position:relative;margin-top:4px;}
.phone-infos .battery:before{width:4px;height:2px;position:absolute;left:2px;top:-2px;background:#4196b7;content:'';}
.phone-infos .gsm{position:relative;height:12px;margin-right:10px;}
.phone-infos .gsm b{float:left;position:absolute;bottom:0;}
.phone-infos .gsm b:before{position:absolute;content:'';top:-3px;width:0;height:0;border-bottom:3px solid #4196b7;border-left:3px solid transparent;}
.phone-infos .gsm .signal1{width:3px;height:0px;background:#4196b7;left:-8px;}
.phone-infos .gsm .signal2{width:3px;height:3px;background:#4196b7;left:-4px;}
.phone-infos .gsm .signal3{width:3px;height:7px;background:#4196b7;}
.phone-infos .gsm .signal4{width:3px;height:11px;background:#808184;left:4px;}
.phone-infos .gsm .signal4:before{border-bottom:3px solid #808184;border-left:3px solid transparent;}
.phone-tabs{border-bottom:1px solid #858383;background:#303030;height:50px;}
.phone-tabs li{float:left;list-style:none;-webkit-transition:all .05s ease-in;-moz-transition:all .05s ease-in;-o-transition:all .05s ease-in;transition:all .05s ease-in;}
.phone-tabs li a{-webkit-transition:all .05s ease-in;-moz-transition:all .05s ease-in;-o-transition:all .05s ease-in;transition:all .05s ease-in;text-decoration:none;background:#303030;cursor:pointer;height:40px;width:94px;display:block;text-align:center;position:relative;padding-top:10px;}
.phone-tabs li a:active{background:rgba(104,208,249,.4);}
.phone-tabs li a:before{height:20px;width:1px;background:#858383;position:absolute;content:'';left:0;top:16px;}
.phone-tabs li:first-child a:before{display:none;}
.phone-tabs li.current a:after{position:absolute;content:'';left:0px;bottom:0px;width:100%;height:5px;background:#4196b7;}
.phone-tab-contents{width:100%;height:275px;position:relative;overflow:hidden;}
.phone-tab-contents .tab{width:100%;/* height:365px;*/
position:absolute;background:#EAEAE8;position:absolute;-webkit-transition:all .25s ease-in;-moz-transition:all .25s ease-in;-o-transition:all .25s ease-in;transition:all .25s ease-in;}
.phone-tab-contents .tab.phone{left:0;background:#3f3f3f url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAKElEQVQIW2NkQAOO07anMSKLgQT2Z3nOggvCBECKwILIAmBBdAGQIABJuxH63EphJgAAAABJRU5ErkJggg==) repeat;}
.phone-tab-contents .tab.clock{left:282px;}
.phone-tab-contents .tab.peoples{left:564px;}
.phone-tab-contents.getclock .tab.phone{left:-282px;}
.phone-tab-contents.getclock .tab.clock{left:0px;}
.phone-tab-contents.getclock .tab.peoples{left:282px;}
.phone-tab-contents.getpeoples .tab.phone{left:-564px;}
.phone-tab-contents.getpeoples .tab.clock{left:-282px;}
.phone-tab-contents.getpeoples .tab.peoples{left:0px;}
.phone-tab-contents .tab.clock p:first-child,.phone-tab-contents .tab.peoples p:first-child{margin-top:50px;}
.phone-tab-contents .tab.peoples p,.phone-tab-contents .tab.clock p{width:90%;padding:10px 5% 0;text-align:center;color:#bbb;}
.phone-tab-contents .tab.peoples p a,.phone-tab-contents .tab.clock p a{color:#fff;}
.main-btns{width:100%;height:43px;background-color:#EAEAE8;border-radius:0 0 20px 20px;position:relative;}
.main-btns li{list-style:none;float:left;margin-top:2px;}
.main-btns li a{width:30px;display:block;width:94px;height:34px;text-align:center;}
.main-btns .btn-people{background:url(images/ph_r3_c1.png) 0 0 no-repeat;margin-left:9px;width:34px;height:30px;cursor:pointer;}
.main-btns .btn-btn{background:url(images/ph_r3_c3.png) 0 0 no-repeat;width:116px;height:30px;cursor:pointer;margin:0 5px;}
.main-btns .btn-del{background:url(images/ph_r3_c4.png) 0 0 no-repeat;width:34px;height:30px;cursor:pointer;}
.number-area{color:#fff;font-size:20px;text-align:center;padding:10px 0;width:100%;height:54px;overflow:hidden;background-color:#1E1B1C;margin-bottom:10px;}
.number-area .numbers{/* width:186px;*/
overflow:hidden;white-space:nowrap;/* 强制不换行 */
width:8.99em;/*不允许出现半汉字截断*/
padding:0 5px;/* background-color:pink;*/
margin:0 3px;float:left;font-size:20px;line-height:54px;padding:0 10px;height:54px;}
.speaker .numbers{padding:0 10px;float:right;width:8em;overflow:hidden;white-space:nowrap;/* 强制不换行 */
height:18px;margin-right:10px;display:inline;color:#939192;position:absolute;top:0;right:0;z-index:1;line-height:20px;}
.speaker .bo,.speaker .tong{position:absolute;left:26px;color:#231815;font-size:12px;font-family:"Microsoft yahei";}
.circle{width:12px;height:8px;float:left;margin:4px 0 0 10px;display:inline;background:url(images/ph_r4_c12.png) 0 -22px no-repeat;}
.number-area .delete-btn{float:right;margin-right:10px;margin-top:30px;cursor:pointer;}
.numbers-container{overflow:hidden;margin:5px auto;}
.phone .cover{position:absolute;top:75px;left:0;z-index:99;width:211px;height:200px;background:rgba(255,255,255,0.7);}
.numbers-container span{width:40px;height:40px;float:left;font-size:0;margin:0 30px 8px 0;border-radius:25%;position:relative;cursor:pointer;background:url(images/ph_r10_c18.png) 0 0 no-repeat;}
.numbers-container .pushed1{background-position:8px 4px;margin-left:16px;}
.numbers-container .pushed2{background-position:-53px 2px;}
.numbers-container .pushed3{background-position:-116px 2px;margin-right:0;}
.numbers-container .pushed4{margin-left:16px;background-position:8px -44px;}
.numbers-container .pushed5{background-position:-53px -44px;}
.numbers-container .pushed6{background-position:-116px -44px;margin-right:0;}
.numbers-container .pushed7{margin-left:16px;background-position:8px -90px;}
.numbers-container .pushed8{background-position:-53px -89px;}
.numbers-container .pushed9{background-position:-116px -90px;margin-right:0;}
.numbers-container .pushedasterisk{margin-left:16px;background-position:8px -127px;}
.numbers-container .pushed0{background-position:-53px -127px;}
.numbers-container .pushednumber{background-position:-116px -127px;margin-right:0;}
.numbers-container span:active{background-color:#DDDDDB;}
.numbers-container span em{font-size:12px;color:#fff;font-style:normal;position:absolute;left:22px;bottom:15px;padding-bottom:5px;}
.numbers-container span em.brd:before{position:absolute;width:14px;height:2px;background:#fff;content:'';top:9px;left:24px;}
.numbers-container span em:after{width:35px;height:2px;background:#4196b7;content:'';position:absolute;top:16px;left:22px;}
.numbers-container span.fff{color:#fff;text-align:center;}
.call-btn{width:100%;text-align:center;/* border-top:1px solid #333;*/
padding-top:10px;background-color:pink;}
/*Icon Group*/
.icon{display:inline-block;font-style:normal;position:relative;}
.icon.phone{background:#fff;width:5px;height:26px;-webkit-transform:rotate(145deg);-moz-transform:rotate(145deg);-o-transform:rotate(145deg);transform:rotate(145deg);border-radius:0 6px 6px 0;margin-top:5px;}
.icon.phone:before{position:absolute;content:'';width:8px;height:9px;background:#fff;left:-6px;bottom:-1px;border-radius:3px 6px 7px 3px;}
.icon.phone:after{position:absolute;content:'';width:8px;height:9px;background:#fff;left:-6px;top:-1px;border-radius:3px 6px 7px 3px;}
.icon.clock{background:#303030;width:22px;height:22px;border:2px solid #fff;border-radius:22px;margin-top:4px;}
.icon.clock:before{position:absolute;content:'';height:9px;width:2px;background:#fff;top:2px;left:10px;}
.icon.clock:after{position:absolute;content:'';height:9px;width:2px;background:#fff;top:9px;-webkit-transform:rotate(120deg);-o-transform:rotate(120deg);-moz-transform:rotate(120deg);transform:rotate(120deg);left:14px;}
.icon.peoples{background:#fff;height:10px;width:22px;border-radius:12px 12px 0 0;margin-top:20px;}
.icon.peoples:after{position:absolute;content:'';background:#fff;width:14px;height:14px;border:2px solid #303030;border-radius:18px;top:-14px;left:2px;z-index:10;}
.icon.peoples:before{position:absolute;content:'';background:#303030;width:10px;height:5px;left:6px;top:-5px;z-index:20;border-radius:0 0 15px 15px;}
.icon.close{font-size:12px;color:#303030;background:#fff;width:14px;height:12px;line-height:12px;margin-top:5px;}
.icon.close:before{position:absolute;content:'';left:-8px;width:0px;height:0px;border-style:solid;border-width:6.5px 8px 6.5px 0;border-color:transparent #ffffff transparent transparent;}
.icon.home{width:25px;height:8px;border:2px solid #bbbbbb;border-top:0;margin-top:15px;}
.icon.home:after{width:2px;height:17px;background:#bbbbbb;position:absolute;top:-12px;left:5px;content:'';-webkit-transform:rotate(70deg);-moz-transform:rotate(70deg);-o-transform:rotate(70deg);transform:rotate(70deg);}
.icon.home:before{width:2px;height:17px;background:#bbbbbb;position:absolute;top:-12px;right:5px;content:'';-webkit-transform:rotate(110deg);-moz-transform:rotate(110deg);-o-transform:rotate(110deg);transform:rotate(110deg);}
.icon.windows{width:20px;height:8px;border:2px solid #bbbbbb;margin-top:13px;}
.icon.windows:after{width:2px;height:14px;background:#bbbbbb;position:absolute;content:'';right:-6px;top:-6px;}
.icon.windows:before{width:22px;height:2px;background:#bbbbbb;position:absolute;content:'';right:-4px;top:-6px;}
.icon.back{width:20px;height:2px;background:#bbb;color:#bbb;font-size:18px;line-height:0px;text-indent:-16px;font-family:sans-serif;margin-top:12px;}
.icon.back:before{width:7px;height:11px;background:#303030;position:absolute;content:'';left:8px;z-index:10;top:2px;}
.icon.back:after{width:20px;height:7px;border:2px solid #bbb;position:absolute;content:'';border-radius:10px;}
.phone-pic{width:40px;height:40px;background:url(images/ph_r1_c8.png) center no-repeat;float:left;position:absolute;top:18px;left:50%;margin-left:-20px;}
.re-phone{font-size:18px;font-family:"Microsoft yahei";font-weight:600;position:absolute;top:24px;left:50%;width:78px;margin-left:-39px;}
.over-phone{font-size:18px;font-family:"Microsoft yahei";font-weight:600;position:absolute;top:24px;left:50%;width:78px;margin-left:-39px;}
.yes,.no{float:left;border-radius:7px;margin-right:5px;width:57px;height:28px;background-color:red;text-align:center;background:url(images/ph_r3_c3.png) 0 -152px no-repeat;cursor:pointer;}
.no{background-color:#fff;background-position:-59px -152px;margin-right:3px;}
.yes-no{float:left;margin-left:4px;}


