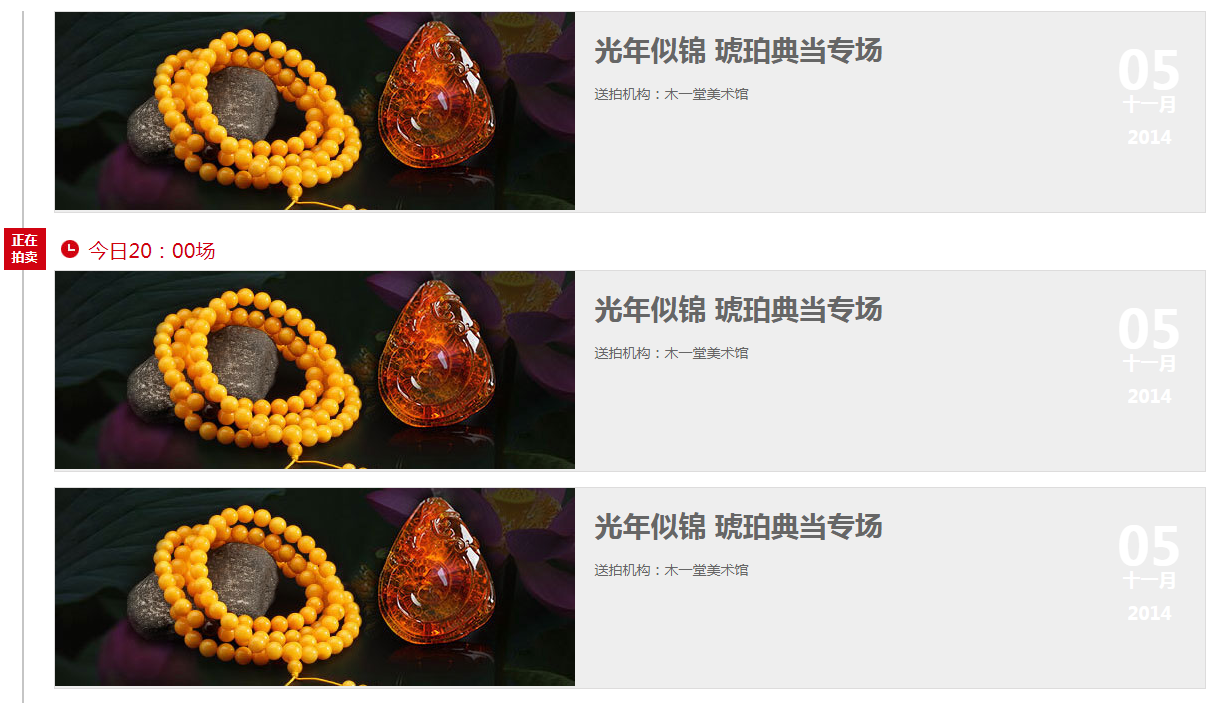
以下是 jquery fixed固定层时间轴效果js特效代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery fixed固定层时间轴效果</title>
<link rel="stylesheet" href="css/style.css" type="text/css"/>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="paimai_list">
<div class="paimai_content">
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<div class="list_head">
<div class="time_box" ><p>正在拍卖</p></div><div class="time_content"><em></em><span>今日20:00场</span></div>
<div class="clear"></div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<!--即将拍卖-->
<div class="list_head1">
<div class="time_box" ><p>即将拍卖</p></div><div class="time_content"><em></em><span>明日15:00场</span></div>
<div class="clear"></div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<!--过期拍卖-->
<div class="list_head2">
<div class="time_box" ><p>过期拍卖</p></div>
<div class="clear"></div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
<div class="list_content">
<a href="#"><img src="images/paimai_list_img.jpg" /></a>
<dl>
<dt><h2>光年似锦 琥珀典当专场</h2></dt>
<dd class="pm_organ">送拍机构:<span>木一堂美术馆</span></dd>
</dl>
<div class="pm_date">
<h2>05</h2>
<h3>十一月</h3>
<h3>2014</h3>
</div>
</div>
</div>
</div>
</body>
</html>
JS代码(script.js):
$(document).scroll(function(){
var baseheight=$(document).scrollTop();
if(baseheight>128&&$(".list_head1").position().top-baseheight>0&&$(".list_head2").position().top-baseheight>0){
$(".list_head").addClass("list-header-fixed");
$(".list_head1").removeClass("list-header-fixed");
$(".list_head2").removeClass("list-header-fixed");
}
if(baseheight<128){
$(".list_head").removeClass("list-header-fixed");
$(".list_head1").removeClass("list-header-fixed");
$(".list_head2").removeClass("list-header-fixed");
}
if(baseheight>128&&$(".list_head1").position().top-baseheight<0&&$(".list_head2").position().top-baseheight>0){
$(".list_head1").addClass("list-header-fixed");
$(".list_head").removeClass("list-header-fixed");
$(".list_head2").removeClass("list-header-fixed");
}
if(baseheight>128&&$(".list_head1").position().top-baseheight>0&&$(".list_head2").position().top-baseheight<0){
$(".list_head2").addClass("list-header-fixed");
$(".list_head1").removeClass("list-header-fixed");
$(".list_head").removeClass("list-header-fixed");
}
}
)CSS代码(style.css):
@charset "utf-8";/* CSS Document */
*{font-family:"微软雅黑";padding:0px;margin:0px;}
.clear{clear:both;}
.paimai_list{width:1180px;margin:30px auto;padding-left:20px;}
.paimai_content{border-left:2px solid #c5c5c5;}
.list_content{width:1150px;height:200px;background:#eeeeee;margin-left:30px;margin-bottom:15px;border:1px solid #dddcdc;}
.list_content a{display:block;float:left;}
.list_content dl{float:left;margin-top:20px;margin-left:20px;}
.list_content dl dt h2{font-size:28px;color:#666666;line-height:34px;}
.list_content dl .pm_organ{margin-top:20px;font-size:14px;line-height:16px;color:#666666;}
.list_content dl .pm_time{margin-top:65px;}
.list_content dl .pm_time em{font-size:28px;font-style:normal;color:#d10311;line-height:34px;}
.list_content .pm_date{float:right;background:url(../images/paimai_date_bg.jpg) no-repeat;width:80px;height:119px;margin-right:15px;margin-top:25px;text-align:center;color:#fff;}
.list_content .pm_date h2{font-size:52px;line-height:34px;margin-top:15px;}
.list_content .pm_date h3{font-size:18px;line-height:34px;}
.list_head{margin-left:-20px;}
.list_head .time_box{float:left;}
.list_head .time_content{float:left;height:42px;background-color:#fff;width:188px;background:rgba(255,255,255,0.8);}
.list_head .time_content em{display:inline-block;width:18px;height:18px;background:url(../images/time_clock_icon1.jpg) no-repeat;position:relative;top:12px;margin-left:15px;margin-right:10px;}
.list_head .time_content span{display:inline-block;font-size:20px;line-height:16px;color:#d10311;position:relative;top:12px;}
.list_head1{margin-left:-20px;}
.list_head1 .time_box{float:left;width:36px;height:36px;background-color:#008060;padding:3px 3px 3px 3px;}
.list_head1 .time_box p{color:#FFF;font-size:13px;font-weight:bold;text-align:center;}
.list_head1 .time_content{float:left;height:42px;background-color:#fff;width:188px;background:rgba(255,255,255,0.8);}
.list_head1 .time_content em{display:inline-block;width:18px;height:18px;background:url(../images/time_clock_icon2.jpg) no-repeat;position:relative;top:12px;margin-left:15px;margin-right:10px;}
.list_head1 .time_content span{display:inline-block;font-size:20px;line-height:16px;color:#008060;position:relative;top:12px;}
.list_head2{margin-left:-20px;}
.list_head2 .time_box{float:left;width:36px;height:36px;background-color:#7b7b7b;padding:3px 3px 3px 3px;}
.list_head2 .time_box p{color:#FFF;font-size:13px;font-weight:bold;text-align:center;}
.time_box{width:36px;height:36px;background-color:#d10311;padding:3px 3px 3px 3px;}
.time_box p{color:#FFF;font-size:13px;font-weight:bold;text-align:center;}
.list-header-fixed{position:fixed;top:10px;}


