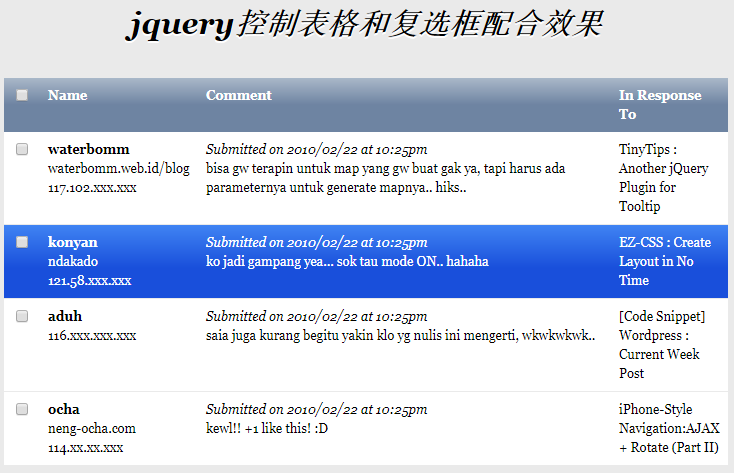
以下是 jquery控制表格和复选框配合效果js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery控制表格和复选框配合效果</title>
<link rel="stylesheet" type="text/css" media="screen, projection" href="demo.css" />
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('input[type=checkbox]').click(function() {
thisCheckbox = $(this);
if(thisCheckbox.attr('checked'))
thisCheckbox.attr('checked', '');
else
thisCheckbox.attr('checked', 'checked');
});
$('table tr').click(function() {
checkBox = $(this).children('td').children('input[type=checkbox]');
if(checkBox.attr('checked'))
checkBox.attr('checked', '');
else
checkBox.attr('checked', 'checked');
});
$('.check-all').click(function() {
checkBox = $('table tr').children('td').children('input[type=checkbox]');
if($(this).attr('checked'))
checkBox.attr('checked', 'checked');
else
checkBox.attr('checked', '');
});
});
</script>
</head>
<body>
<p class="title">jquery控制表格和复选框配合效果</p>
<table>
<tr>
<th><input type="checkbox" class="check-all" /></th>
<th class="col-name">Name</th>
<th class="col-comment">Comment</th>
<th class="col-response">In Response To</th>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td class="col-name">
<strong>waterbomm</strong><br/>
waterbomm.web.id/blog<br/>
117.102.xxx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
bisa gw terapin untuk map yang gw buat gak ya, tapi harus ada parameternya untuk generate mapnya.. hiks..
</td>
<td class="col-response">
TinyTips : Another jQuery Plugin for Tooltip
</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td class="col-name">
<strong>konyan</strong><br/>
ndakado<br/>
121.58.xxx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
ko jadi gampang yea... sok tau mode ON.. hahaha
</td>
<td class="col-response">
EZ-CSS : Create Layout in No Time
</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td class="col-name">
<strong>aduh</strong><br/>
116.xxx.xxx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
saia juga kurang begitu yakin klo yg nulis ini mengerti, wkwkwkwk..
</td>
<td class="col-response">
[Code Snippet] Wordpress : Current Week Post
</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td class="col-name">
<strong>ocha</strong><br/>
neng-ocha.com<br/>
114.xx.xx.xxx<br/>
</td>
<td class="col-comment">
<em>Submitted on 2010/02/22 at 10:25pm</em><br/>
kewl!! +1 like this! :D
</td>
<td class="col-response">
iPhone-Style Navigation:AJAX + Rotate (Part II)
</td>
</tr>
</table>
</body>
</html>
CSS代码(demo.css):
body{text-align:center;font-family:Georgia,Serif;font-size:13px;line-height:1.5em;margin-top:4%;background:#eaeaea;}
.title{font-size:30px;margin-bottom:1.5em;font-weight:bold;font-style:italic;text-shadow:0px 2px 0px #fff;}
table{margin-left:auto;margin-right:auto;width:80%;border-collapse:collapse;background:#fff;}
table tr td,table tr th{padding:8px;vertical-align:top;text-align:left;}
table tr th{background:-webkit-gradient(linear,0% 0%,0% 100%,from(#AAB8C9),to(#6E84A2),color-stop(.5,#6E84A2));background:-moz-linear-gradient(0% 65% 90deg,#6E84A2,#AAB8C9,#AAB8C9 100%);color:#fff;font-weight:bold;}
table tr td{cursor:pointer;border-bottom:1px solid #eaeaea;}
table tr:hover{background:-webkit-gradient(linear,0% 0%,0% 100%,from(#4185F4),to(#194FDB),color-stop(.6,#194FDB));background:-moz-linear-gradient(0% 65% 90deg,#194FDB,#4185F4,#4185f4 100%);color:#fff;}
.col-input{width:1%;}
.col-name{width:20%;}
.col-response{width:15%;}
a,a:visited,a:hover{text-decoration:none;color:#000;}


