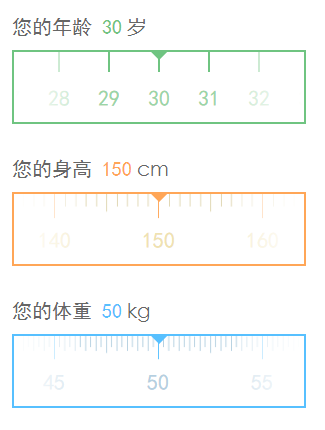
以下是 jQuery手指滑动刻度尺选择值特效js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>jQuery手指滑动刻度尺选择值特效</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
<script src="js/in01.js"></script>
</head>
<body>
<div class="page" data-page='profile1'>
<div class="page-main">
<input type="hidden" name="first_screen" value="30##150##50">
<div class="row">
<label for="" class="label">您的年龄 <span class="number age-num" initial-value="12" value="30">30</span><span class="letter">岁</span></label>
<div class="ruler ruler-age">
<div class="main" value="-1">
<ul data-initial='true'>
<li><span class="num">18</span></li>
<li><span class="num">19</span></li>
<li><span class="num">20</span></li>
<li><span class="num">21</span></li>
<li><span class="num">22</span></li>
<li><span class="num">23</span></li>
<li><span class="num">24</span></li>
<li><span class="num">25</span></li>
<li><span class="num">26</span></li>
<li><span class="num">27</span></li>
<li><span class="num">28</span></li>
<li><span class="num">29</span></li>
<li><span class="num">30</span></li>
<li><span class="num">31</span></li>
<li><span class="num">32</span></li>
<li><span class="num">33</span></li>
<li><span class="num">34</span></li>
<li><span class="num">35</span></li>
<li><span class="num">36</span></li>
<li><span class="num">37</span></li>
<li><span class="num">38</span></li>
<li><span class="num">39</span></li>
<li><span class="num">40</span></li>
<li><span class="num">41</span></li>
<li><span class="num">42</span></li>
<li><span class="num">43</span></li>
<li><span class="num">44</span></li>
<li><span class="num">45</span></li>
<li><span class="num">46</span></li>
<li><span class="num">47</span></li>
<li><span class="num">48</span></li>
<li><span class="num">49</span></li>
<li><span class="num">50</span></li>
</ul>
</div>
<div class="arrow"></div>
</div>
</div>
<div class="row">
<label for="" class="label">您的身高 <span class="number height-num" initial-value="10" value="150">150</span><span class="letter">cm</span></label>
<div class="ruler ruler-height">
<div class="main" value="-1">
<ul data-initial='true'>
<li><span class="num">140</span></li>
<li><span class="num">150</span></li>
<li><span class="num">160</span></li>
<li><span class="num">170</span></li>
<li><span class="num">180</span></li>
<li><span class="num">190</span></li>
<li><span class="num">200</span></li>
</ul>
</div>
<div class="arrow"></div>
</div>
</div>
<div class="row">
<label for="" class="label">您的体重 <span class="number width-num" initial-value="8" value="50">50</span><span class="letter">kg</span></label>
<div class="ruler ruler-weight">
<div class="main" value="0">
<ul data-initial='true'>
<li><span class="num">30</span></li>
<li><span class="num">35</span></li>
<li><span class="num">40</span></li>
<li><span class="num">45</span></li>
<li><span class="num">50</span></li>
<li><span class="num">55</span></li>
<li><span class="num">60</span></li>
<li><span class="num">65</span></li>
<li><span class="num">70</span></li>
<li><span class="num">75</span></li>
<li><span class="num">80</span></li>
<li><span class="num">85</span></li>
<li><span class="num">90</span></li>
<li><span class="num">95</span></li>
<li><span class="num">100</span></li>
</ul>
</div>
<div class="arrow"></div>
</div>
</div>
</div>
</div>
</body>
</html>
JS代码(in01.js):
/** * Created by Administrator on 2016/11/25. */
setTimeout(function(){
var n =0;
var u,end,start,g,g2;
var w0 = 50;
var w1 = 10.4;
var w2=52;
var heightVal =$("div[data-page='profile1']").find(".row").eq(1).find(".number").attr("initial-value");
//150-140 var widthVal =$("div[data-page='profile1']").find(".row").eq(2).find(".number").attr("initial-value");
//550-300 /2.5 /10 �������һ��С�� var ageVal = $("div[data-page='profile1']").find(".row").eq(0).find(".number").attr("initial-value");
//30-18 var mouVal=$("div[data-page='profil']") $('.ruler .main').eq(0).css({
'-webkit-transform':'translateX(-'+Math.ceil(parseInt(ageVal*w0))+'px)'}
).attr('value',Math.ceil(ageVal*w0));
$('.ruler .main').eq(1).css({
'-webkit-transform':'translateX(-'+parseInt(heightVal*w1)+'px)'}
).attr('value',heightVal*w1);
$('.ruler .main').eq(2).css({
'-webkit-transform':'translateX(-'+parseInt(widthVal*w2)+'px)'}
).attr('value',widthVal*w2);
for( var i =0;
i < $('.ruler').length;
i++){
var liW = $('.ruler').eq(i).find("li").width();
var size = $('.ruler').eq(i).find('li').size();
}
$('body').on('touchcancel,touchend,touchmove,touchstart',function(e){
e.preventDefault();
}
) $('.selectize li').on('touchstart',function(){
$(this).addClass("hover").siblings("li").removeClass("hover");
}
) $('.selectize li').on('touchsend',function(){
$(this).removeClass("hover");
}
) $('.ruler ul').on("touchstart",function(e){
var initial = $(this).attr('data-initial');
e.stopPropagation();
v = parseInt($(this).parent(".main").attr('value'));
if($(this).closest('.ruler').hasClass("ruler-weight")){
start = 0;
end = '-1458';
g = 52;
}
else if($(this).closest('.ruler').hasClass("ruler-age")){
start = 0;
end = '-1600';
g = 50;
}
else{
start = 0;
end = '-623';
g = 10.4;
}
if(initial == 'true'){
startX = e.originalEvent.changedTouches[0].pageX+v;
$(this).attr('data-initial','false');
}
else{
startX = e.originalEvent.changedTouches[0].pageX-v;
}
}
);
$('.ruler ul').on("touchmove",function(e){
var number = parseInt($(this).closest(".row").find('.number').attr('value'));
moveX = e.originalEvent.changedTouches[0].pageX;
X = moveX - startX;
if(X>0){
var vv = $(this).parent(".main").attr('value');
if(vv >=start){
start = X>start ? start:X;
$(this).parent(".main").css({
'-webkit-transform':'translateX('+start+'px)'}
).attr('value',start);
}
else{
$(this).parent(".main").css({
'-webkit-transform':'translateX('+X+'px)'}
).attr('value',X);
}
if($(this).closest('.ruler').hasClass("ruler-weight")){
var val = (number-20+Math.abs(vv/g)/0.4).toFixed(1);
//.replace('.0','');
$(this).closest(".row").find('.number').text(val);
}
else{
$(this).closest(".row").find('.number').text(Math.ceil(number-(vv/g)-10));
if($(this).closest('.ruler').hasClass("ruler-age")){
var ageVal = $(this).closest(".row").find('.number').text();
$(this).closest(".row").find('.number').text(parseInt(ageVal-2))}
}
}
else{
var vv = $(this).parent(".main").attr('value');
if($(this).parent(".main").attr('value') <=end){
end = X< end ? end:X;
$(this).parent(".main").css({
'-webkit-transform':'translateX('+end+'px)'}
).attr('value',end);
}
else{
$(this).parent(".main").css({
'-webkit-transform':'translateX('+X+'px)'}
).attr('value',X);
}
if($(this).closest('.ruler').hasClass("ruler-weight")){
var val = (number-20+Math.abs(vv/g)/0.4).toFixed(1);
if(val == '100.1'){
val=100;
}
$(this).closest(".row").find('.number').text(val);
}
else{
$(this).closest(".row").find('.number').text(Math.ceil(number+Math.abs(vv/g)-10));
if($(this).closest('.ruler').hasClass("ruler-age")){
var ageVal = $(this).closest(".row").find('.number').text();
$(this).closest(".row").find('.number').text(parseInt(ageVal-2))}
}
}
e.preventDefault();
}
);
$('.ruler ul').on("touchend",function(e){
e.stopPropagation();
moveEndX = e.originalEvent.changedTouches[0].screenX;
X = moveEndX - startX;
var arr = new Array();
if($(this).closest('.ruler').hasClass("ruler-age")){
var value= Math.abs($(this).parent(".main").attr("value"));
var value2 = Math.round(Math.abs(value)/100)*100;
if(value > value2){
value2+=50;
}
$(this).parent(".main").css({
'-webkit-transform':'translateX(-'+value2+'px)'}
).attr('value','-'+value2);
}
$(this).closest(".page").find(".number").each(function(){
var txt = $(this).text();
arr.push(txt);
}
);
var arrayJoin = arr.join('##');
$(this).closest(".page").find('input[type="hidden"]').val(arrayJoin);
}
);
}
,100);
CSS代码(style.css):
*{margin:0;padding:0;}
html,body,body > form{height:100%;}
body{font:22px/1.5 STHeiTi,\9ED1\4F53,helvetica Regular,Heiti SC;color:#666;}
a{text-decoration:none;}
a,input,li,span,div{-webkit-tap-highlight-color:rgba(255,255,255,0);}
input:focus{outline:none;-webkit-tap-highlight-color:rgba(255,255,255,0);}
input{-webkit-appearance:none;}
.hover{/* background-color:#ccc !important;-webkit-transition:all 0.1s !important;*/
}
img.auto{max-width:100%;}
ul li{list-style:none;}
.bold{font-weight:bold;}
.green-bg{background-color:#62cfc6;}
.gray-bg{background-color:#f1f5f7;}
.btn-gray,.btn-red{border:2px solid #ffb0b5;border-radius:6px;background-color:#e85e66;color:#fff;font-size:18px;display:block;text-align:center;padding:4px;background-clip:padding-box;}
.page{padding:0 5%;height:auto !important;min-height:100%;position:relative;}
.page .page-main{padding:20px 0 80px;}
.page .page-bot{position:absolute;width:100%;left:0;bottom:20px;}
.page-bot .btn-red,.page-bot .btn-gray{margin:0 5%;display:block;}
.row{margin-bottom:30px;}
.row-hide{display:none;}
.row .label{display:block;font-size:20px;color:#666;padding-bottom:8px;}
.row .label .tips{font-size:12px;color:#999;display:block;}
.ruler{border:2px solid #ffa657;height:70px;overflow:hidden;position:relative;width:290px;}
.ruler:before,.ruler:after{content:"";position:absolute;top:0;height:60px;width:22%;z-index:3;background:-webkit-linear-gradient(left,rgb(255,255,255),rgba(255,255,255,0.5));pointer-events:none;}
.ruler:after{right:0;background:-webkit-linear-gradient(left,rgba(255,255,255,0.5),rgb(255,255,255));}
.ruler .main{width:3000px;position:relative;left:0;}
.ruler .main ul{overflow:hidden;-webkit-transform:translateX(51px);}
.ruler-weight .main ul{overflow:hidden;-webkit-transform:translateX(45px);}
.ruler-age .main ul{overflow:hidden;-webkit-transform:translateX(117px);}
.ruler li{float:left;width:104px;height:60px;background:url( ../images/ruler_height.png) left top no-repeat;background-size:94px;padding-top:30px;text-align:right;color:#efe2b1;padding-left:0;}
.ruler li .num{display:inline-block;position:relative;margin-right:-6px;}
.ruler .arrow{width:0;height:0;border:8px solid transparent;border-top:8px solid #ffa657;position:absolute;left:50%;top:0;margin-left:-8px;}
.ruler-age{border-color:#6fc481;}
.ruler-age .arrow{border-top-color:#6fc481;}
.ruler-weight{border-color:#57c0ff;}
.ruler-weight .arrow{border-top-color:#57c0ff;}
.ruler-weight li{background:url(../images/ruler_weight.png) left top no-repeat;background-size:100px auto;color:#b5d0e1;}
.ruler-age li{background:none;color:#9bd5a7;width:50px;position:relative;margin-right:0;text-align:center;}
.ruler-age li:before{content:"";position:absolute;height:20px;width:2px;top:0;left:27px;background-color:#6fc481;}
.ruler-weight li:last-child{background-size:103px auto;}
.ruler-weight .main ul{position:relative;}
.row .radio li,.icon-radio{padding-left:20px;/* background:url(../img/icon/icon_radio.png) left 5px no-repeat;*/
background-size:16px 48px;font-size:18px;}
.row .radio li.selected,.radio-selected{/* background:url(../img/icon/icon_radio.png) left -27px no-repeat;*/
background-size:16px 48px;}
.row .age-num{color:#6fc481;}
.row .height-num{color:#ffa657;}
.row .width-num{color:#57c0ff;}
.row .letter{font-family:Century Gothic;font-size:20px;margin-left:5px;}
.row .tag span{font-size:18px;border:1px solid #c8c8c8;border-radius:5px;padding:4px 2%;display:inline-block;margin:10px 6% 10px 0;width:42%;text-align:center;min-width:126px;}
.row .tag span:nth-child(even){margin-right:0;}
@media screen and (max-width:330px){.result-main .cost-list .dd-head .num-box{font-size:22px;}
.row .tag span{font-size:15px;min-width:90px;}
.result-main .process li.item .li-main .row label{font-size:16px !important;}
.result-main .process li.item{padding:12px 10px !important;}
}
@media screen and (max-height:500px){.row{margin-bottom:20px;}
.row:last-child{margin-bottom:0;}
.ruler{height:60px;}
.row .label{padding-bottom:0;}
.row .label,.row .letter{font-size:16px;}
}
.row .tag span.active{background-color:#62cfc6;border:1px solid #62cfc6;color:#fff;background-clip:padding-box;}
.row .other-input{border-bottom:1px solid #CCC;padding:0 5px;display:none;}
::-webkit-input-placeholder{color:#e7e7e7;}
.row .other-input input{border:0;width:100%;height:26px;line-height:26px;padding:4px 0;font-size:16px;font-family:\9ED1\4F53;color:#666;}
.row .tips-info{background-color:#f2f2f2;border-radius:5px;color:#a9a19b;font-size:14px;padding:10px;margin-top:10px;display:none;}
.row .tips-info em{color:#62cfc6;font-style:normal;}
div[data-page="profile10"]{position:absolute;width:90%;min-height:100%;z-index:12;opacity:1;}
div.hide-page{-webkit-transition:opacity 3s;opacity:0;}


