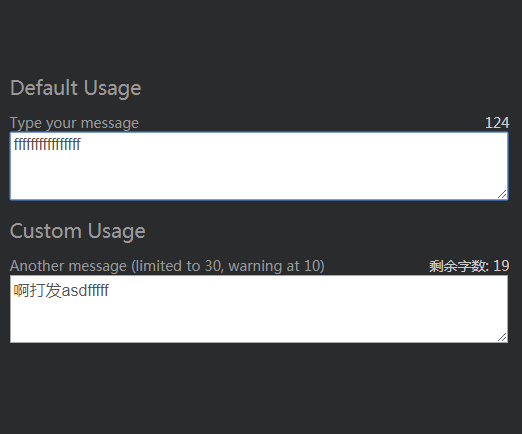
以下是 jquery微博文本字数带提示限制js代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery微博文本字数限制带提示效果</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/charcount.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//default usage
$("#message1").charCount();
//custom usage
$("#message2").charCount({
allowed: 30,
warning: 10,
counterText: '剩余字数: '
});
});
</script>
</head>
<body id="introduction">
<div id="page">
<h1 id="logo"></h1>
<div id="container" class="content clearfix">
<form id="form" method="post" action="">
<h2>Default Usage</h2>
<div>
<label for="message">Type your message</label>
<textarea id="message1" name="message1"></textarea>
</div>
<h2>Custom Usage</h2>
<div>
<label for="message">Another message (limited to 30, warning at 10)</label>
<textarea id="message2" name="message2"></textarea>
</div>
</form>
</div>
</div>
<br><br><br><br>
</body>
</html>JS代码(charcount.js):
/* *Character Count Plugin - jQuery plugin *Dynamic character count for text areas and input fields *written by Alen Grakalic *http://cssglobe.com/post/7161/jquery-plugin-simplest-twitterlike-dynamic-character-count-for-textareas * *Copyright (c) 2009 Alen Grakalic (http://cssglobe.com) *Dual licensed under the MIT (MIT-LICENSE.txt) *and GPL (GPL-LICENSE.txt) licenses. * *Built for jQuery library *http://jquery.com * */
(function($){
$.fn.charCount = function(options){
// default configuration propertiesvar defaults ={
allowed:140,warning:25,css:'counter',counterElement:'span',cssWarning:'warning',cssExceeded:'exceeded',counterText:''}
;
var options = $.extend(defaults,options);
function calculate(obj){
var count = $(obj).val().length;
var available = options.allowed - count;
if(available <= options.warning && available >= 0){
$(obj).next().addClass(options.cssWarning);
}
else{
$(obj).next().removeClass(options.cssWarning);
}
if(available < 0){
$(obj).next().addClass(options.cssExceeded);
}
else{
$(obj).next().removeClass(options.cssExceeded);
}
$(obj).next().html(options.counterText + available);
}
;
this.each(function(){
$(this).after('<'+ options.counterElement +' class="' + options.css + '">'+ options.counterText +'</'+ options.counterElement +'>');
calculate(this);
$(this).keyup(function(){
calculate(this)}
);
$(this).change(function(){
calculate(this)}
);
}
);
}
;
}
)(jQuery);
CSS代码(styles.css):
*{margin:0;padding:0;}
#container{}
#footer{position:relative;height:70px;clear:both;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}
* html .clearfix{height:1%;}
.clearfix{display:block;}
body{background:#2a2b2d;font:13px/1.3 'Microsoft Yahei','宋体';color:#999;}
#page,#footer_inner{margin:0 auto;width:960px;}
h1#logo{overflow:hidden;height:93px;padding:25px 0;}
h1#logo a{display:block;height:93px;}
#container{margin:0 auto;}
#container h2{font-weight:normal;line-height:28px;}
#container p{padding:10px 0;}
.credit{text-align:center;padding:20px 0 100px;font-size:10px;}
a,a:visited{text-decoration:none;outline:none;color:#97cae6;}
a:hover{text-decoration:underline;}
#footer{background-color:#212121;width:100%;}
#footer h2{font-size:18px;font-weight:normal;height:70px;line-height:70px;font-family:"Microsoft Yahei";color:#eee;}
#footer_inner{position:relative;}
#footer a.tzine,a.tzine:visited{color:#FCFCFC;font-size:12px;line-height:70px;position:absolute;top:0;right:0;width:90px;}
/*-核心代码-*/
/* demo style */
form{width:500px;}
label{display:block;font-size:14px;}
textarea{width:490px;height:60px;padding:3px;color:#555;font:16px Arial,Helvetica,sans-serif;}
form div{position:relative;margin:1em 0;}
form .counter{position:absolute;right:0;top:0;font-size:14px;font-weight:normal;color:#ccc;}
form .warning{color:#F00;}
form .exceeded{color:#e00;}


