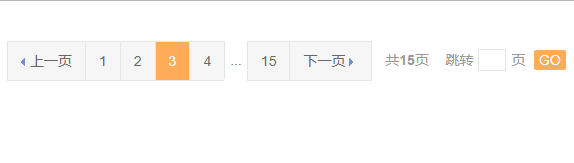
以下是 jQuery带搜索跳转分页代码 的示例演示效果:
部分效果截图:

HTML代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery带搜索跳转分页代码</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/pagination.css" />
<script type="text/javascript" src="js/lib/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.pagination.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#Pagination").pagination("15");
});
</script>
</head>
<body>
<div class="pages">
<div id="Pagination"></div>
<div class="searchPage">
<span class="page-sum">共<strong class="allPage">15</strong>页</span>
<span class="page-go">跳转<input type="text" />页</span>
<a href="javascript:;" class="page-btn">GO</a>
</div>
</div>
</body>
</html>
CSS代码(reset.css):
html,body,div,p,ul,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,input,select,button,textarea,iframe,table,th,td{margin:0;padding:0}
img{border:0 none;vertical-align:top}
ul,li{list-style-type:none}
h1,h2,h3,h4,h5,h6{font-size:14px}
body,input,select,button,textarea{font-size:12px;font-family:"Microsoft YaHei","微软雅黑",Tahoma,Geneva,sans-serif}
button{cursor:pointer}
i,em,cite{font-style:normal}
body{background:#fff;line-height:1.2}
a,a:link{text-decoration:none}
a:active,a:hover{text-decoration:none}
a:focus{outline:none}
.fixed:after{content:".";display:block;clear:both;height:0;visibility:hidden}


